一套基於SpringBoot+Vue+Shiro 先後端分離 開發的代碼生成器
1、前言
最近花了一個月時間完成了一套基於Spring Boot+Vue+Shiro先後端分離的代碼生成器,目前項目代碼已基本完成php
止步傳統CRUD,進階代碼優化:
該項目可根據數據庫字段動態生成 controller、mapper、service、html、jsp、vue、php、.py ... 等各類類型代碼,採用 velocity 模板引擎在頁面動態配置生成代碼,先後端動態權限配置,前端權限精確到 按鈕 級別,後端權限精確到 uri 上,QQ受權第三方單用戶登陸...等html
基本環境:
- JDK 1.8
- IDEA 2019.2
- Redis 5.0.5
- MySQL 5.7
- Nginx 1.17.1
- Docker 18.09.7
- Node.js 10.15.3
項目使用技術棧:
前端:Vue + Axios
後端:Spring Boot 、 MyBatis-Plus
緩存:Redis
權限:Shiro
.......前端
2、代碼生成器介紹
線上體驗地址: http://www.zhengqing520.com:8100/code-generator/dashboard

一、登陸:
測試帳號:test 密碼:123456vue
因爲權限問題 線上開放的權限僅只是代碼生成器那一部分,須要權限控制、系統日誌等功能可fork源碼參考~
三方登陸目前暫支持QQ受權登陸,默認權限只有代碼生成器模塊,登陸事後,30分鐘內不進行操做將自動下線,同一帳號在別處登陸將被擠下線,點擊頭像在我的信息中可自行修改帳號、密碼、暱稱 java
java
二、代碼生成器
① 項目管理

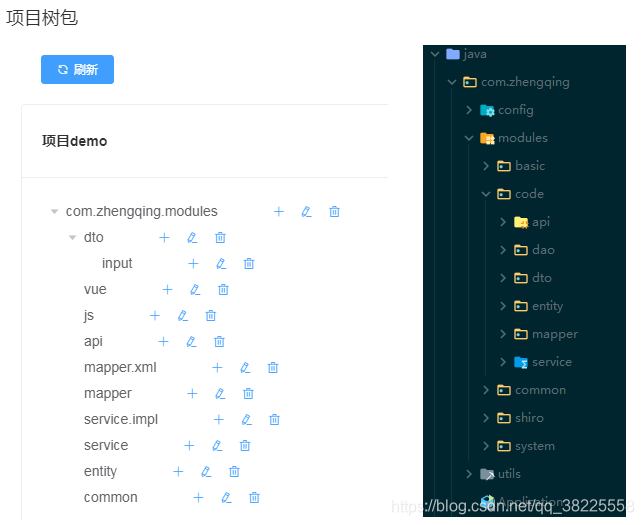
新建一個項目後,編輯項目包,這裏和咱們ide打開一個項目下面的包層次相似,後面生成的代碼也將存放在此樹包目錄下,能夠根據本身的需求來靈活配置建包 ios
ios
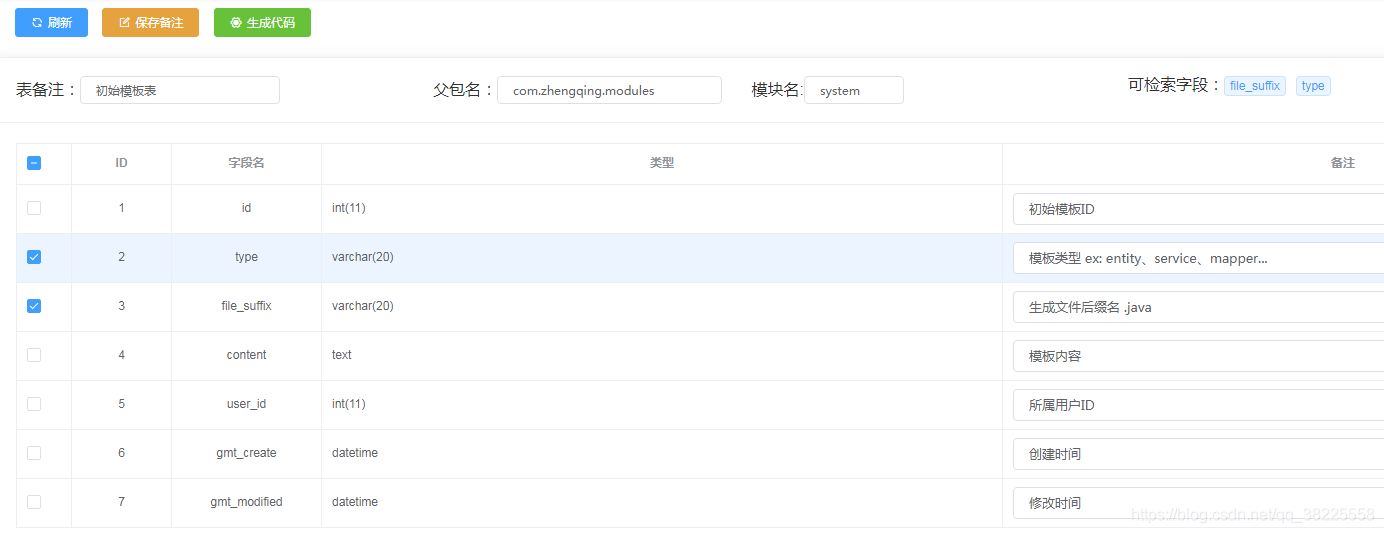
② 初始模板

這裏能夠選擇給本身的項目添加一個初始模板,在項目模板管理處可選擇項目進行一鍵新增生成對應的模板
生成規則:根據項目管理中的包名與初始模板中的模板類型名對應上便可生成,不對應的即不會處理~git
③ 項目模板管理
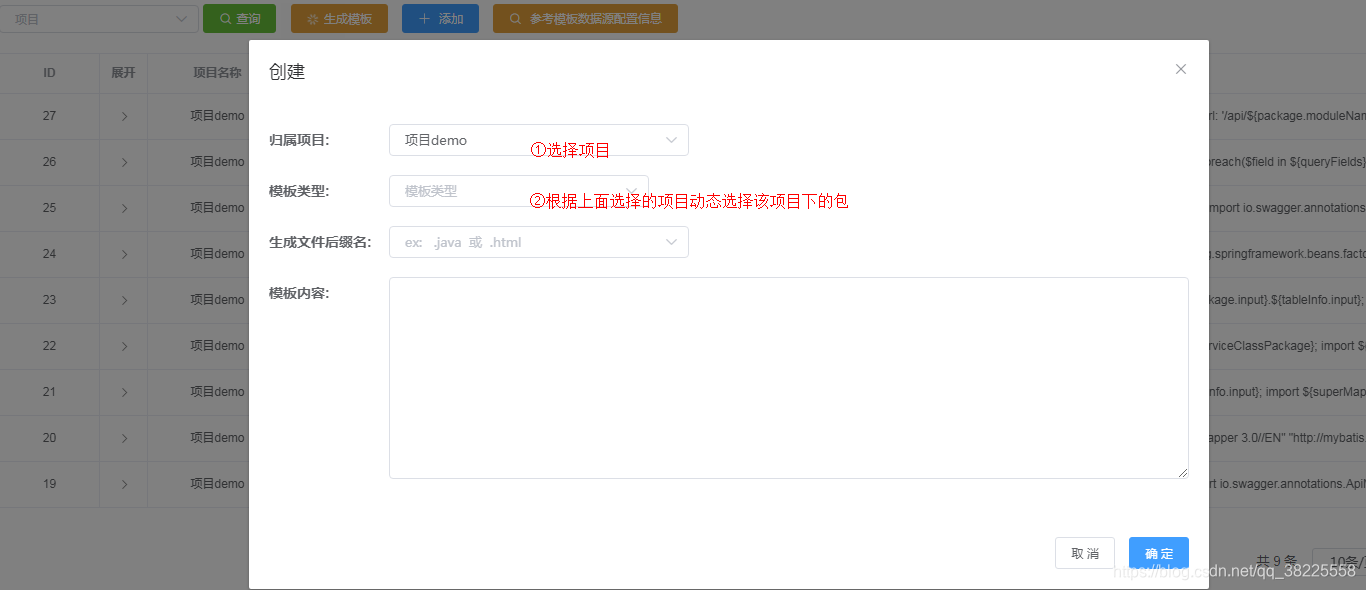
列表頁面和初始模板列表頁面類型,不一樣的是新增時須要選擇項目哦,後面的代碼生成將會依照這裏配置的代碼模板動態生成!
因而乎,整個代碼生成的精髓就在意這裏本身項目所配置的模板哦,這裏也給出了能夠參考配置的模板數據github
數據源配置信息,要在根據數據庫字段生成一次代碼後才擁有數據能夠查看哦,否則會是空數據!

ex: ${author} 對應生成 zhengqing${package.input} 對應生成 com.zhengqing.modules.system.dto.input
另外就須要參考 Velocity 模板引擎的基本語法使用了
這裏再例出一個小編配置的實體類模板吧redis
舒適小提示:在項目的sql中保存有小編代碼生成器項目中配置的項目模板以供參考哦~
package ${package.entity};
#foreach($pkg in ${table.importPackages})
import ${pkg};
#end
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* <p> ${table.comment} </p>
*
* @author: ${author}
* @date: ${date}
*/
#if(${table.convert})
@Data
@ApiModel(description = "${table.comment}")
@TableName("${table.name}")
#end
#if(${superEntityClass})
public class ${entity} extends ${superEntityClass}#if(${activeRecord})<${entity}>#end {
#elseif(${activeRecord})
public class ${entity} extends Model<${entity}> {
#else
public class ${entity} implements Serializable {
#end
private static final long serialVersionUID = 1L;
#foreach($field in ${table.fields})
#if(${field.keyFlag})
#set($keyPropertyName=${field.propertyName})
#end
#if("$!field.comment" != "")
/**
* ${field.comment}
*/
@ApiModelProperty(value = "${field.comment}")
#end
#if(${field.keyFlag})
@TableId(value="${field.name}", type= IdType.AUTO)
#else
@TableField("${field.name}")
#end
private ${field.propertyType} ${field.propertyName};
#end
#if(${entityColumnConstant})
#foreach($field in ${table.fields})
public static final String ${field.name.toUpperCase()} = "${field.name}";
#end
#end
#if(${activeRecord})
@Override
protected Serializable pkVal() {
#if(${keyPropertyName})
return this.${keyPropertyName};
#else
return this.id;
#end
}
#end
}
④ 數據庫管理
- 鏈接數據庫

這裏即是配置數據庫鏈接信息了,這裏小編給出一個開放的數據庫可供鏈接測試使用,但願讀者不要亂搞哦
數據庫鏈接地址:www.zhengqing520.com:3306 用戶名:hello 密碼:root
能夠在本地鏈接小編給出的數據庫 在裏面新建表而後在頁面配置鏈接後選擇表測試生成哦~ sql
sql
- 選擇表

- 生成代碼或修改遠程數據庫註釋信息,這裏爲了安全考慮未作新增字段,刪除字段等功能,若有興趣,可fork小編源碼自行修改其功能

三、系統管理
① 用戶管理
這裏很少說,就是一些基礎信息
② 角色管理
- 將指定的角色分配給指定的用戶

- 分配指定的權限給該角色

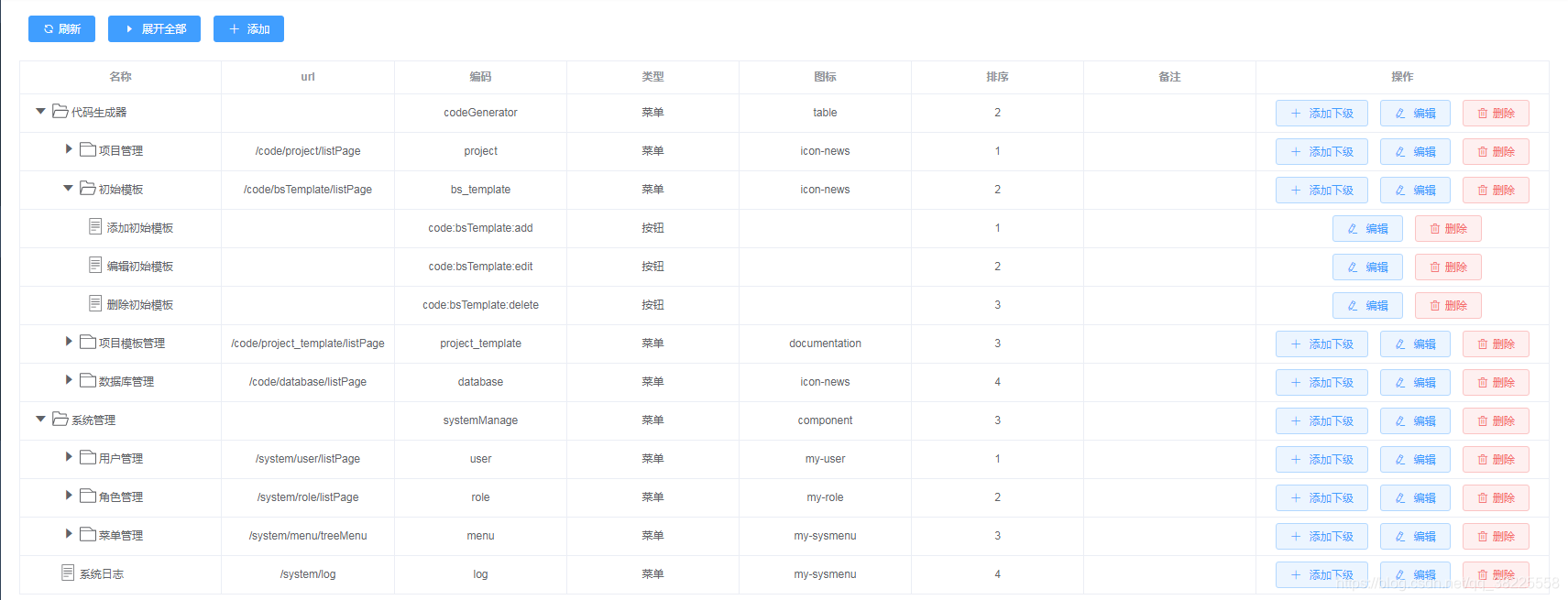
③ 菜單管理
在這裏動態配置後端uri請求權限與前端按鈕權限
④ 系統日誌

3、總結
- 該代碼生成器,打破傳統的CRUD,避免花費太多時間在重複事情上,將更多時間用於學習晉升
- 該項目對於小白來講可學習技術也有不少,好比
先後端分離,跨域解決,三方受權登陸,@Validated後端參數校驗,簡單的redis緩存處理,shiro動態權限配置,前端按鈕級別權限控制等等,後端使用目前企業流行的Spring Boot+MyBatis-Plus技術棧,前端也是較爲廣泛 學習輕鬆的vue。對於全棧瞭解入門也是一個好的demo - 本文目前只是給出項目使用介紹流程,後續如有時間,將會給出其中某些技術棧的案例教程
案例demo代碼將會存放至:https://gitee.com/zhengqingya/java-workspace
注:實現本代碼生成器參考了網上不少先後端教程,以及小編老大肖哥,在這一個月時間裏,白天上班,晚上回家利用空閒時間來碼代碼,其中也是學到了很多東西,如今也分享出來給你們,但願可以幫助到有須要的小夥伴們~
項目源碼
以爲還能夠的話,請給個❤
GitHub地址:https://github.com/zhengqingya/code-generator
碼雲地址:https://gitee.com/zhengqingya/code-generator
- 1. 一套基於SpringBoot+Vue+Shiro 先後端分離 開發的代碼生成器
- 2. 基於NodeJS的先後端分離
- 3. 先後端分離部署(基於vue)
- 4. 基於Ajax的先後端分離
- 5. 先後端分離
- 6. Spring Security【一】 ------ 先後端分離開發
- 7. 先後端分離?
- 8. 基於NodeJS進行先後端分離
- 9. 基於Mock Server的先後端分離
- 10. 先後端分離架構:Web 實現先後端分離,先後端解耦
- 更多相關文章...
- • Spring使用AspectJ開發AOP:基於XML和基於Annotation - Spring教程
- • Markdown 代碼 - Markdown 教程
- • PHP開發工具
- • ☆基於Java Instrument的Agent實現
-
每一个你不满意的现在,都有一个你没有努力的曾经。