Repractise基礎篇:Web應用開發七日談
原本想的只是畫一個以下的七日圖來講說Web開發的,隨後又想了想這彷佛是一個很是棒的Web開發相關的知識介紹。應用開發是一個頗有意思的循環,多數時候咱們總會以爲別人的代碼寫得很差。即便它使用了一種很是好的設計,咱們也可能會以爲他很複雜。git
而它總結下來就是下面的七天過程裏發生的一些事情。github
七日談
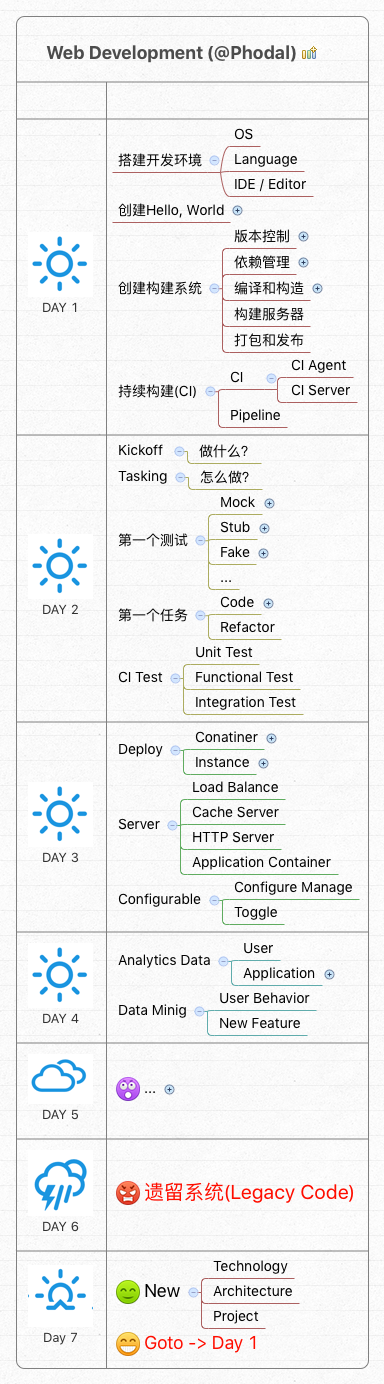
其實對於Web開發,有下面這張圖就足夠了。web

第一天:新的開始
咱們迎來了咱們的新的一個項目,看起來每一個人都很興奮。這一天過得很快,也作了特別多的事。緩存
首先,咱們搭建了本身本地的開發環境。咱們選擇了一門新的語言,也開始使用新的IDE,一個全新的開始。服務器
接着,咱們開始建立一個很簡單的Hello,World——在絕大多數語言裏都有這樣的一個傳統。這是一個Web項目,看來咱們選用的框架裏的Hello,World是一個TODO MVC。微信
呀!這個框架比原來那個框架看起來更簡單,更直接也更加好用。框架
而後,咱們開始去建立咱們的構建系統了。讓咱們告別Ant,迎來新的構建工具,Gradle比他們強大多了。咱們能夠用這個構建工具來作不少的事情——依賴管理、編譯和構造、打包。Gulp看上去很流行,讓咱們用Gulp吧。順便再建立一個或多個用於發佈和構建的服務器。工具
最後,在咱們的持續構建系統中搭載相應的PipeLine來完成這些事。性能
第一天,就這樣興奮地結束了。單元測試
次日:使人期待的新體驗
「沒辦法,第一天就是得作那些事。」
如今,纔開始真正的編碼工做。咱們拿到了一個任務,知道了它是作什麼以後。
咱們開始對其分步,第一步作什麼,下一步作什麼,每一步都很清楚了。能夠編寫咱們的第一個測試,看來這個測試好像並無想象中對麼簡單,咱們須要Mock對象。
啊!這個組件須要Fake一個Service。第一個任務看來是完成編碼了,讓咱們對其進行簡單的重構。
咱們已經有了單元測試,如今讓咱們添加一個功能測試。在咱們這個例子裏,彷佛也須要一個集成測試。
終於能夠Commit,並Push代碼。
第三天:上線準備
在咱們不斷地重複第二個步驟的時候,咱們也要開始去考慮如何上線了。
咱們是直接部署在Docker容器裏呢?仍是直接部署在服務器上呢?接着,咱們還爲其配置了緩存服務和均衡負載等等。
咦!這個配置是寫死的!這裏須要一個Toggle來控制功能是否上線!
第四天: 數據分析
上線了幾天後,發現一些數據發生了變化。網站的訪問速度變快了,使得訪問網站的人愈來愈多。
等等,這個地方好像沒有人用過!
唔!這是一個Bug!
應用的性能比之前好多了,一個服務器能夠頂之前的兩個,一會兒省了好多服務器。
看來,用戶比較喜歡那個功能,咱們加強一下這個功能吧。
第五天:持續交付
又修了一個bug。
噢!我不以爲這個功能用戶會喜歡。
哈!這個新功能看上去不錯。
第六天:惡夢
唉!這代碼是誰寫的!
這裏須要重構一下,這裏也須要重構一下。
什麼!沒有測試!
Shit!
第七天:總結與計劃
哈!咱們的競爭對手使用了新的技術,並且咱們的系統已經不行了。讓咱們設計一個更好的系統出來,這個組件咱們可使用這個技術,這個組件咱們可使用那個技術。
前途又是光明的。
如今,咱們又回到了第一天了。
(ps:臨時廣告區,歡迎關注個人微信公衆號——首發哦!搜索:phodal,或者掃描下面的二維碼)

- 1. 談談WebService開發-基礎篇
- 2. HarmonyOS應用開發(基礎篇)
- 3. 第七十四篇 web應用本質與django基礎
- 4. javaweb開發之web基礎篇
- 5. Web開發之django(一基礎篇)
- 6. .NET基礎拾遺(7)Web Service的開發與應用基礎
- 7. Web 開發基礎
- 8. WEB 應用基礎
- 9. Java Web基礎篇之淺談JMM
- 10. Java Web基礎篇之淺談JVM
- 更多相關文章...
- • Maven Web 應用 - Maven教程
- • Spring使用AspectJ開發AOP:基於XML和基於Annotation - Spring教程
- • PHP開發工具
- • 三篇文章瞭解 TiDB 技術內幕 —— 談調度
-
每一个你不满意的现在,都有一个你没有努力的曾经。