改變CSS世界縱橫規則的writing-mode屬性
writing-mode這個CSS屬性,咱們是否是不多見到,不多用到!咱們每每稱不常見的東西爲「生僻」,就像是不常見的文字咱們叫「生僻字」,所以不常見的CSS屬性,咱們能夠叫作「生僻屬性」,writing-mode給咱們的感受就是一個「生僻屬性」,很弱,無關緊要。css
可是,實際上,咱們都錯了,大錯特錯,writing-mode很弱?臥槽,別開玩笑了,writing-mode能夠說是CSS世界裏面最逆天的CSS屬性了,直接顛覆CSS世界的衆多規則。html
而writing-mode之因此給人「生僻」的感受,是有緣由的。前端
實際上writing-mode這個CSS屬性在上古時代就誕生了,IE5.5瀏覽器就已經支持了:web
那就奇怪了!writing-mode既然這麼鳥,同時時間早,資格老,爲啥一直沉寂了差很少20年呢?瀏覽器
那是由於,在很長一段時間裏,FireFox, Chrome這些現代瀏覽器都不支持writing-mode,writing-mode基本上就是IE瀏覽器的私有產物,你們對IE一直沒啥好感,對吧,愛屋及烏由此及彼,天然對writing-mode也不待見。佈局
然而,就在咱們被流行前端技術一葉蔽目的時候,各大現代瀏覽器紛紛對writing-mode實現了更加標準的支持(主要得益於FireFox瀏覽器的積極跟進),也就是說,不知何時起,writing-mode的兼容性已經不成問題了,加上該屬性自己特性逆天,我去,我彷彿看到了一個冉冉升起的新星,不對,是新月,並且是圓月。學習
2、writing-mode的本來做用
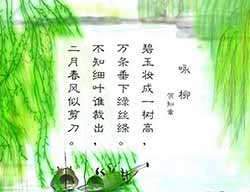
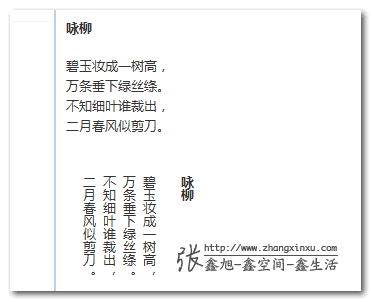
和float屬性有些相似,writing-mode本來設計的是控制內聯元素的顯示的(即所謂的文本佈局-Text Layout)。由於在亞洲,尤爲像中國這樣的東亞國家,存在文字的排版不是水平式的,而是垂直的,例如中國的古詩古文。測試

所以,writing-mode就是用來實現文字能夠豎着呈現的。spa
您能夠狠狠地點擊這裏:CSS writing-mode與文字垂直排版demo設計
截自IE11瀏覽器IE8模式:
writing-mode語法writing-mode的語法學習相比其餘CSS屬性要高一些,由於咱們須要記住兩套不一樣的語法。一個是IE私有屬性,第二個是CSS3規範屬性。
先看下將來所需的CSS3語法:
/* 關鍵字值 */
writing-mode: horizontal-tb; /* 默認值 */
writing-mode: vertical-rl;
writing-mode: vertical-lr;
/* 全局值-關鍵字inherit IE8+,initial和unset IE13才支持 */
writing-mode: inherit; writing-mode: initial; writing-mode: unset;
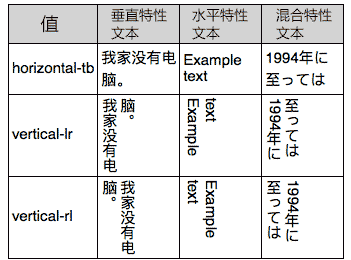
各個關鍵字屬性值的含義,咱們透明名稱就能知道其大概的意思,例如,默認值horizontal-tb表示,文本流是水平方向(horizontal)的,元素是從上往下(tb:top-bottom)堆疊的。
vertical-rl表示文本是垂直方向(vertical)展現,而後閱讀的順序是從右往左(rl:right-left),跟咱們古詩的閱讀順序一致。vertical-lr表示文本是垂直方向(vertical)展現,而後閱讀的順序仍是默認的從左往右(lr:left-right),也就是僅僅是水平變垂直。
下面是各個值下的中英文表現對照(參考自MDN):
//zxx: 你們會發現英文字符橫過來了,能夠試試使用text-orientation:upright讓其直立,IE不支持,FireFox, Chrome支持。
下面來看下老IE瀏覽器的語法,因爲歷史緣由,顯得至關的複雜,IE官方文檔顯示以下:
-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
根據本身的測試(非原生IE8,IE9),-ms-私有前綴是可缺省的,直接writing-mode因此IE瀏覽器都是支持的。-ms-writing-mode這種寫法IE7瀏覽器是不支持的,可是官方有以下說明:
Windows Internet Explorer 7. The rl-tb, and bt-rl values are available to the -ms-writing-mode
就是說IE7的-ms-writing-mode可使用rl-tb和bt-rl這兩個值,但這和本身的測試不符,我以爲多是原生IE7瀏覽器,但我沒有原生IE7,沒有進行過測試,所以,此說法(原生IE7支持)只是本身的推測。
我扳指頭數了數,IE瀏覽器下的關鍵字值多達11個,正好能夠組個足球隊,
- lr-tb
- IE7+瀏覽器支持。初始值。內容從左往右( left- right),從上往下( top- bottom)水平流動,以及下一行水平元素在上一行元素的下面,全部符號都是直立定位。大部分的書寫系統都是使用這種佈局。
- rl-tb
- IE7+瀏覽器支持。內容從右往左( right- left,從上往下( top- bottom)水平流動,以及下一行水平元素在上一行元素的下面,全部符號都是直立定位。這種佈局適合從右往左書寫的語言,例如阿拉伯語,希伯來語,塔安那文,和敘利亞語。
- tb-rl
- IE7+瀏覽器支持。內容從上往下( top- bottom),從右往左( right- left)垂直流動, 下一個垂直行定位於前一個垂直行的左邊,全角符號直立定位,非全角符號(也能夠被稱做窄拉丁文或者窄假名符號)順時針方向旋轉90°。這種佈局多見於東亞排版。
- bt-rl
- IE7+瀏覽器支持。內容從下往上( bottom- top),從右往左( right- left)垂直流動, 下一個垂直行定位於前一個垂直行的左邊,全角符號直立定位,非全角符號(也能夠被稱做窄拉丁文或者窄假名符號)順時針方向旋轉90°。此佈局多見於在東亞垂直排版從右往左的文本塊上。
- tb-lr
- IE8+瀏覽器支持。 內容從上往下( top- bottom),從左往右( left- right)垂直流動。下一個垂直行在前一個的右邊。
- bt-lr
- IE8+瀏覽器支持。 內容從下往上( bottom- top),從左往右( left- right)垂直流動。
- lr-bt
- IE8+瀏覽器支持。 內容從下往上( bottom- top),從左往右( left- right)水平流動。下一個水平行在前一行的上面。
- rl-bt
- IE8+瀏覽器支持。內容從下往上( bottom- top), 從右往左( right- left)水平流動。
- lr
-
IE9+瀏覽器支持。在SVG和HTML元素上使用。等同於
lr-tb. - rl
-
IE9+瀏覽器支持。在SVG和HTML元素上使用。等同於
rl-tb. - tb
-
IE9+瀏覽器支持。在SVG和HTML元素上使用。等同於
tb-rl.
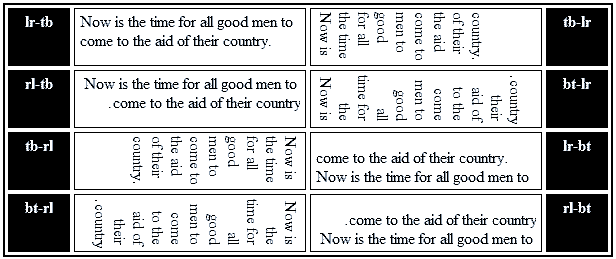
各個屬性值的表現以下(form微軟官網)

一些說明:
- 相同的
writing-mode屬性值並不會累加,例如父子均設置了writing-mode:tb-rl,只會渲染一次,子元素並不會2次「旋轉」。 - IE瀏覽器下,一個自身具備佈局的元素(不是純文本之類元素)若是
writing-mode屬性值和父元素不一樣,當子元素的佈局流變化的時候,其父元素座標系統的可用空間會被充分利用。左邊文字太過術語,你們可能不懂,我解釋下就是,IE瀏覽器下,當佈局元素從水平變成垂直的時候(舉個例子),你就想象爲元素在垂直方向是100%自適應父元素高度的。因此,IE瀏覽器下(不包括IE13+),元素vertical流的時候會發現高度高的嚇人,佈局和其餘現代瀏覽器不同,就是這個緣由。 - Chrome瀏覽器下目前還須要
-webkit-私有前綴,雖然Chrome和Opera認識tb-rl等老的IE屬性值,可是,僅僅是認識而已,根本不鳥,沒有任何效果,聾子的耳朵——擺設!
須要關注的writing-mode屬性值
從着眼於直接開發的角度而言,雖然IE支持多達11個私有的屬性值,可是,咱們須要關注的,也就那麼幾個,那到底是哪幾個呢?
若是你的項目須要兼容IE7,則只有關注這兩個值就能夠了:初始值lr-tb和tb-rl,對應於CSS3規範中的horizontal-tb和vertical-rl!其餘9個屬性值就讓它們去過家家好了。
若是你的項目只須要兼容IE8+,恭喜你,你能夠和CSS3規範屬性徹底對應上了,並且IE8下的writing-mode要比IE7強大的多。咱們須要關注:初始值lr-tb, tb-rl以及tb-lr,分別對應於CSS3中的horizontal-tb, vertical-rl以及vertical-lr。
看上去複雜的屬性是否是變得很簡單了,從新整一個實戰版:
writing-mode: lr-tb | tb-rl | tb-lr (IE8+); writing-mode: horizontal-tb | vertical-rl | vertical-lr;
對,你們只要記住上面幾個就能夠了,enough! 由於所謂的垂直排版,實際web開發是不多不多遇到的。
有同窗可能要疑問了,既然writing-mode實現文本垂直排版場景下,那還有什麼學習的意義呢?
前面也提到了,雖然writing-mode創造的本意是文本佈局,可是,其帶來的文檔流向的改變,不只改變了咱們多年來正常的CSS認知,同時能夠巧妙實現不少意想不到的需求和效果。
- 1. 改變CSS世界縱橫規則的writing-mode屬性
- 2. 世界盃規則終因IT而改變
- 3. CSS進階(15)—— CSS世界的層疊規則(上)
- 4. 1.CSS字體屬性簡寫規則
- 5. 改變世界的代碼
- 6. drools-規則屬性
- 7. 《CSS世界》筆記五:CSS層疊規則及元素隱藏
- 8. Vue 動態改變css 屬性 -- 顏色
- 9. css filter屬性改變圖片顏色
- 10. sql中縱表變橫表
- 更多相關文章...
- • RDF 規則 - RDF 教程
- • XML 語法規則 - XML 教程
- • 互聯網組織的未來:剖析GitHub員工的任性之源
- • JDK13 GA發佈:5大特性解讀
-
每一个你不满意的现在,都有一个你没有努力的曾经。