CSS 黑魔法小技巧,讓你少寫沒必要要的JS,代碼更優雅
以前不久,因爲本身平時涉獵還算普遍,總結了一篇博客:這些JavaScript編程黑科技,裝逼指南,高逼格代碼,讓你驚歎不已,沒想到受到了你們的歡迎,有人但願能博主還能整理個 CSS 的一些黑魔法小技巧,無奈我 CSS 一直很渣,沒什麼乾貨,最近寫了一個 Chrome 插件 GayHub,算是把 GitHub 的樣式審查了個變,在寫的過程當中,也收穫了不少關於 CSS 的小技巧,尤爲是開始的第一個技巧,學習到了不少,因而再加上一波蒐集,就誕生這篇博文,歡迎補充~~~?。css
一、利用 CSS 的 content 屬性 attr 抓取資料
需求
鼠標懸浮實現一個提示的文字,相似github的這種,如圖:html

想必你們都想到了僞元素 after,可是文字怎麼得到呢,又不能用 JavaScript。前端
CSS 的僞元素是個很強大的東西,咱們能夠利用他作不少運用,一般爲了作一些效果,content:" " 多半會留空,但其實能夠在裏面寫上 attr 抓資料哦!html5
<div data-msg="Open this file in Github Desktop">
hover
</div>
div {
width: 100px;
border: 1px solid red;
position: relative;
}
div:hover:after {
content: attr(data-msg);
position: absolute;
font-size: 12px;
width: 200%;
line-height: 30px;
text-align: center;
left: 0;
top: 25px;
border: 1px solid green;
}
在 attr 裏面塞入咱們在 html 新增的 data-msg 屬性,這樣僞元素 (:after) 就會獲得該值。ios
最終效果

一樣的,你還能夠結合其餘強大的選擇器使用,例如:使用屬性選擇器選擇空連接css3
顯示沒有文本值可是 href 屬性具備連接的 a 元素的連接:git
a[href^="http"]:empty::before {
content: attr(href);
}
這樣作很方便。程序員
二、利用用 :valid 和 :invalid 來作表單即時校驗
需求
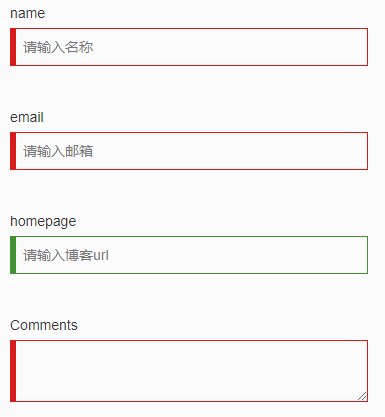
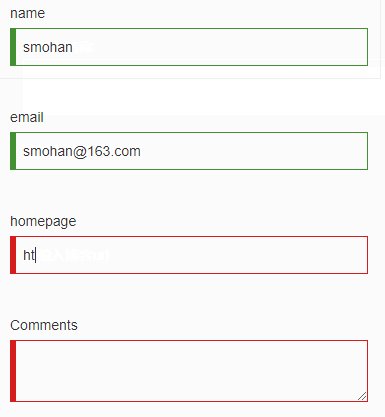
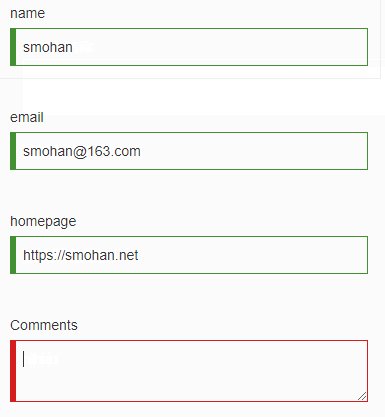
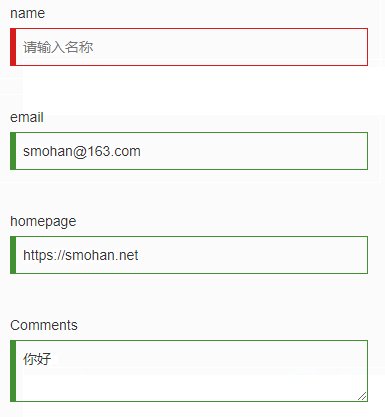
讓表單檢驗變得簡單優雅,不須要寫冗長的 JS 代碼來校驗設置樣式github
html5 豐富了表單元素,提供了相似 required,email,tel 等表單元素屬性。一樣的,咱們能夠利用 :valid 和 :invalid 來作針對html5表單屬性的校驗。web
-
:required僞類指定具備required 屬性的表單元素 -
:valid僞類指定一個經過匹配正確的所要求的表單元素 -
:invalid僞類指定一個不匹配指定要求的表單元素
代碼
<div class="container">
<div class="row" style="margin-top: 2rem;">
<form>
<div class="form-group">
<label>name</label>
<input type="text" required placeholder="請輸入名稱">
</div>
<div class="form-group">
<label>email</label>
<input type="email" required placeholder="請輸入郵箱">
</div>
<div class="form-group">
<label>homepage</label>
<input type="url" placeholder="請輸入博客url">
</div>
<div class="form-group">
<label>Comments</label>
<textarea required></textarea>
</div>
</form>
</div>
</div>
.valid {
border-color: #429032;
box-shadow: inset 5px 0 0 #429032;
}
.invalid {
border-color: #D61D1D;
box-shadow: inset 5px 0 0 #D61D1D;
}
.form-group {
width: 32rem;
padding: 1rem;
border: 1px solid transparent;
&:hover {
border-color: #eee;
transition: border .2s;
}
label {
display: block;
font-weight: normal;
}
input,
textarea {
display: block;
width: 100%;
line-height: 2rem;
padding: .5rem .5rem .5rem 1rem;
border: 1px solid #ccc;
outline: none;
&:valid {
@extend .valid;
}
&:invalid {
@extend .invalid;
}
}
}
更多僞元素技巧能夠參看這篇文章:你不知道的CSS
最終效果

三、利用 nth-of-type 選擇某範圍內的子元素
需求
table表格紅綠相間,顯示的更加直觀
代碼
<table>
<tbody>
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
<tr>
<td>5</td>
</tr>
<tr>
<td>6</td>
</tr>
</tbody>
</table>
tbody tr:nth-of-type(2n){
background-color: red;
}
tbody tr:nth-of-type(2n+1){
background-color: green;
}
最終效果

你也這樣來作,選擇5-10的子元素。
table tr:nth-child(n+5):nth-child(-n+10) {
background-color: red;
}
四、讓文字像古詩同樣豎着呈現
需求
有時候,須要容器的文字從上到下排列,而不是從左往右排列,如圖所示:

這是segmentfault的回到頂部,他的實現很簡單,就是設置必定寬度讓其折行,若是我要實現這種需求呢?

代碼
writing-mode 這個 CSS 屬性,咱們是否是不多見到,不多用到!咱們每每稱不常見的東西爲「生僻」,就像是不常見的文字咱們叫「生僻字」,所以不常見的 CSS 屬性,咱們能夠叫作「生僻屬性」,writing-mode 給咱們的感受就是一個「生僻屬性」,很弱,無關緊要。這個屬性能夠追溯到 IE 5.5 時代,兼容性是至關好的。
<h4>詠柳</h4>
<p>碧玉妝成一樹高,<br>萬條垂下綠絲絛。<br>不知細葉誰裁出,<br>二月春風似剪刀。</p>
<div class="verticle-mode">
<h4>詠柳</h4>
<p>碧玉妝成一樹高,<br>萬條垂下綠絲絛。<br>不知細葉誰裁出,<br>二月春風似剪刀。</p>
.verticle-mode {
writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
/* IE7比較弱,須要作點額外的動做 */
.verticle-mode {
*width: 120px;
}
.verticle-mode h4,
.verticle-mode p {
*display: inline;
*writing-mode: tb-rl;
}
.verticle-mode h4 {
*float:right;
}
最終效果

更多細節與討論請移步張鑫旭老師的這篇文章:改變CSS世界縱橫規則的writing-mode屬性
五、實現鼠標懸浮內容自動撐開的過渡動畫
需求
須要爲一個列表添加個動畫,容器的高度是不肯定的,也就是高度爲
auto,懸浮時候撐開內容有個過渡動畫
以下圖所示:

而用 CSS3 實現的話,因爲高度的不肯定,而 transtion 是須要具體的樹枝,因此設置 height:auto 是沒法實現效果的,能夠經過 max-height 這個屬性間接的實現這麼個效果,css 樣式是這樣的:
代碼
<ul>
<li>
<div class="hd"> 列表1 </div>
<div class="bd">列表內容<br>內容列表內容<br>內容列表內容<br>內容</div>
</li>
<li>
<div class="hd"> 列表1 </div>
<div class="bd">列表內容<br>內容列表內容<br>內容列表內容<br>內容</div>
</li>
<li>
<div class="hd"> 列表1 </div>
<div class="bd">列表內容<br>內容列表內容<br>內容列表內容<br>內容</div>
</li>
</ul>
.bd {
max-height:0;
overflow:hidden;
transition: all 1s ease-out;
}
li:hover .bd {
max-height: 600px;
transition-timing-function: ease-in;
}
最終效果
跟前面 GIF 差很少,這裏就不錄 GIF 了,有興趣的能夠本身嘗試感覺一下

六、利用 pointer-events 禁用 a 標籤事件效果
需求:
在作
tab切換的時候,當選中當前項,禁用當前標籤的事件,只有切換其餘tab的時候,才從新請求新的數據。
pointer-events 是一個用於 HTML 指針事件的屬性。
pointer-events 能夠禁用 HTML 元素的 hover/focus/active 等動態效果。
默認值爲 auto,語法:pointer-events: auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all;
代碼
<ul>
<li>
<a class="tab" href="https://google.com">aaa</a>
</li>
<li>
<a class="tab active" href="https://facebook.com">bbb</a>
</li>
<li>
<a class="tab" href="https://stackoverflow.com">ccc</a>
</li>
</ul>
.active{
pointer-events: none;
}
最終效果

好像沒什麼效果?
七、CSS 如何實現文字兩端對齊
需求
紅框所在的文字有四個字的、三個字的、兩個字的,若是不兩端對齊能夠選擇居中對齊,或者右對齊。可是若是要想文字兩端對齊呢?
代碼
<div>姓名</div> <div>手機號碼</div> <div>驗證碼</div> <div>帳號</div> <div>密碼</div>
div{
margin:10px 0;
width:100px;
border:1px solid red;
text-align-last: justify;
}
最終效果

八、使用 :not() 去除導航上不須要的屬性
需求
有時候導航欄須要之間須要用逗號,進行隔離,可是最後一個不須要
代碼
<ul class="nav"> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> </ul>
li{
list-style:none;
margin-bottom:10px;
display:inline-block;
}
ul > li:not(:last-child)::after {
content: ",";
}
固然,你可使用 .nav li + li(不包括第一個li) 或者 .nav li:first-child ~ li(不包括最後一個li), 可是使用 :not() 的意圖特別清晰,CSS選擇器按照人類描述它的方式定義邊框。
最後效果

或者,你已經學習了一些關於 使用 :not(),你還能夠嘗試:
/* 選擇1到3的元素並顯示 */
li:not(:nth-child(-n+3)){
display: none;
}
九、移動web頁面支持彈性滾動
需求
在IOS機型中,非body元素的滾動條會很是不流暢,又不想用JS模擬滾動條。
傳統 pc 端中,子容器高度超出父容器高度,一般使用 overflow:auto 可出現滾動條拖動顯示溢出的內容,而移動web開發中,因爲瀏覽器廠商的系統不一樣、版本不一樣,致使有部分機型尤爲是 IOS 機型不支持彈性滾動,從而在開發中製造了所謂的 BUG。
代碼
body{
-webkit-overflow-scrolling: touch; /* ios5+ */
}
ele{
overflow:auto;
}
-webkit-overflow-scrolling屬性具備繼承效果,因此在 body 上設置便可,這樣局部滾動條就很是的流暢了。
最終效果
全部滾動條都至關的流暢了
十、美化瀏覽器自帶的 radio ,checkbox 屬性
需求
設計師:你那個單選框按鈕好醜啊,跟個人設計稿差好遠。程序員:我有什麼辦法,瀏覽器就是這樣的。。。
記得剛開始寫頁面時候,被瀏覽器各類默認的 UI 樣式噁心到了,當初確實也沒啥辦法,反正也不影響功能,就那樣吧。
先講一下原理:checkbox hack技術
咱們使用
CSS一些特殊的選擇器,而後配合單選框以及複選框自帶的一些特性,能夠實現元素的顯示隱藏效果。而後經過一些簡單的擴展,咱們能夠不使用任何JavaScript代碼實現相似:自定義的單複選框,「更多」展開與收起效果,選項卡切換效果,或是多級下拉列表效果等等。相信不少前端開發人員都會遇到
boss讓修改checkbox和radio樣式,畢竟自帶的樣式太醜了。後來咱們發現修改自帶樣式並非那麼容易,最後直接使出殺手鐗——點擊以後替換圖片。
今天教你們一種方法,不用替換圖片,隨意修改樣式。
先講一下原理:兩個關鍵東東,一是僞類選擇器
:checked,表示對應控件元素(單選框或是複選框)選中時的樣式;二就是加號+相鄰兄弟選擇器,這個符號表示選擇後面的兄弟節點。因而,二者配合,就能夠輕鬆自如控制後面元素的顯示或者隱藏,或是其餘樣式了。而如何讓單複選框選中和不選中了,那就是
label標籤了哈,for屬性錨定對應的單選框或是複選框,而後點擊這裏的label標籤元素的時候,對應的單複選框就會選中或是取消選中。而後,就有上面的效果啦!
代碼
這裏只給一個 radio 單選框的代碼,僅供參考:
<div class="radio-beauty-container">
<label>
<span class="radio-name">前端工程師</span>
<input type="radio" name="radioName" id="radioName1" hidden/>
<label for="radioName1" class="radio-beauty"></label>
</label>
<label>
<span class="radio-name">後端工程師</span>
<input type="radio" name="radioName" id="radioName2" hidden/>
<label for="radioName2" class="radio-beauty"></label>
</label>
<label>
<span class="radio-name">全棧工程師</span>
<input type="radio" name="radioName" id="radioName3" hidden/>
<label for="radioName3" class="radio-beauty"></label>
</label>
</div>
.radio-beauty-container {
font-size: 0;
$bgc: green;
%common {
padding: 2px;
background-color: $bgc;
background-clip: content-box;
}
.radio-name {
vertical-align: middle;
font-size: 16px;
}
.radio-beauty {
width: 18px;
height: 18px;
box-sizing: border-box;
display: inline-block;
border: 1px solid $bgc;
vertical-align: middle;
margin: 0 15px 0 3px;
border-radius: 50%;
&:hover {
box-shadow: 0 0 7px $bgc;
@extend %common;
}
}
input[type="radio"]:checked+.radio-beauty {
@extend %common;
}
}
最終效果

美化radio單選框在線預覽地址:點擊我呀
美化checkbox複選框在線預覽地址:點擊我呀
更多關於這方面的介紹和例子能夠參看張鑫旭大神的這篇文章:CSS radio/checkbox單複選框元素顯隱技術
十一、改變 input 焦點光標的顏色
需求
設計師以爲默認的光標顏色有點與總體設計風格不符合,有點突兀,想換成紅色的
代碼
<input value="This field uses a default caret." /> <input class="custom" value="I have a custom caret color!" />
input {
caret-color: auto;
display: block;
margin-bottom: .5em;
}
input.custom {
caret-color: red;
}
最終效果

十二、rem 佈局再也不使用 JavaScript 設置
這裏不探討 rem 的原理以及細節,還不熟悉的童鞋建議去惡補一下。
需求
有時候,移動端用
rem佈局時候,根據不一樣的屏幕寬度要設置不一樣的font-size來作到適配,要寫一坨JS來設置,能不能不用JS呢?
例如:以 750px 設計稿做爲基準,根節點設置 font-size 爲 100px ,只考慮 DPR 爲 2 的狀況,只考慮最簡單的狀況
document.querySelector('html').style.fontSize = `${window.innerWidth / 7.5 }px`;
代碼
如今移動端 css3 單位 vw ,wh 兼容性已經很不錯了,在不須要兼容過低版本的安卓機狀況下能夠這樣來:
html{
font-size: 100vw / 750
}
最終結果
就這麼簡單的設置,rem 就可使用了
1三、利用 transparent 屬性實現各類三角形,提示框
需求
在不使用圖片的狀況,實現一個簡單的三角形箭頭
代碼
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}
最終效果

複雜點的話,一樣的原理還能夠實現一個五角星,原理都是利用 transparent 的透明屬性。
1四、讓網站全部圖片變成黑白色彩的
需求
記得2008年時候汶川大地震時候,不少網站圖片都變成黑白色彩悼念逝者
代碼
<img src="https://user-gold-cdn.xitu.io/2017/9/25/0844cf44a8d8c4ed026d6c488a6e9b80? imageView2/1/w/500/h/200/q/85/interlace/1" alt="" class="desaturate">
img.desaturate {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
最終效果

1五、實現文字的波浪線效果
需求
實現文字波浪線的強調效果,如圖所示

相信你們對於 text-decoration 這個屬性並不陌生,在重置 a 標籤的默認樣式時,咱們常常要這樣寫:text-decoration: none; 可能對它瞭解的人也不多,實際上 text-decoration 是一個複合屬性,由 line、style 和 color 組成。
因此咱們能夠實現這樣的效果: 
惋惜的是 line 只有 underline (下劃線)、overline (上劃線)和 line-through (刪除線)。若是忽然須要下劃波浪線,怎麼辦呢?不要急,神奇的 CSS 會幫你作到的。首先,你須要先了解一下漸變的使用技巧。
說一下這裏的思路,咱們首先要用兩段漸變構造一個基本元素:'X'(這裏我就不放圖了),下一步就比較重要了,咱們要截取'X'的上半部分,獲得一個'V',從而結合 repeat 造成波浪線。下面是用 scss 寫的一個 mixin ,方便之後使用。
代碼
@mixin waveline($color,$h) {
position: relative;
&::after {
content: '';
display: block;
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: $h;
background: linear-gradient(135deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%),
linear-gradient(45deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%);
background-size: $h * 2 $h * 2;
}
}
最終效果

兼容性
這些技巧在當前版本的Chrome,Firefox, Safari, 以及Edge, 和IE11能夠工做,移動端基本都沒問題,IE 重度開發者慎用。
相關兼容性自行查找:https://caniuse.com/
推薦一波
有趣的 GitHub 倉庫
國服第一切圖仔的 CSS 倉庫:你想知道的 CSS 奇技淫巧,在這裏,都有。iCSS -- interesting css
張鑫旭老師的博客

受益頗多,因此推薦一波。?
- 1. 一些小技巧讓JS代碼更優雅
- 2. 讓你的JS更優雅的小技巧
- 3. 10個簡單的技巧讓你的 vue.js 代碼更優雅
- 4. 一些技巧讓你的 Laravel 代碼更優雅
- 5. 10個實用技巧讓你的 Vue 代碼更優雅
- 6. 幾個簡單的技巧讓你寫出的vue.js代碼更優雅
- 7. 9個小技巧讓你的 if else看起來更優雅
- 8. lombook : 讓代碼更優雅
- 9. 讓你的 JS 代碼變得更加優雅且可維護
- 10. 小技巧:讓代碼更簡潔
- 更多相關文章...
- • RDF 主要 元素 - RDF 教程
- • Markdown 高級技巧 - Markdown 教程
- • 算法總結-廣度優先算法
- • 算法總結-深度優先算法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Window下Ribbit MQ安裝
- 2. Linux下Redis安裝及集羣搭建
- 3. shiny搭建網站填坑戰略
- 4. Mysql8.0.22安裝與配置詳細教程
- 5. Hadoop安裝及配置
- 6. Python爬蟲初學筆記
- 7. 部署LVS-Keepalived高可用集羣
- 8. keepalived+mysql高可用集羣
- 9. jenkins 公鑰配置
- 10. HA實用詳解