使用unpkg來讀取咱們的私有庫的包
使用unpkg來讀取咱們的私有庫的包
unpkg 是什麼
unpkg 是一個前端經常使用的公共 CDN,它經過 URL 語法完成了別人 web 界面內才能達到的效果,簡潔而優雅,在流行的類庫、框架文檔中經常能看到它的身影。html
它部署在 cloudflare上,在大陸地區訪問到的是香港節點。 它支持 h/2 和不少新特性,若是不考慮網絡延遲的緣由,性能優化較爲出色。在國內一些互聯網公司也有鏡像,例如 知乎和 餓了麼。
它能以快速而簡單的方式提供任意包、任意文件,經過相似這樣的 URL :前端
unpkg.com/:package@:version/:file
怎樣使用 unpkg
unpkg.com/react@^16/umd/react.production.min.jsnode
unpkg.com/d3react
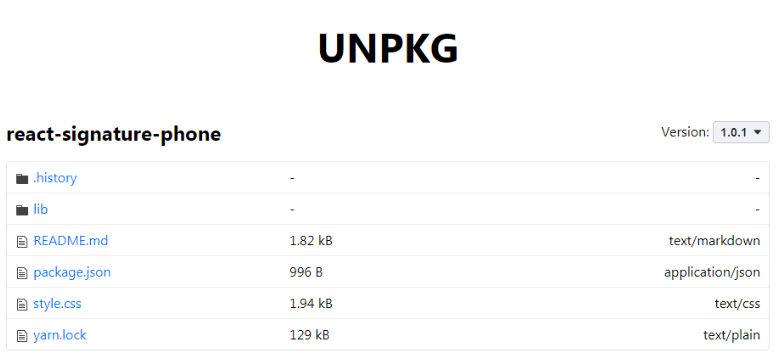
例如,我在npm發佈了一個組件react-signature-phone,我能夠這樣訪問:git
unpkg.com/react-signature-phone:github

也可使用@latest訪問最新版本:web
unpkg.com/react-signature-phone@latestnpm
在網址最後添加斜線,能夠查看一個包內的全部文件列表:json
unpkg.com/react-signature-phone/:瀏覽器

最重要的是咱們能夠訪問npm上包裏面的html頁面:
以飛冰的區塊@icedesign/empty-content-block爲例;
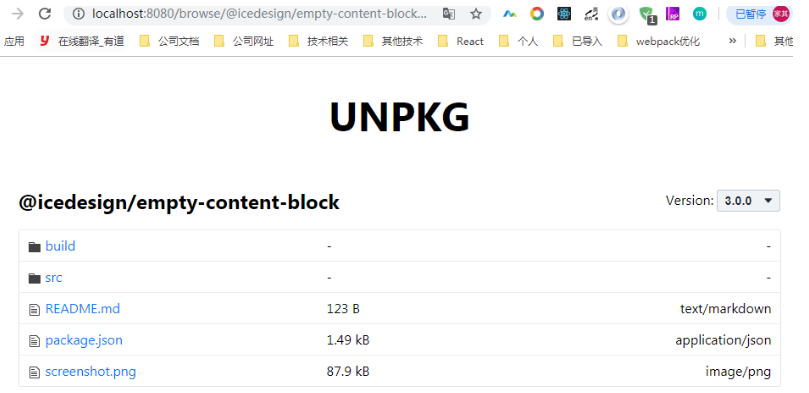
訪問https://unpkg.com/browse/@icedesign/empty-content-block/,能夠看到發佈到npm後的目錄以下:

打開package.json文件,能夠發現該區塊發佈的時候會包含以下內容:
"files": [
"src/",
"build/",
"screenshot.png"
],
- screenshot.png是該區塊的預覽圖,用於飛冰平臺的圖片預覽
- src是源碼位置
- build是區塊打包以後的靜態頁面和資源
打開build,能夠看到打包以後的靜態資源文件列表:

這裏就包含了該頁面的靜態資源,咱們就能夠經過unpkg來直接運行這個頁面:
- 直接點擊
index.html,unpkg會直接打開文件讀取源碼,而後瀏覽器的路徑是這樣的:https://unpkg.com/browse/@icedesign/empty-content-block@3.0.0/build/index.html,刪除路徑中的browse/,就能夠直接訪問頁面了。 https://unpkg.com/@icedesign/empty-content-block/build/index.html

unpkg是不能直接讀取私庫的包的,因此咱們須要本地架設unpkg服務器;
搭建本地unpkg服務
拉取unpkg源碼
從github上的unpkg中拉取源碼
$ git clone https://github.com/mjackson/unpkg.git
# 安裝依賴 $ npm i or $ yarn
在package.json的script添加start命令:
"scripts": {
"build": "rollup -c",
...
"watch": "rollup -c -w",
"start":"set NODE_ENV=production&&node server.js"
},
執行編譯命令:
$ npm run build
命令運行完後會在根目錄生成server.js文件;
啓動服務:
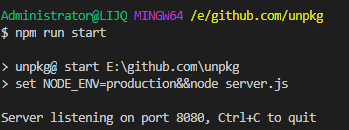
$ npm run start
能夠看到服務啓動了:

測試一下是否有效:
打開http://localhost:8080/能夠看到咱們的本身搭建的unpkg:

訪問@icedesign/empty-content-block測試一下:
http://localhost:8080/browse/@icedesign/empty-content-block@3.0.0/:

咱們本身搭建的unpkg已經能夠正常的使用了,可是目前咱們私庫的npm包仍是不能訪問,記下來就是添加私庫支持了;
unpkg添加私庫支持
根目錄新建npmConfig.js來存放私庫包的命名空間:
//存放私庫包的命名空間
export const scopes = [
'@xianzou','@lijq'
];
/****
* 私庫地址,代理端口會解析url的端口號
* const privateNpmRegistryURLArr = privateNpmRegistryURL.split(":");
* const privateNpmPort = privateNpmRegistryURLArr[privateNpmRegistryURLArr.length - 1]
* 拉取一些npm的包會返回302的狀況,unpkg暫時沒有處理,會不會和本地的npm源有關?
***/
export const privateNpmRegistryURL = 'http://192.168.0.77:7788';
//互聯網npm地址
export const publicNpmRegistryURL = 'http://registry.npmjs.org';
export default scopes;
接下來就是修改修改modules/utils/npm.js文件了,思路大概以下:
- 私庫地址爲http,須要修改https爲http;
- 設置咱們私庫的端口;
- 根據npmConfig.js中的scopes去匹配unpkg請求的包,若是是私庫的包,就走內網的npm源,若是沒有匹配到,就走互聯網npm地址;
預覽npm.js源碼
修改npm.js完畢以後,執行npm run build從新生成server.js文件,而後啓動服務:npm run start;
測試讀取咱們的私庫包:
http://localhost:8080/私庫包

私庫包讀取正常,再來測試一下npm包:
http://localhost:8080/@icedesign/empty-content-block@3.0.0/build/index.html

如今私庫和公網npm均可以正常預覽了;
存在問題:
- 解析包出現302問題;
npm.js中的fetchPackageInfo方法只處理了200和404的狀況,沒有處理302,有的時候拉取某些公網的資源會出現302的狀況,這種狀況相對較少,目前還不清楚什麼緣由致使的,暫時尚未處理,也沒有作解決處理,若是要處理大概的思路是返回320,獲取重定向的路徑再次請求拉取包的數據; -
getPackage方法解析包路徑可能會出現問題;
npm.js中getPackage方法裏拼接私庫包的url可能會有問題,若是私庫的包拉取不到,能夠變量tarballURL調試一下該方法的代碼獲取的路徑是否是正確的; - 內網若是是HTTPS暫時尚未測試,目前是HTTP;
有哪些應用場景呢?
- 公司有npm私庫,發佈了不少組件,可是查找困難,若是有一個預覽平臺,能夠直接顯示縮略圖,直接訪問預覽頁面,是否是很方便;
- 搭建本身的靜態資源加速器;
- 1. 咱們哪還有隱私~~
- 2. 咱們的讀書會
- 3. 使用Supervisor來守護咱們服務
- 4. 使用cocoapods打包靜態庫(依賴私有庫,開源庫,私有庫又包含靜態庫)
- 5. 我的管理:使用「爲何」來改變咱們的結果
- 6. docker私有倉庫registry的使用
- 7. cocoaPods私有庫的建立與使用
- 8. github免費私有倉庫的使用
- 9. 使用 Satis 搭建私有的 Composer 包倉庫
- 10. 使用 satis 搭建一個私有的 Composer 包倉庫
- 更多相關文章...
- • NoSQL數據庫的優勢有哪些? - NoSQL教程
- • PHP gd_info - 取得當前安裝的 GD 庫的信息 - PHP參考手冊
- • 互聯網組織的未來:剖析GitHub員工的任性之源
- • C# 中 foreach 遍歷的用法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. js中 charCodeAt
- 2. Android中通過ViewHelper.setTranslationY實現View移動控制(NineOldAndroids開源項目)
- 3. 【Android】日常記錄:BottomNavigationView自定義樣式,修改點擊後圖片
- 4. maya 文件檢查 ui和數據分離 (一)
- 5. eclipse 修改項目的jdk版本
- 6. Android InputMethod設置
- 7. Simulink中Bus Selector出現很多? ? ?
- 8. 【Openfire筆記】啓動Mac版Openfire時提示「系統偏好設置錯誤」
- 9. AutoPLP在偏好標籤中的生產與應用
- 10. 數據庫關閉的四種方式