基於screen.width的僞響應式開發
1、站在用戶的角度看問題
一個用戶,訪問一個web頁面的真實場景是怎樣的呢?前端
下面是某用戶訪問某站點的一個場景:web
1. 小明打開了本身的電腦,訪問了鑫空間-鑫生活;
2. 小明體內洪荒之力沒法控制,瘋狂拖動瀏覽器改變其寬度感覺頁面佈局變化;
3. 臥槽,發現頁面竟然是響應式的,不禁得感嘆:實現的夠騷氣! 瀏覽器
瀏覽器

很顯然,小明要麼是雷蜜胡粉心碎抓狂,要不就是前端開發職業病發做難耐。做爲真實的用戶是不會把瀏覽器刻意縮小去體驗的,你想一想看你平時上網的時候,會把瀏覽器窗口拉到很小嗎?怕是嫌屏幕小,巴不得顯示器大到鋪滿辦公桌吧~~wordpress
2、回到傳統的響應式開發
傳統的響應式實現每每基於基於media query查詢,例如:佈局
@media screen and (max-width: 480px) {
/* 窄屏下 */
}
這是基於CSS的佈局控制,所以,當咱們縮小瀏覽器窗口,能夠即時看到佈局變化。可是,這種實如今我看來,除了讓總監大人能夠方便體驗窄屏效果外,就然並卵了! 而反卻是有可能增長了額外的資源消耗和開發成本。 測試
測試
@media能夠即時控制寬窄佈局,很天然地,咱們的JS邏輯也要一併跟上。假如說,PC和mobile有不少不一樣的交互邏輯,咱們的HTML是同一套,當咱們在響應PC和Mobile零界點不停變換的時候,咱們的JS邏輯是否是也要跟着即時變化!網站
這就致使問題來了,CSS瀏覽器渲染,自己即時響應。但JS且不同,咱們必須實時監測是PC寬度仍是Mobile寬度,同時PC的click事件和Mobile的touch事件可能就在同一個元素上搞基了,也蠻累心的。爲了咱們本身省心,咱們就可能去限制設計師再作響應式設計的時候,二者差別不要太大。我去,技術已經不是幫助產品設計體驗升級,而是去制約設計了,貴司的設計師好慘!spa
還有一個問題就是資源消耗的問題,拿網站頭圖舉例,PC的頭圖多是張大大的長圖,Mobile是個方方的圖片。即時響應也就意味着這兩個圖均可能會被加載。設計
那有沒有什麼辦法既能知足響應式的需求,同時咱們開發這邊不要那麼煩心呢?code
試試使用screen.width來作僞響應式開發。
3、screen.width僞響應式開發
首先要了解下不會說謊的screen.width,screen.width顧名思義就是屏幕的寬度,對,屏幕的寬度,與顯示器寬度沒有任何關係,就算你把顯示器寬度縮小到芝麻糊那麼大,screen.width仍是不會變。
在「CSSOM視圖模式相關整理」一文中有過介紹,IE9以及以上瀏覽器才支持。
因爲screen.width不會說謊,咱們就能夠瞬間肯定用戶實現的寬屏設備仍是窄屏設備,而@media screen的寬度是瀏覽器的可用寬度,很容易就被用戶欺騙的。
關於screen.width可能的疑問
- IE7/IE8怎麼辦?
請問,移動端瀏覽器會是IE7/IE8嗎?明擺着若是不支持screen.width就是PC設備啊。若是有1000和1200的響應結點,按小的來,使用這麼挫瀏覽器的用戶的顯示器很大機率不會是大屏。 - 手機若是橫着訪問會怎樣?
根據我在本身手機上的測試,你手機橫過來仍是豎過來,screen.width都是你屏幕豎着瀏覽時候的寬度。比如腎6,你橫豎瀏覽,此時screen.width都是375px; - PC瀏覽器如何測試?
測試的話不是縮小瀏覽器寬度,而是打開控制檯,進入手機模式,此時,screen.width也會跟着一塊兒變哦~記得刷新下頁面~
只要咱們確認了用戶的屏幕尺寸,咱們就能夠在一開始就肯定咱們的頁面佈局以及所須要的交互,例如,能夠在<head>標籤內放入這麼一段內聯script:
(function(doc, win) { var screenWidth = 0, size = 'M', root = doc.documentElement; if (window.screen && screen.width) { screenWidth = screen.width; if (screenWidth > 1920) { // 超大屏,例如iMac size = 'L'; } else if (screenWidth < 480) { // 小屏,如手機 size = 'S'; } } // 標記CSS root.className = size; // 標記JS win.SIZE = size; })(document, window);
上面的腳本在頁面加載的一開始,就肯定了是大屏,普通屏仍是小屏,而後再執行響應的渲染和腳本執行。您能夠根據本身實際項目,修改上面的size變量。
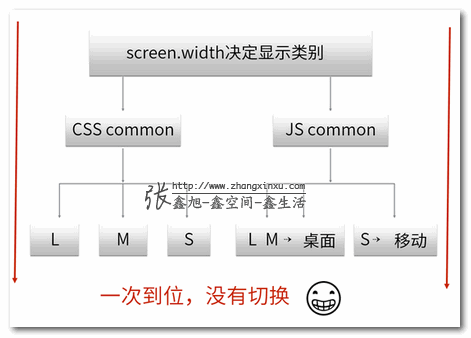
因而乎,咱們不管是CSS渲染仍是JS邏輯處理,都是1條線下來,徹底沒有@media screen即時切換而不得已耦合在一塊兒的JS邏輯處理。

典型的僞響應式代碼以下:
.S .example {
/* 移動端的樣式 */
}
if (window.SIZE == 'S') {
// 移動端的處理
} else {
// 桌面端的處理
}
考慮到真實的用戶使用場景,基於screen.width的僞響應式開發對用戶而言,沒有任何區別,該什麼設備看到的仍是那個設備該有的樣子;可是,對於開發人員,也就是咱們前端開發本身而言,那就不同了,一條故事線下來,邏輯清晰,處理輕鬆,設計師把PC和Mobile涉及的差別再明顯,我也能從容應對,對吧,if{} else{}裏面互不干擾,好輕鬆~ 
4、結語
本文並非否決基於media queries的響應式處理,只是提供另外的一個解決問題的思路。若是你的PC和Mobile的有不少不一樣的邏輯處理,試試這種一棒子打死的「響應式」策略。
而後,本文的策略是通過真實目前在線的有必定份量的項目驗證過的,同事認同,Boss認同(除了縮小屏幕無法體驗手機),本身跳開了不少坑,更加認同。有機會,你也不妨試試。

本文爲轉載文章,本文地址:http://www.zhangxinxu.com/wordpress/?p=5416
- 1. 基於screen.width的僞響應式開發
- 2. 響應式佈局的開發基礎
- 3. 響應式開發
- 4. html:響應式,僞類,僞元素
- 5. 響應式 - 基於尺寸的響應式內邊距
- 6. 前端響應式開發
- 7. RxAndroid響應式開發(三)
- 8. 響應式開發心得
- 9. 響應式佈局開發
- 10. 響應式開發架構
- 更多相關文章...
- • 如何僞造ARP響應? - TCP/IP教程
- • Spring使用AspectJ開發AOP:基於XML和基於Annotation - Spring教程
- • PHP開發工具
- • ☆基於Java Instrument的Agent實現
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 升級Gradle後報錯Gradle‘s dependency cache may be corrupt (this sometimes occurs
- 2. Smarter, Not Harder
- 3. mac-2019-react-native 本地環境搭建(xcode-11.1和android studio3.5.2中Genymotion2.12.1 和VirtualBox-5.2.34 )
- 4. 查看文件中關鍵字前後幾行的內容
- 5. XXE萌新進階全攻略
- 6. Installation failed due to: ‘Connection refused: connect‘安卓studio端口占用
- 7. zabbix5.0通過agent監控winserve12
- 8. IT行業UI前景、潛力如何?
- 9. Mac Swig 3.0.12 安裝
- 10. Windows上FreeRDP-WebConnect是一個開源HTML5代理,它提供對使用RDP的任何Windows服務器和工作站的Web訪問
- 1. 基於screen.width的僞響應式開發
- 2. 響應式佈局的開發基礎
- 3. 響應式開發
- 4. html:響應式,僞類,僞元素
- 5. 響應式 - 基於尺寸的響應式內邊距
- 6. 前端響應式開發
- 7. RxAndroid響應式開發(三)
- 8. 響應式開發心得
- 9. 響應式佈局開發
- 10. 響應式開發架構