谷歌插件Image downloader開發之popup
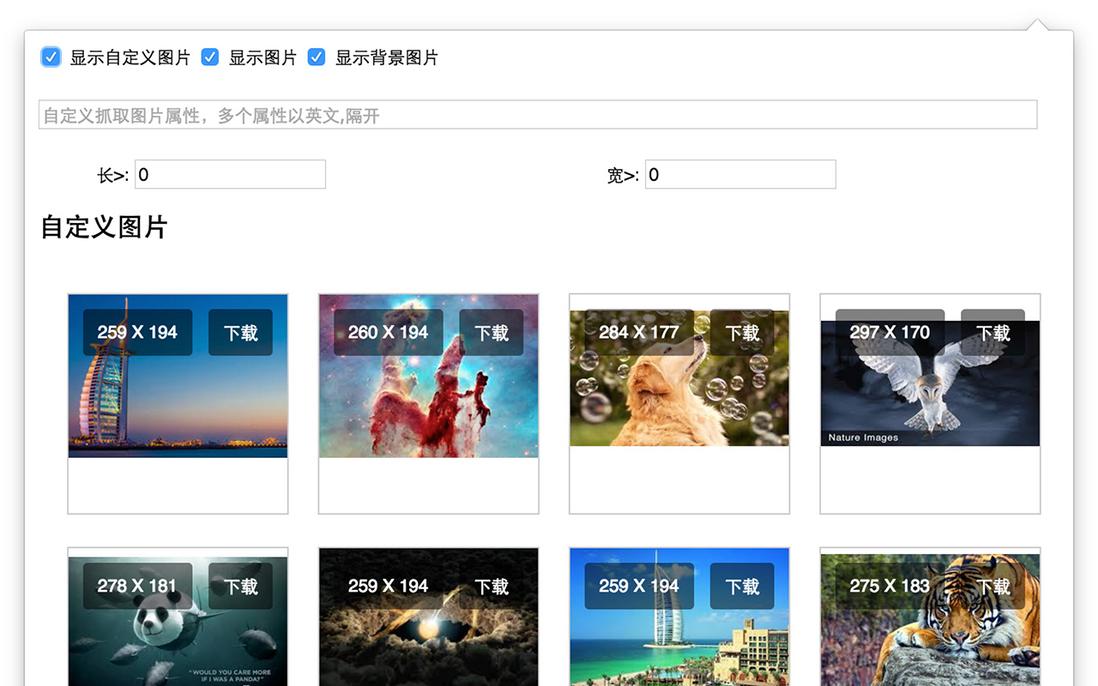
Image downloader的交互邏輯是這樣的:用戶點擊Image downloader的圖標,會向頁面(content script,見上一篇文章:谷歌插件Image downloader開發之 content script)發送收集圖片事件,頁面收集完圖片後,將對應的圖片地址數組發送給popup頁處理。popup頁就是點擊谷歌插件圖標所彈出來的頁面。Image downloader的popup頁是長成這樣的:vue

popup頁包含的功能
popup頁採用了vue1.0來作數據綁定,主要包含了如下功能:git
一、顯示原始圖片大小
二、根據圖片大小篩選圖片
三、設置是否顯示img標籤的圖片、是否顯示背景圖片,是否顯示自定義屬性的圖片
四、根據自定義屬性規則,收集所配置的自定義屬性的值
五、下載圖片es6
popup與content script的交互
圖片容器:github
imgs: { // 圖片容器
attrImg: [], // 屬性圖
bgImg: [], // 背景圖
img: [], // img標籤圖
},
/**
* 向tab發送收集圖片信息,接收tab返回的圖片url列表
* @param action {string} 值爲'all'或'attr',若是爲all,則收集全部圖片,爲attr則只收集屬性圖
* @param attr {string} 用;分隔開的屬性規則
*/
sendMessage(action, attr) {
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
chrome.tabs.sendMessage(tabs[0].id, { action, attr }, (response) => {
if (action === 'all') {
const attrImg = response.attrImg
const bgImg = response.bgImg
const img = response.img
// 重置容器
this.resetImgContainer('attrImg')
this.resetImgContainer('bgImg')
this.resetImgContainer('img')
// 獲取圖片的寬高
this.mapImg(this.imgs.attrImg, attrImg)
this.mapImg(this.imgs.bgImg, bgImg)
this.mapImg(this.imgs.img, img)
} else {
this.resetImgContainer('attrImg')
this.mapImg(this.imgs.attrImg, response.attrImg)
}
});
});
},
popup頁用了chrome的tabs的api,query查詢當前頁籤,並用sendMessage向頁簽發送action和配置的屬性值,若是action爲'all'則是收集全部圖片,若是爲'attr',則只收集所配置的屬性圖片,resetImgContainer方法只是簡單地將容器置空,response是content script所返回的結果,mapImg方法用來獲取圖片的長和寬,下文會講到。chrome
而在content script中,則用onMessage來接收popup的信息,並將收集到的圖片數組返回給popupsegmentfault
// 接收popup的指令,若是action爲all,則獲取全部圖片url,若是爲attr,則獲取屬性圖片
chrome.runtime.onMessage.addListener(({ action, attr }, sender, sendResponse) => {
if (attr) {
configAttr = []
configAttr.push(...initAttr)
configAttr.push(...attr.split(','))
} else {
configAttr = []
configAttr.push(...initAttr)
}
if (action === 'all') {
sendResponse({
attrImg: [...new Set(getConfigAttrUrl())],
bgImg: [...new Set(getBackgroundImage())],
img: [...new Set(getImgUrl())]
})
}
if (action === 'attr') {
sendResponse({
attrImg: [...new Set(getConfigAttrUrl())],
})
}
});
上篇文章發在div.io上時,@幾米 提到了圖片去重的問題,全部在返回圖片是,用es6的Set方法去重,這個只處理同類型圖片的去重,不處理如背景圖片和圖片標籤之間的重複圖片。api
獲取屬性圖片
/**
* 獲取屬性圖片
*/
getAttrImg() {
clearTimeout(this.progress)
this.progress = setTimeout(() => {
this.sendMessage('attr', this.attr)
}, 500)
},
配置的屬性值發生變化時,向頁面發送獲取屬性圖片事件數組
顯示圖片原始大小
/**
* 遍歷圖片,設置圖片的寬高屬性
* @param container {array} 容器
* @param imgs {array} 圖片url列表
*/
mapImg(container, imgs) {
imgs.forEach((src) => {
this.imgNatureSize(container, src)
})
},
/**
* 獲取圖片原始寬高,並將圖片push進容器
* @param container {array} 容器
* @param src {string} 圖片url
*/
imgNatureSize(container, src) {
const size = {
width: '',
height: '',
}
let image = new Image()
image.src = src
image.onload = function() {
container.push({
src,
width: image.width,
height: image.height,
})
}
},
遍歷拿到的圖片,獲取圖片的寬和高,並將寬高屬性保存起來微信
下載圖片
/**
* 下載圖片
*/
downLoad(url) {
chrome.downloads.download({ url }, () => {
console.log('下載成功')
})
}
調用谷歌插件的download方法來進行圖片下載,原本想搞個批量下載的,可是沒有發現谷歌插件有提供批量下載的API,若是遍歷所選中的圖片列表,不斷調用download方法,會一會兒彈出不少保存窗口,沒有什麼意義,就做罷了。this
最後,全部文章都會同步發送到微信公衆號上,歡迎關注,歡迎提意見:

- 1. 谷歌插件 Image downloader 開發之 popup
- 2. 谷歌插件Image downloader開發之 content script
- 3. 谷歌/360 插件開發
- 4. 製作谷歌插件 popup background content_scripts通信之間的問題
- 5. chrome谷歌插件
- 6. 谷歌插件
- 7. 開發谷歌瀏覽器插件(轉)
- 8. 谷歌插件-----vue
- 9. 谷歌插件-----json
- 10. 谷歌瀏覽器插件-jsonView插件
- 更多相關文章...
- • Maven 插件 - Maven教程
- • ASP.NET Image 控件 - ASP.NET 教程
- • PHP開發工具
- • IntelliJ IDEA安裝代碼格式化插件
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 融合阿里雲,牛客助您找到心儀好工作
- 2. 解決jdbc(jdbctemplate)在測試類時不報錯在TomCatb部署後報錯
- 3. 解決PyCharm GoLand IntelliJ 等 JetBrains 系列 IDE無法輸入中文
- 4. vue+ant design中關於圖片請求不顯示的問題。
- 5. insufficient memory && Native memory allocation (malloc) failed
- 6. 解決IDEA用Maven創建的Web工程不能創建Java Class文件的問題
- 7. [已解決] Error: Cannot download ‘https://start.spring.io/starter.zip?
- 8. 在idea讓java文件夾正常使用
- 9. Eclipse啓動提示「subversive connector discovery」
- 10. 帥某-技巧-快速轉帖博主文章(article_content)