用框架開發小程序,比原生開發性能還高?看詳細評測數據!
上週,Taro 團隊發佈了一篇《小程序多端框架全面測評》,讓開發者對業界主流的跨端框架,有了初步認識。感謝 Taro 團隊的付出。css
不過橫評這件事,要想作完善,其實很是花費時間。不是隻看文檔就行,它須要:html
- 真實的動手寫多個平臺的測試demo,比較各個平臺的功能、性能,它們的實際狀況究竟是不是如文檔宣傳的那樣?
- 真實的學習每一個框架,瞭解它們的學習曲線,在實際開發中遇到問題時,感覺它們的文檔、教程、社區生態和技服能力到底怎麼樣?
咱們 uni-app 團隊投入一週完成了這個深度評測,下面咱們就分享下,實際開發不一樣框架的測試例遇到的問題,和最終的測試結果。前端
評測實驗介紹
- 開發內容:開發一個仿微博小程序首頁的複雜長列表,支持下拉刷新、上拉翻頁、點贊。
- 界面以下:

- 開發版本:一共開發了6個版本,包括微信原生版、wepy版、mpvue版、taro版、uni-app版、chameleon版(以這些產品發佈時間排序,下同),按照官網指引經過
cli方式默認安裝(應該是最新穩定版)。 - 測試代碼開源(Github倉庫地址:https://github.com/dcloudio/test-framework),
Tips:如有同窗以爲測試代碼寫法欠妥,歡迎提交 PR 或 Issusvue
- 測試機型:紅米 Redmi 6 Pro、MIUI 10.2.2.0 穩定版(最新版)、微信版本 7.0.3(最新版)
- 測試環境:每一個框架開始測試前,殺掉各App進程、清空內存,保證測試機環境基本一致;每次從本地讀取靜態數據,屏蔽網絡差別。
-
測試維度:react
- 跨端支持度如何?
- 性能如何?
- 學習門檻
- 工具與周邊生態
1. 跨端支持度如何
開發一次,處處運行,是每一個程序員的夢想。但現實每每變成開發一次,處處調錯。git
各個待評測框架,是否真得如宣傳的那樣,一次開發、多端發佈?程序員
咱們將上述仿微博App依次發佈到各平臺,驗證每一個框架在各端的兼容性,結果以下:github
| 平臺 | 微信原生 | wepy | mpvue | taro | uni-app | chameleon |
|---|---|---|---|---|---|---|
| 微信小程序 | ⭕️ | ⭕️ | ⭕️ | ⭕️ | ⭕️ | ⭕️ |
| 支付寶小程序 | ❌ | ❌ | ⭕️ | ⭕️ | ⭕️ | ❌ |
| 百度小程序 | ❌ | ❌ | ⭕️ | ⭕️ | ⭕️ | ❌ |
| 頭條小程序 | ❌ | ❌ | ⭕️ | ⭕️ | ⭕️ | ❌ |
| H5端 | ❌ | ❌ | ❌ | 上拉加載/下拉刷新失效 | ⭕️ | 上拉加載/下拉刷新失效 |
| App端 | ❌ | ❌ | ❌ | 上拉加載失效 | ⭕️ | 列表沒法滾動,沒法測試上拉加載/下拉刷新 |
測試結果說明:web
- ⭕ 表示支持且功能正常,❌ 表示不支持,其它則表示支持但存在部分bug或兼容問題
-
wepy2.0 宣稱版已支持其餘家小程序,本測試基於wepy官網指引安裝的wepy-cli默認版本爲1.7.3,尚不支持多端 -
chameleon嚐鮮版宣稱支付寶、百度小程序,本測試基於chameleon官網指引安裝的chameleon-tool默認版本爲0.1.1,尚不支持其它小程序
經過這個簡單的例子能夠看出,跨端支持度測評結論:uni-app > taro > chameleon > mpvue >wepy、原生微信小程序json
可是僅有上面的測試還不全面,實際業務要比這個測試例複雜不少。但咱們無法開發不少複雜業務作評測,因此還須要再對照各家文檔補充一些信息。
因爲每一個框架的文檔中都描述了各類組件和API的跨端支持程度。咱們過了幾家的文檔,發現各家基本是以微信小程序爲基線,而後把各類組件和API在其餘端實現了一遍:
-
taro:H5端實現了大部分微信的API,App端和微信的差別比較大。 -
uni-app:組件、API、配置,大部分在各個端均已實現,個別API有說明在某些端不支持。能夠看出uni-app是完整在H5端實現了一套微信模擬器,在App端實現了一套微信小程序引擎,才達到比較完善的平臺兼容性。 -
chameleon:很是經常使用的一些組件和API在各端已經實現,這部分的平臺差別較少。但大量組件和API須要開發者本身分平臺寫代碼。
跨端框架,一方面要考慮框架提供的通用api跨端支持,同時還要考慮不一樣端的特點差別如何兼容。畢竟每一個端都會有本身的特點,不可能徹底一致。
-
taro:提供了js環境變量判斷和統一接口的多端文件,能夠在組件、js、文件方面擴展多端,不支持其餘環節的分平臺處理。 -
uni-app:提供了條件編譯模型,全部代碼包括組件、js、css、配置json、文件、目錄,均支持條件編譯,可不受限的編寫各端差別代碼。 -
chameleon:提供了多態方案,能夠在組件、js、文件方面擴展多端,不支持其餘方式的分平臺處理。
跨端框架,還涉及一個ui框架的跨端問題,評測結果以下:
-
taro:官方提供了taro ui,支持小程序(微信/支付寶/百度)、H5平臺,不支持App,詳見 -
uni-app:官方提供了uni ui,可全端運行;uni-app還有一個插件市場,裏面有不少三方ui組件,詳見 -
chameleon:官方提供了cml-ui擴展組件庫,可全端運行,但組件數量略少,詳見
最後補充跨端案例:
- mpvue:微信端案例豐富,未見其它端案例
- taro:微信端案例豐富,百度、支付寶、H5端亦有少許案例
- uni-app:微信、App、H5三端案例豐富,官方示例已發佈到6端
- chameleon:未看到任何端案例
綜合以上信息,本項的最終評測結論:uni-app > taro > chameleon > mpvue > wepy、原生微信小程序
以前曾有友商掀起一番真跨端和僞跨端之爭,經過本次Demo實測,這個爭論能夠蓋棺定論了。
2. 跨端框架性能如何
跨端框架基本都是compiler + runtime模式,引入的runtime是否會下降運行性能?
尤爲是與原生微信小程序開發相比性能怎麼樣,這是你們廣泛關心的問題。
咱們依然以上述仿微博小程序爲例,測試2個容易出性能問題的點:長列表加載、大量點贊組件的響應。
2.1 長列表加載
仿微博的列表是一個包含不少組件的列表,這種複雜列表對性能的壓力更大,很適合作性能測試。
從觸發上拉加載到數據更新、頁面渲染完成,須要準確計時。人眼視覺計時確定不行,咱們採用程序埋點的方式,制定了以下計時時機:
- 計時開始時機:交互事件觸發,框架賦值以前,如:上拉加載(onReachBottom)函數開頭
- 計時結束時機:頁面渲染完畢(微信setData回調函數開頭)
Tips:setData回調函數開頭可認爲是頁面渲染完成的時間,是由於微信setData定義以下(微信規範):
| 字段 | 類型 | 必填 | 描述 | |
|---|---|---|---|---|
| data | Object | 是 | 此次要改變的數據 | |
| callback | Function | 否 | setData引發的界面更新渲染完畢後的回調函數 |
測試方式:從頁面空列表開始,經過程序自動觸發上拉加載,每次新增20條列表,記錄單次耗時;固定間隔連續觸發 N 次上拉加載,使得頁面達到 20*N 條列表,計算這 N 次觸發上拉 -> 渲染完成的平均耗時。
測試結果以下:
| 列表條數 | 微信原生 | wepy | mpvue | taro | uni-app | chameleon |
|---|---|---|---|---|---|---|
| 200 | 770 | 625 | 969 | 752 | 641 | 1261 |
| 400 | 876 | 781 | 4493 | 974 | 741 | 1970 |
| 600 | 1111 | - | - | 1250 | 910 | 2917 |
| 800 | 1406 | - | - | 1547 | 1113 | 4040 |
| 1000 | 1690 | - | - | 1878 | 1321 | 5196 |
說明:以400條微博列表爲例,從頁面空列表開始,每隔1秒觸發一次上拉加載(新增20條微博),記錄單次耗時,觸發20次後中止(頁面達到400條微博),計算這20次的平均耗時,結果微信原生在這20次 觸發上拉 -> 渲染完成 的平均耗時爲876毫秒,最快的uni-app是741毫秒,最慢的mpvue是4493毫秒
你們初看這個數據,可能比較疑惑,別急,下方有詳細說明
說明1:爲什麼 mpvue/wepy 測試數據不完整?
mpvue、wepy 誕生之初,微信小程序尚不支持自定義組件,沒法進行組件化開發;mpvue、wepy 爲解決這個問題,將用戶編寫的Vue組件,編譯爲WXML中的模板(template),變相實現了組件化開發能力,提升代碼複用性,這在當時的技術條件下是很棒的技術方案。
但如此方案,在複雜組件較多的頁面,會大量增長 dom 節點,甚至超出微信的 dom 節點數限制。咱們在 紅米手機(Redmi 6 Pro)上實測,頁面組件超過500個時,mpvue、wepy 實現的仿微博App就會報出以下異常,並中止渲染,故這兩個測試框架在組件較多時,測試數據不完整。這也就意味着,當頁面組件太多時,沒法使用這2個框架。
dom limit exceeded please check if there's any mistake you've made
Tips:wepy在400條列表之內,爲什麼性能高於微信原生框架,這個跟自定義組件管理開銷及業務場景有關(wepy編譯爲模板,不涉及組件建立及管理開銷),後續對微博點贊,涉及組件數據傳遞時,微信原生框架的性能優點就提現出來了,詳見下方測試數據。
說明2:uni-app 比微信原生框架性能更好?逆天了?
其實,在頁面上有200條記錄(200個組件)時,taro 性能數據也比微信原生框架更好。
微信原生框架耗時主要在setData調用上,開發者若不單獨優化,則每次都會傳遞大量數據;而 uni-app、taro 都在調用setData以前自動作diff計算,每次僅傳遞有變化的數據。
例如當前頁面有20條數據,觸發上拉加載時,會新加載20條數據,此時原生框架經過以下代碼測試時,setData會傳輸40條數據
data: {
listData: []
},
onReachBottom() { //上拉加載
let listData = this.data.listData;
listData.push(...Api.getNews());//新增數據
this.setData({
listData
}) //全量數據,發送數據到視圖層
}
開發者使用微信原生框架,徹底能夠本身優化,精簡傳遞數據,好比修改以下:
data: {
listData: []
},
onReachBottom() { //上拉加載
// 經過長度獲取下一次渲染的索引
let index = this.data.listData.length;
let newData = {}; //新變動數據
Api.getNews().forEach((item) => {
newData['listData[' + (index++) + ']'] = item //賦值,索引遞增
})
this.setData(newData) //增量數據,發送數據到視圖層
}
通過如上優化修改後,再次測試,微信原生框架性能數據以下:
| 組件數量 | 微信原生框架(優化前) | 微信原生框架(優化後) | uni-app | taro |
|---|---|---|---|---|
| 200 | 770 | 572 | 641 | 752 |
| 400 | 876 | 688 | 741 | 974 |
| 600 | 1111 | 855 | 910 | 1250 |
| 800 | 1406 | 1055 | 1113 | 1547 |
| 1000 | 1690 | 1260 | 1321 | 1878 |
從測試結果可看出,通過開發者手動優化,微信原生框架可達到更好的性能,但 uni-app、taro 相比微信原生,性能差距並不大。
這個結果,和web開發相似,web開發也有原生js開發、vue、react框架等狀況。若是不作特殊優化,原生js寫的網頁,性能常常還不如vue、react框架的性能。
也偏偏是由於Vue、react框架的優秀,性能好,開發體驗好,因此原生js開發已經逐漸減小使用了。
複雜長列表加載下一頁評測結論:微信原生開發手工優化,uni-app>微信原生開發未手工優化,taro > chameleon > wepy > mpvue
2.2 點贊組件響應速度
長列表中的某個組件,好比點贊組件,點擊時是否能及時的修改未贊和已贊狀態?是這項測試的評測點。
測試方式:
- 選中某微博,點擊「點贊」按鈕,實現點贊狀態狀態切換(已贊高亮、未贊灰色),
- 點贊按鈕
onclick函數開頭開始計時,setData回調函數開頭結束計時;
在紅米手機(Redmi 6 Pro)上進行屢次測試,求其平均值,結果以下:
| 列表數量 | 微信原生 | wepy | mpvue | taro | uni-app | chameleon |
|---|---|---|---|---|---|---|
| 200 | 91 | 279 | 666 | 92 | 93 | 101 |
| 400 | 111 | 501 | 1507 | 125 | 107 | 145 |
| 600 | 144 | - | - | 152 | 148 | 178 |
| 800 | 176 | - | - | 214 | 181 | 236 |
| 1000 | 220 | - | - | 229 | 234 | 272 |
說明:也就是在列表數量爲400時,微信原生開發的應用,點贊按鈕從點擊到狀態變化須要111毫秒。
測試結果數聽說明:
- wepy/mpvue 測試數據不完整的緣由同上,在組件較多時,頁面已經再也不渲染了
- 基於微信自定義組件實現組件開發的框架(uni-app/taro/chameleon),組件數據通信性能接近於微信原生框架,遠高於基於
template實現組件開發的框架(wepy/mpvue)性能
組件數據更新性能測評:微信原生開發,uni-app,taro > chameleon > wepy > mpvue
綜上,本性能測試作了2個測試,長列表加載和組件狀態更新,綜合2個實驗,結論以下:
微信原生開發手工優化,uni-app>微信原生開發未手工優化,taro > chameleon >> wepy > mpvue
3. 學習門檻
DSL語法支持度
主流跨端框架基本都遵循React、Vue(類Vue)語法,其主要目的:複用工程師的現有技術棧,下降學習成本。此時,跨端框架對於原框架(React/Vue)語法的支持度就是一個重要的衡量標準,若是支持度較低、和原框架語法差別較大,則開發者無異於要學習一門新的框架,成本過高。
實際開發中發現,各個多端框架,都沒有徹底實現vue、react在web上的全部語法:taro 對於 JSX 的語法支持是相對完善的,其文檔中描述將來版本計劃,
更多的 JSX 語法支持,1.3 以後限制生產力的語法只有只能用 map 創造循環組件一條
mpvue、uni-app 框架基於 Vue.js 核心,經過修改 Vue.js 的 runtime 和 compiler,實現了在小程序端的運行,支持絕大部分的Vue語法;uni-app 編譯到微信端曾經使用過mpvue,但後來重寫框架,支持了更多vue語法如filter、複雜 JavaScript 表達式等;
wepy、chameleon 都是 類Vue 的實現,僅支持 Vue 的部分語法,開發時須要單獨學習它們的規則;
DSL語法支持評測:taro,uni-app > mpvue > wepy,chameleon
學習資料完善度
- 官方文檔、搜索系統的完備度方面:
uni-app文檔內容豐富,示例demo完備,taro次之,其餘幾個框架相對要弱一些。mpvue文檔雖少,但其概念不復雜,也沒有支持H五、App,組件、API文檔均可直接看微信的文檔,學習難度倒也很低。 - 教程方面:
uni-app官方有視頻教程,很多三方專業培訓機構也錄製的uni-app教程,包括騰訊課堂自家NEXT學院也錄製了uni-app培訓視頻課,公開售賣;mpvue在騰訊課堂也有三方視頻教程售賣;taro沒有視頻教程,但官方發佈了掘金小冊;wepy和chameleon尚未專業教程。
學習資料完善度評測:uni-app > mpvue , taro > chameleon > wepy
技術支持和社區活躍度
開發不免遇到問題,官方技術支持和社區活躍度很重要。
目前看,uni-app、taro、chameleon都有專職人員作技術支持,uni-app因交流羣過多,還單獨引入了智能客服機器人。
活躍的社區意味着你遇到問題有人可問、或者前人會沉澱經驗到文章裏供你搜索。uni-app官方有30多個交流羣(其中有不少千人大羣),自建論壇中有大量交流帖子;taro和mpvue有9個500人微信羣;wepy官網的微信已沒法添加,chameleon發佈較晚,用戶羣還較少。除uni-app外,其餘框架沒有自建論壇社區。
本次評測demo開發期間,咱們的同窗(同時掌握vue和react),在學習研究各個多端框架時,切實感覺到因爲語法、學習資料、社區的差別帶來的學習門檻,吐出了不少槽。
綜合評估,本項評測結論:uni-app > taro > mpvue > wepy > chameleon
Tips:本測評忽略React、Vue兩框架自身的學習門檻
4. 工具和周邊生態
工具
全部多端框架均支持cli模式,能夠在主流前端工具中開發。
各框架基本都帶有d.ts的語法提示庫。
因爲mpvue、uni-app、taro直接支持vue、react語法,配套的ide工具鏈較豐富,着色、校驗、格式化完善,chameleon針對部分編輯器推薦了插件,wepy有一些三方維護的vscode插件。
工具屬性維度,明顯高出一截的框架是uni-app,其出品公司同時也是HBuilder的出品公司,DCloud.io。
HBuilder/HBuilderX系列是國產開發工具,有300萬開發者用戶。
HBuilderX爲uni-app作了不少優化,故uni-app的開發效率、易用性非其餘框架可及。
固然對於不習慣HBuilderX的開發者而言,uni-app的這個優點沒法體現。
周邊生態
一個底層框架,其周邊配套很是重要,好比ui庫、js庫、項目模板。
- wepy:出現時間久,開源項目多,佔據必定優點。
- mpvue:發佈時間也較早,歷史積累較多。
- taro:官方提供了taro ui,github上有一些開源項目。
- uni-app:提供了插件市場,ui庫、周邊模板豐富
- chameleon:尚未造成周邊生態。
值得注意的是,uni-app和mpvue的插件生態是互通的,都是vue插件。因此雙方還聯合舉辦了插件大賽。這個聯合生態的周邊豐富度,是目前各個框架中最豐富的。
順便打個廣告,歡迎有實力的同窗參加 uni-app/mpvue插件開發大賽,領取iPhone Xs Max等豐厚獎品。
綜上比較,工具和周邊生態評測結論:uni-app,mpvue > wepy > taro > chameleon
其餘常見評測指標
github star:
| wepy | mpvue | taro | uni-app | chameleon |
|---|---|---|---|---|
| 17136 | 16650 | 17078 | 4728 | 4287 |
github star 數對比:wepy > taro > mpvue > uni-app > chameleon
Tips:
- star 數採集時間:2019.03.31 21:30
- star 數量和產品發佈時間有關,也和用戶使用習慣有關;除
uni-app外,其餘框架的交流互動主要是github的issus,uni-app的開發者通常在uni-app的問答社區中交流反饋,github頁面訪問量較低。
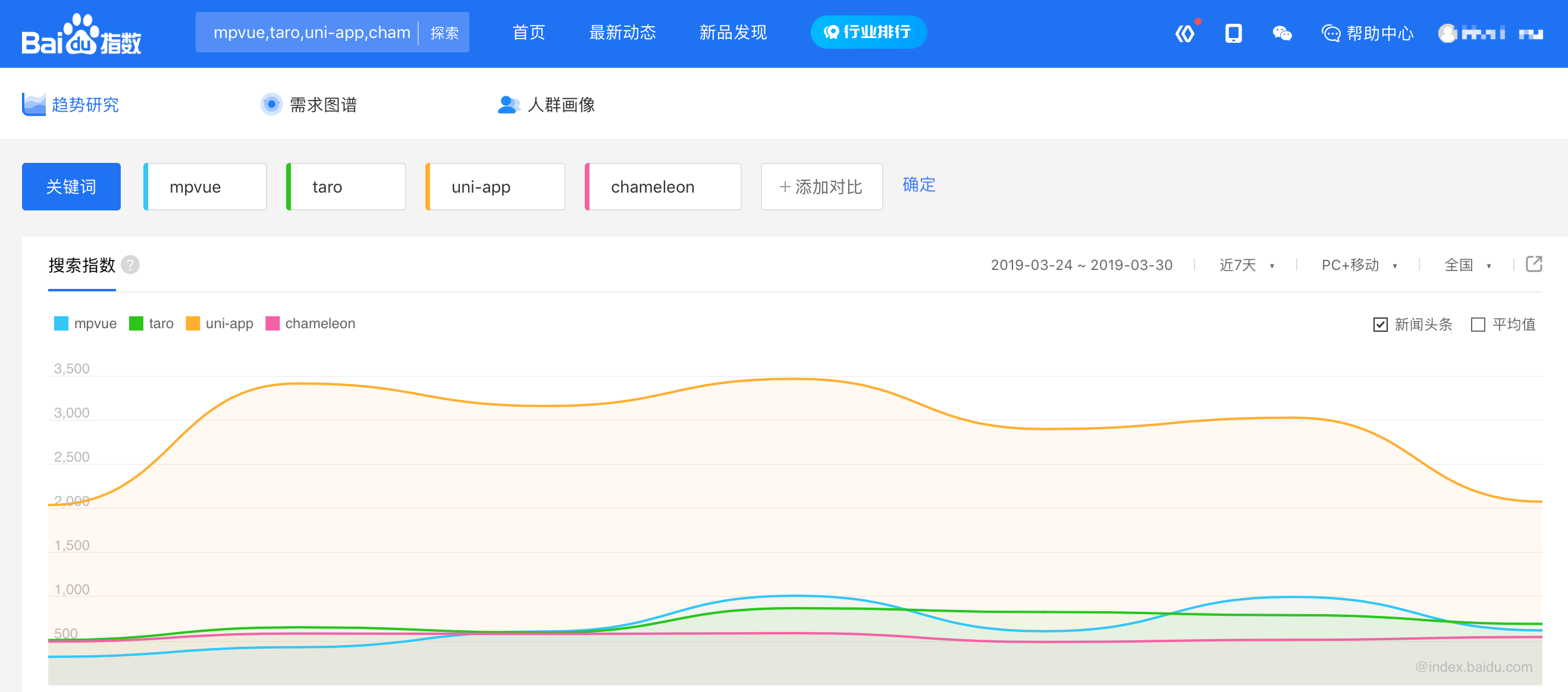
百度指數
百度指數表明了開發者的搜索量和包含關鍵字的網頁數量。以下是各跨端框架近7天(2019-03-24 ~ 2019-03-30)的百度指數:
Tips:
-
wepy未被百度指數收錄,說明其搜索量和包含該關鍵字的網頁數量都不夠多。 -
taro和chameleon的名稱取自於已存在的名稱,實際指代開發框架的指數應該更低。
案例
僅看發佈到微信小程序的案例,數量和質量綜合對比,wepy > mpvue > taro , uni-app > chameleon
若是看多端案例,綜合對比,uni-app > taro > mpvue > wepy > chameleon
除了uni-app外,其餘跨端框架的出品方自己爲一線開發商,其內部項目會使用這些框架,經受過實戰考驗。但同時鮮有其餘大開發商使用這類框架。
這裏面有面子問題,也有兼容問題。不少開發商作的框架,能夠知足其自身業務需求,但對外開放後想知足全部開發者,仍然須要投入大量工做完善產品,不少開發商主營業務不在此,並無這麼作。
這也是不少開源項目被稱爲KPI項目的緣由。
客觀講,凹凸實驗室投入如此大精力打磨taro,讓uni-app團隊也很驚訝和佩服。chameleon團隊初期投入也很大,但發佈時間還短,若是能長期投入下去,也是使人敬佩的。uni-app團隊自己就是專業作開發者服務的,案例不少,但創業者居多。
能夠說整個多端框架市場仍處於起步期,距離讓更多開發者接受,還須要全部框架做者的共同努力。
其餘補充說明
1. 開源和App側的補充說明
有的友商在評測中提到uni-app的開源性不足問題。
須要說明下,uni-app和其餘多端框架同樣,都是前端框架,是純開源的。
除了uni-app,其餘框架的App端,或者使用expo(一個基於react native的封裝庫)、或者使用weex。
作過這些開發的人都知道,原生排版引擎和web排版引擎有不少差別。並且無論react native仍是weex,都只是渲染器,能力部分還須要開發者寫原生代碼,這就沒法跨端了。expo比react native強的是多封裝了一些能力,但也帶來新的限制。
uni-app的App端,是一個真的小程序引擎,又補充了可選的weex引擎。這也是uni-app在App端可以提供比其餘跨端框架更好兼容性的緣由。
而這個引擎,是另外一個開源項目,叫h5p,這個引擎是部分開源狀態。
整個業內目前還不存在一個徹底開源的小程序引擎。
不過uni-app的App端使用許但是徹底免費,能夠放心使用。
其實也不用好奇爲何DCloud會有小程序引擎,由於業內第一個作小程序的並非微信,而是DCloud。
關於App端,其實能夠再寫出一篇很長的專業評測。後續uni-app團隊會再作一篇App端與react native、weex、cordova、flutter等框架的對比。
2. 轉換和混寫
taro提供了原生小程序轉換爲taro工程的轉換器,也支持在原生小程序裏部分頁面嵌入taro編寫的頁面,這是taro的特點,其餘跨端框架沒有提供。這對於下降入門門檻有很多幫助。
結語
真實客觀的永遠是實驗和數據,而不是結論。不一樣需求的開發者,能夠根據上述實驗數據,自行得出本身的選型結論。
但做爲一篇完整的評測,咱們也必須提供一份總結,雖然它可能加入了咱們的主觀感覺:
若是你想多端開發,提高效率,不想踩太多坑,uni-app相對更完善。
若是你只開發微信小程序,不作多端,那麼使用uni-app、微信原生開發、taro是更優的選擇。
- 若是使用微信原生開發,須要注意手動寫優化代碼來控制
setdata - 若是你是
react系,那就用taro - 若是是
vue系,那就用uni-app,uni-app在性能、周邊生態和開發效率上更有優點
若是你主要爲了微信端和H5端,那麼uni-app和taro均可以。能夠根據本身熟悉的技術棧選擇。
若是你主要須要跨App端,uni-app兼容性更好,其餘框架的App端差別過大。若是你只關心App,不關心小程序和H5,那歡迎關注咱們後續的評測:uni-app和cordova、react native、flutter的深度比較。
若是你主要爲了各家小程序,且不用複雜組件,那除了uni-app和taro,mpvue也是不錯的選擇。mpvue發佈2.0版本後,搜索指數明顯爬升,但願能持續更新,迎來二次繁榮。
chameleon發佈不久,提供的組件和API還不多,但其將來的規劃比較使人期待,值得關注。
這篇評測寫完後,小編有點惴惴不安。
一方面本評測不太溫和,容易得罪人。但咱們相信,這樣的評測,會激起全部跨端框架從業者的鬥志,讓你們投入更多去完善產品,這對整個產業、對前端開發者,是大好事。
另外一方面,讀者可能會覺得現階段的uni-app很完美,其實咱們深知uni-app還有不少須要完善的地方。uni-app團隊也將持續投入心血,爲中國的前端開發者造福!
若有讀者認爲本文中任何評測失真,歡迎在這裏報issues。
- 1. 京東小程序 Taro 開發對比原生開發測評
- 2. 微信小程序開發用原生仍是框架?
- 3. 小程序開發:用原生還是選框架(wepy/mpvue/uni-app/taro)?
- 4. 【程序人生】2014年最流行前端開發框架對比評測
- 5. 使用Taro框架開發小程序
- 6. 用Vue開發小程序的框架
- 7. 微信小程序開發—小程序框架詳解(一)
- 8. 小程序開發總結(詳細)
- 9. 開發 | 四大微信小程序開發工具測評
- 10. 小程序開發比較
- 更多相關文章...
- • Spring使用AspectJ開發AOP:基於XML和基於Annotation - Spring教程
- • Rust 併發編程 - RUST 教程
- • PHP開發工具
- • Flink 數據傳輸及反壓詳解
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. python的安裝和Hello,World編寫
- 2. 重磅解讀:K8s Cluster Autoscaler模塊及對應華爲雲插件Deep Dive
- 3. 鴻蒙學習筆記2(永不斷更)
- 4. static關鍵字 和構造代碼塊
- 5. JVM筆記
- 6. 無法啓動 C/C++ 語言服務器。IntelliSense 功能將被禁用。錯誤: Missing binary at c:\Users\MSI-NB\.vscode\extensions\ms-vsc
- 7. 【Hive】Hive返回碼狀態含義
- 8. Java樹形結構遞歸(以時間換空間)和非遞歸(以空間換時間)
- 9. 數據預處理---缺失值
- 10. 都要2021年了,現代C++有什麼值得我們學習的?