釘釘開發初探...
問題
-
- 釘釘開發須要哪些資質,須要申請哪些帳號、走哪些流程(像微信小程序的話,一大堆申請、一大堆企業認證)——這些須要提早準備瞭解清楚
-
- 怎麼開發?
- 有哪些功能?
- 目前市場上有哪些別人的框架
- 收集學習材料
-
- 有哪些功能有,可是存在限制(例如小程序的打開 app 功能)
- 有哪些功能自身存在限制性(如小程序的地圖)
- 開發邊界是什麼?有哪些需求是作不到的
- 有哪些功能是須要特殊資質的(如以前小程序的直播、如今小遊戲的 IOS 支付等)
結論
在講開發以前首先要知道css
釘釘開發分爲:一、移動客戶端。二、PC端。三、服務端。三個平臺的開發。 一、移動端:面對釘釘手機用戶和企業用戶。 二、同上主要面向PC端的用戶和企業。 三、服務端,用於用戶和企業內部管理的平臺方向,例如OA網站。html
具體的功能點能夠點這裏,其實多數都跟微信小程序開發差很少,在官方的demo中,我的以爲釘釘的頁面交互功能比微信好一點,前端
1、註冊開發者帳號
1.先註冊帳號,開發者帳號,用以登陸開發者後臺作建立應用等操做 2.若要登陸企業的開發者後臺,您必須是此企業的主/子管理員。 3.若您已具有開發者帳號,或已是開發企業的主/子管理員,可直接登陸開發者後臺。 4.若您已經在開發企業內,但不是子管理員,能夠找主管理員幫您設置成子管理員,然後登陸開發者後臺。node
ps.若是沒有註冊的話,能夠點擊這裏看註冊流程git
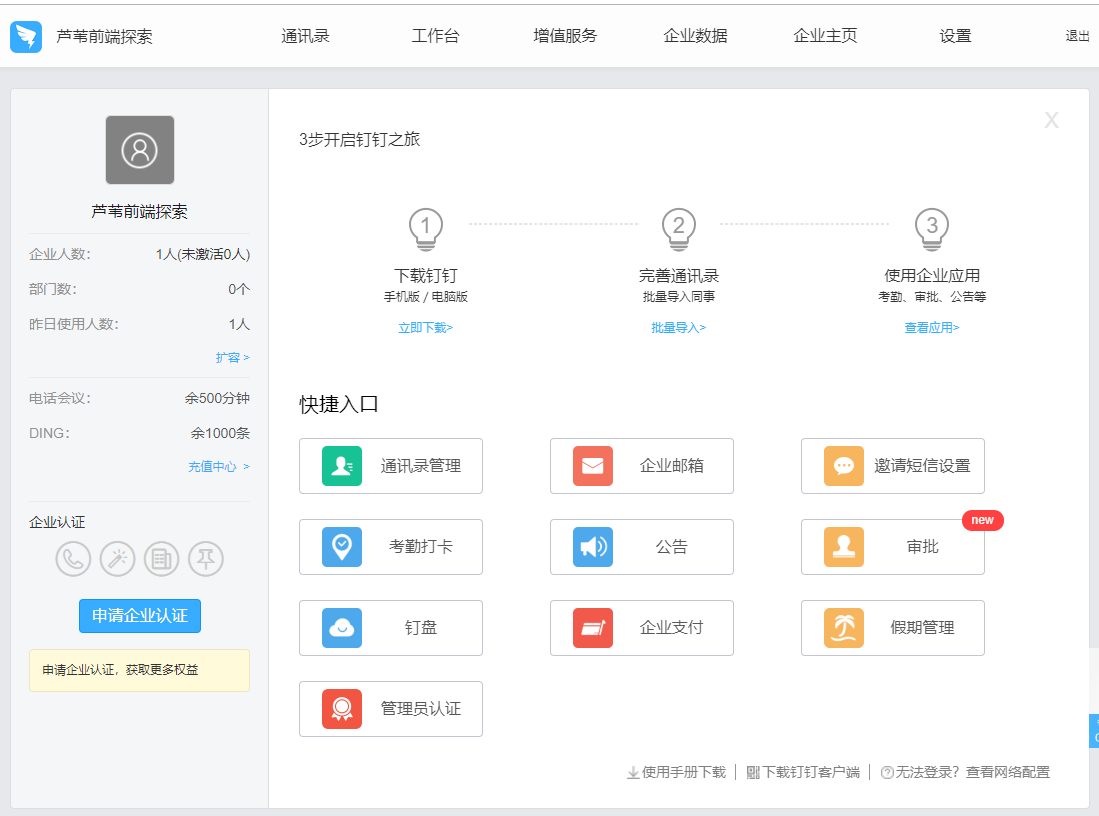
2、相關的管理後臺
1.釘釘管理後臺:用於建立組織、邀請成員、管理企業等 2.開發者後臺:用於建立和管理應用github


支付功能
使用說明
1.只能接入支付寶支付功能,支付寶接入詳情入口 2.接入方式比微信支付簡單,僅限於前端部分 web

框架
釘釘自帶一套成熟的框架。npm
文件結構json
E應用分爲 app 和 page 兩層。app 用來描述總體程序,page 用來描述各個頁面。 app 由三個文件組成,必須放在項目的根目錄。小程序
| 文件 | 必填 | 做用 |
|---|---|---|
| app.js | 是 | E應用邏輯 |
| app.json | 是 | E應用公共設置 |
| app.acss | 否 | E應用公共樣式表 |
page 由四個文件組成,分別是:
| 文件類型 | 必填 | 做用 |
|---|---|---|
| js | 是 | 頁面邏輯 |
| axml | 是 | 頁面結構 |
| acss | 否 | 頁面樣式表 |
| json | 否 | 頁面配置 |
邏輯結構
E應用的核心是一個響應式的數據綁定系統,邏輯上分爲視圖層和邏輯層。這兩層始終保持同步,只要在邏輯層修改數據,視圖層就會相應的更新。 我的以爲跟微信同樣,能夠說是高度類似了
<!-- 視圖層 -->
<view> Hello {{name}}! </view>
<button onTap="changeName"> Click me! </button>
複製代碼
<!-- 邏輯層 -->
var initialData = {
name: 'alibaba'
};
// Register a Page.
Page({
data: initialData,
changeName(e) {
// sent data change to view
this.setData({
name: 'dingtalk'
})
}
});
複製代碼
同時也支持 es2015 模塊化語法組織代碼:
import util from './util'; // 載入相對路徑
import absolute from '/absolute'; // 載入項目根路徑文件
複製代碼
第三方NPM模塊
E應用支持引入第三方模塊,需先在E應用根目錄下執行以下命令安裝該模塊:
npm install lodash
複製代碼
引入後便可在邏輯層中直接使用:
import lodash from 'lodash'; // 載入第三方 npm 模塊
複製代碼
注意:因爲 node_modules 裏第三方模塊代碼不會通過轉換器,爲了確保各個終端兼容,node_modules 下的代碼須要轉成 es5 格式再引用,模塊格式推薦使用 es2015 的 import/export。同時,瀏覽器相關web能力一樣沒法使用。
學習材料
釘釘開發指南 裏面有詳細的開發到上線流程 釘釘開發筆記 詳細的釘釘免登流程,這個必看
好奇的點

【做者簡介】 永鋒 蘆葦科技web前端開發工程師 。擅長 微信小程序開發, 系統管理後臺。訪問 www.talkmnoney.cn瞭解更多。
- 1. 釘釘開發初探...
- 2. 釘釘開發總結
- 3. 釘釘開發筆記(一)
- 4. 釘釘開發系列(十一)釘釘網頁掃碼登陸
- 5. C# 釘釘第三方開發接入
- 6. 釘釘微應用開發調試
- 7. 釘釘羣機器人開發
- 8. 釘釘服務端開發記錄demo1
- 9. OA集成釘釘開發——第一篇
- 10. Python 3 開發釘釘羣機器人
- 更多相關文章...
- • 探索Redis事務回滾 - Redis教程
- • Spring使用AspectJ開發AOP:基於XML和基於Annotation - Spring教程
- • PHP開發工具
- • 適用於PHP初學者的學習線路和建議
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 釘釘開發初探...
- 2. 釘釘開發總結
- 3. 釘釘開發筆記(一)
- 4. 釘釘開發系列(十一)釘釘網頁掃碼登陸
- 5. C# 釘釘第三方開發接入
- 6. 釘釘微應用開發調試
- 7. 釘釘羣機器人開發
- 8. 釘釘服務端開發記錄demo1
- 9. OA集成釘釘開發——第一篇
- 10. Python 3 開發釘釘羣機器人