HTML 轉 PDF 圖文報表實踐
導出 PDF 圖文報表實踐
方法一: jsPDF
使用 jsPDF 時,須要注意的是其默認單位爲 mm,須要在 new jsPDF() 時傳入配置javascript
const doc = new jsPDF({
unit: 'px',
format: 'a4'
})
這個方法廢了。這個鬼東西多行文本和多個圖片,簡直要人命!html
方法二: wkhtmltopdf
Vue SSR
使用 Vue.js ,須要 SSR 支持,不然頁面爲空白vue
使用 Nuxt.js 做爲服務端渲染框架,這裏記錄一下遇到的問題和解決方案java
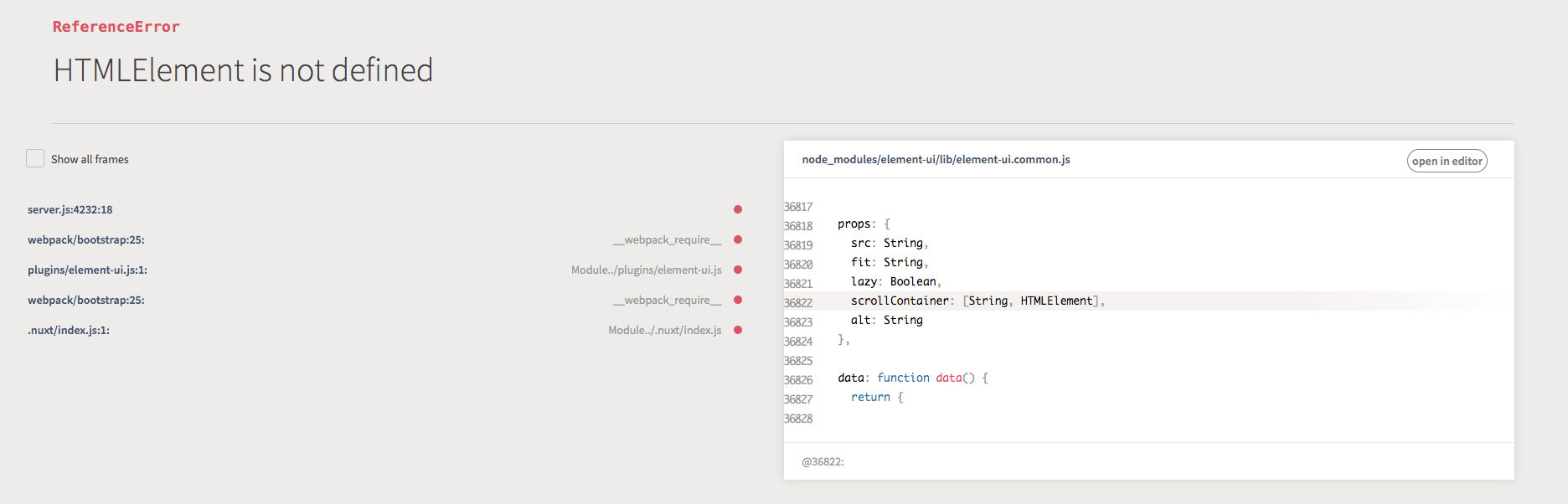
1. 使用 Element UI,啓動就報錯 HTMLElement is not defined

Element UI 版本問題,使用最新的 2.8.x 會出現問題,則須要降版本並在 package.json 中配置版本策略,僅更新小版本範圍node
"element-ui": "~2.4.11",
參考資料:https://github.com/ElemeFE/element/issues/15261webpack
2. JS的兼容問題
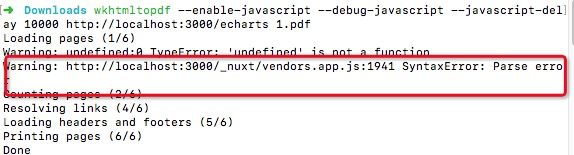
在使用 wkhtmltopdf 時,提示報錯:Warning: http://localhost:3000/_nuxt/vendors.app.js:1941 SyntaxError: Parse error,估計是 ES6 的語法在wkhtmltopdf 的運行環境當中不支持,致使出現了這些錯誤提示。git

官方Nuxt.js 2.6.X 版本其實給了 babel 的配置,默認會自動根據瀏覽器的運行環境作代碼兼容,並不須要如下的這些設置(下面只是本身的實踐過程,供參考),請直接使用第3點的解決方法。es6
Nuxt.js 2.6.X 文檔: https://nuxtjs.org/api/configuration-build#babel
經過查找資料,發現 Nuxt.js 並無加入 Babel 進行 ES6 -> ES5 的轉換,下面是解決方法github
- 修改 nuxt.config.js,加入 babel-loader 相關配置
參考地址:https://github.com/nuxt/nuxt.js/issues/1776web
extend(config, ctx) {
// Run ESLint on save
if (ctx.isDev && ctx.isClient) {
config.module.rules.push(
{
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
},
// 添加下方內容
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /(node_modules)/
}
)
}
}
- 根目錄加入
.babelrc文件
參考資料:https://github.com/airyland/vux/issues/2898
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "entry",
"corejs": "2",
}
]
],
"plugins": [
"@babel/plugin-syntax-dynamic-import"
]
}
以上設置完後,可能會提示如下相似的錯誤
ERROR in ./.nuxt/client.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module 'babel-preset-env' from '/Users/wyj/Workspace/nuxt-example'
- Did you mean "@babel/env"?
at Function.module.exports [as sync] (/Users/wyj/Workspace/nuxt-example/node_modules/resolve/lib/sync.js:58:15)
at resolveStandardizedName (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:101:31)
at resolvePreset (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:58:10)
at loadPreset (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/files/plugins.js:77:20)
at createDescriptor (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:154:9)
at items.map (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:109:50)
at Array.map (<anonymous>)
at createDescriptors (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:109:29)
at createPresetDescriptors (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:101:10)
at presets (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-descriptors.js:47:19)
at mergeChainOpts (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:320:26)
at /Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:283:7
at buildRootChain (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/config-chain.js:120:22)
at loadPrivatePartialConfig (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/partial.js:85:55)
at Object.loadPartialConfig (/Users/wyj/Workspace/nuxt-example/node_modules/@babel/core/lib/config/partial.js:110:18)
at Object.<anonymous> (/Users/wyj/Workspace/nuxt-example/node_modules/babel-loader/lib/index.js:144:26)
根據錯誤提示,說明 babel-preset-env 尚未安裝,命令行中執行相應的包,安裝一下便可
yarn add @babel/preset-env core-js@2 -D
注意,這裏的 corejs 版本爲 2,使用 3 會出現如下錯誤
friendly-errors 01:38:28 ERROR Failed to compile with 35 errors friendly-errors 01:38:28 These dependencies were not found: friendly-errors 01:38:28 friendly-errors 01:38:28 * core-js/modules/es6.array.find in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.array.iterator in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.date.to-string in ./.nuxt/utils.js friendly-errors 01:38:28 * core-js/modules/es6.function.name in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.object.assign in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.object.keys in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.object.to-string in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.promise in ./.nuxt/client.js friendly-errors 01:38:28 * core-js/modules/es6.regexp.constructor in ./.nuxt/utils.js
3. Warning: undefined:0 TypeError: 'undefined' is not a function
在 nuxt.config.js 中加入兼容的 js 文件
head: {
// ...
script: [
{
src:
'https://cdnjs.cloudflare.com/ajax/libs/es5-shim/4.5.10/es5-shim.min.js'
},
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/json3/3.3.2/json3.min.js'
},
{
src:
'https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.35.3/es6-sham.min.js'
},
{
src:
'https://cdnjs.cloudflare.com/ajax/libs/es7-shim/6.0.0/es7-shim.min.js'
},
{
src:
'https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/6.16.0/polyfill.min.js'
}
]
}
而後將代碼打包出來再運行便可,就不會出現不兼容的問題了(注意,以前我用 yarn dev 運行,仍是會出現第3點的錯誤,然而 generate 出來以後,就行了,估計webpack熱更新裏面的代碼不兼容wkhtmltopdf的運行環境)
yarn generate yarn start
運行 wkhtmltopdf 命令,開啓 JavaScript 調試模式、延遲10秒保證頁面接口請求完畢渲染完成
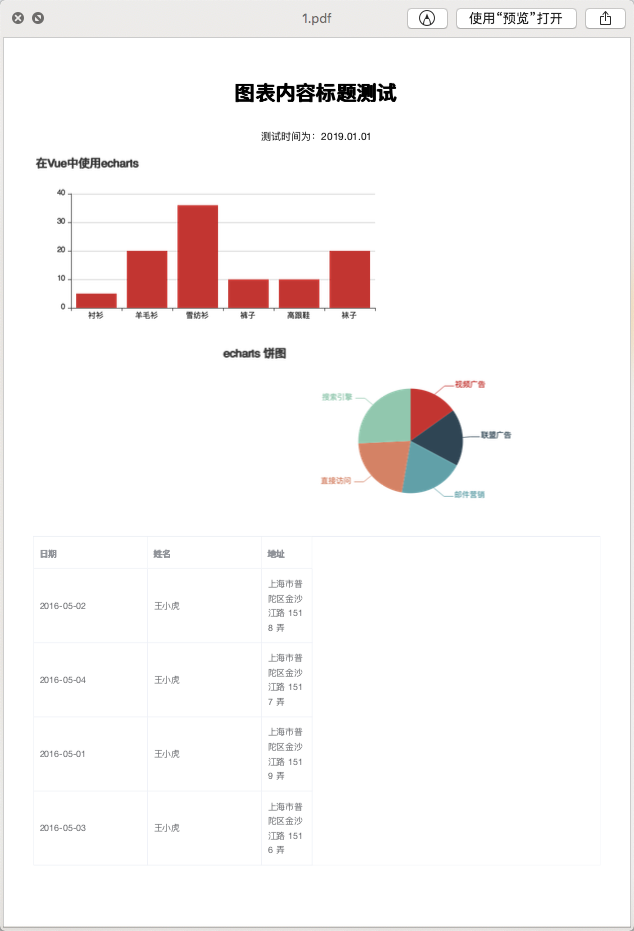
wkhtmltopdf --enable-javascript --debug-javascript --javascript-delay 10000 http://localhost:3000/echarts 1.pdf
最後的測試效果,圖表和其餘內容都呈現出來了

以上的示例代碼:https://github.com/52admln/vu...
靜態HTML
最簡單有效的方式,這裏不作討論。
參考資料
- html轉PDF文件,完美解決方案——jsPDF,htmltocanvas,pdfmake,wkhtmltopdf,TuesPechkin,snappy:http://www.javashuo.com/article/p-wgpiutrf-s.html
- 1. .NET/C#下html轉PDF,PDF轉圖片
- 2. HTML轉PDF
- 3. html轉pdf
- 4. html轉化pdf
- 5. Vue頁面轉Pdf實踐
- 6. pdf2htmlEX實現pdf轉html
- 7. java實現PDF轉HTML
- 8. 實現html頁面轉pdf
- 9. 純js實現html轉pdf
- 10. Java 實現 Html 轉 pdf
- 更多相關文章...
- • Thymeleaf項目實踐 - Thymeleaf 教程
- • ARP報文格式詳解 - TCP/IP教程
- • TiDB 在摩拜單車在線數據業務的應用和實踐
- • Docker容器實戰(七) - 容器眼光下的文件系統
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. .NET/C#下html轉PDF,PDF轉圖片
- 2. HTML轉PDF
- 3. html轉pdf
- 4. html轉化pdf
- 5. Vue頁面轉Pdf實踐
- 6. pdf2htmlEX實現pdf轉html
- 7. java實現PDF轉HTML
- 8. 實現html頁面轉pdf
- 9. 純js實現html轉pdf
- 10. Java 實現 Html 轉 pdf