鮮爲人知easy-mock-cli
初識easy-mock-cli,始於一場緣分
在談及easy-mock-cli的時候,先說一下easy-mock是什麼把?官方解釋是:Easy Mock 是一個可視化,而且能快速生成 模擬數據 的持久化服務。通俗易懂的話,就是假數據。使用的目的就是爲了在先後端開發的過程當中,前端會比後端先行一步,在還原完頁面就須要等後端的接口在去開發功能,這樣,就會形成先後端開發時間不一樣步,浪費開發的時候,mock的出現就解決了這個困境。前端在還原完頁面以後,能夠根據與後端定義好的mock接口,進行開發。等後端開發完成以後,與後端聯調。項目大功告成,也沒有誰等誰,互相嫌棄的問題了。前端
easy-mock-cli 的自我介紹
Easy Mock 是一個可視化,而且能快速生成模擬數據的服務。以項目管理的方式組織 Mock List,能幫助咱們更好的管理 Mock 數據,不怕丟失。
Easy Mock CLI 是一個基於 Easy Mock 快速生成 API 調用文件的命令行工具。
能夠根據你mock的接口,結合axios生成的api層,一開始以爲真好啊,不用去一個個手寫api層,自動生成了mock中全部的,以爲真開心呀,省事省力,而後就開始用mock模擬數據,進行接口測試。ios
easy-mock-cli的安裝git
npm install -g easy-mock-cli
- 建立配置文件 .easymockrc
{
"output": "api",
"template": "axios",
"projects": [
{
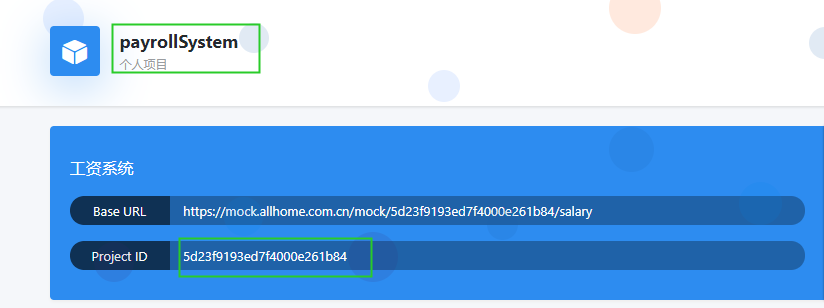
"id": "你要建立的 Easy Mock 項目的 id",
"name": "demo"
}
]
}

- 配置文件的參數
| 屬性名 | 描述 | 可空 | 類型 | 默認值 |
|---|---|---|---|---|
| host | 指定一個源,將在該源下獲取接口數據 | true | String | https://www.easy-mock.com |
| output | 生成 API 的基礎目錄(基於項目目錄,無需手動建立) | true | String | easy-mock-api |
| template | 指定一個 API 模板 | false | String | |
| projects | 項目列表 | false | Array | |
| projects[id] | Easy Mock 項目 | id | false | String |
| projects[name] | 項目名(開心就好,儘可能簡單,不用中文) | false | String | |
| projects[white] | 白名單(只生成白名單中的接口) | true | Array[String] | |
| projects[black] | 黑名單(不生成黑名單中的接口) | true | Array[String] |
- 配置文件的命名格式
支持如下文件格式- json
- yml
- ymal
- js
生成api層github
easymock init .
結果以下:npm

- 文件的介紹

這個文件是根據你的mock自動生成的api層,註釋是你mock中對接口的描述,函數名是你路由和方法的拼接。

我們在項目中使用的提供的axios模板,因此,他已經在util.js文件中建立了axios的實例,因此,我們以前在assets中的axios.js就不生效了。須要在util.js中進行攔截器的處理。json
mock聯調與yu後端聯調的battle
因接口規範規定,再獲取表格數據的時候,咱們須要把分頁的信息拼接在路由上,可是咱們在mock上制定的url是 /salary/support/divideProportion/proportion/page/size,可是真的在真機聯調的時候,咱們傳給後端的是具體的page和size,因此,就形成mock與後端聯調形成不一致的問題。有沒有解決的方案,讓mock聯調與與後端聯調保持一致呢?這樣子,也不用爲難咱們前端了。easy-mock-cli中沒有詳細的介紹,如何解決。可是你看utils的文件 就能發現其中的奧妙。

上圖中的第一個函數creatAPI,就是爲了生成api層的模板,第二個函數convertRESTAPI()就是爲了在路由上拼接參數,經過path字段來標識,這對象中的數據是拼接在路由上的。
在項目中的使用:
mock接口的定義:
 axios
axios
數據的請求:
 後端
後端
在mock的接口地址中,須要使用{}來代表路由中的哪些字段是變量,在請求傳參的時候,須要用path字段來標識。
不經意間發現的驚喜
在post請求傳參的時候,發如今與後端的聯調過程當中,參數傳不過去,好可怕呀,又要掉坑了!!axios的官網上的使用說明中,post 請求的參數 是經過data 來標識的,
以下:

而easy-mock-cli中沒有指定data參數,因此,我們再數據請求傳參的時候,須要加data標識
 api
api
這樣子,感受終於可以再mock聯調完以後,不用在去更改api層在去與後端聯調了。只要保證先後端開發的過程當中,按着mock定好的接口,咱們就能夠很順利的聯調了。ide
自力更生,豐衣足食
除了使用 easy-mock-templates 提供的模板外,咱們還能夠自定義模板,以知足不一樣的需求。若是你的業務需求,easy-mock-cli的模板不能知足,就能夠本身建立模板。關於他的介紹,在這裏就不作太多的講解了。 能夠看官方文檔學習一下:https://easy-mock.github.io/easy-mock-cli/#/?id=%e8%87%aa%e5%ae%9a%e4%b9%89%e6%a8%a1%e6%9d%bf
完美的ending
本篇博客介紹了easy-mock-cli如何在項目中使用,以及在使用的過程當中碰見的坑。easy-mock-cli的兩大核心就是配置文件和API模板,首先要安裝好easy-mock-cli,而後配置你的mock的路徑,輸出文件,項目的名字和id。對項目進行初始化,這樣,生成api文件,你就離勝利只有一步之遙了。而後就要去看他util.js文件,經過看他的代碼來了解他的思想,由於他的官方文檔比較簡單的介紹瞭如何使用,而沒有具體的講解怎麼避免與mock的聯調和與後端聯調 保持一致的問題。這種時候,就須要咱們去看人家的源碼來理解。他是如何生成api層,如何經過axios進行數據的請求的。
忽然發如今好多網站發現轉載,如需轉載請註明來源,本博客只爲了與你們分享,謝謝。
轉載地址:https://i.cnblogs.com/EditPosts.aspx?postid=11242197
- 1. 鮮爲人知的Locked
- 2. 鮮爲人知的祕密
- 3. ASP.NET那點鮮爲人知的事(一)
- 4. 鮮爲人知的小方法
- 5. mutex和semaphore鮮爲人知的祕密
- 6. socket.io鮮爲人知的功能
- 7. NVL 與 COALESCE 鮮爲人知的區別
- 8. 鮮爲人知的 JavaScript 技巧
- 9. Eclipse Debug鮮爲人知的祕密
- 10. Intellij idea鮮爲人知的功能
- 更多相關文章...
- • 爲什麼使用 XML Schemas? - XML Schema 教程
- • 爲什麼使用 Web Services? - Web Services 教程
- • 再有人問你分佈式事務,把這篇扔給他
- • 爲了進字節跳動,我精選了29道Java經典算法題,帶詳細講解
-
每一个你不满意的现在,都有一个你没有努力的曾经。