vue-router+iview(簡單例子)
根據上面咱們已經創建好的工程項目,咱們來加入路由等方法。
首先修改咱們的HelloWorld.vue,加入iview的Layout組件

第二步,創建兩個咱們對應路由的文件vue
<style scoped>
.layout{
border: 1px solid #d7dde4;
background: #f5f7f9;
position: relative;
border-radius: 4px;
overflow: hidden;
}
.layout-logo{
width: 100px;
height: 30px;
background: #5b6270;
border-radius: 3px;
float: left;
position: relative;
top: 15px;
left: 20px;
}
.layout-nav{
width: 420px;
margin: 0 auto;
margin-right: 20px;
}
</style>
<template>
<div class="layout">
<Layout>
<Header>
<Menu mode="horizontal" theme="dark" active-name="1">
<div class="layout-logo"></div>
<div class="layout-nav">
<MenuItem name="1">
<Icon type="ios-navigate"></Icon>
Item 1
</MenuItem>
<MenuItem name="2">
<Icon type="ios-keypad"></Icon>
Item 2
</MenuItem>
<MenuItem name="3">
<Icon type="ios-analytics"></Icon>
Item 3
</MenuItem>
<MenuItem name="4">
<Icon type="ios-paper"></Icon>
Item 4
</MenuItem>
</div>
</Menu>
</Header>
<Layout>
<Sider hide-trigger :style="{background: '#fff'}">
<Menu active-name="1-2" theme="light" width="auto" :open-names="['1']">
<Submenu name="1">
<template slot="title">
<Icon type="ios-navigate"></Icon>
Item 1
</template>
<!-- 路由渲染部分 -->
<MenuItem name="1-1">
<router-link to="/">Home</router-link>
</MenuItem>
<MenuItem name="1-2">
<router-link to="/">About</router-link>
</MenuItem>
<MenuItem name="1-3">Option 3</MenuItem>
</Submenu>
<Submenu name="2">
<template slot="title">
<Icon type="ios-keypad"></Icon>
Item 2
</template>
<MenuItem name="2-1">Option 1</MenuItem>
<MenuItem name="2-2">Option 2</MenuItem>
</Submenu>
<Submenu name="3">
<template slot="title">
<Icon type="ios-analytics"></Icon>
Item 3
</template>
<MenuItem name="3-1">Option 1</MenuItem>
<MenuItem name="3-2">Option 2</MenuItem>
</Submenu>
</Menu>
</Sider>
<Layout :style="{padding: '0 24px 24px'}">
<Breadcrumb :style="{margin: '24px 0'}">
<BreadcrumbItem>Home</BreadcrumbItem>
<BreadcrumbItem>Components</BreadcrumbItem>
<BreadcrumbItem>Layout</BreadcrumbItem>
</Breadcrumb>
<Content :style="{padding: '24px', minHeight: '280px', background: '#fff',height:'800px'}">
<!-- 添加 -->
<router-view>
<!-- 內容渲染在這裏 -->
</router-view>
</Content>
</Layout>
</Layout>
</Layout>
</div>
</template>
<script>
//導入組件
import Home from './Home'
import About from './About'
export default {
}
</script>
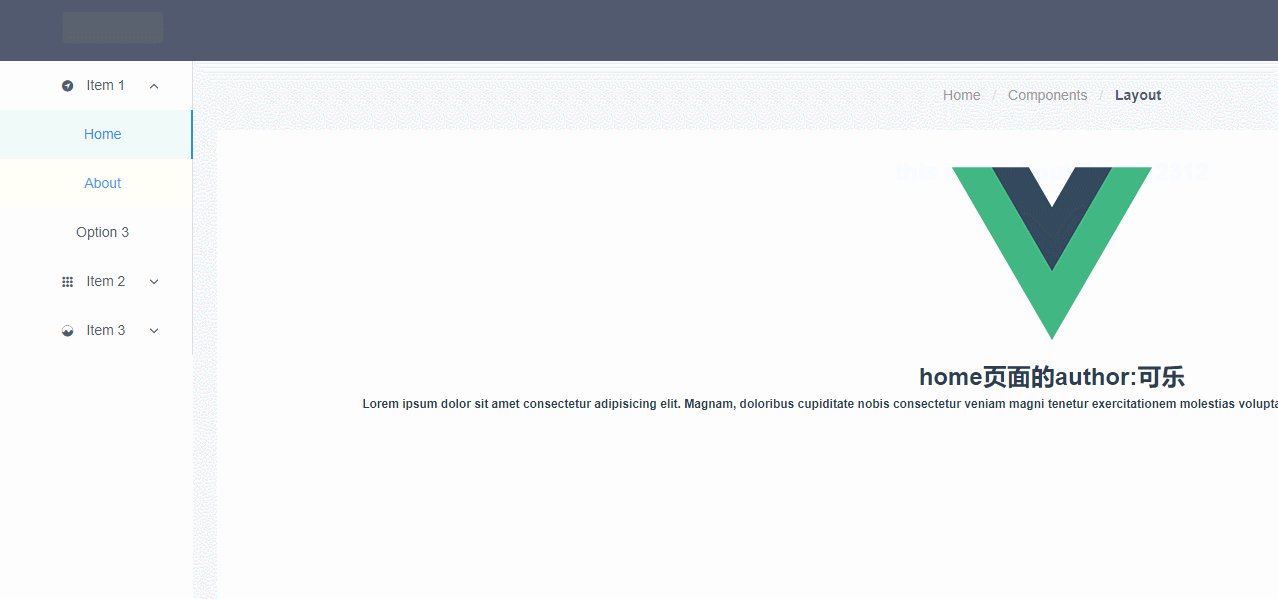
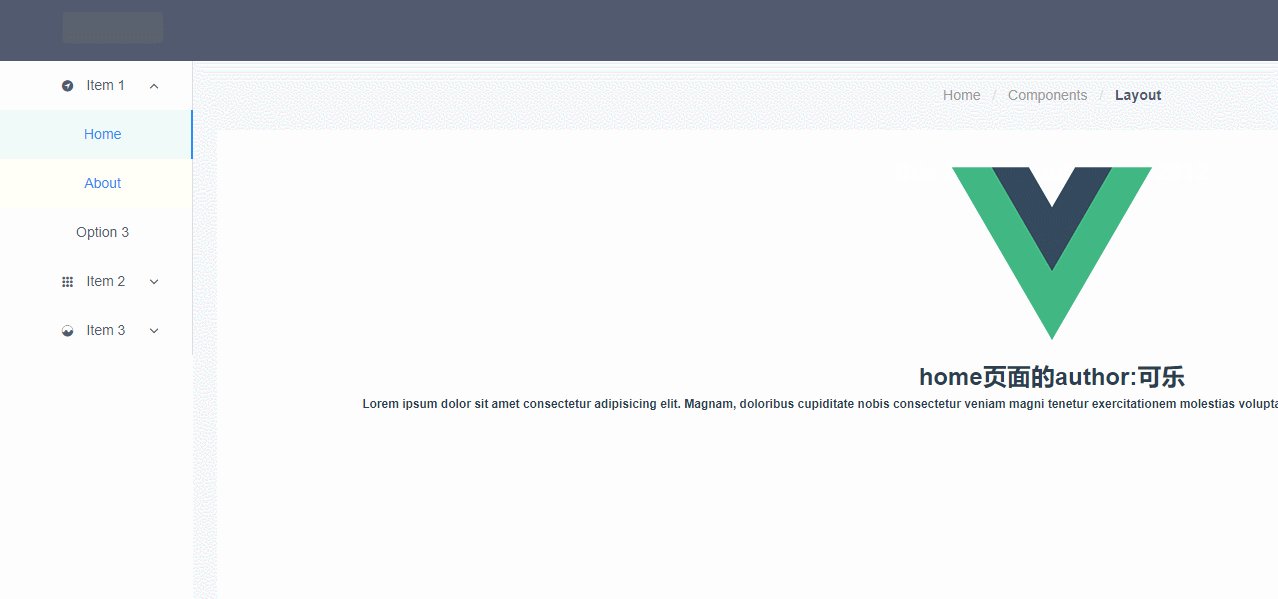
//Home.vue
<template>
<div class="home">
<img src="../assets/logo.png" alt="Vue logo">
<h1>home頁面的</h1>
<h5>Lorem ipsum dolor sit amet consectetur adipisicing elit. Magnam, doloribus cupiditate nobis consectetur veniam magni tenetur exercitationem molestias voluptate harum, ex neque, alias nesciunt accusantium quia illum! Rem, quam incidunt?</h5>
</div>
</template>
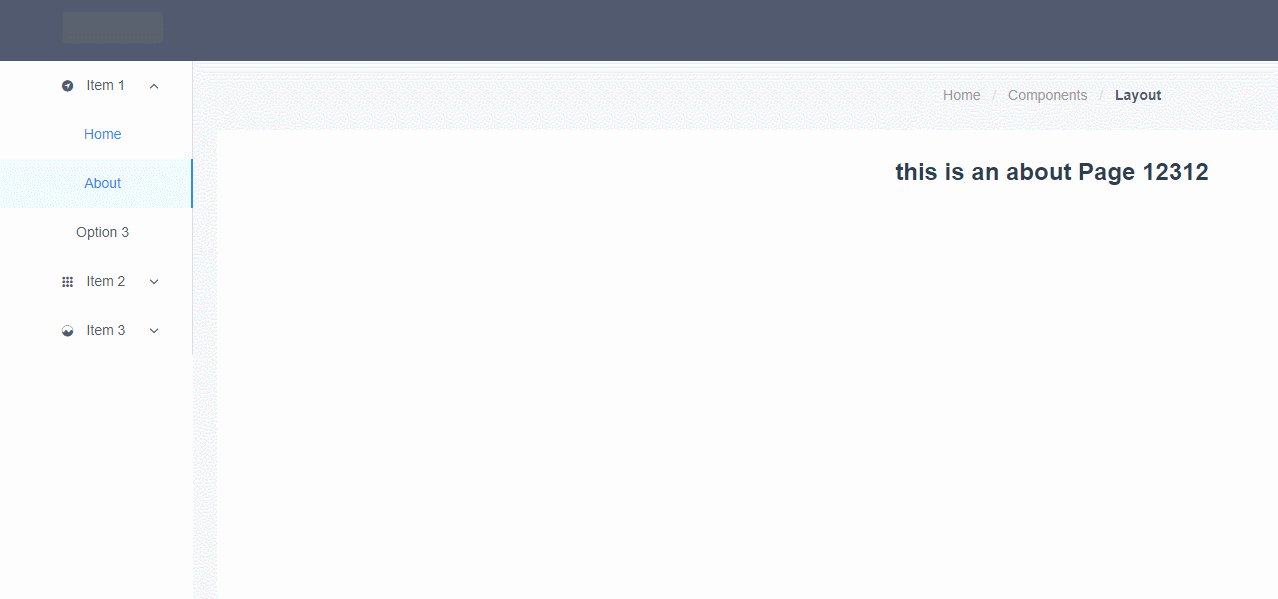
//About.vue
<template>
<div class="companey">
<div class="componeny-detail">
<h1>this is an about Page </h1>
</div>
</div>
</template>
咱們接下來在路由中渲染ios
//router.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path:'/',
name:'home',//這裏可不是HelloWorld哦,咱們會把HelloWorld組件放入vue中
component:Home
},
{
path:'/',
name:'about',
component:About
}
]
})
//app.vue
<template>
<div id="app">
<HelloWorld />
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
components:{// 註冊組件
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>
咱們給路由添加參數web
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path:'/:author',
name:'home',//這裏可不是HelloWorld哦,咱們會把HelloWorld組件放入vue中
component:Home
},
{
path:'/about/:id',
name:'about',
component:About
}
]
})
在跳轉路由中對應添加參數,而且還能夠在頁面顯示

 vue-router
vue-router
相關文章
- 1. Drools簡單例子
- 2. ProtoBuffer 簡單例子
- 3. Flowable 簡單例子
- 4. BitArray簡單例子
- 5. redux 簡單例子
- 6. Makefile簡單例子
- 7. webuploader.min.js 簡單例子
- 8. Mybatis簡單例子
- 9. mysql簡單例子
- 10. Akka簡單例子
- 更多相關文章...
- • PHP 完整表單實例 - PHP教程
- • Thymeleaf簡單格式化輸出 - Thymeleaf 教程
- • Github 簡明教程
- • Git可視化極簡易教程 — Git GUI使用方法
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. Drools簡單例子
- 2. ProtoBuffer 簡單例子
- 3. Flowable 簡單例子
- 4. BitArray簡單例子
- 5. redux 簡單例子
- 6. Makefile簡單例子
- 7. webuploader.min.js 簡單例子
- 8. Mybatis簡單例子
- 9. mysql簡單例子
- 10. Akka簡單例子