CabloyJS - GitHub Readme
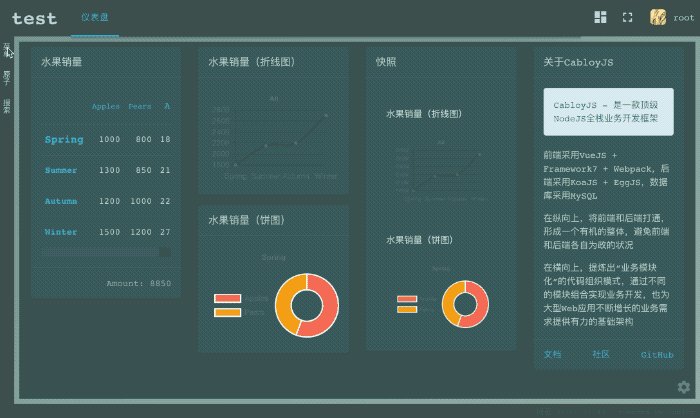
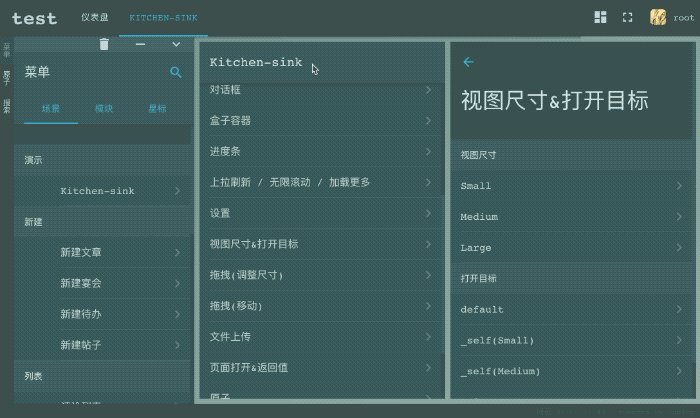
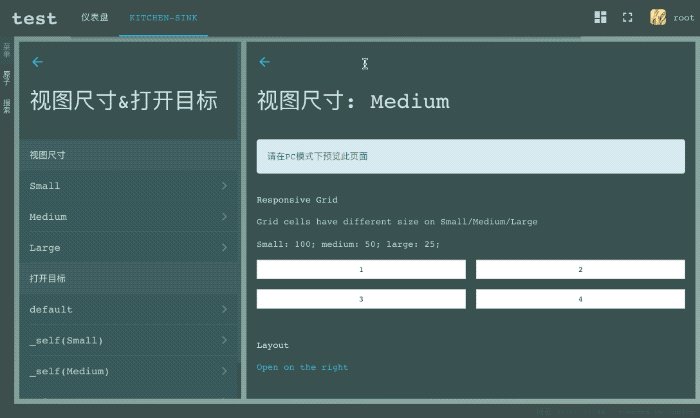
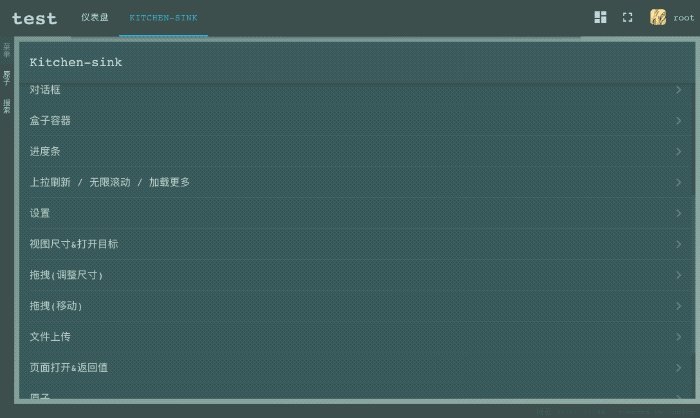
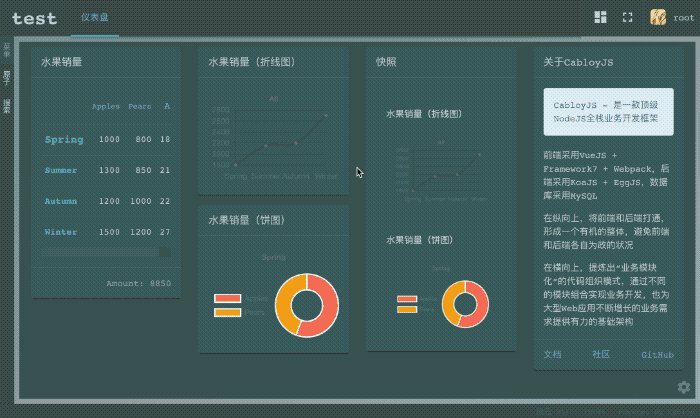
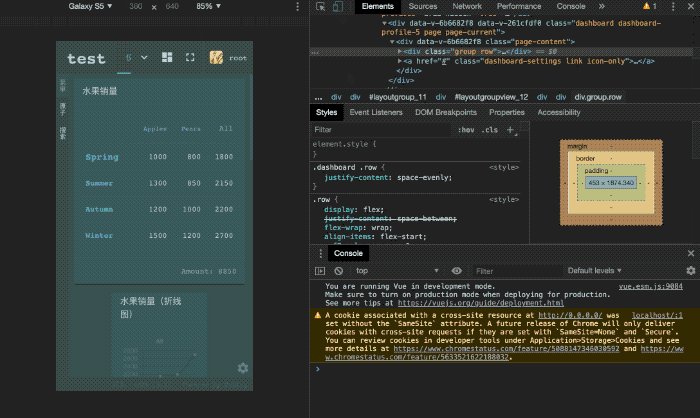
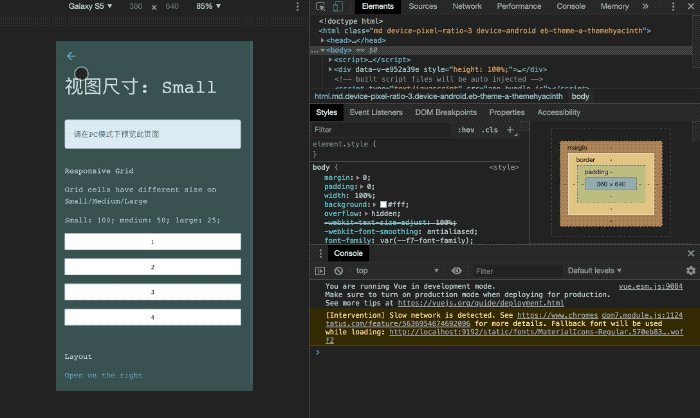
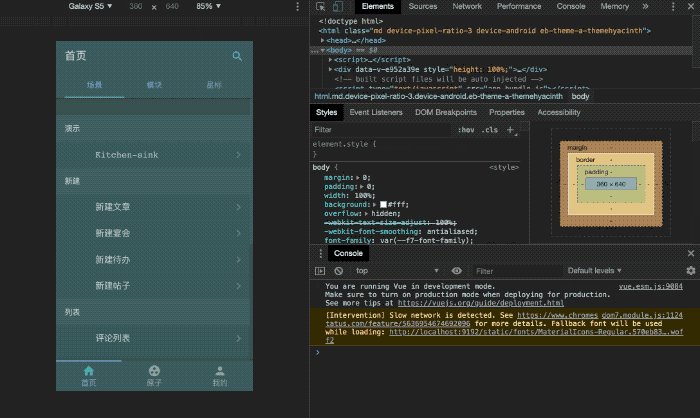
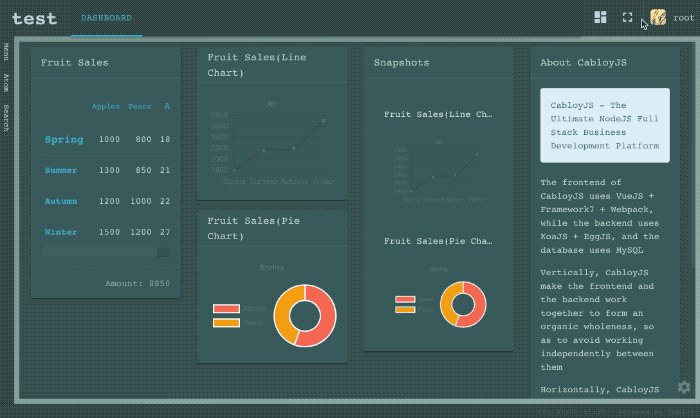
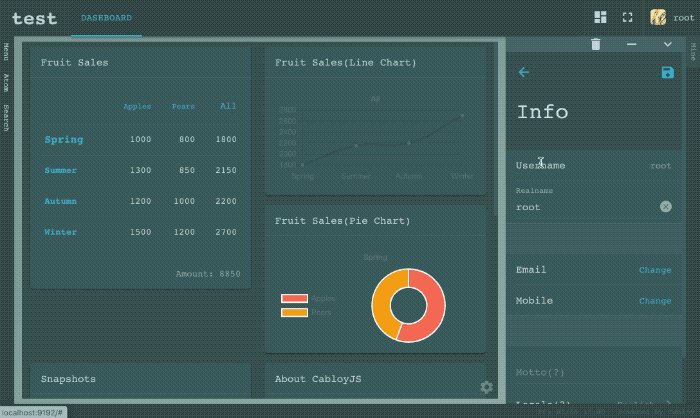
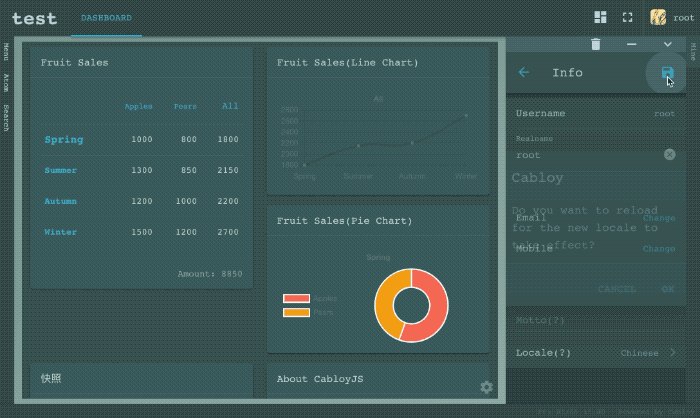
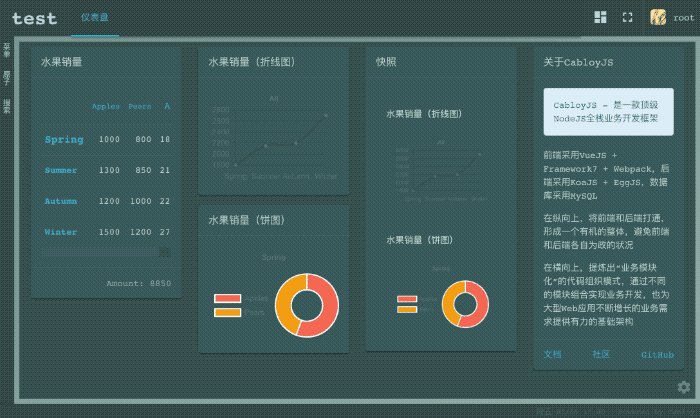
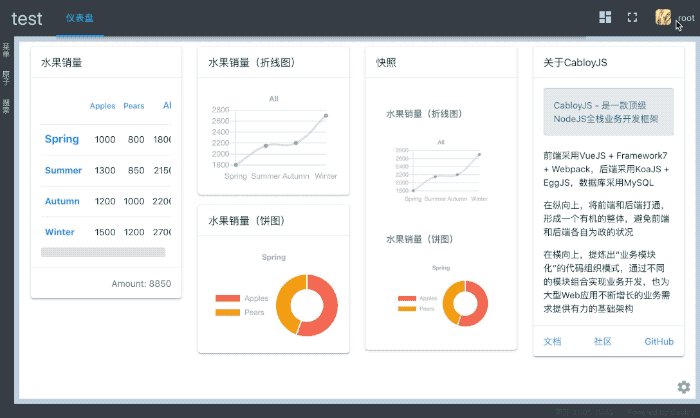
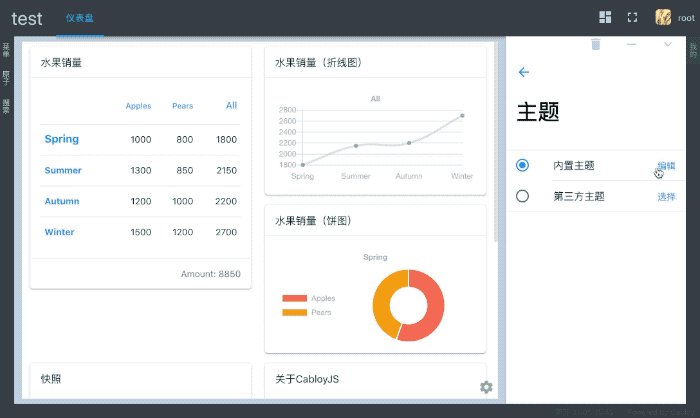
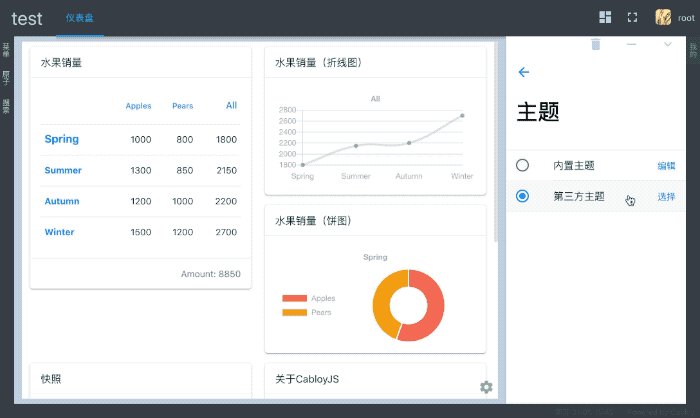
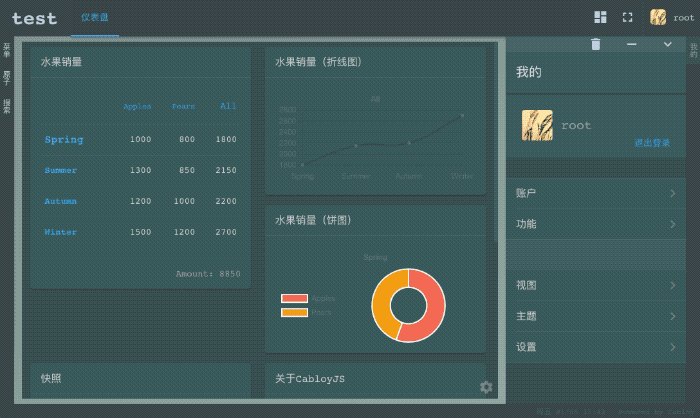
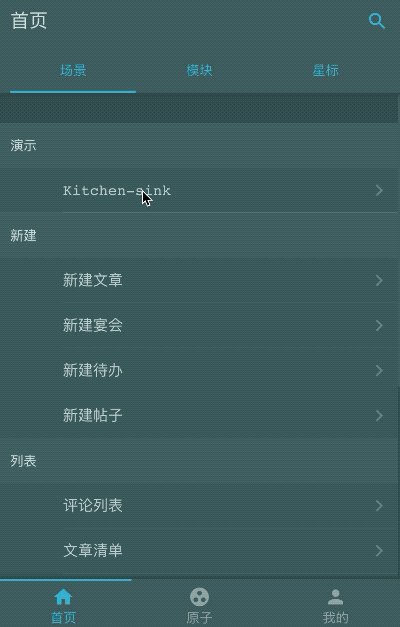
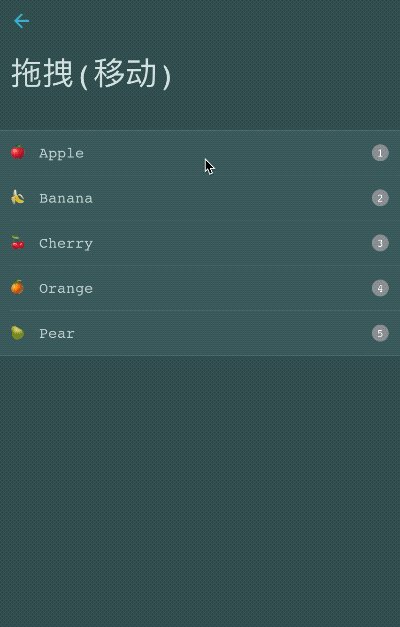
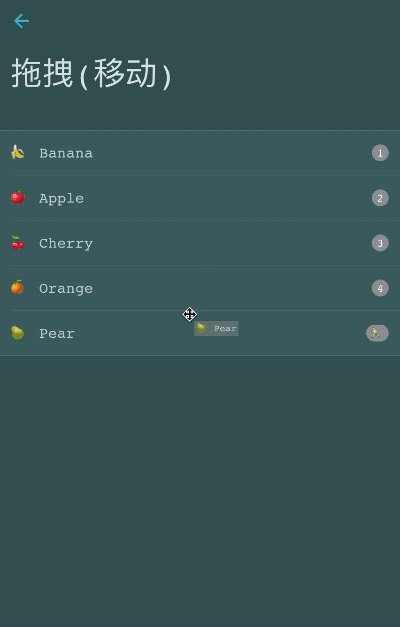
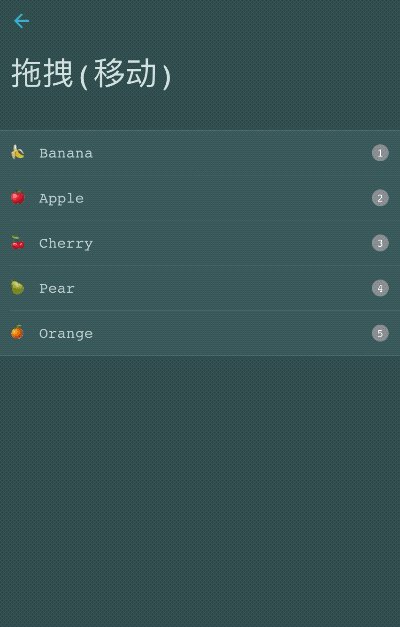
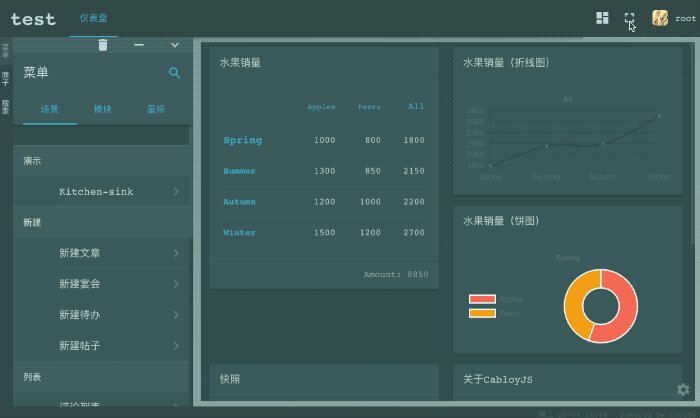
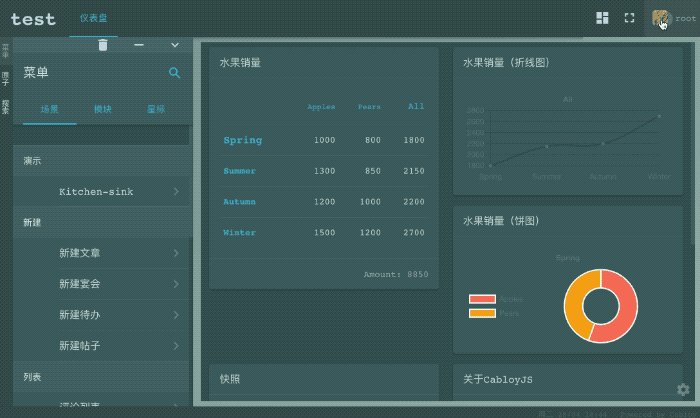
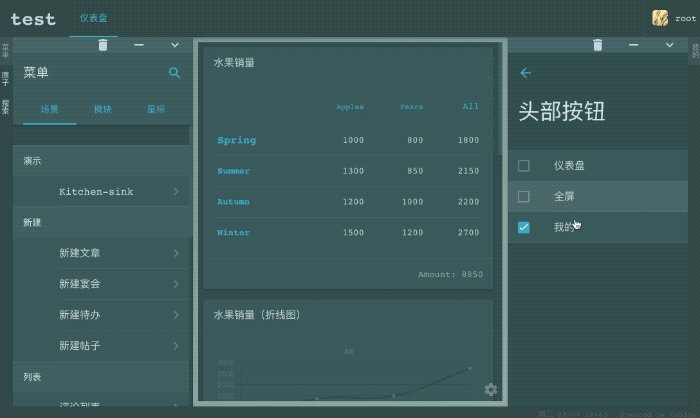
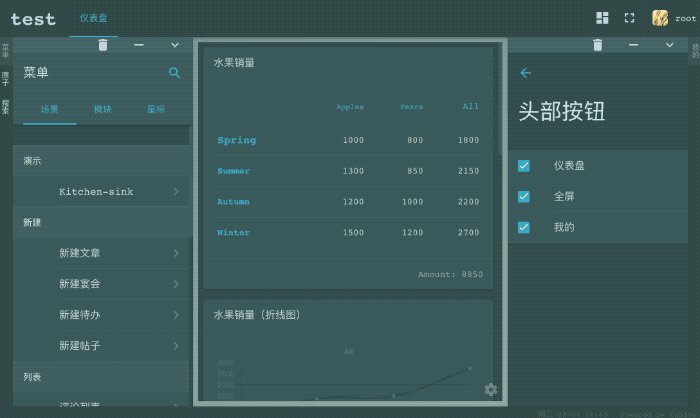
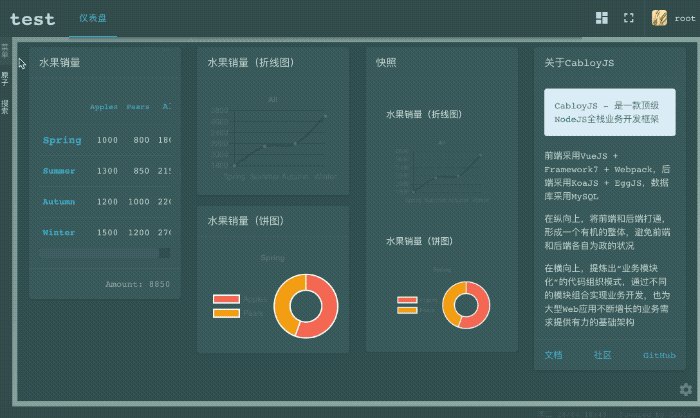
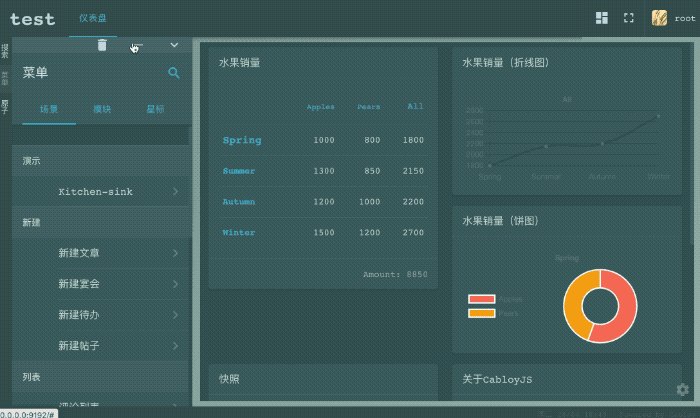
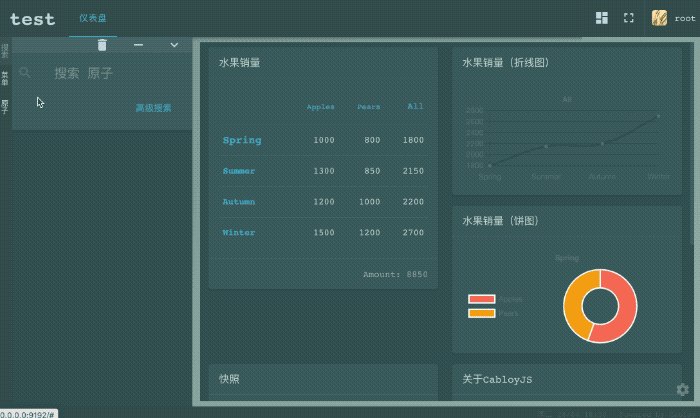
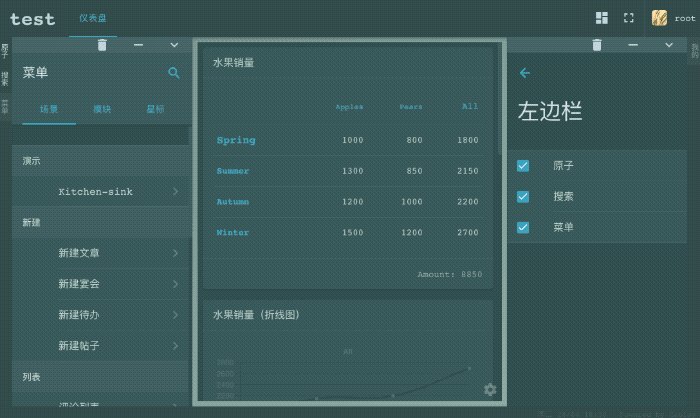
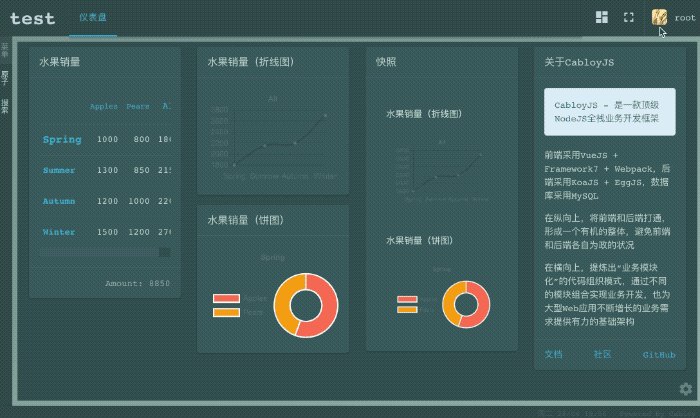
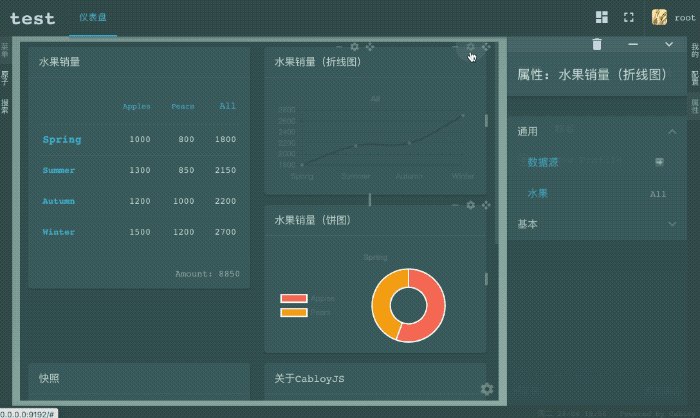
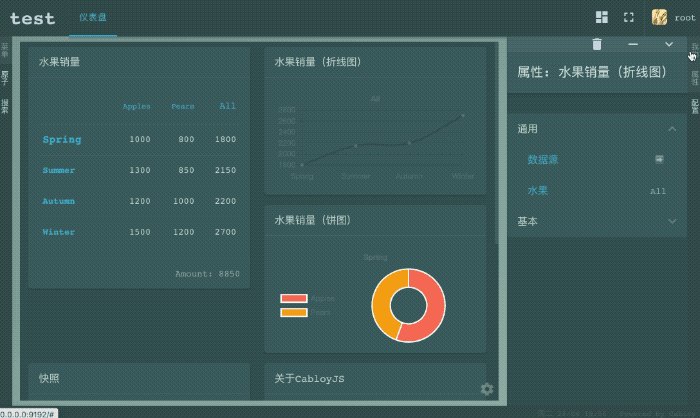
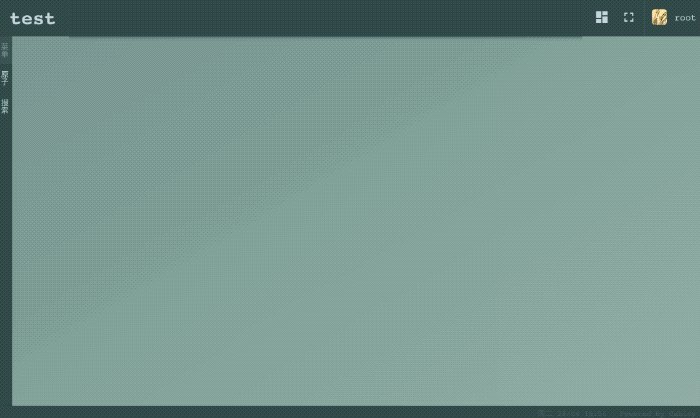
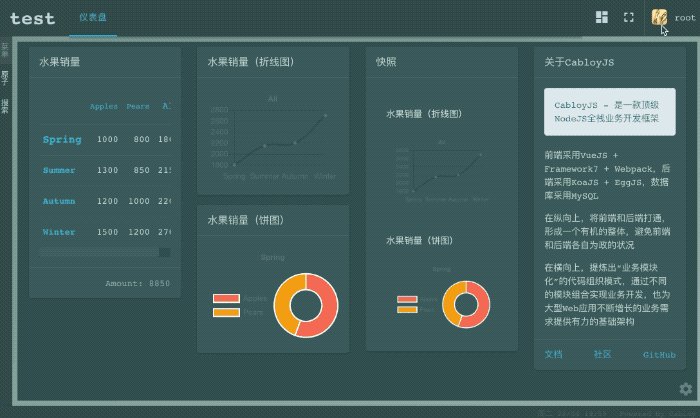
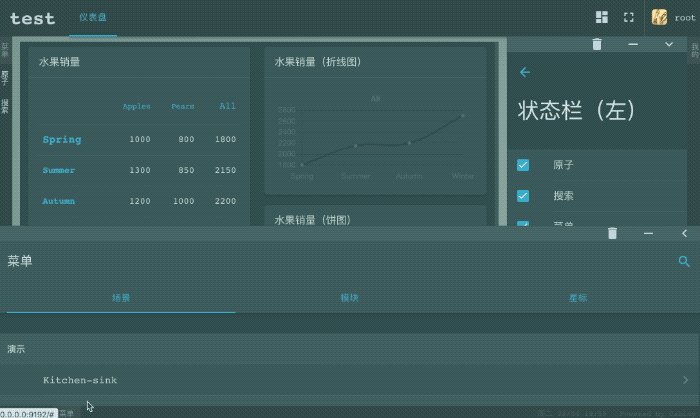
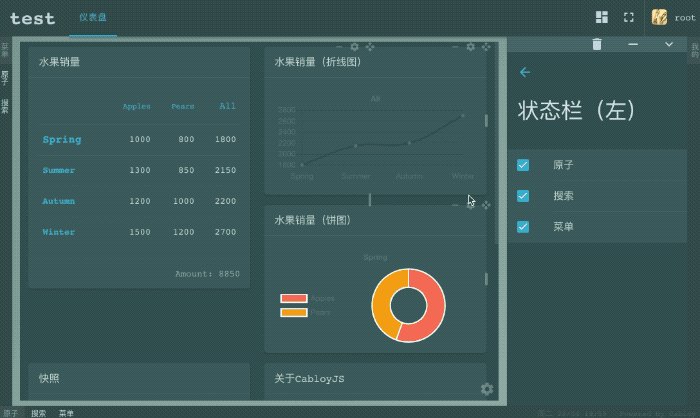
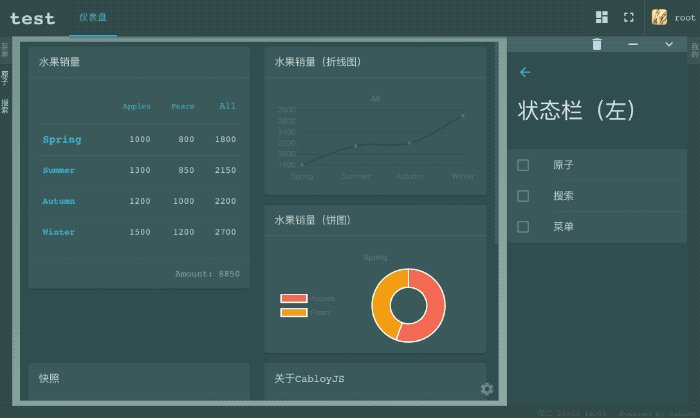
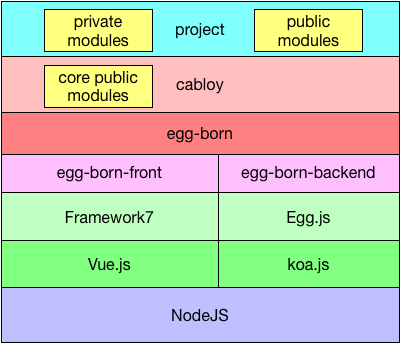
簡體中文 | [English](https://community.cabloy.com/articles/cabloy-github-readme.html) # CabloyJS CabloyJS是一款頂級NodeJS全棧業務開發框架, 基於KoaJS + EggJS + VueJS + Framework7 [![NPM version][npm-image]][npm-url] [![David deps][david-image]][david-url] [![NPM download][download-image]][download-url] [](https://gitter.im/cabloy/main?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge) [npm-image]: https://img.shields.io/npm/v/cabloy.svg?style=flat-square [npm-url]: https://npmjs.org/package/cabloy [david-image]: https://img.shields.io/david/zhennann/cabloy.svg?style=flat-square [david-url]: https://david-dm.org/zhennann/cabloy [download-image]: https://img.shields.io/npm/dm/cabloy.svg?style=flat-square [download-url]: https://npmjs.org/package/cabloy ## 文檔 - [官網 && 文檔](https://cabloy.com) ## 在線演示 |網站類型|網站連接| |--|--| |管理系統(PC佈局)|[https://admin.cabloy.com](https://admin.cabloy.com)| |管理系統(Mobile佈局)|| ||| |博客|[https://zhennann.com](https://zhennann.com)| |技術文檔(英文)|[https://cabloy.com/index.html](https://cabloy.com/index.html)| |技術文檔(中文)|[https://cabloy.com/zh-cn/index.html](https://cabloy.com/zh-cn/index.html)| |社區(英文)|[https://community.cabloy.com/index.html](https://community.cabloy.com/index.html)| |社區(中文)|[https://community.cabloy.com/zh-cn/index.html](https://community.cabloy.com/zh-cn/index.html)| |Cabloy商店(英文)|[https://store.cabloy.com/index.html](https://store.cabloy.com/index.html)| |Cabloy商店(中文)|[https://store.cabloy.com/zh-cn/index.html](https://store.cabloy.com/zh-cn/index.html)| ## 資源 - [CabloyJS 商店](https://store.cabloy.com) - [CabloyJS 社區](https://community.cabloy.com) - [CabloyJS Awesome](./docs/awesome.zh-CN.md) ### 文章 - [一文讀懂NodeJS全棧開發利器:CabloyJS(萬字長文)](https://community.cabloy.com/zh-cn/articles/known-cabloyjs.html) ### 視頻 - [網易免費課程 - CabloyJS全棧業務開發實戰](https://study.163.com/course/courseMain.htm?courseId=1209403891) ## 截圖 ### 1. 自適應佈局 #### 1.1 PC佈局  #### 1.2 Mobile佈局  ### 2. 國際化  ### 3. 主題  ### 4. 拖拽 #### 4.1 移動  #### 4.2 調整尺寸  ### 5. 儀表盤 #### 5.1 如何使用儀表盤  #### 5.2 如何建立新的儀表盤  ### 6. PC佈局 #### 6.1 頭部按鈕  #### 6.2 左邊欄  #### 6.3 右邊欄  #### 6.4 狀態欄(左)  #### 6.5 狀態欄(右)  ## 定位 CabloyJS是面向`中小開發團隊`和`接單俠`開發的NodeJS全棧業務快速開發框架,支持全場景業務開發,省時、省力 ### 中小開發團隊或接單俠所面臨的困境 1. `多場景需求`:PC、Android、IOS、微信、釘釘,等等 2. `多種要素平衡`:技術、人才、時間、質量 -> 成本、收益 客戶的潛在需求日益多變,所以開發場景日益碎片化,不一樣的場景又面臨着不一樣的技術選擇,從而又決定着人員的配備,`技術選擇`與`人員配置`影響着項目開發的`時間`與`質量`,從而又最終體如今`成本`與`收益`的平衡上 ### CabloyJS應對之法 1. 採用`pc = mobile + pad`的獨特頁面風格,把移動端的開發體驗與用戶操控體驗帶入pc端,一套代碼適應全場景需求 2. CabloyJS不只是`技術框架`,更是`業務框架`,將`用戶管理`、`角色管理`、`權限管理`等諸多功能特性沉澱成核心模塊,從而爲快速業務開發提供強有力的支撐 3. 完全的`先後端分離`體系,從而實現`前端靈活多變,後端不變應萬變`,使整個CabloyJS架構具備很強的靈活性和延展性 ## 理念 > 既可快速開發,又可靈活定製 爲了實現此理念,CabloyJS內置開發了大量核心模塊,使您能夠在最短的時間內架構一個完整的Web項目。好比,當您新建一個Web項目時,就已經具有完整的用戶登陸與認證系統,也具備驗證碼功能,同時也具有`用戶管理`、`角色管理`、`權限管理`等功能 此外,這些內置模塊提供了靈活的定製特性,您也能夠開發全新的模塊來替換內置模塊,從而實現系統的定製化 ## 風格 CabloyJS決不重複製造輪子,而是在業界流行技術框架基礎之上作的`繼承再創新`,好比前端基於`VueJS + Framework7`,後端基於`KoaJS + EggJS` 有了這些底層框架的強大支撐,CabloyJS就能夠放開手腳在業務層面作大量的創新與沉澱,從而將`NodeJS全棧開發`的體驗帶入一個新的層面 所以,CabloyJS的風格就是`別具一格`,一旦用上就會`愛不釋手`,由於`順暢而愉悅`的全棧開發體驗原本就應該是這樣 ## 亮點與痛點 ### 1. 亮點:pc = mobile + pad CabloyJS最大的亮點是:經過`pc=mobile+pad`的模式,把mobile場景的`操控體驗`和`開發模式`帶⼊pc場景。既顯著減小了代碼開發量,提高了開發效率,⼜保持了用戶操控體驗的⼀致性 ### 2. 痛點:全場景業務開發 CabloyJS最大的痛點是:經過模塊化的架構設計,能夠快速開發全場景業務 |場景|前端|後端| |--|--|--| | PC:Web | CabloyJS前端 |CabloyJS後端| | PC:Exe | CabloyJS前端 + Electron |CabloyJS後端| | Mobile:IOS | CabloyJS前端 + Cordova |CabloyJS後端| | Mobile:Android | CabloyJS前端 + Cordova |CabloyJS後端| |微信公共號| CabloyJS前端 + 微信API |CabloyJS後端| |企業微信| CabloyJS前端 + 微信API |CabloyJS後端| | 釘釘 | CabloyJS前端 + 釘釘API |CabloyJS後端| | Slack | CabloyJS前端 + Slack API |CabloyJS後端| | 小程序:微信、支付寶、百度等 |小程序框架|CabloyJS後端| * 後端:因爲完整的先後端分離設計,只需開發一套CabloyJS後端代碼便可 * 前端:全部可基於H5的場景,只需開發一套CabloyJS前端代碼便可 ## CabloyJS的開發歷程 CabloyJS從2016年啓動開發,主要歷經兩個開發階段: ### 1. 第一階段:EggBornJS EggBornJS關注的核心就是`模塊化`與`模塊隔離`,並以此實現一套完整的全棧開發框架 好比模塊`egg-born-front`是框架前端的核心模塊,模塊`egg-born-backend`是框架後端的核心模塊,模塊`egg-born`是框架的命令行工具,用於建立項目骨架 這也是爲何全部業務模塊都是以`egg-born-module-`爲命名前綴的緣由 ### 2. 第二階段:CabloyJS EggBornJS只是一個基礎的全棧開發框架,若是要進行業務開發,還須要考慮許多與業務相關的支撐特性,如:`用戶管理`、`角色管理`、`權限管理`、`菜單管理`、`參數設置管理`、`表單驗證`、`登陸機制`,等等。特別是在先後端分離的場景下,對`權限管理`的要求就提高到一個更高的水平 CabloyJS在EggBornJS的基礎上,提供了一套核心業務模塊,從而實現了一系列業務支撐特性,並將這些特性進行有機的組合,造成完整而靈活的上層生態架構,從而支持具體的業務開發進程 ## CabloyJS架構圖  ## 特性 ## EggBornJS特性 - **先後端分離**:先後端分離開發,深度解耦 - **業務模塊化**:`頁面組件`和`業務邏輯`按模塊組織 - **加載方式靈活**:模塊既可`異步加載`,也可`同步加載` - **模塊高度內聚**:模塊包括`前端頁面組件`和`後端業務邏輯` - **參數配置靈活**:模塊中的先後端能夠單獨進行`參數配置` - **國際化**:模塊中的先後端均支持獨立的`國際化` - **模塊隔離**:模塊的`頁面、數據、邏輯、路由、配置`等元素均進行了`命名空間隔離`處理,避免模塊之間的變量污染與衝突 - **超級易用的事務處理**:只需在路由記錄上配置一個參數,便可完美實現數據庫的`事務處理` - **漸進式開發**:因爲模塊的高度內聚,能夠將業務以模塊的形式沉澱,在多個項目中重複使用,既可貢獻到npm開源社區,也可部署到公司內部私有npm倉庫 > 有了EggBornJS,今後可複用的不單單是組件,還有業務模塊 ## CabloyJS特性 - **移動優先,完美的PC佈局適配:pc = mobile + pad** - **統一的原子數據管理** - **統一的用戶角色權限管理** - **對多種運行環境的精細支持** - **支持多域名多實例運行** - **靈活的測試驅動開發** - **內置衆多核心模塊,提供大量核心特性** > 有了CabloyJS,您就能夠快速開發各種業務應用 ## 信念 > 凡是能夠用JavaScript來寫的應用,最終都會用JavaScript來寫 | Atwood定律 相信,Javascript的深度探索者都會被這句名言激發,共同努力,爲Javascript生態添磚加瓦,構建更繁榮的應用生態 CabloyJS正是對這一名言的探索之做。CabloyJS不重複造輪子,而是採用業界最新的開源技術,進行全棧開發的最佳組合 歡迎您也加入CabloyJS的社區生態,一塊兒促進Javascript的繁榮與應用 ## 名稱的由來 ### 1. EggBorn 這個名稱的由來比較簡單,由於有了Egg(後端框架),因此就有了EggBorn。有一部動畫片叫《天書奇譚》,裏面的萌主就叫「蛋生」,我很喜歡看(不當心暴露了年齡😅) ### 2. Cabloy Cabloy來自藍精靈的魔法咒語,拼對了Cabloy這個單詞就會有神奇的效果。一樣,CabloyJS是有關化學的魔法,基於模塊的組合與生化反應,您將實現您想要的任何東西 ## License [LGPL](./LICENSE)
相關文章
- 1. github readme markdown- readme格式在線工具
- 2. GitHub上README寫法
- 3. Github-README 中展現demo
- 4. github-README做筆記篇
- 5. Note: 經過 GitHub API 拿 GitHub README
- 6. GitHub上的README文件教程
- 7. github readme生成徽章標籤
- 8. github readme 怎麼添加圖片
- 9. github上面如何編輯README
- 10. github上,README上傳效果圖
- 更多相關文章...
- • Git 遠程倉庫(Github) - Git 教程
- • Git 基本操作 - Git 教程
- • Github 簡明教程
- • 互聯網組織的未來:剖析GitHub員工的任性之源
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. 字節跳動21屆秋招運營兩輪面試經驗分享
- 2. Java 3 年,25K 多嗎?
- 3. mysql安裝部署
- 4. web前端開發中父鏈和子鏈方式實現通信
- 5. 3.1.6 spark體系之分佈式計算-scala編程-scala中trait特性
- 6. dataframe2
- 7. ThinkFree在線
- 8. 在線畫圖
- 9. devtools熱部署
- 10. 編譯和鏈接
歡迎關注本站公眾號,獲取更多信息
