前端技術週刊 2018-12-03:DOM
前端技術週刊 2018-12-03

前端快爆
- Chrome 71 開始將試用 SXG 功能,它是由 IETF 提出,Web Package 協議規範下的 Signed HTTP Exchanges 功能的縮寫。該技術使得一個第三方服務器能夠直接向用戶提供可靠資源,且不用與原站共享 HTTPS 證書密鑰。🔗
點評:一項很是適合 CDN 的前瞻技術。
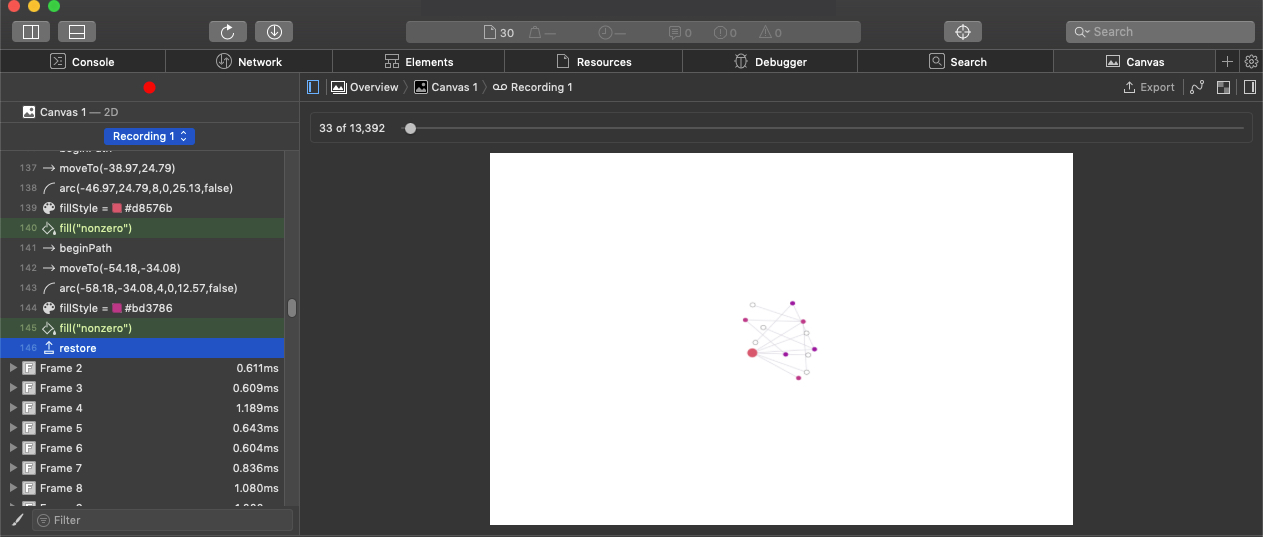
- Safari 發佈了第 70 個科技預覽版,近期版本實現了 WebRTC 的功能完善、完善了 Canvas 的審查和 WebGL Shader 的 debug 功能、WebDriver 協議針對 W3C 規範進行了更新等等。🔗

點評:Canvas 調試功能仍是很是棒的。
- Node.js 十一月累計安全更新發布,修正了大 http 請求頭致使拒絕服務、 debugger 端口任意代碼執行、Slowloris 拒絕服務及部分 OpenSSL 漏洞。爲了預防這些安全風險,能夠升級到 Node.js 11.3.0 / 10.14.0 / 8.14.0。🔗
- Vue Conf 於 11 月下旬在杭州舉行,會上與你們同步了 Vue 3 的更新消息:爲提速而徹底重構的 Virtual DOM 實現,基於 Proxy 實現的全新監聽系統,代碼更小,使用 TypeScript 重構,開放了響應式數據更新 API 等等。全部議題的 PPT 已上傳官網。🔗
點評:應該是第一個大型基於 Proxy 接口的框架了,期待。
- 第 13 屆 D2 前端技術論壇將於杭州在明年1月6日舉行,如今能夠購買普通票了。🔗
瑞士軍刀
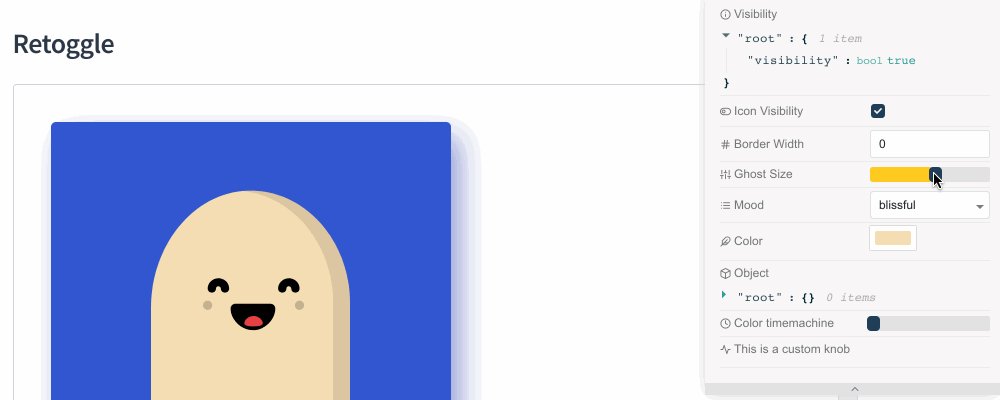
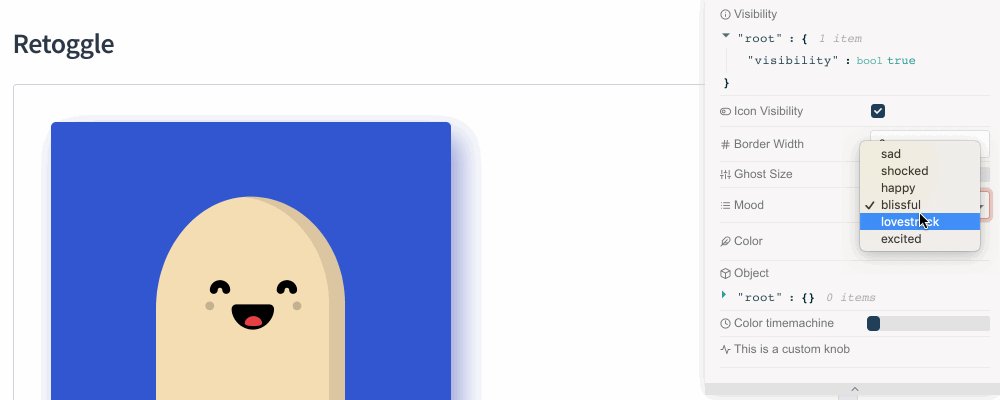
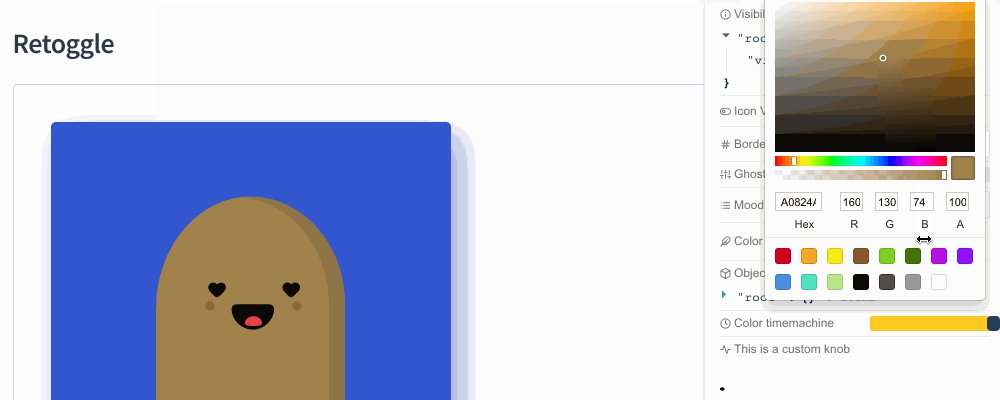
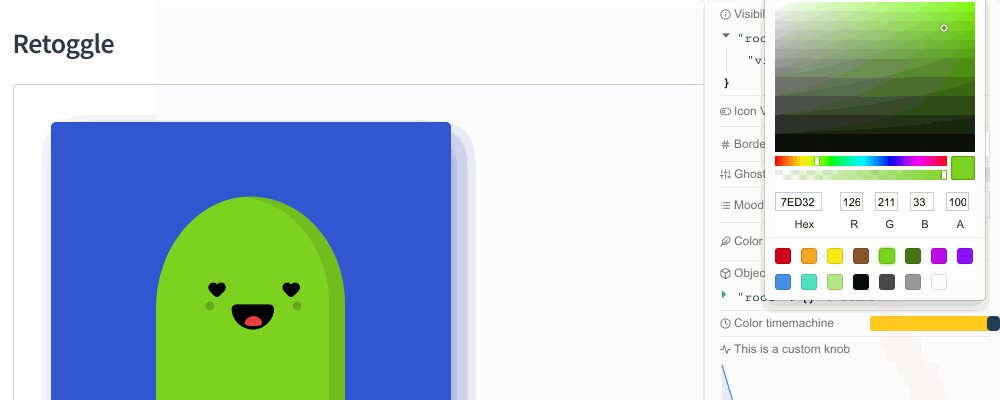
- Retoggle 是一個基於 React Hooks 的腦洞:把一個元素中能夠定製的變量,用 React Hooks 抽取出來作成表單組件。

- 2018 年將要過去,而前端最基礎的網絡請求庫還有一堆:Axios、Request、Superagent、Fetch、Supertest,若是你不知道該用哪個,這裏有一篇比較他們的文章。
- TypeScript 3.2 發佈了,具體更新細節可見官方文檔。
專題:DOM 佈局
本週專題是易京爲咱們帶來的 DOM 佈局相關的文章列表。javascript
佈局介紹
佈局便是計算可見節點在 Viewport 內的大小位置信息的過程:css
Reflow
當 DOM 結構發生變化、樣式變化或是調用某些屬性方法觸發從新構造渲染樹的過程爲 reflow:html
- 觸發 reflow 操做 [[英文版]](https://gist.github.com/pauli... [[中文版]](https://jinlong.github.io/201...
- CSS Triggers
- 高性能 JavaScript 重排與重繪
- 診斷強制同步佈局
優化
優化的目的是儘可能減小 reflow 發生的次數和影響範圍:前端
- 縮小樣式計算的範圍並下降其複雜性
- 避免大型、複雜的佈局和佈局抖動
- Preventing 'layout thrashing'
- fastDom
- Introducing 'layout boundaries'
- What are Reflows and Repaints and How to Avoid Them
編輯:承虎 humphry & 審閱:壹絲 & 專題供稿:易京vue
相關文章
- 1. 前端技術週刊 2018-12-03:DOM
- 2. 前端技術週刊 Apr 15th, 2018
- 3. BetterFE 前端技術週刊 - 2019/04/01
- 4. 前端技術週刊 2018-03-09
- 5. 前端技術週刊 2018-04-27
- 6. BetterFE 前端技術週刊 - 2019/01/02
- 7. #w30 2019年大前端技術週刊
- 8. 前端技術週刊 2018-10-22:PostCSS
- 9. 前端技術週刊-【第三期】
- 10. #w29 2019年大前端技術週刊
- 更多相關文章...
- • XML 相關技術 - XML 教程
- • Hibernate的快照技術 - Hibernate教程
- • Docker容器實戰(一) - 封神Server端技術
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息
