小小weibo音樂播放器
故事背景:前幾周看到一個網友作web音樂播放器,然而在巧合之下發現微博的網頁播放器挺不錯的,就捉摸着本身試試,文章最末處獻上源碼,喜歡就請帶走吧。php
演示地址:http://123.56.191.84/jmusic_v...css
兼容當前主流瀏覽器包括ie9及以上,不考慮兼容ie8及如下的瀏覽器html
好了,步入正題,這個小東西涉及的一些大概知識點:cRUL、ajax、session、memcache、閉包、遞歸。。差很少就這些把,沒別的了,考慮到有些朋友可能對有些知識點遺忘了,哈哈,我特地整理了每一個知識點的筆記。Cookie 與 Session:http://segmentfault.com/n/133...Memcache:https://segmentfault.com/n/13...cURL:https://segmentfault.com/n/13...
至於若是做爲一個前端不知道ajax那我也沒辦法了,找點資料瞭解下吧,由於太簡單,我就沒有整理筆記了,可是若是有網友須要,能夠聯繫我。前端
功能演示
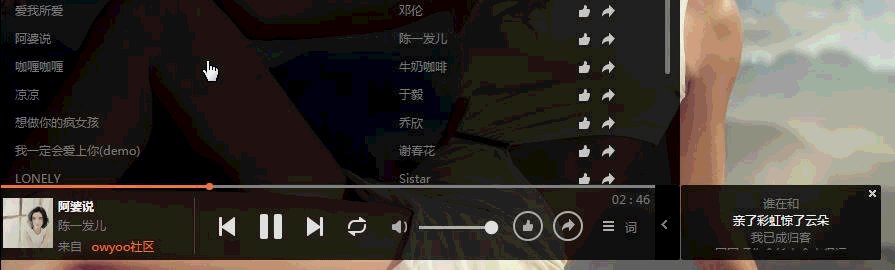
1.小窗口與大窗口切換 git
git
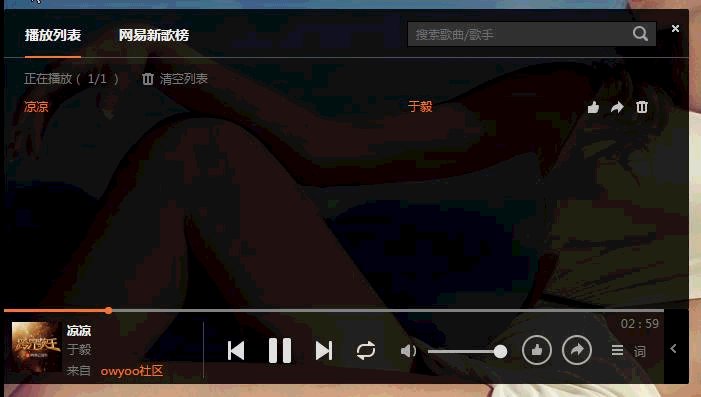
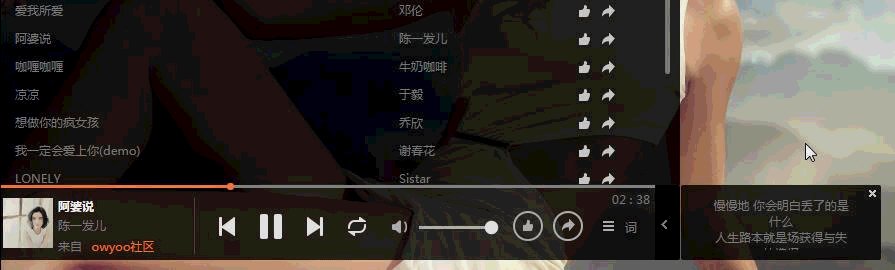
2.播放面板的:後退、播放與暫停、前進、播放模式切換、音量(點贊與分享功能沒作,和刪除功能大同小異,後面有時間了我再補上)、定位播放位置(可拖拽) github
github
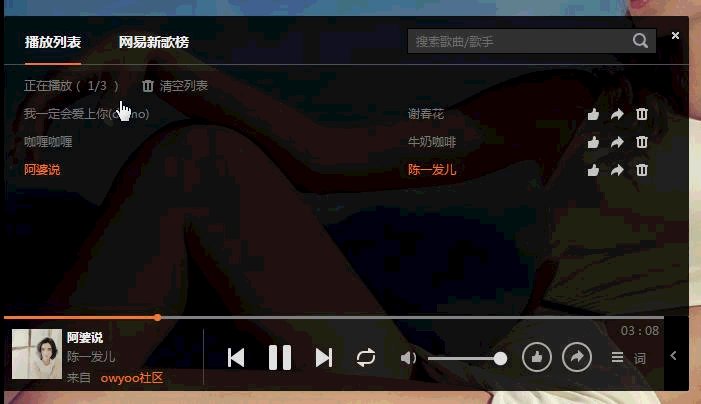
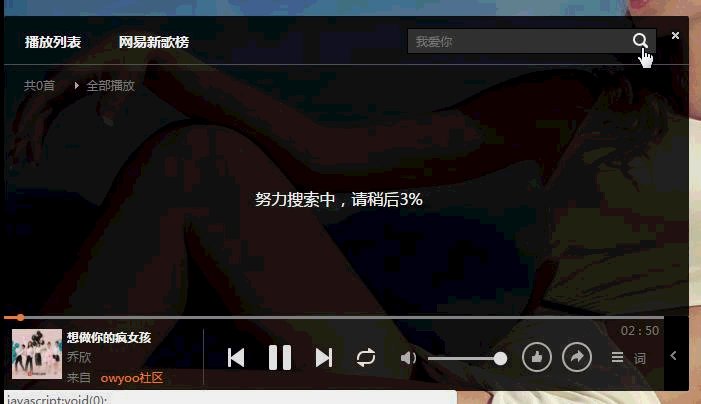
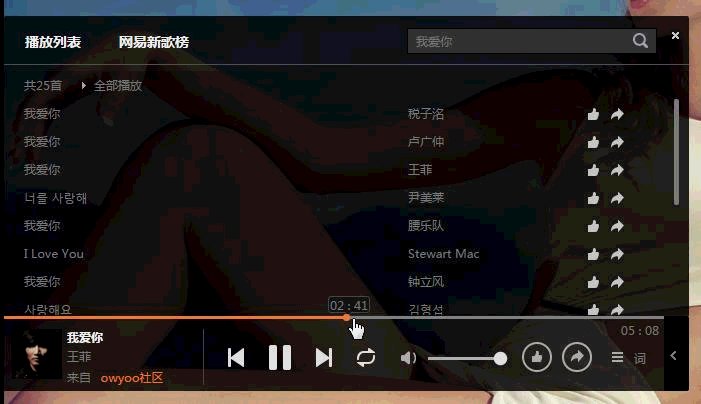
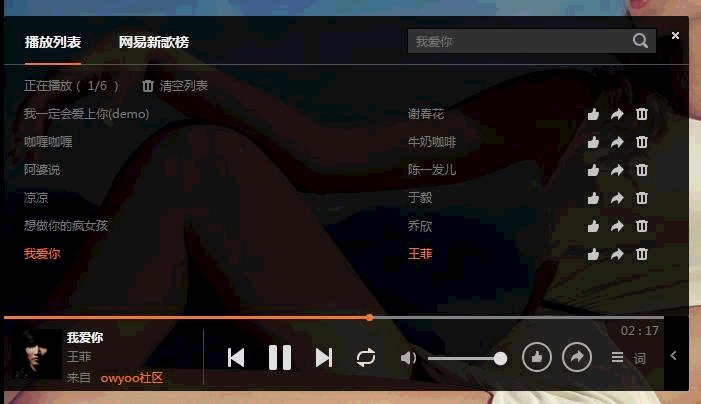
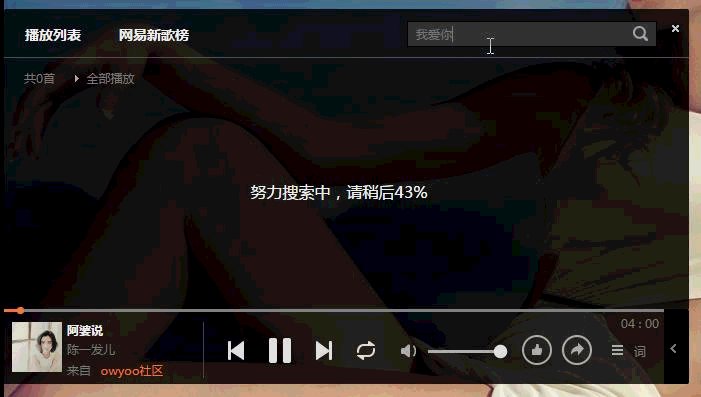
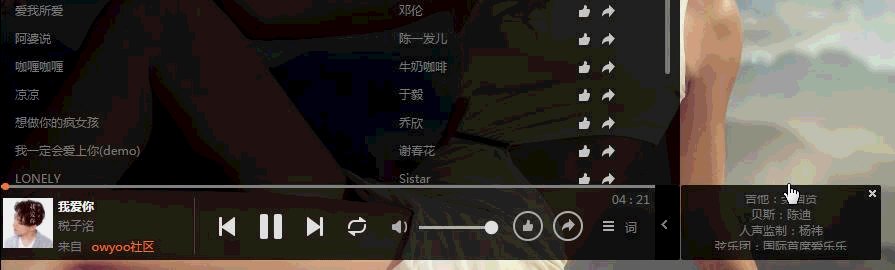
3.播放列表頁、新歌榜(默認顯示20首)、歌曲搜索頁、列表滾動條。web
注:這些歌曲均是經過網易接口爬取過來的,由於網易很坑,我拿到的接口中30首差很少就只有5-8首能夠正常播放,因此採用了cURL爬取驗證,過濾掉了不能放的音樂,若是不知道網易接口怎麼用的,能夠自行百度

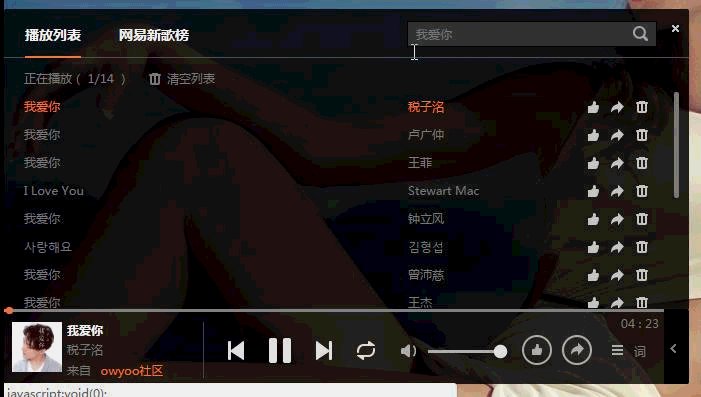
4.播放列表的歌曲批量刪除、單曲刪除,排行榜的批量播放、搜索列表的批量播放。 ajax
ajax
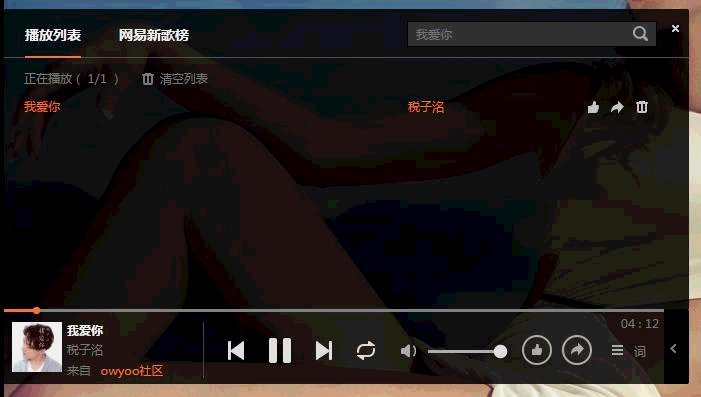
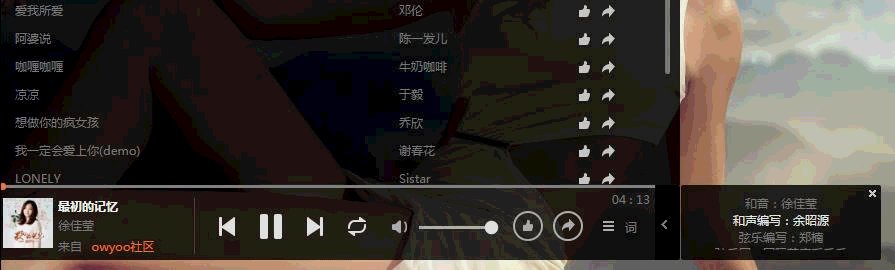
5.歌詞的拖拽查看 segmentfault
segmentfault
播放器使用方法(引入方法)
將除show文件夾以外的必要文件移動到你要顯示播放器所在的文件夾api
在要顯示播放器的頁面中插入以下幾行代碼
1. <?php session_start();?>
2. <link charset="utf-8" href="css/jmusic.css" type="text/css" rel="stylesheet" />
3. <script charset="utf-8" src="./js/jmusic.js"></script>
4. <script>jMusic.cacheid = '<?php if(!empty(session_id()))echo session_id(); ?>';</script>
注意:除第一行代碼必須放在網頁頂部外,其他代碼能夠插入到任意位置(可是css樣式插入位置必須在<head>標籤中),可是要保準順序不能變 第4行代碼必需要在第三行代碼後面
代碼插入示例
<?php session_start();?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>音樂播放器</title>
<link charset="utf-8" href="css/jmusic.css" type="text/css" rel="stylesheet" />
</head>
<body>
</body>
<script charset="utf-8" src="./js/jmusic.js"></script>
<script>
jMusic.cacheid = '<?php if(!empty(session_id()))echo session_id(); ?>';
</script>
</html>
提醒:代碼必需要放置在php環境、而且安裝memcache擴展
4行代碼解釋
1.<?php session_start();?> //啓動Session 的初始化 ,分配給用戶一個sessionid,此id使用來讀取服務器緩存的用戶播放記錄和新歌榜記錄(方便下次快速播放->由於網易api的問題纔會考慮緩存新歌榜的記錄的)。
2.<link charset="utf-8" href="css/jmusic.css" type="text/css" rel="stylesheet" /> // 引入css樣式文件
3.<script charset="utf-8" src="./js/jmusic.js"></script> 引入js主文件
4.<script>jMusic.cacheid = '<?php if(!empty(session_id()))echo session_id(); ?>';</script> // 將sessionid傳遞給js主文件經過ajax進行服務器的匹配是否存在此用戶的緩存音樂,若是存在就直接返回,沒有怎從新從api獲取
文件目錄
jmusic.php //次文件是你的將要引入播放器的文件(可修改)
css // css樣式文件(不可改,可是若是懂,能夠自行修改)
js // js主文件(不可改,可是若是懂,能夠自行修改)
php // 存放着php文件,用於驗證網易api中那些音樂能夠播放哪些音樂不能夠播放
show // 用於存放本文章中全部功能演示圖片(可刪除)
提示
這種能夠緩存音樂的都是須要用戶登陸的,考慮到你們看演示的時候都會緩存形成大量垃圾,而我又是用的很渣的服務器,因此緩存在的時間只有24小時,而且開啓了session的垃圾回收機制(當訪問過大時,超時的session會被自動刪除)。
若是想要看微博原始播放器的朋友,能夠移步至:點擊進入微博頁提醒:必需要登陸後播放器纔會顯示,若是有帳號能夠登陸查看
源碼下載地址
https://github.com/66pig/-jMusic
其實很早就作出來了,可是好尷尬,最開始不知道怎麼把源碼發上來(本身服務器存放的時間都不長,連接容易失效),沒玩過github,初次嘗試,別見笑,後期有時間會更新的,若是大家以爲有什麼bug也能夠合併過來,你們相互學習。
當有朋友想要視頻播放器的時候會發現其實視頻播放器的功能多數都體如今了這個音樂播放器,是吧?這就是爲啥我把這個發出來,而視頻播放器中多數人的一個瓶頸應該全屏問題,下次再說吧,先到這裏了,若是有問題能夠聯繫我。
- 1. 微信小程序:音樂播放器
- 2. 音樂播放器微信小程序
- 3. 微信小程序音樂播放器
- 4. 微信小程序 音樂播放器 (點滴音樂 )
- 5. 小程序音樂播放器----背景音樂
- 6. 音樂播放器小程序(音樂搜索)
- 7. 音樂播放器
- 8. 【arduino】DIY音樂播放器,arduino音箱播放wav音樂
- 9. 製作小程序音樂播放
- 10. Java小遊戲的音樂播放
- 更多相關文章...
- • MySQL FLOAT、DOUBLE、DECIMAL(小數類型) - MySQL教程
- • Hibernate樂觀鎖 - Hibernate教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • Docker容器實戰(六) - 容器的隔離與限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 微信小程序:音樂播放器
- 2. 音樂播放器微信小程序
- 3. 微信小程序音樂播放器
- 4. 微信小程序 音樂播放器 (點滴音樂 )
- 5. 小程序音樂播放器----背景音樂
- 6. 音樂播放器小程序(音樂搜索)
- 7. 音樂播放器
- 8. 【arduino】DIY音樂播放器,arduino音箱播放wav音樂
- 9. 製作小程序音樂播放
- 10. Java小遊戲的音樂播放