CSS 預處理語言之 Scss 篇
簡介
1. Sass 和 Scss
Sass 和 Scss 實際上是同一種東西,咱們平時都稱之爲 Sass;Scss 是 Sass 3 引入新的語法,其語法徹底兼容 CSS3,而且繼承了 Sass 的強大功能。也就是說,任何標準的 CSS3 樣式表都是具備相同語義的有效的 Scss文件。javascript
二者之間不一樣之處有如下兩點:css
- 文件擴展名不一樣,Sass 是以「.sass」後綴爲擴展名,而 Scss 是以「.scss」後綴爲擴展名
- 語法書寫方式不一樣,Sass 是以嚴格的縮進式語法規則來書寫,不帶大括號({})和分號(;),而 SCSS 的語法書寫和咱們的 CSS 語法書寫方式很是相似。
示例:java
// Sass 語法
$w:200px; //定義變量
$h:300px; //定義變量
body
width:$w;
height:$h;
// Scss 語法
$w:200px;
$h:300px;
body{
width:$w;
height:$h;
}
/* 編譯出來的css*/
body{
width:200px;
height:300px;
}
2. Sass/Scss 和 Css
-
Sass 和 Cssgit
Sass 和 CSS 寫法的確存在必定的差別,因爲 Sass 是基於 Ruby 寫出來,因此其延續了 Ruby 的書寫規範。在書寫 Sass 時 不帶有大括號和分號,其主要是依靠 嚴格的縮進方式來控制的。
-
Scss 和 Cssgithub
SCSS 和 CSS 寫法無差異,這也是 Sass 後來愈來愈受大衆喜歡緣由之一。簡單點說,把你現有的「.css」文件直接修改爲「.scss」便可使用。
安裝
Mac 系統
1. Ruby 安裝
確認是否安裝了Ruby,打開終端,輸入
ruby -v .
- 有 ruby 信息 -- 已安裝 .
- 沒有 ruby 信息,使用
brew install ruby安裝 ruby .連接: 安裝 Ruby .web
2. Sass 安裝
使用
sass -v 查看 sass 版本號,檢查是否安裝了 sass .
-
在線安裝sass
- 使用
sudo gem install sass進行安裝 sass .
- 使用
-
本地安裝ruby
因爲有時候直接使用上面的命令安裝會讓你沒法正常實現安裝(網絡受限緣由),當碰到這種狀況之時,那麼安裝須要特殊去處理,能夠經過下面的方法來實現 Sass 的正常安裝:
- 下載 sass 文件,連接: Sass 下載 .

-
使用
sudo gem install XXX/sass-3.7.4.gem進行安裝 sass .網絡XXX :下載的 sass 文件路徑。
Windows 系統
1. Ruby 安裝
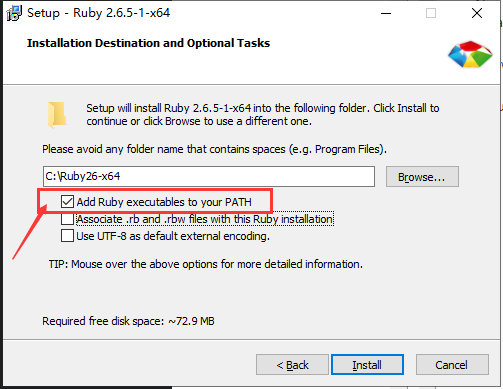
- 下載 Ruby 安裝包,連接: Ruby 的官網 .
- 安裝 Ruby,將Ruby可執行文件添加到您的PATH

- Ruby 安裝完成後,在開始菜單中找到新安裝的 Ruby,並啓動 Ruby 的 Command 控制面板

2. Sass 安裝
-
在線安裝app
- 使用
gem install sass進行安裝 sass . -
或者:使用
gem install compass經過 Compass 來安裝 Sass.Compass 是基於 Sass 開發的一個框架。也就是說,你安裝了 Compass,也就同時安裝好了 Sass。
Compass 是一個成熟的、基於 Sass 開發的一個框架,這裏面集成了不少寫好的 mixins 和 Sass 函數。
- 使用
- 本地安裝 (通 Mac 系統 Sass 的本地安裝)
查測、更新及卸載
// 查看 sass -v // 更新 gem update sass // 卸載 gem uninstall sass
語法格式
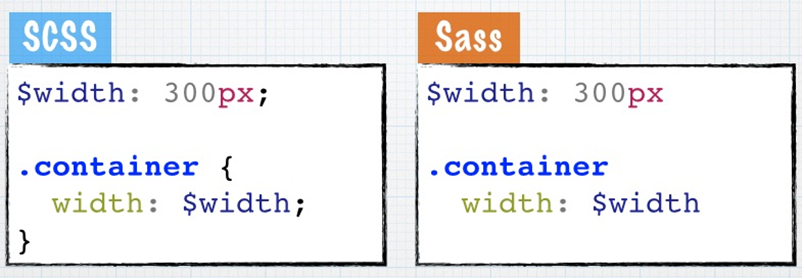
1. Sass 語法格式
這裏說的 Sass 語法是 Sass 的最初語法格式,他是經過 tab 鍵控制縮進的一種語法規則,並且這種縮進要求很是嚴格。另外其不帶有任何的分號和大括號。經常把這種格式稱爲 Sass 老版本,其文件名以「.sass」爲擴展名。
2. Scss 語法格式
SCSS 是 Sass 的新語法格式,從外形上來判斷他和 CSS 長得幾乎是如出一轍,代碼都包裹在一對大括號裏,而且末尾結束處都有一個分號。其文件名格式經常以「.scss」爲擴展名。
【注】:

「.sass」只能使用 Sass 老語法規則(縮進規則),「.scss」使用的是 Sass 的新語法規則,也就是 SCSS 語法規則(相似 CSS 語法格式)。
編譯調試
1. Sass 編譯
①、命令編譯
使用電腦中的命令終端,經過輸入 Sass 指令來編譯 Sass
-
單文件編譯
sass <要編譯的Sass文件路徑>/style.scss:<要輸出CSS文件路徑>/style.css.// ex: 有一個 test.scss 文件需須要編譯 sass test.scss:test.css
-
多文件編譯
sass sass/:css/.上面的命令表示將項目中「sass」文件夾中全部「.scss」(「.sass」)文件編譯成「.css」文件,而且將這些 CSS 文件都放在項目中「css」文件夾中。
-
開啓「watch」功能
sass --watch <要編譯的Sass文件路徑>/style.scss:<要輸出CSS文件路徑>/style.css.// 單文件 sass --watch test.scss:test.css // 多文件 sass --watch sass/:css/
這樣只要你的代碼進行任保修改,都能自動監測到代碼的變化,而且給你直接編譯出來:
②、GUI 界面工具編輯
推薦:Koala .
③、自動化編譯(X)
2. 不一樣樣式風格的輸出方法
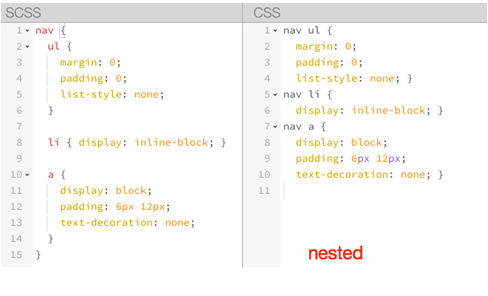
①、嵌套輸出方式 nested
sass --watch test.scss:test.css --style nested

②、展開輸出方式 expanded
輸出的 CSS 樣式風格和 nested 相似,只是大括號在另起一行
sass --watch test.scss:test.css --style expanded

③、緊湊輸出方式 compact
sass --watch test.scss:test.css --style compact

④、壓縮輸出方式 compressed
壓縮輸出方式會去掉標準的 Sass 和 CSS 註釋及空格
sass --watch test.scss:test.css --style compressed

3. 調試(X)
基本特性
基礎
1. 變量
Sass 的變量包括三個部分:
- 聲明變量的符號「$」
- 變量名稱
- 賦予變量的值

-
默認變量
值後面加上!default 。
$color : #fff !default;
sass 的默認變量通常是用來設置默認值,而後根據需求來覆蓋,覆蓋的方式 - 只須要在 調用該變量以前從新聲明下變量便可。

-
全局變量和局部變量
定義全局變量(在選擇器、函數、混合宏...的外面定義的變量爲全局變量)。
能夠簡單的理解成,全局變量就是定義在元素外面的變量,而定義在元素內部的變量就是局部變量 。
-
全局變量的影子
當在局部範圍(選擇器內、函數內、混合宏內...)聲明一個已經存在於全局範圍內的變量時,局部變量就成爲了 全局變量的影子。基本上, 局部變量只會在局部範圍內覆蓋全局變量。

2. 嵌套
- 選擇器嵌套

-
屬性嵌套

避免選擇器嵌套:
- 選擇器嵌套最大的問題是將使最終的代碼難以閱讀。開發者須要花費巨大精力計算不一樣縮進級別下的選擇器具體的表現效果。
- 選擇器越具體則聲明語句越冗長,並且對最近選擇器的引用(&)也越頻繁。在某些時候,出現混淆選擇器路徑和探索下一級選擇器的錯誤率很高,這很是不值得。
- 僞類嵌套

3. 混合宏
在 Sass 中,使用「@mixin」來聲明一個混合宏。
使用「@include」來調用聲明好的混合宏。
-
不帶參數混合宏
@mixin bdr{ -webkit-border-radius: 5px; border-radius: 5px; }@mixin 是用來聲明混合宏的關鍵詞;
bdr 是混合宏的名稱;
大括號裏面是複用的樣式代碼。 -
帶參數混合宏
參數:不帶值的參數、帶值的參數、多個參數
有一個特別的參數「**…**」。當混合宏傳的參數過多之時,可使用參數來替代。
// 帶值的參數 @mixin bdr($radius:10px){ -webkit-border-radius: $radius; border-radius: $radius; } -
複雜的混合宏
@mixin box-shadow($shadow...) { @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shadow:0 0 4px rgba(0,0,0,.3); @include prefixer(box-shadow, $shadow); } }這個 box-shadow 的混合宏,帶有多個參數,這個時候可使用「 … 」來替代。簡單的解釋一下,當 $shadow 的參數數量值大於或等於「 1 」時,表示有多個陰影值,反之調用默認的參數值「 0 0 4px rgba(0,0,0,.3) 」。
- 調用混合宏

-
混合宏的不足
混合宏在實際編碼中給咱們帶來不少方便之處,特別是對於複用重複代碼塊。但其最大的不足之處是會生成冗餘的代碼塊。

在調用相同的混合宏時,並不能智能的將相同的樣式代碼塊合併在一塊兒。這也是 Sass 的混合宏最不足之處。
4. 擴展/繼承
在 Sass 中是經過關鍵詞 「@extend」來繼承已存在的類樣式塊,從而實現代碼的繼承。

在 Sass 中的繼承,能夠繼承類樣式塊中全部樣式代碼,並且編譯出來的 CSS 會將選擇器合併在一塊兒,造成組合選擇器。
5. 佔位符
Sass 中的佔位符 %placeholder 功能是一個很強大,很實用的一個功能。
他能夠取代之前 CSS 中的基類形成的代碼冗餘的情形。
由於 %placeholder 聲明的代碼,若是不被 @extend 調用的話,不會產生任何代碼。

從編譯出來的 CSS 代碼能夠看出,經過 @extend 調用的佔位符,編譯出來的代碼會將相同的代碼合併在一塊兒,讓你的代碼變得更爲乾淨。
6. 混合宏 VS 繼承 VS 佔位符
-
Sass 中的混合宏使用
總結:編譯出來的 CSS 清晰告訴了你們,他不會自動合併相同的樣式代碼,若是在樣式文件中調用同一個混合宏,會產生多個對應的樣式代碼,形成代碼的冗餘,這也是 CSSer 沒法忍受的一件事情。不過他並非一無事處,他能夠傳參數。
我的建議:若是你的代碼塊中涉及到變量,建議使用混合宏來建立相同的代碼塊。
-
Sass 中繼承
總結:使用繼承後,編譯出來的 CSS 會將使用繼承的代碼塊合併到一塊兒,經過組合選擇器的方式向你們展示。這樣編譯出來的代碼相對於混合宏來講要乾淨的多,也是 CSSer 指望看到。可是他不能傳變量參數。
我的建議:若是你的代碼塊不須要傳任何變量參數,並且有一個基類已在文件中存在,那麼建議使用 Sass 的繼承。
-
佔位符
總結:編譯出來的 CSS 代碼和使用繼承基本上是相同,只是不會在代碼中生成佔位符 mt 的選擇器。那麼佔位符和繼承的主要區別的,「佔位符是獨立定義,不調用的時候是不會在 CSS 中產生任何代碼;繼承是首先有一個基類存在,無論調用與不調用,基類的樣式都將會出如今編譯出來的 CSS 代碼中。」

7. 插值
#{}可構建屬性、選擇器、@extend 中;
不能在 Sass 變量、@include 中調用。

8. 註釋
-
單行註釋
相似 JavaScript 的註釋方式,使用「//」
在編譯出來的 CSS 中不會顯示
-
多行註釋
相似 CSS 的註釋方式,使用 」/ 」開頭,結尾使用 」/ 」
在編譯出來的 CSS 顯示
運算
1. 加/減
攜帶單位類型要一致。

in 是英寸。8in 即 8英寸。
1英寸約等於 2.54釐米,1英寸大約是96像素
width: 20px + 8in;
8in = 8 * 96px = 768px
即width = 20px + 768px = 788px;
2. 乘
進行乘法運算時,兩個值單位相同時,只須要爲一個數值提供單位便可。乘法運算和加法、減法運算同樣,在運算中有不一樣類型的單位時,也將會報錯。
3. 除
規則 通 乘法運算,有一個特殊之處:「 /」 符號在 CSS 中已作爲一種符號使用。所以在 Sass 中作除法運算時,直接使用 「/」 符號作爲除號時,將不會生效,編譯時既得不到咱們須要的效果,也不會報錯。
p {
font: 10px/8px; // 純 CSS,不是除法運算
$width: 1000px;
width: $width/2; // 使用了變量,是除法運算
width: round(1.5)/2; // 使用了函數,是除法運算
height: (500px/2); // 使用了圓括號,是除法運算
margin-left: 5px + 8px/2px; // 使用了加(+)號,是除法運算
}
編譯以後
p {
font: 10px/8px;
width: 500px;
height: 250px;
margin-left: 9px;
}
若是兩個值帶有相同的單位值時,除法運算以後會獲得一個不帶單位的數值。

4. 顏色運算
全部算數運算都支持顏色值,而且是分段運算的。也就是說,紅、綠和藍各顏色分段單獨進行運算。
也能將數字和顏色值 一塊兒運算, 一樣也是分段運算的。

計算公式爲:01 + 04 = 0五、02 + 05 = 07 和 03 + 06 = 09, 而且被合成。
01 2 = 0二、02 2 = 04 和 03 * 2 = 06, 而且被合成。
5. 字符運算
在 Sass 中能夠經過加法符號「+」來對字符串進行鏈接。

除了在變量中作字符鏈接運算以外,還能夠直接經過 +,把字符鏈接在一塊兒。
div {
cursor: e + -resize;
}
// 編譯以後
div {
cursor: e-resize;
}
注意,若是有引號的字符串被添加了一個沒有引號的字符串 (也就是,帶引號的字符串在 + 符號左側), 結果會是一個有引號的字符串。 一樣的,若是一個沒有引號的字符串被添加了一個有引號的字符串 (沒有引號的字符串在 + 符號左側), 結果將是一個沒有引號的字符串。

附錄
Sass 教程 .
Sass 中文網 .
Sass 中文文檔 .
- 1. CSS 預處理語言之 Scss 篇
- 2. CSS 預處理語言之 less 篇
- 3. CSS預處理語言——SASS
- 4. LESS-CSS預處理語言
- 5. Less:Less(CSS預處理語言)
- 6. css預處理器 Less/Sass/Scss理解
- 7. C語言之預處理
- 8. LESS SCSS 預編譯語言
- 9. CSS預處理器Sass(Scss)、Less、Stylus
- 10. css 預處理器 - sass/scss、less、stylus
- 更多相關文章...
- • PHP MySQL 預處理語句 - PHP教程
- • C# 預處理器指令 - C#教程
- • Kotlin學習(一)基本語法
- • Docker 清理命令
-
每一个你不满意的现在,都有一个你没有努力的曾经。