用Vue高仿qq音樂官網-pc端
一直想作一個vue項目 而後呢 我就作了javascript
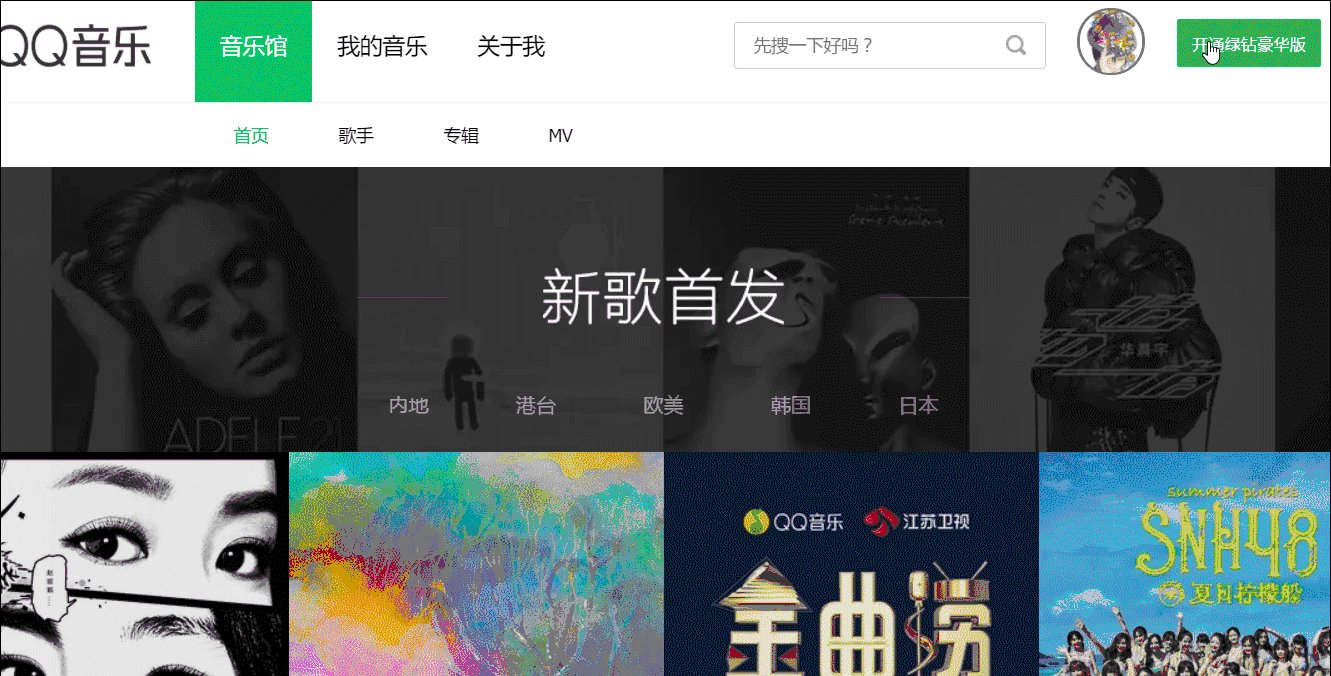
效果預覽
部分地方不所有根據原版,也有自由發揮的,目前功能模塊比較簡陋,若是加載太慢,能夠下載下來再本地運行css
網易雲音樂APIvue
項目地址:githubjava
預覽地址:demowebpack
Build Setup
# install dependencies cnpm i (能夠用cnpm或yarn,更方便快捷,你值得擁有) # serve with hot reload at localhost:8564 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # 網易雲API部署 listen localhost:3000 npm run start
技術棧
vue(數據綁定)ios
vue-routergit
vuex(管理組件狀態,實現組件通訊)github
webpack(打包工具)web
scss(原來想用stylus,回頭看看我都快寫完了...)vue-router
axios(我等下要重點講這**)
組件庫: element-UI(原本想用muse-UI,感受那個更cool,下次吧..)
API: 網易雲音樂API(仿qq音樂我用網易雲音樂的東西,你怕不怕...)
核心功能組件的實現
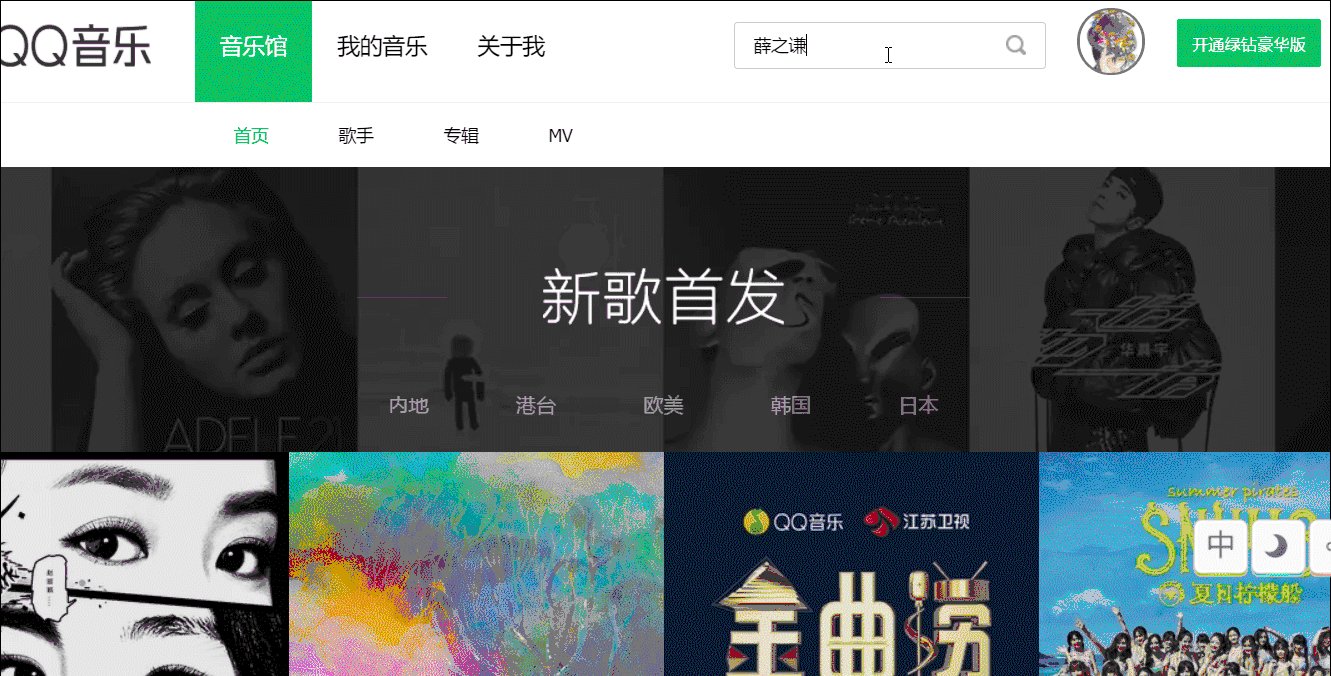
搜索功能

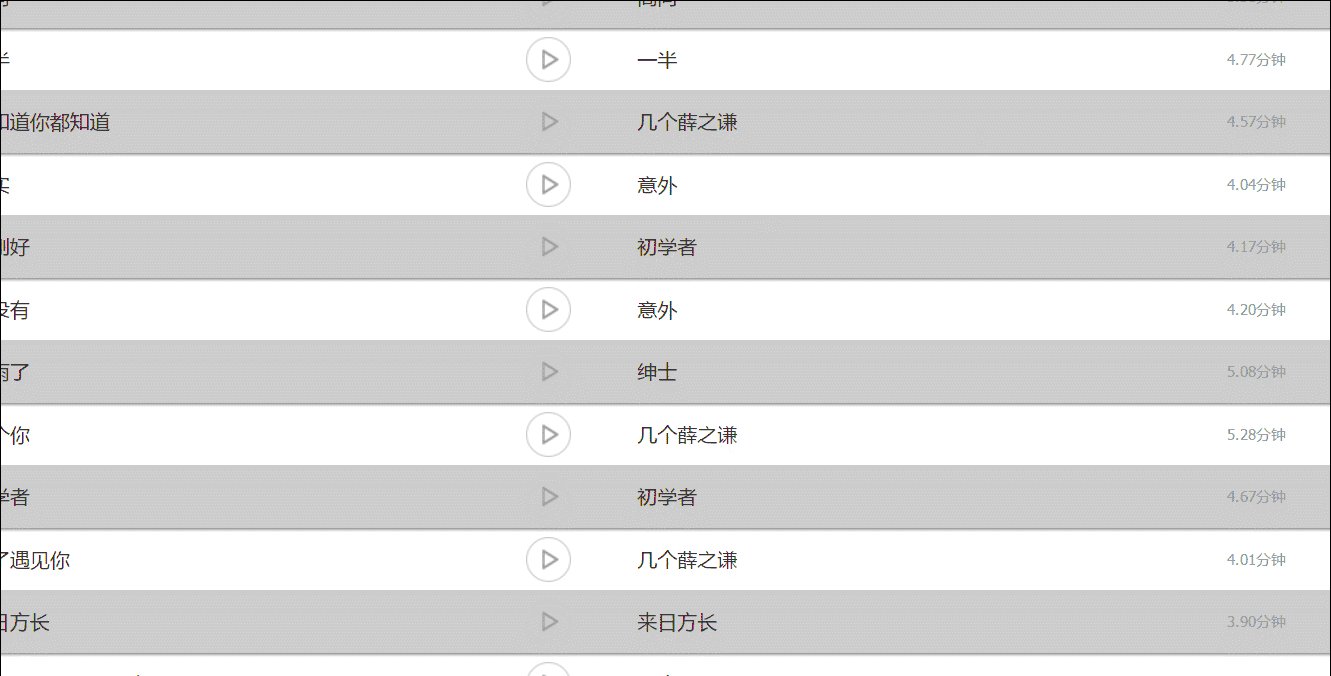
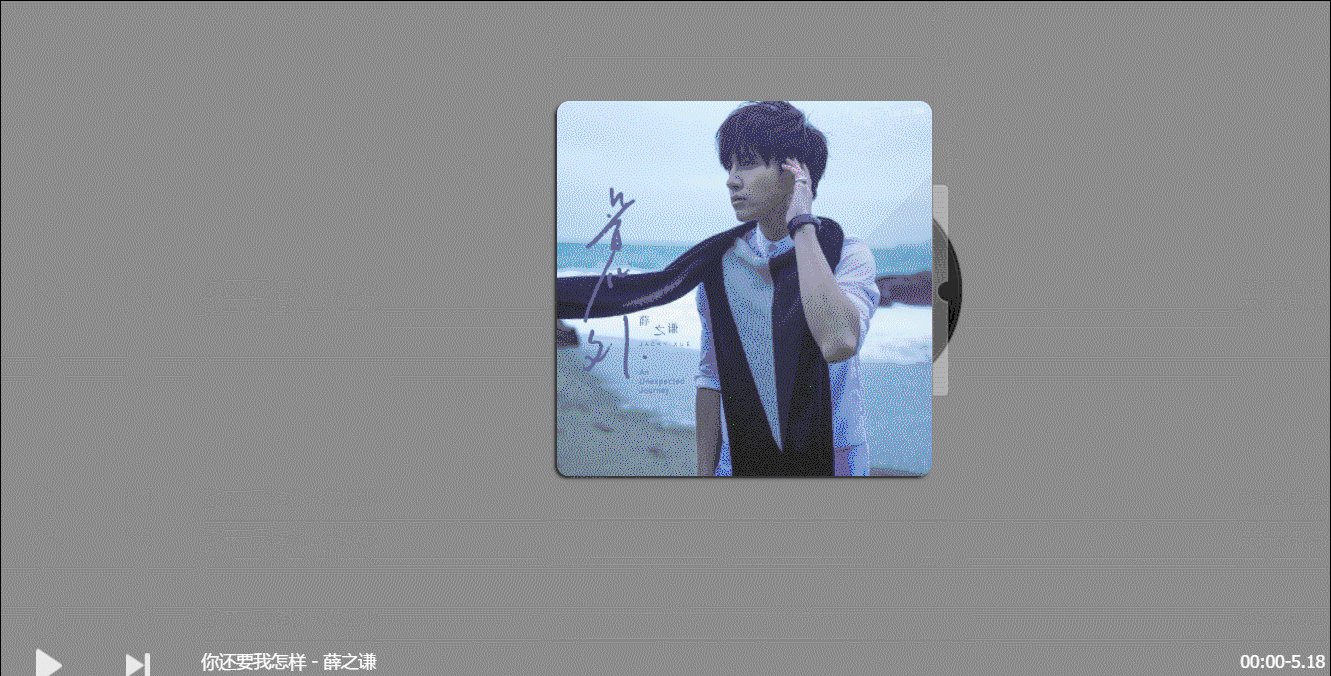
播放功能

(播放頁面正在完善中,樣式只是大概,待細化...)
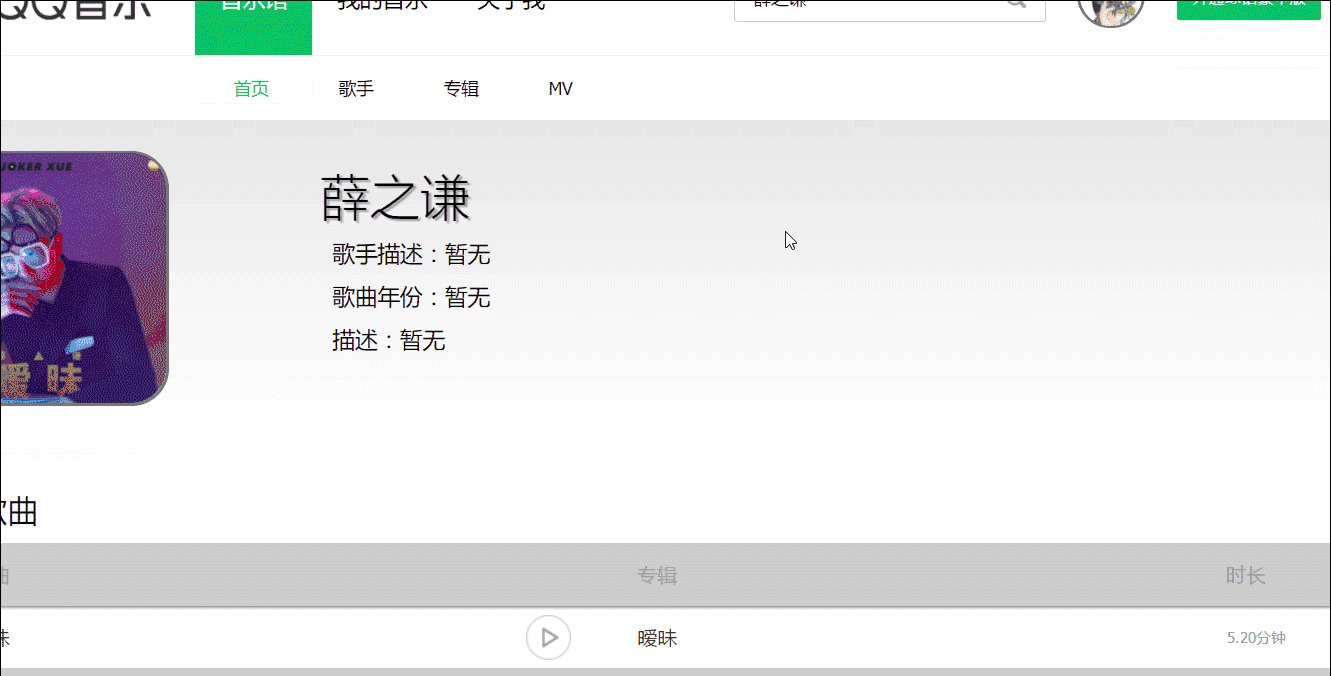
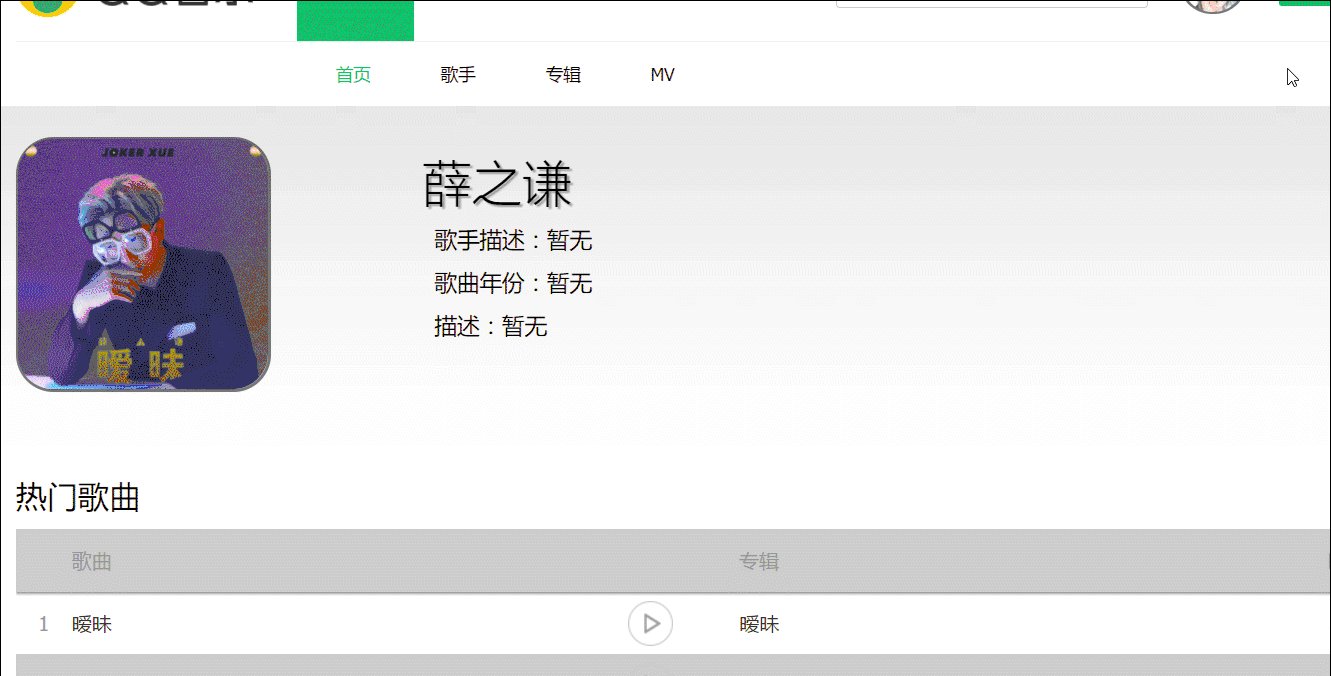
跳轉功能

(目前子目錄只開通歌手列表)
本身挖的坑,本身埋
vuex的模塊應用
一開始我並無使用vuex,由於我以爲目前這個項目比較小,並不須要它來管理數據,畢竟vuex針對大項目來講確實很好用,可是後來考慮到若是後期該項目我還要 維護,數據量一大,仍是要從新分類數據,因此中途某些地方插入了vuex的使用,這就很大一部分影響了項目進行的進度。(目前只用到action和state)
qq音樂的輪播圖
不用說,qq音樂這個網站的頁面我是真的挺喜歡,不光是他的設計,頁面的佈局也很美觀,在控制檯調試的時候能夠看看它的結構,很是有層次而富有美感,即便加上 一層margin,padding也不會有違和感。這就造就了它的輪播圖結構比較麻煩,不是說作不出來,由於這是第一次上傳的項目,我想先將大概的結構完善一下,後期再 維護,因此我就選用了element-UI裏面的跑馬燈式輪播圖組件,大致來講,除了部分瑕疵之外,仍是高度還原了原版輪播圖的。
axios後端數據獲取時產生的跨域問題
重點來了,這個是我在該項目中花了最多時間的地方,相信不少同窗使用axios都碰到過我這個問題,目前我這裏使用了三種方法處理該問題,請你們針對本身的項目問題對號入座
跨域訪問,簡單來講就是 A 網站的 javascript 代碼試圖訪問 B 網站,包括提交內容和獲取內容。因爲安全緣由,跨域訪問是被各大瀏覽器所默認禁止的。
①. 針對本地相同端口服務器之間的跨域
-
這是我剛開始碰到問題時使用的第一種,這個時候你只須要找到build文件中的dev-server,找到引用express的位置,給它加上一個頭文件:
app.all('*', function (req, res, next) { res.header("Access-Control-Allow-Credentials", true) res.header("Access-Control-Allow-Origin", "*") res.header("Access-Control-Allow-Headers", "X-Requested-With") res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS") res.header("X-Powered-By", ' 3.2.1') res.header("Content-Type", "application/json;charset=utf-8") next() })
而後它就會報錯~,具體緣由是你同一個端口申請相同端口的東西,很差意思,那不叫跨域...
②. 針對本地不一樣端口的服務器之間的跨域
就是將上面的頭文件放在當前項目申請的服務器的那個api中。
③. 針對本地服務器對域名服務器訪問的跨域問題
-
找到當前項目congfig文件夾下index.js文件,而後在文件中將proxyTable內容改成:
proxyTable: { '/api': { target: '[1]', changeOrigin: true, pathRewrite: { '^/api': '/' } } }
就是你當前想訪問的api地址,項目中訪問的時候就只要用/api作反向代理便可
終於
這是我第一個用vue擼的項目,可能功能有點簡陋,不少地方有待提升,不過此次實踐讓我對組件化的理解有了必定的提高,後期會繼續加入其它功能模塊的,文中有用詞不對的地方,歡迎你們指出,項目有什麼bug,也但願你們多多提issue
若是對你有幫助,給個star吧
- 1. 用Vue高仿qq音樂官網-pc端
- 2. VUE MUSIC仿QQ音樂客戶端
- 3. 高仿移動端網易雲音樂 Vue前端項目
- 4. jQuery實現高仿QQ音樂
- 5. Vue.js仿QQ音樂(移動端)
- 6. 仿QQ音樂播放器
- 7. Vue仿製移動端QQ音樂(可預覽)
- 8. 用vue做仿QQ音樂的音樂播放器,播放源錯誤
- 9. 仿寫魅族PC端官網
- 10. 高仿網易雲音樂(Vue實例)—Vue實戰
- 更多相關文章...
- • Hibernate樂觀鎖 - Hibernate教程
- • 使用UDP協議掃描端口 - TCP/IP教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • Docker容器實戰(一) - 封神Server端技術
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 用Vue高仿qq音樂官網-pc端
- 2. VUE MUSIC仿QQ音樂客戶端
- 3. 高仿移動端網易雲音樂 Vue前端項目
- 4. jQuery實現高仿QQ音樂
- 5. Vue.js仿QQ音樂(移動端)
- 6. 仿QQ音樂播放器
- 7. Vue仿製移動端QQ音樂(可預覽)
- 8. 用vue做仿QQ音樂的音樂播放器,播放源錯誤
- 9. 仿寫魅族PC端官網
- 10. 高仿網易雲音樂(Vue實例)—Vue實戰
