超級詳細的Vue-cli3使用教程
Vue盛行的一個時代,大部分前端開發人員接觸的第一個MV*的框架大多全是Vue,固然也有一部分人可能最開始接觸的就是React或者Angular,Vue以詳細的中文文檔,以及容易上手的API被你們所熟知。css
更多使用Vue的開發人員都不多在HTML中直接開發Vue的項目而是使用vue-cli腳手架,簡直不要太方便,從Vue-cli2.0開始,筆者也在開始使用,也簡單的看過2.0版本的webpack配置,簡直不要太優秀,簡直能夠稱之爲範本有沒有,就在全部人使用Vue-cli2.0如火如荼的時候。官方發佈聲明要推出Vue-cli3.0版本,掀起一片譁然,全部前端開發者同一個聲音:學不動了~前端
玩歸玩鬧歸鬧,別拿職業生涯開玩笑,說正題,雖然Vue-cli3已經發布了很長時間,網上的教程博客也是數不勝數,爲何我還要再寫一篇相似的博客呢?我攤牌了,就是爲了炒冷飯,哈哈哈~下面開始進入正題。vue
安裝
若是在電腦上已經安裝了vue-cli2.0若是想要把其替換成vue-cli3.0的話須要先卸載原有vue-cli2.0的版本。node
npm uninstall vue-cli -g
卸載完成以後就直接安裝vue-cli3.0就行了webpack
npm install -g @vue/cli
檢測是否安裝成功ios
vue --version
經過上面的步驟就可完成vue-cli3.0的安裝。web
建立項目
在使用vue-cli2.0建立項目的時候,直接使用vue webpack init 項目名稱這樣工具就能夠輕鬆建立一個項目,vue-cli3.0也是同樣的,可是既然版本不一樣了,那麼天然而然的會有一些新的選項。固然安裝vue-cli3.0以後仍是可使用vue-cli2.0腳手架的,建立項目方法仍是同樣的。vuex
vue-cli3.0建立方法的命令是不同的,須要和vue-cli2.0進行區分,vue-cli3.0使用的命令是:vue-cli
vue create 項目名稱
筆者以爲這樣才更加的像一個腳手架,在經過命令建立項目的時候不會顯得那麼的繁瑣。npm
輸入完命令之後在窗口中能夠看到有關項目的一些配置選項。
? Please pick a preset: (Use arrow keys) default (babel, eslint) // 默認選項 Manually select features // 手動選擇功能
若是選擇default則會直接建立項目,建立項目包括babel\eslin這些工具,好比Router/Vuex等其餘依賴須要本身手動安裝。
若是選擇Manually select features(手動安裝)則會進入下一步選項:(這裏推薦你們進行手動配置)
? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Babel // 代碼編譯 ( ) TypeScript // ts ( ) Progressive Web App (PWA) Support // 支持漸進式網頁應用程序 ( ) Router // vue路由 ( ) Vuex // 狀態管理模式 ( ) CSS Pre-processors // css預處理 ( ) Linter / Formatter // 代碼風格、格式校驗 ( ) Unit Testing // 單元測試 ( ) E2E Testing // 端對端測試
通常項目開發只須要選擇Babel、Router、Vuex就足夠了。
下面簡單說一下選擇不一樣的配置項會出現的不一樣的狀況:
TypeScript
Use class-style component syntax?
這裏詢問的是是否使用class風格的組件語法,若是在項目中想要保持使用TypeScript的class風格的話,建議你們選擇y。
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)
使用Babel與TypeScript一塊兒用於自動檢測的填充?這裏必定要選擇y
Router
Use history mode for router? (Requires proper server setup for index fallback in production)
路由是否使用history模式?若是項目中存在要求就使用history(即:y),可是通常仍是推薦你們使用hash模式,畢竟history模式須要依賴運維。
CSS Pre-processors css
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) > Sass/SCSS (with dart-sass) Sass/SCSS (with node-sass) Less Stylus
選擇一種CSS預處理類型,這個須要根據各個項目的要求使用那種css編譯處理了。
Linter / Formatter
? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only // 只進行報錯提醒 ESLint + Airbnb config // 不嚴謹模式 ESLint + Standard config // 正常模式 ESLint + Prettier // 嚴格模式 TSLint (deprecated) // TypeScript格式驗證工具
TSLint只有在選擇TypeScript時纔會存在。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save // 保存時檢測 ( ) Lint and fix on commit // 修復和提交時檢測
選擇校驗時機,通常都會選擇保存時校驗,好及時作出調整,若是代碼風格和ESLint校驗風格差很少的話,或者比較自信比較帥的狀況下,能夠考慮選擇提交時校驗。惟惟諾諾的我,選擇了第一項。
Unit Testing
? Pick a unit testing solution: (Use arrow keys) > Mocha + Chai Jest
選擇單元測試解決方案,廣泛用到最多的時Mocha + chai,這裏就很少說了。
E2E Testing E2E(End To End)
? Pick a E2E testing solution: (Use arrow keys) > Cypress (Chrome only) Nightwatch (WebDriver-based)
選擇端對端測試的類型。
額外選項
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) > In dedicated config files // 存放在專用配置文件中 In package.json // 存放在package.json中
選擇Babel,PostCSS, ESLint等自定義配置的存放位置。這裏建議你們選擇第一個,
Save this as a preset for future projects? (y/N)
是否保存當前選擇的配置項,若是當前配置是常常用到的配置,建議選擇y存儲一下當前配置項。若是隻是臨時使用的話就不須要存儲了,根據本身狀況而定啦。
選擇n以後則會直接開始建立項目了,選擇y以後則會輸入一個存儲當前配置項的名稱:
? Save preset as:
下次再建立項目的時候就會看到,本身所存儲的這個名字啦。
項目依賴
Vue-cli3.0可使用npm安裝所須要的依賴,出了這個他還提供了一個其餘的方法vue add方法。
// npm npm install --save axios // vue vue add axioa
既然可使用npm安裝爲何還要使用vue add安裝呢?官方文檔中是這樣說明:
Vue CLI使用了一套基於插件的架構。若是你查閱一個新建立項目的package.json,就會發現依賴都是以@vue/cli-plugin-開頭的。插件能夠修改webpack的內部配置,也能夠向vue-cli-service注入命令。在項目建立的過程當中,絕大部分列出的特性都是經過插件來實現的。
基於插件的架構使得 Vue CLI 靈活且可擴展。
經過上面的說明能夠看出vue-cli想要讓腳手架工具變的更加的靈活,因此爲咱們添加了vue-cli的插件,這些插件在安裝時會修改webpack裏面配置(不是全部插件),並且還會在現有項目裏面添加一些已經寫好的範例文件(固然也是個別),可是有一點須要注意的是,這些命令會更改現有項目裏面的內容。尤爲是在使用vue add router或是vue add vuex效果仍是蠻明顯的。
然而使用npm install來安裝的項目根本就不會幫咱們作這些事情。雖然如今知道了vue官方提供了不少插件,可是應該從哪裏看到呢?人性化的vue怎麼可能會忽略這個問題呢?
vue ui
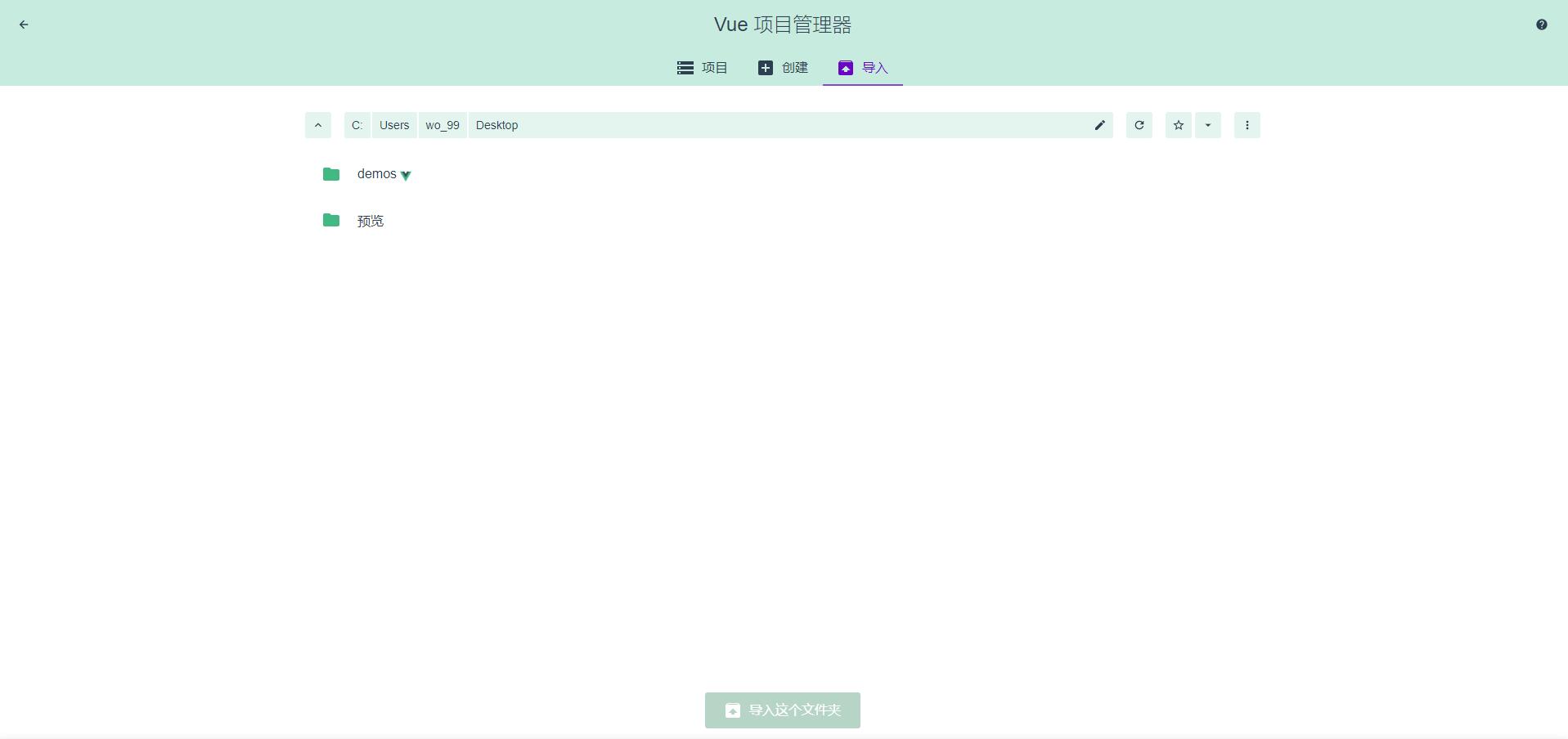
當咱們在控制檯輸入上面命令以後稍等一會就會看到瀏覽器打開了一個新的頁面,固然了,咱們須要在電腦中找到咱們的項目,導入進去。
看到這個頁面後點擊導入,而後會看到一些文件夾,具備vue的項目會作出特殊的標識,找到對應項目點擊進去。

找到對應的項目,下面的導入這個文件夾按鈕就可使用了。頁面也會一樣的發生變化,就會變成下圖這個樣子

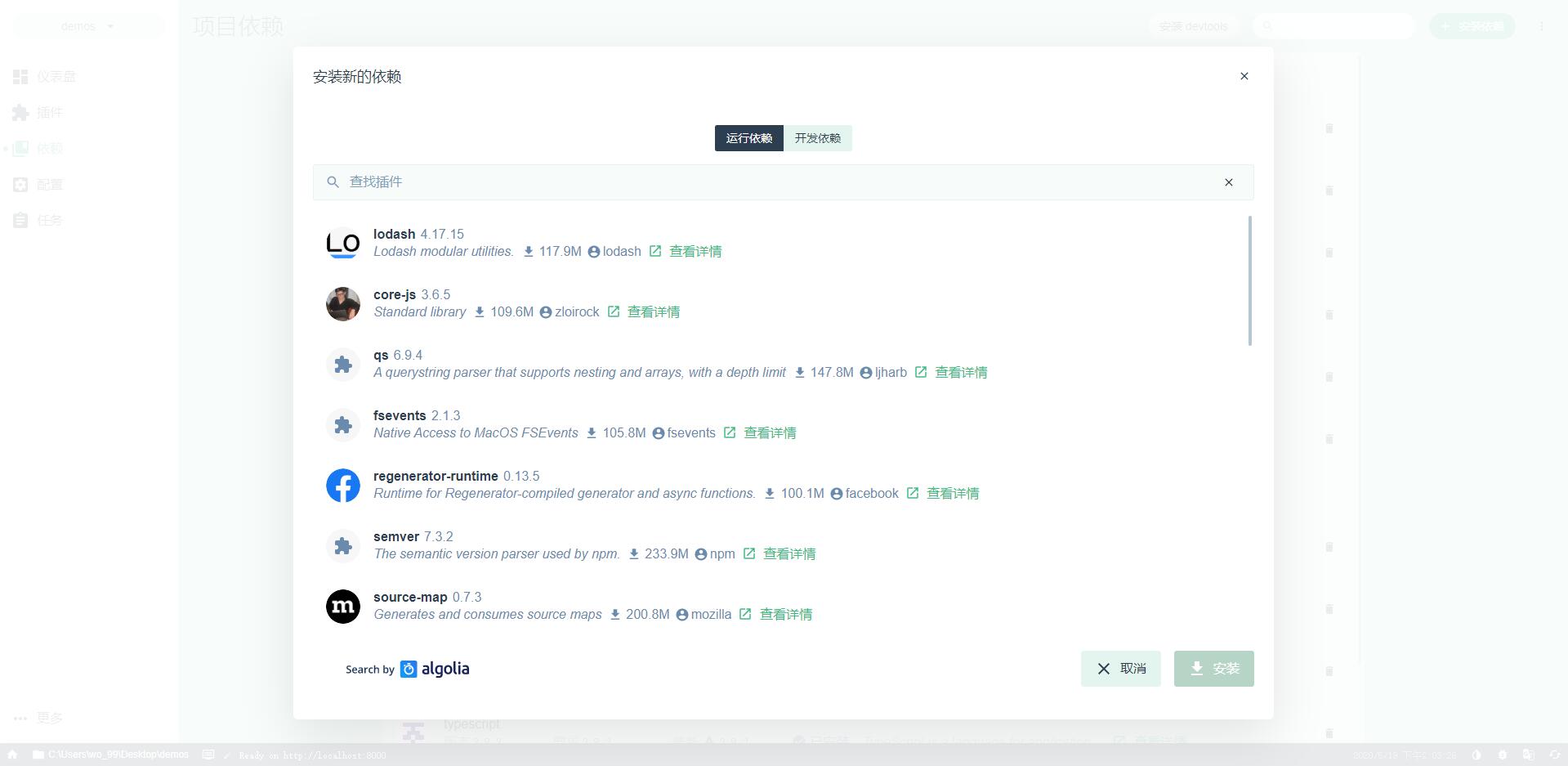
插件標籤下面展現的是當前項目都安裝了哪些插件,依賴標籤下則展現的是全部的插件,能夠明確的看出,對於vue的依賴還有插件進行細緻的劃分。
當咱們想要新增依賴或者插件的話,進入到對應的頁簽下面,在右上角點擊安裝依賴(安裝插件),這裏就只說明一下安裝依賴,插件安裝相同。點擊按鈕後會發現當前全部的依賴,找到對應的依賴點擊安裝便可。是否是超級舒服。

其餘頁簽下面的內容,你們能夠自行研究一下,我這裏就很少贅述了。
總結
vue-cli3.0雖讓已經推出好久了,可是網上一直沒有一個比較好的教程,畢竟用vue的人也是蠻多的。vue-cli3.0的推出讓vue腳手架更加容易上手了,而且還提供了圖形解面以供使用,簡直不要太舒服。
今天的文章說明就到這裏了,文章中若是有什麼問題或者疑問,請在下方留言。我會盡快作出改正和解答。再次謝謝你們。。。
- 1. 超級詳細的Maven使用教程
- 2. 入門級:GitHub和Git超超超詳細使用教程!
- 3. 超詳細的gnuplot使用教程【2】
- 4. JoinMap5.0使用教程(超詳細的)
- 5. 超級詳細的MyEclipse安裝教程!
- 6. 超級詳細的Git&GitHub使用教程
- 7. CoacoaPods安裝使與使用超級詳細教程
- 8. kettle使用教程(超詳細)
- 9. AWVS10.5&12超詳細使用教程
- 10. TortoiseSVN使用教程[多圖超詳細]
- 更多相關文章...
- • TortoiseSVN 使用教程 - SVN 教程
- • MySQL Workbench使用教程 - MySQL教程
- • Git可視化極簡易教程 — Git GUI使用方法
- • Java 8 Stream 教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 跳槽面試的幾個實用小技巧,不妨看看!
- 2. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 3. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 4. 如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 5. Mac OS非兼容Windows軟件運行解決方案——「以VMware & Microsoft Access爲例「
- 6. 封裝 pyinstaller -F -i b.ico excel.py
- 7. 數據庫作業三ER圖待完善
- 8. nvm安裝使用低版本node.js(非命令安裝)
- 9. 如何快速轉換圖片格式
- 10. 將表格內容分條轉換爲若干文檔