Sublime Text3安裝MarkDown插件
Sublime Text3安裝MarkDown插件
思否的筆記編輯器不支持MarkDown的實時預覽,以前一直是用CSDN的在線編輯器寫筆記,筆記換到思否後不是很方便,因此利用一下Sublime Text3的一些小插件實現MarkDown的實時編輯預覽。segmentfault
使用效果
寫在前面的緣由是:其實際使用效果並非很好,多是Surface的孱弱性能致使其有那麼一絲卡頓,並且它彷佛不支持自動換行。相比而言,我仍是喜歡用CSDN的在線編輯器。。編輯器
因此本篇筆記就看成記一下Sublime 的插件安裝方法筆記吧。。性能
安裝工做
0.Package Control的安裝
Package Control是Sublime Text的一個管理插件。
能夠看這篇Package Control安裝spa
1.進入Package Control。
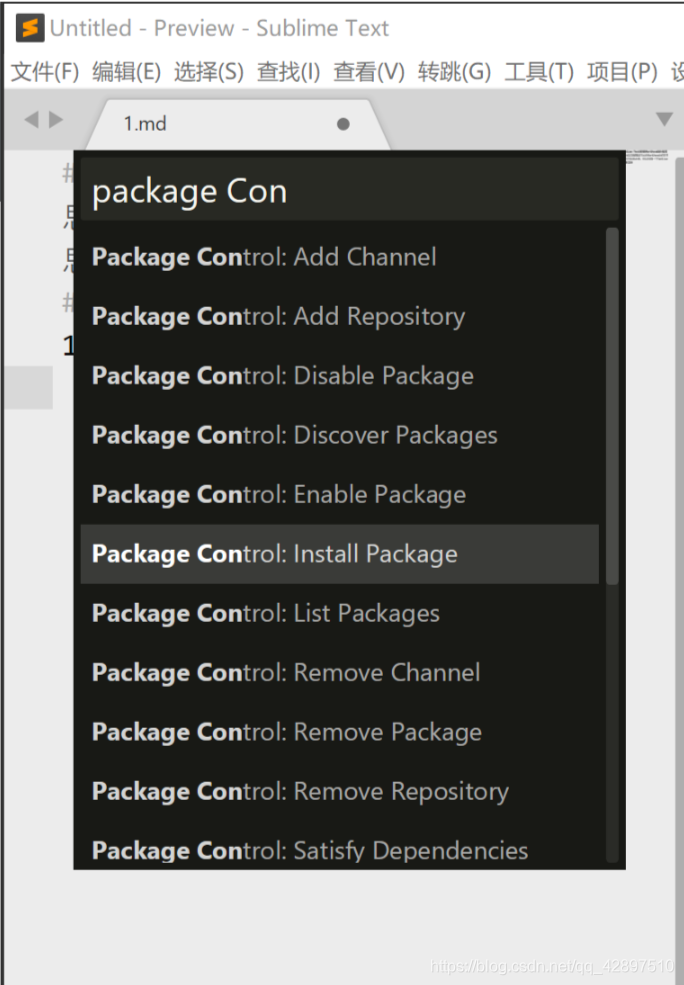
按下快捷鍵shift+Ctrl+P啓動sublime的控制檯,
輸入Package Control:Install Package
回車進入Package Control的插件包安裝界面。插件
2.安裝Markdown的插件
輸入插件名Markdown Editing安裝插件Markdown Editing ,
左下角等號一直在跑就是正在安裝,不動了就是安裝完成。
Markdown Editing能夠在視圖設置裏的語法提示切換提示和語法高亮以及定義快捷鍵,好比Ctrl+數字鍵是分級標題。選擇你要開啓的主題複製到User裏就好了。code
推薦配置:blog
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme", // 修改風格的主題,我這裏是sublime的boxy主題自帶的,默認有這幾種主題
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Yellow.tmTheme",
"highlight_line": true, // 高亮正在編輯的行
"line_numbers": true, // 顯示行號
"tab_size": 4, // tab寬度
"translate_tabs_to_spaces": true, // tab轉換爲空格
"trim_trailing_white_space_on_save": true, // 保存時去掉行尾空格
"word_wrap": true, // 自動換行
"wrap_width": "auto", // 換行的寬度,默認80會形成左側大量留白
"mde.keep_centered": true, // 能夠保持你正在編輯的行始終處於屏幕的中間
3.安裝插件MarkdownLivePreview
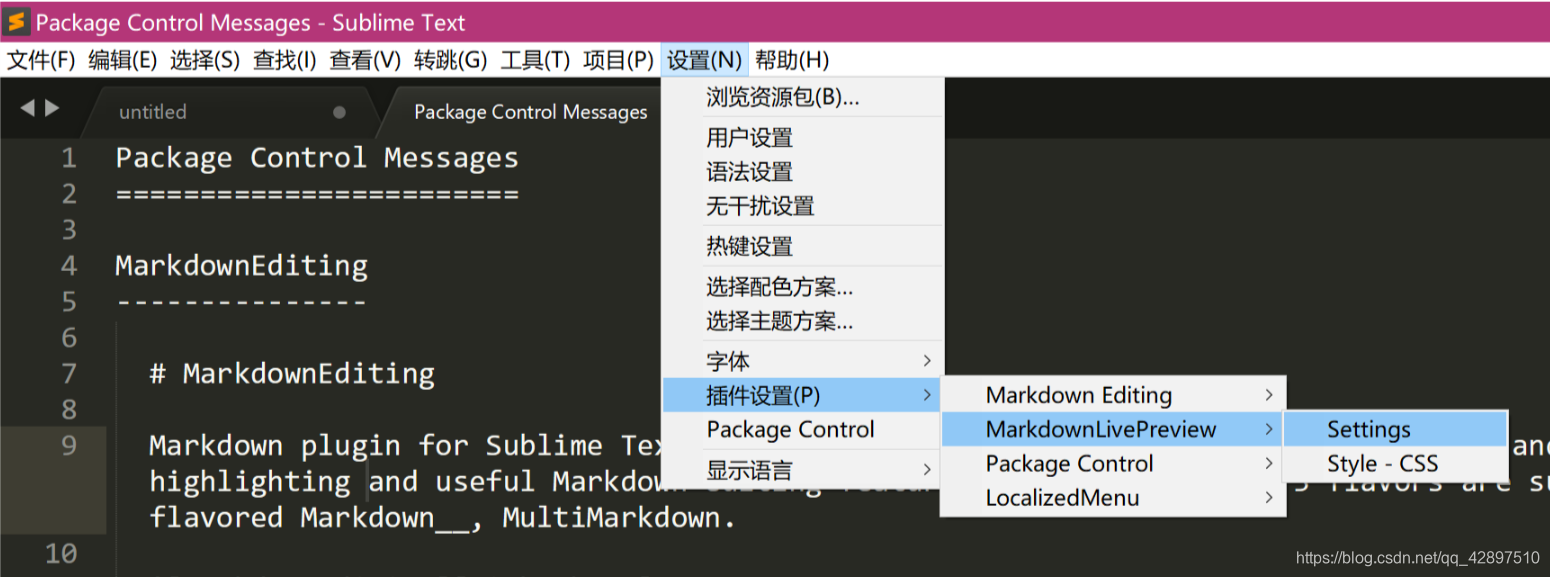
一樣是進入Package Control後搜索安裝,安裝後進入設置裏啓用插件;
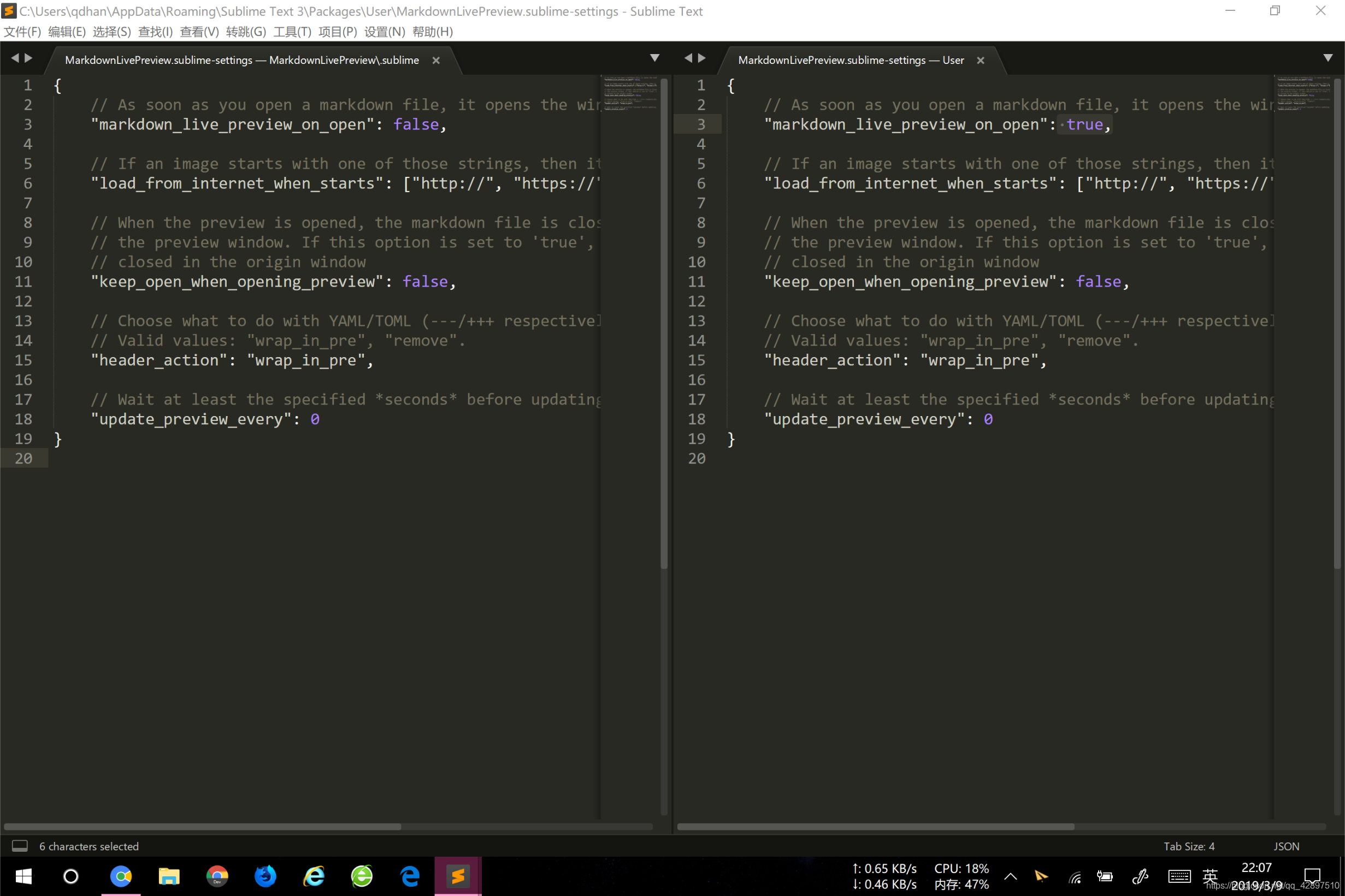
將左側的默認設置信息複製到右側,把第一項的屬性由false更改成true。
Ctrl+S保存設置圖片
實際使用
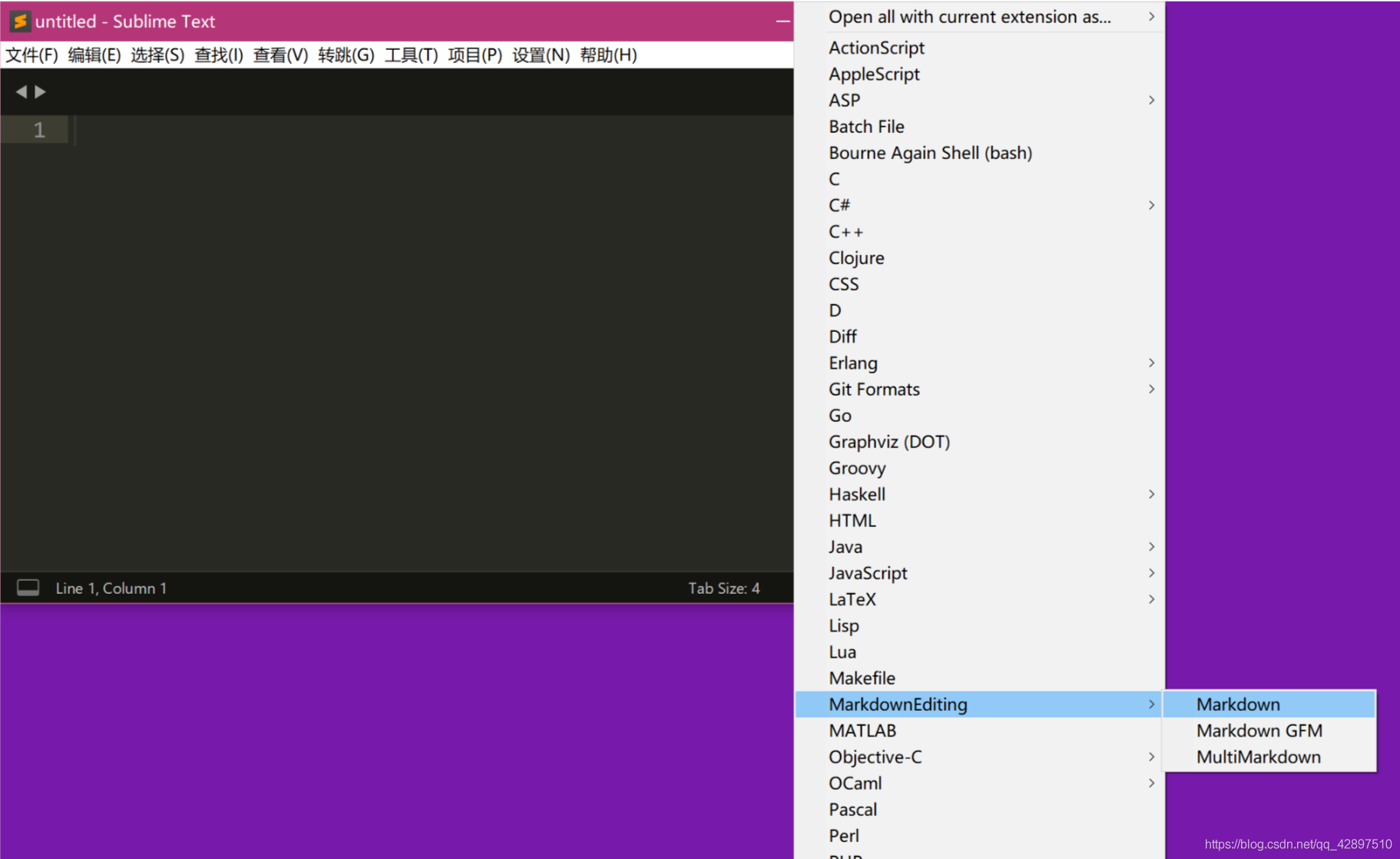
打開sublime後右下角更改文件格式爲Markdown,Ctrl+S保存文件後MarkdownLivePreview的窗口就會自動彈出。 get
get
OK 就醬( ̄▽ ̄)"
然而我第一次發文章才發現文章編輯器竟然能夠在線預覽。。
建議把筆記編輯器也加上。please~it
- 1. Sublime Text3 配置markdown插件
- 2. Sublime Text3 的 Markdown Laxtex插件
- 3. Sublime Text3 Emmet插件安裝
- 4. Sublime Text3 ES6 插件安裝
- 5. sublime text3 安裝插件
- 6. sublime text3插件安裝
- 7. Sublime Text3安裝插件
- 8. sublime text3安裝 SublimeTmpl插件
- 9. sublime text3 插件安裝
- 10. sublime text3安裝angularjs插件
- 更多相關文章...
- • Eclipse 安裝插件 - Eclipse 教程
- • ionic 安裝 - ionic 教程
- • IntelliJ IDEA安裝代碼格式化插件
- • Composer 安裝與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. No provider available from registry 127.0.0.1:2181 for service com.ddbuy.ser 解決方法
- 2. Qt5.7以上調用虛擬鍵盤(支持中文),以及源碼修改(可拖動,水平縮放)
- 3. 軟件測試面試- 購物車功能測試用例設計
- 4. ElasticSearch(概念篇):你知道的, 爲了搜索…
- 5. redux理解
- 6. gitee創建第一個項目
- 7. 支持向量機之硬間隔(一步步推導,通俗易懂)
- 8. Mysql 異步複製延遲的原因及解決方案
- 9. 如何在運行SEPM配置嚮導時將不可認的複雜數據庫密碼改爲簡單密碼
- 10. windows系統下tftp服務器使用
