React 快速入門
簡介
React是Facebook開源的一個用於構建用戶界面的Javascript庫,已經 應用於Facebook及旗下Instagram。html
和龐大的AngularJS不一樣,React專一於MVC架構中的V,即視圖。 這使得React很容易和開發者已有的開發棧進行融合。node
React順應了Web開發組件化的趨勢。應用React時,你老是應該從UI出發抽象出不一樣 的組件,而後像搭積木同樣把它們拼裝起來:canvas

不過,React定義組件的方式和AngularJS大相徑庭。若是說HTML是一個輪子,AngularJS 的指令/Directive則是給這個輪子鑲了個金邊,而React,從新造了個輪子: JSX。架構

React拋棄HTML另起爐竈的緣由之一是性能的考慮:DOM操做很是之慢。React引入了 虛擬DOM的概念:開發者操做虛擬DOM,React在必要的時候將它們渲染到真正的 DOM上 —— 有點像遊戲開發中的雙緩衝區/Double Buffer幀重繪。函數
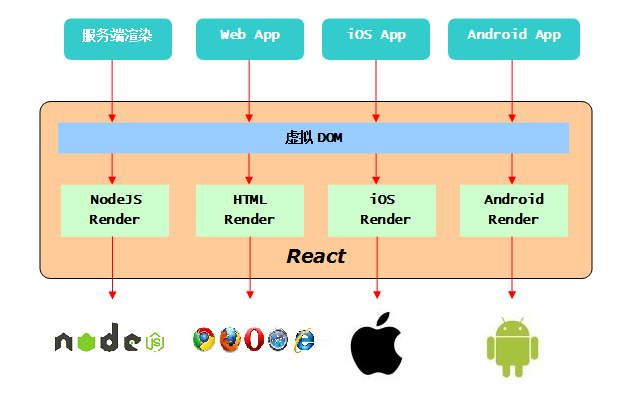
引入虛擬DOM的另外一個好處是,容易引入不一樣的渲染引擎。好比將你的應用代碼渲染 到真實的DOM,或者nodejs服務端的無頭DOM,或者,iOS/Android平臺組件 —— 這就是 React Native :組件化

Hello React!
和AngularJS相比,上手React簡單到讓人震驚。佈局
在引入React庫以後,開發API就經過React對象暴露出來了。咱們要作的、能作的,就是:性能
在虛擬DOM上建立元素,而後將它們渲染到真實DOM上。優化
在示例代碼中使用了React對象的兩個方法:網站
createElement(type,[props],[children...]) - 在虛擬DOM上建立指定的React元素
參數type用來指定要建立的元素類型,能夠是一個字符串或一個React組件類型。當使用 字符串時,這個參數應當是標準的HTML標籤名稱,好比:p、div、canvas等等。
參數props是可選的JSON對象,用來指定元素的附加屬性,好比樣式、CSS類等等。 咱們在示例中簡單的設置爲null。
從第三個參數children開始的全部參數,都被認爲是這個元素的子元素。考慮到 虛擬DOM好歹也是DOM,容易理解React須要經過這些子元素參數,讓咱們能夠構造虛擬DOM樹:
var el = React.createElement(
"ul",
null,
React.createElement("li",null,"China"),
React.createElement("li",null,"Japan"),
React.createElement("li",null,"Korea")
);
上面的例子在虛擬DOM中建立了一個具備三個li子元素的ul元素,看起來有點累。不過 想一想,造一個輪子,總會付出一些代價的。
在示例中,咱們簡單地傳入了一個文本子元素做爲p元素的內容。
render(element,container,[callback]) - 將虛擬DOM上的對象渲染到真實DOM上
參數element是咱們使用createElement()方法建立的React元素,注意,不是HTML元素!
參數container是真實DOM中的HTML元素,做爲渲染的目標容器,它的內容將被render()方法 的執行改變。
callback參數是可選的函數,當渲染完成或更新後被執行,一般咱們不用它。
虛擬DOM
虛擬DOM是React的基石。
之因此引入虛擬DOM,一方面是性能的考慮。Web應用和網站不一樣,一個Web應用 中一般會在單頁內有大量的DOM操做,而這些DOM操做很慢。
在React中,應用程序在虛擬DOM上操做,這讓React有了優化的機會。簡單說, React在每次須要渲染時,會先比較當前DOM內容和待渲染內容的差別, 而後再決定如何最優地更新DOM。這個過程被稱爲reconciliation。
除了性能的考慮,React引入虛擬DOM更重要的意義是提供了一種一致的開發方 式來開發服務端應用、Web應用和手機端應用:

由於有了虛擬DOM這一層,因此經過配備不一樣的渲染器,就能夠將虛擬DOM的內容 渲染到不一樣的平臺。而應用開發者,使用JavaScript就能夠通吃各個平臺了。
至關棒的思路!
React組件
在React中定義一個組件也是至關的容易,組件就是一個 實現預約義接口的JavaScript類:
React.createClass(meta)
參數meta是一個實現預約義接口的JavaScript對象,用來 對React組件原型進行擴展。
在meta中,至少須要實現一個render()方法,而這個方法, 必須並且只能返回一個有效的React元素。
這意味着,若是你的組件是由多個元素構成的,那麼你必須在外邊包一個頂層 元素,而後返回這個頂層元素。好比咱們建立一個佈局組件:
render:function(){
return React.createElement(
"div",null,
React.createElement("div",null,"header"),
React.createElement("div",null,"content"),
React.createElement("div",null,"footer")
);
}
注意 :你的React組件名稱的首字母應當大寫, 關於大小寫的差別你會在後面發現。
在示例代碼中,咱們實現了一個液晶顯示組件EzLedComp(爲了更逼真一些, 定義了簡單的樣式,別忘了翻看一下),你應該會注意到div元素的樣式類是用 className而不是class聲明的,這是由於class 是JavaScript的保留字,渲染後,真實的DOM還會是:
<div class="ez-led">Hello, React!</div>
組件定義之後,和標準HTML標籤同樣,可使用createElement()方法 建立元素,只是這時,第一個參數是咱們定義的組件類,而不是標籤名字符串:
React.createElement(EzLedComp);
輪子來了:
React引入虛擬DOM之後,建立DOM樹得在JavaScript裏寫代碼,這使得界面定義 變得至關繁瑣。好比咱們建立兩排的液晶組件得這麼寫:
render: function(){
return React.createElement(
"div",null,
React.createElement("div",{className:"ez-led"},"Hello, React!"),
React.createElement("div",{className:"ez-led"},"2015-04-15")
);
}
而它們被渲染後對應的聲明式HTML則簡單明瞭:
<div>
<div class="ez-led">Hello, React!</div>
<div class="ez-led">2015-04-15</div>
</div>
這還只是兩層的樹,要是須要一棵大樹呢?

填一個坑,須要挖另外一個坑。因而,JSX來了。
JSX是對JavaScript語法的擴展,它讓咱們能夠在JavaScript代碼中以相似HTML 的方式建立React元素。簡單的說,每當你須要使用createElement()時, 就把這個函數調用部分用渲染目標HTML替換(提醒下,不徹底一致,好比class屬性 要用className代替):
//JavaScript
var e = React.createElement(
"ul",null,
React.createElement("li",null,"China"),
React.createElement("li",null,"Japan"),
);
//JSX = JavaScript + XML like extension
var e = <ul>
<li>China</li>
<li>Japan</li>
</ul>;
說實話,這種寫法讓代碼看起來至關鬧心。但相比寫大段的腳原本建立DOM樹, 這至少效率高吧。好在,React不強制使用JSX,若是你是強迫症患者, 確實感受到不舒服,那麼,能夠不用它。
使用JSX
很顯然,增長了這些XML語法的腳本不能再稱爲JavaScript了,使用上 略有區別。
-
指定腳本類型
在html文件中引入的JSX腳本,須要指定類型爲text/jsx://內聯腳本 <script type="text/jsx">...</script> //外部腳本 <script src="a.js" type="text/jsx"></script>
引入JSX語法轉換庫
在html中使用JSX,還須要引入JSX語法轉換庫JSXTransform.js。 這個庫加載後,將在DOM樹構造完成後(經過監聽DOMContentLoaded事件)處理 JSX腳本:搜索DOM樹中的script節點,若是其類型爲text/jsx則進行後續處理
讀取script節點的內容,將其轉化爲JavaScript代碼
構造一個新的script元素,設置其內容爲轉化結果代碼,並追加到DOM樹head元素中
JSXTransform.js引入後經過全局對象JSXTransformer提供了API接口, 咱們可使用transform()方法來模擬這個語法自動轉換的過程。
更多內容見本文參考資料: http://www.hubwiz.com/course/552762019964049d1872fc88/
- 1. React 快速入門
- 2. 快速入門React
- 3. React快速入門
- 4. React Hook快速入門
- 5. React Native快速入門
- 6. React 快速入門小記
- 7. ReactJS 快速入門
- 8. dva 快速入門
- 9. 快速入門redux
- 10. ReactNative快速入門
- 更多相關文章...
- • SQL 快速參考 - SQL 教程
- • Eclipse 快速修復 - Eclipse 教程
- • YAML 入門教程
- • Java Agent入門實戰(一)-Instrumentation介紹與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. React 快速入門
- 2. 快速入門React
- 3. React快速入門
- 4. React Hook快速入門
- 5. React Native快速入門
- 6. React 快速入門小記
- 7. ReactJS 快速入門
- 8. dva 快速入門
- 9. 快速入門redux
- 10. ReactNative快速入門