基於Vue.js 2.x系列 + Element UI + RBAC/AUTH權限 的響應式後臺管理系統
項目全面更新 https://segmentfault.com/a/11...
前言
項目前端地址: https://github.com/lmxdawn/vu...php
項目後端地址: https://github.com/lmxdawn/vu...css
歡迎你們的starhtml
20180519 更新
此次加了一個通宵班, 沒辦法強迫症。前端
- 1.增長文件上傳插件,主要用於管理後臺的資源,以前咱們運營是每次都要去上傳文件,而有了這個插件管理,就能夠不用上傳重複的資源。上傳插件實現了把漢字自動轉成拼音(都知道中文路徑時不友好的)。現目前上傳的文件沒有用數據庫來管理,而是直接用獲取文件的形式,也是偷懶,有時間再實現吧。
廢話很少說,貼圖

20180428 更新
- 1.增長 mock 模擬數據。注意(改成API接口數據時必定要把 main.js 裏面引入的 mock.js 刪掉)
- 2.增長左側導航欄的左右收折功能,特別注意一點就是 因爲 element-ui 的導航菜單的緣由,在el-submenu 外層加了 div 時,收折就隱藏不了文字,因此要本身加上 css 樣式,放在 base.scss 下面
// 左側導航欄的摺疊後的樣式
.slide-hide {
.el-menu--collapse {
.el-submenu {
.el-submenu__title {
span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
.el-submenu__icon-arrow {
display: none;
}
}
}
.el-menu-item {
.el-tooltip {
span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
}
}
}
}
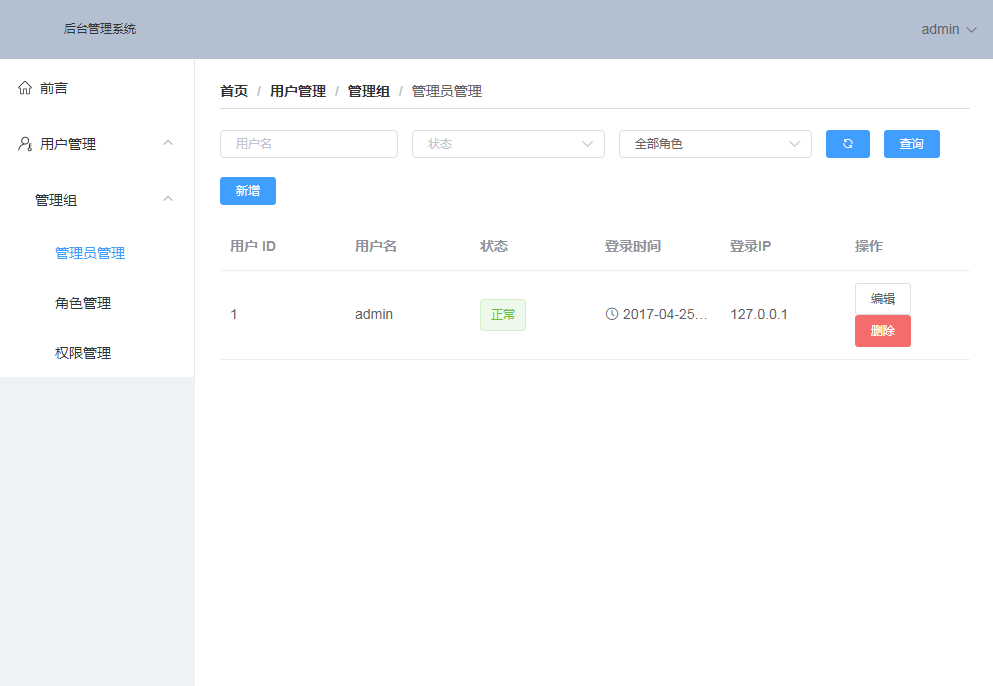
效果以下:
 vue
vue
PC版

手機版


功能
- [x] 管理員登陸
- [x] 登陸
- [x] 修改密碼
- [x] 角色管理
- [x] 權限管理
- [x] 401/404錯誤頁面
- [x] 動態麪包屑
- [x] 動態側邊欄
安裝步驟
git clone https://github.com/lmxdawn/vue-admin-html.git // 把模板下載到本地 cd vue-admin-html // 進入模板目錄 npm install // 安裝項目依賴,等待安裝完成以後
本地開發
// 開啓服務器,瀏覽器訪問 http://localhost:8080 npm run dev
構建生產
// 執行構建命令,生成的dist文件夾放在服務器下便可訪問 npm run build
用到的東西
- icon 圖標: 用阿里巴巴矢量圖標庫,地址 http://www.iconfont.cn 怎麼下載圖標及下載 自行百度,圖標放在 src/assets/icons 目錄下面,把 iconfont 裏建立的項目圖標如今 解壓後直接放入 這個目錄便可,值得注意的是,由於採用了 eslint ,因此 iconfont.js 頭部要加
/*eslint-disable */忽略錯誤
Online Demo
(建議使用最新版Chrome瀏覽器)
在線 Demogit
寫在最後
一些文章地址:
VUE後臺管理的文章github
相關文章
- 1. 基於Vue.js 2.x系列 + Element UI + RBAC/AUTH權限 的響應式後臺管理系統
- 2. Vue-cli3.0 + Element UI + ThinkPHP5.1 + RBAC權限 + 響應式的後臺管理系統
- 3. vue2.0 + element ui 後臺管理系統
- 4. Thinkphp5+Layui響應式後臺權限管理系統
- 5. 基於 vue + Element-ui 開發的後臺管理系統
- 6. 基於 vue2 + element-ui 構建的後臺管理系統
- 7. 基於 vue 和 element-ui實現 ,後臺管理系統
- 8. vue 後臺系統權限管理
- 9. vue-manage-system:基於Vue.js 2.x+Element UI的後臺管理系統解決方案
- 10. Vue-cli3.x+Element-UI實現博客後臺管理系統
- 更多相關文章...
- • 操作系統(OS)平臺 統計 - 瀏覽器信息
- • 系統定義的TypeHandler - MyBatis教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • ☆基於Java Instrument的Agent實現
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. 基於Vue.js 2.x系列 + Element UI + RBAC/AUTH權限 的響應式後臺管理系統
- 2. Vue-cli3.0 + Element UI + ThinkPHP5.1 + RBAC權限 + 響應式的後臺管理系統
- 3. vue2.0 + element ui 後臺管理系統
- 4. Thinkphp5+Layui響應式後臺權限管理系統
- 5. 基於 vue + Element-ui 開發的後臺管理系統
- 6. 基於 vue2 + element-ui 構建的後臺管理系統
- 7. 基於 vue 和 element-ui實現 ,後臺管理系統
- 8. vue 後臺系統權限管理
- 9. vue-manage-system:基於Vue.js 2.x+Element UI的後臺管理系統解決方案
- 10. Vue-cli3.x+Element-UI實現博客後臺管理系統