淺析微信支付:微信公衆號網頁受權
淺析微信支付:微信公衆號網頁受權
本文是【淺析微信支付】系列文章的第四篇,主要講解微信支付前如何獲取獲取網頁受權及用戶信息獲取。
淺析微信支付系列已經更新三篇了喲~,沒有看過的朋友們能夠看一下哦。javascript
淺析微信支付:前篇大綱java
淺析微信支付:微信支付簡單介紹(小程序、公衆號、App、H5)git
一、開發前的準備
首先,若是沒有看過本系列 淺析微信支付:開發前的準備 的朋友須要看一下這篇文章,連接在上方;本文須要用到開發前準備中的幾個知識點:設置安全、設置白名單、獲得公衆號一系列信息(appidapiKey等);若是須要在本地開發測試,還須要下載 微信開發者工具和 微信公衆平臺接口測試賬號 。github
下面咱們開始進入開發階段。數據庫
二、設置測試號相關信息
由於項目在開發階段的時候,須要本地調試,因此須要使用測試號來驗證代碼是否正確,因此下面會講如何設置測試號相關配置;json
首先咱們進入 微信公衆平臺接口測試賬號申請 頁面,點擊登陸便可使用微信帳號登陸(一個微信號只有一個測試號)。小程序
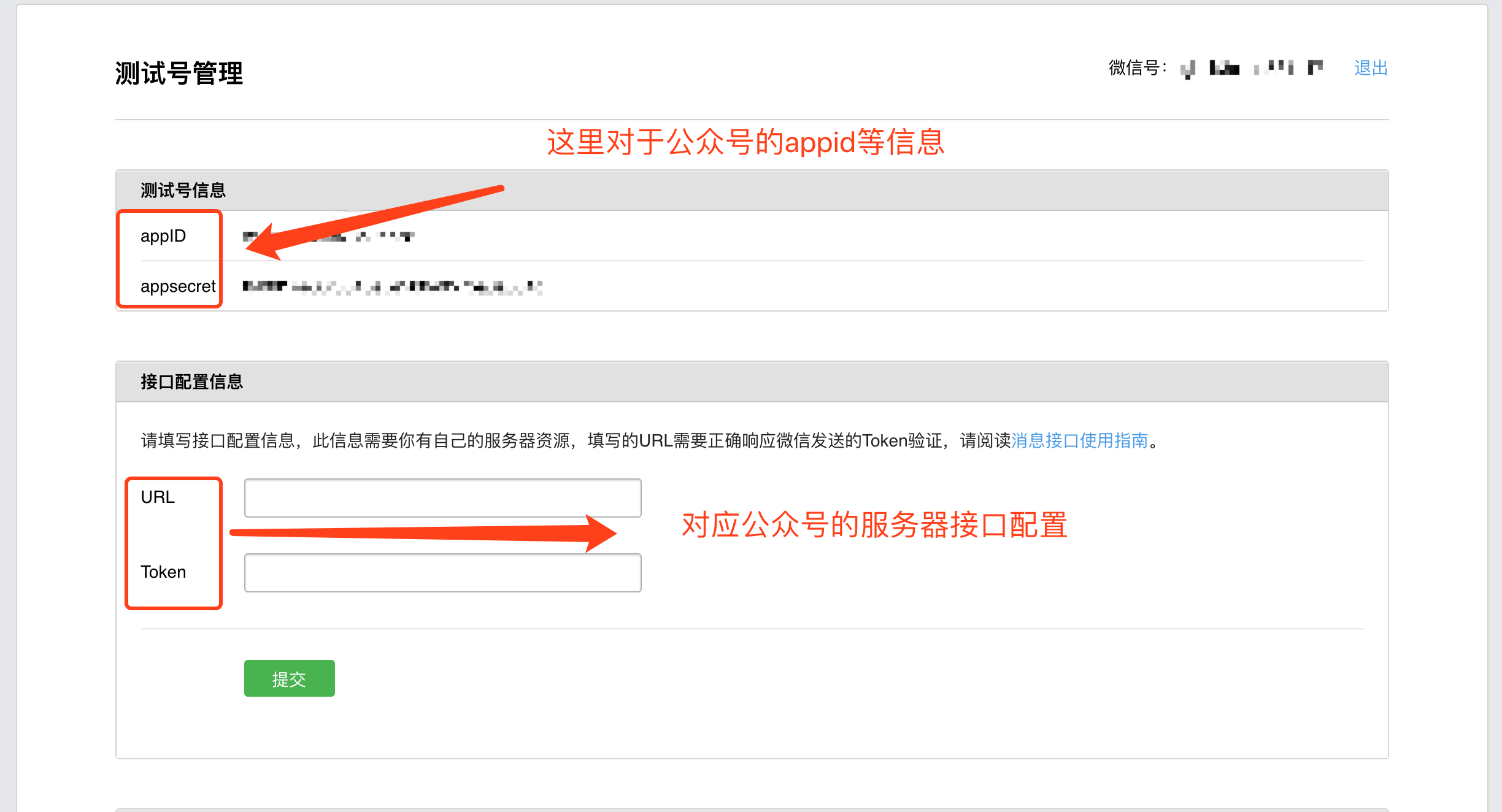
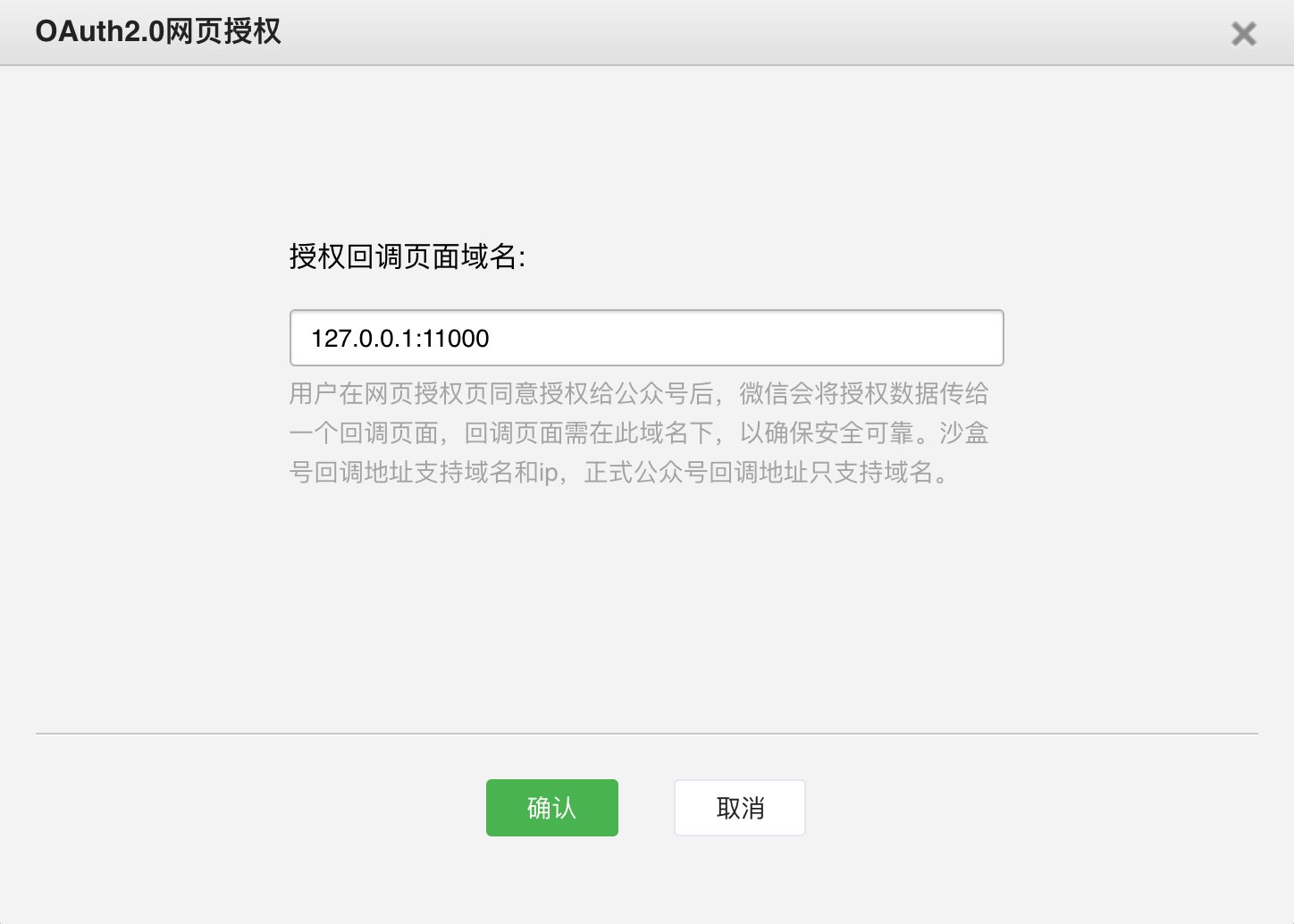
登陸後能夠進入測試號管理界面,以下:後端




按要求設置上方圖片中的配置,便可減小80%的問題,若是調用時還有其餘問題,請到文末添加做爲微信,可進入討論羣和你們一塊兒交流。api
三、獲取微信網頁受權
使用如下代碼獲取微信網頁受權:
微信官方js文件:
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
封裝的微信工具文件weixin_util.js:
<script type="text/javascript">
// 微信默認設置配置方法
function weixinConfig(appid, timestamp, noncestr, signature) {
wx.config({
debug : false, // 開啓調試模式,調用的全部api的返回值會在客戶端alert出來,若要查看傳入的參數,能夠在pc端打開,參數信息會經過log打出,僅在pc端時纔會打印。
// debug : true,
appId :appid, // 必填,公衆號的惟一標識
timestamp : timestamp, // 必填,生成簽名的時間戳
nonceStr : noncestr, // 必填,生成簽名的隨機串
signature : signature,// 必填,簽名,見附錄1
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'chooseWXPay',
]
// 必填,須要使用的JS接口列表,全部JS接口列表見附錄2
});
}
// 獲取用戶的openid
function getBaseInfo(userId, state){
if (userId === '') {
//1.獲取到code
$appid="xxx";
$redirect_uri=encodeURI("http://127.0.0.1:8888/weixin/auth/authorize.do");//這裏的地址須要http://
$url="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+$appid+"&redirect_uri="+$redirect_uri+"&response_type=code&scope=snsapi_userinfo&state=" + state + "#wechat_redirect";
window.location.href = $url;
}
}
</script>
調用微信config方法並獲取網頁受權:
<script type="text/javascript">
// 微信功能配置
weixinConfig('${appid}',${timestamp},'${noncestr}','${signature}');
// 用戶受權登錄
getBaseInfo('${(userId)}' ,'redirect_uri');
</script>
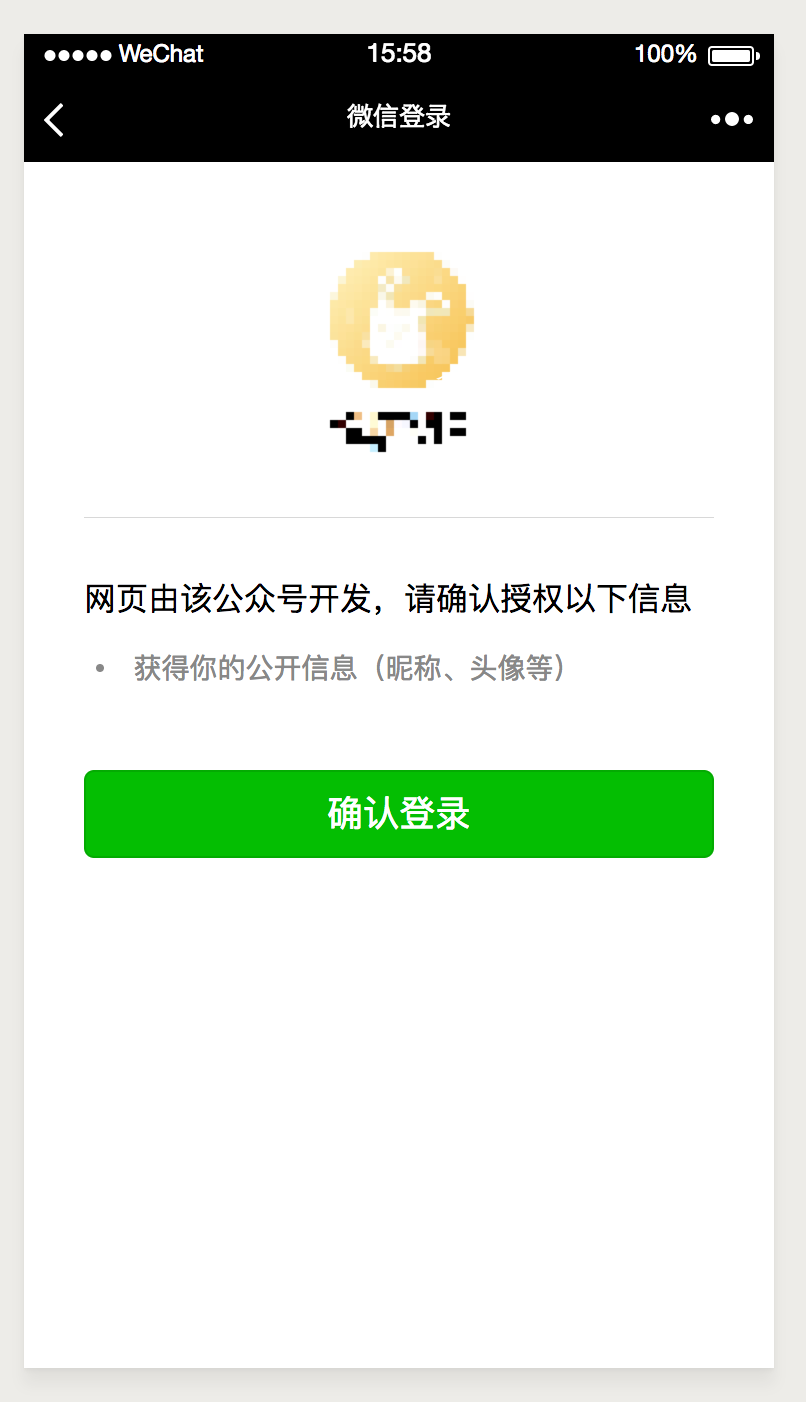
若是訪問頁面路徑,獲得如下顯示,就已經成功獲取網頁受權,其餘均爲失敗:
若是出現其餘錯誤,須要檢查一下第一步時設置的路徑安全接口、域名是否正確,開啓weixinConfig中的debug模式,看是否爲沒有正確設置功能模塊;若是還不能解決,請到文末看樓主上一篇文章或者添加做者進羣便可。
四、獲取微信用戶信息
這裏說一下上面獲取用戶受權的具體參數:
第一步,獲取config須要的基礎參數:
/**
* 根據appid獲取wx.config須要的基礎參數
* @param reqMap requestUrl 請求頁面地址、appid appid
* @return json
*
* @author yclimb
* @date 2018/9/25
*/
@ApiOperation(value = "微信公衆號|config須要的基礎參數", httpMethod = "POST", notes = "config須要的基礎參數")
@PostMapping("/getSignature")
public AppMessage getSignature(@RequestBody Map<String, String> reqMap) {
Map<String, Object> map = Maps.newHashMap();
switch (reqMap.get("appid")) {
case WXPayConstants.APP_ID:
map = wxUtils.getSignature(reqMap.get("requestUrl"), reqMap.get("appid"), BaseConstants.WX_MINI_PROGRAM_YUEDIAN_CODE);
break;
case WXPayConstants.APP_ID_CHUNBO:
map = wxUtils.getSignature(reqMap.get("requestUrl"), reqMap.get("appid"), BaseConstants.WX_CHUNBO_JSAPI_YUEDIAN_CODE);
break;
}
return AppMessage.success(map);
}
第二部分:獲取用戶受權的基礎信息:
// 這裏的appid就是咋們測試號的appid
$appid="xxx";
// 這裏的地址須要http://且必須encodeURI,此地址爲獲取用戶信息後,微信自動轉發的服務器端接口,用來接收微信的受權code,在後端處理而獲得用戶基本信息
$redirect_uri=encodeURI("http://127.0.0.1:8888/weixin/auth/authorize.do");
// 微信官方的受權接口
$url="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+$appid+"&redirect_uri="+$redirect_uri+"&response_type=code&scope=snsapi_userinfo&state=" + state + "#wechat_redirect";
// state能夠用來區分特殊參數和配置
具體可見微信官方文檔,文檔以下:微信網頁受權接口
以上爲js頁面處理,下面咱們來具體講解 redirect_uri 這個接口中須要處理的邏輯;
WXAuthController:
/**
* 微信網頁受權
* https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
* 第一步:用戶贊成受權,獲取code
* 第二步:經過code換取網頁受權access_token
* @return str
*
* @author yclimb
* @date 2018/7/30
*/
@ApiOperation(value = "微信用戶|網頁受權", httpMethod = "GET", notes = "獲取前端微信用戶的網頁受權,獲得用戶基礎信息")
@GetMapping("/authorize")
public AppMessage authorize(HttpServletRequest request) {
// 跳轉頁面標識
String state = request.getParameter("state");
// 經過code獲取access_token
String code = request.getParameter("code");
log.info("authorize:code:{}", code);
String appid;
String secret;
// 根據不一樣的state獲得不一樣的微信公衆號網頁受權
switch (state) {
case STATE_ASYD:
appid = WXPayConstants.APP_ID_ASYD;
secret = WXPayConstants.SECRET_ASYD;
break;
default:
appid = WXPayConstants.APP_ID_CHUNBO;
secret = WXPayConstants.SECRET_CHUNBO;
break;
}
// 獲取access_token和openid
JSONObject jsonToken = wxUtils.getJsapiAccessTokenByCode(code, appid, secret);
if (null == jsonToken) {
return AppMessage.error(-2);
}
return AppMessage.success(jsonToken);
}
WXUtils:
/**
* 網頁受權獲取用戶信息時用於獲取access_token以及openid
* 請求路徑:https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code(最後一個參數不變)
*
* @param code c
* @return access_token json obj
* @author yclimb
* @date 2018/7/30
*/
public JSONObject getJsapiAccessTokenByCode(String code, String appid, String secret) {
if (StringUtils.isBlank(code)) {
return null;
}
try {
// 獲取access_token
String access_token_json = restTemplate.getForObject(WeChatURL.OAUTH_ACCESS_TOKEN_URL, String.class, appid, secret, code);
logger.info("getJsapiAccessTokenByCode:access_token_json:{}", access_token_json);
if (StringUtils.isBlank(access_token_json)) {
return null;
}
JSONObject jsonObject = JSON.parseObject(access_token_json);
if (StringUtils.isBlank(jsonObject.getString("access_token"))) {
return null;
}
return jsonObject;
} catch (Exception e) {
logger.error(e.getMessage(), e);
}
return null;
}
使用以上方法就能夠獲得微信用戶的基礎咯~,上面是做者已經封裝好的sdk方法,具體的源碼請見文末源碼地址。
若是用戶已經受權,第二次進入網頁,這時候不須要再次受權,做者也提供了另外一種獲取用戶信息的方法,經過access_token和openid請求獲取用戶信息,代碼以下:
/**
* 經過access_token和openid請求獲取用戶信息
* @return str
*
* @author yclimb
* @date 2018/9/17
*/
@ApiOperation(value = "微信用戶|經過access_token和openid請求獲取用戶信息", httpMethod = "POST", notes = "經過access_token和openid請求獲取用戶信息")
@PostMapping("/getXxxUser/{access_token}/{openid}")
public AppMessage getXxxUser(@PathVariable String access_token, @PathVariable String openid) {
// 經過access_token和openid請求獲取用戶信息
JSONObject jsonUserinfo = wxUtils.getJsapiUserinfo(access_token, openid);
if (null == jsonUserinfo) {
return AppMessage.error(-2);
}
// 判斷用戶是否在悅店系統中是一個用戶
String unionid = jsonUserinfo.getString("unionid");
if (StringUtils.isBlank(unionid)) {
return AppMessage.error(61008);
}
// 存儲用戶信息到數據庫
// 用戶名稱解碼
user.setNickName(UserNickUtil.decodeNickName(user.getNickName()));
return AppMessage.success(user);
}
結語
根據以上步驟實現,就能夠完成微信受權-用戶信息獲取等操做,若是有問題,歡迎小夥伴隨時交流~
預告:下一篇文章,做者將講 統一下單接口,敬請期待!!!
若是想要提早一覽源碼的小夥伴,能夠先看看個人 github,地址以下: https://github.com/YClimb/wxpay-sdk/blob/master/README.md
加做者私人微信,做者微信號以下 yclimb,標明 微信支付 可拉入微信支付討論羣與小夥伴一塊兒探討哦,必定要標明 微信支付 哦~
到此本文就結束了,關注公衆號查看更多推送!!!

- 1. 淺析微信支付:微信公衆號網頁授權
- 2. 微信公衆號網頁受權
- 3. 微信受權登陸+微信公衆號支付
- 4. 微信公衆號網頁支付
- 5. 微信公衆號之微信支付
- 6. 微信公衆號+vue+微信支付
- 7. 微信公衆號開發-公衆號支付-設置支付受權目錄
- 8. 微信公衆號支付
- 9. 微信支付(公衆號)
- 10. 公衆號微信支付
- 更多相關文章...
- • 瀏覽器信息 - 瀏覽器信息
- • netwox顯示網絡配置信息 - TCP/IP教程
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
- • 互聯網組織的未來:剖析GitHub員工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 跳槽面試的幾個實用小技巧,不妨看看!
- 2. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 3. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 4. 如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 5. Mac OS非兼容Windows軟件運行解決方案——「以VMware & Microsoft Access爲例「
- 6. 封裝 pyinstaller -F -i b.ico excel.py
- 7. 數據庫作業三ER圖待完善
- 8. nvm安裝使用低版本node.js(非命令安裝)
- 9. 如何快速轉換圖片格式
- 10. 將表格內容分條轉換爲若干文檔
- 1. 淺析微信支付:微信公衆號網頁授權
- 2. 微信公衆號網頁受權
- 3. 微信受權登陸+微信公衆號支付
- 4. 微信公衆號網頁支付
- 5. 微信公衆號之微信支付
- 6. 微信公衆號+vue+微信支付
- 7. 微信公衆號開發-公衆號支付-設置支付受權目錄
- 8. 微信公衆號支付
- 9. 微信支付(公衆號)
- 10. 公衆號微信支付