程序員應具有的PS基本技能(三):程序員使用PSD源文件切圖
若該文爲原創文章,未經容許不得轉載
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客導航:http://www.javashuo.com/article/p-wxwjppoc-mo.html
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/107225730
各位讀者,知識無窮而人力有窮,要麼改需求,要麼找專業人士,要麼本身研究
紅胖子(紅模仿)的博文大全:開發技術集合(包含Qt實用技術、樹莓派、三維、OpenCV、OpenGL、ffmpeg、OSG、單片機、軟硬結合等等)持續更新中...(點擊傳送門) 程序員
上一篇:《程序員應具有的PS基本技能(二):程序員切圖最常使用的工具組-選擇工具組》
下一篇:敬請期待... 工具
前言
經過前面的篇章,具有了對PS基本操做的認知,做爲程序員咱們知道前面這幾個就好了,而後本篇章來進行實戰。spa
原圖
原圖咱們就使用以下圖:
 .net
.net
示例1:獲取設計圖像的大小並調整
步驟一:選擇菜單欄的中「圖像」,點擊圖像大小

步驟二:查看圖像信息

步驟三:開始調整,選擇寬度高度的單位(像素)

步驟四:改成目標大小,如1920x1080

步驟五:確認後,檢查圖像信息


示例2:獲取圖標的位置和大小
步驟一:查看到圖標的距離信息
選中圖層,按crtl+鼠標,能夠查看到圖標的距離信息,以下圖:
 設計
設計
步驟二:更改單位
使用ctrl+r,出現「參考線」,以下圖:

鼠標右鍵,選擇「像素」,以下圖:
 3d
3d
步驟三:查看像素
選中圖層,ctrl+鼠標,便可查看,以下圖:
 code
code
步驟四:查看圖層自己的像素信息
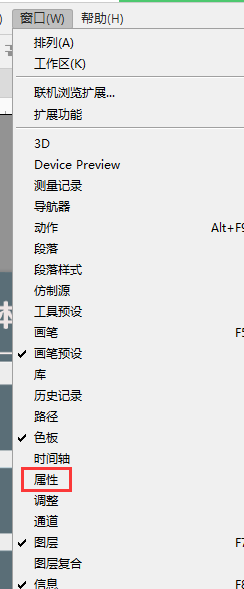
打開「屬性」窗口。blog
  
選擇「圖層」便可查看:
 圖片
圖片
示例3:切圖標的切圖

步驟一:選中該圖層
通常對於選中就會有選中標識,PS中沒有,以下圖:

能夠長按alt+鼠標點擊任意其餘圖層,能夠反饋出到底選擇了哪個圖層圖片,以下圖:
 開發
開發
步驟二:確認圖層
查看右下角圖層,確認是須要切圖的圖層,以下圖:

步驟三:鼠標右鍵選擇「快速導出爲PNG」

步驟四:導出

步驟五:確認導出成功
查看處處文件夾,以下圖:

(其餘圖標相似)
示例4:切圖標爲固定大小

步驟一:選中該圖層
通常對於選中就會有選中標識,PS中沒有,以下圖:

能夠長按alt+鼠標點擊任意其餘圖層,能夠反饋出到底選擇了哪個圖層圖片,以下圖:

步驟二:確認圖層
查看右下角圖層,確認是須要切圖的圖層,以下圖:

步驟三:鼠標右鍵選擇「導出爲...」

步驟四:導出參數調整


步驟五:導出

步驟六:確認導出
查看處處文件夾,以下圖:

上一篇:《程序員應具有的PS基本技能(二):程序員切圖最常使用的工具組-選擇工具組》下一篇:敬請期待...
- 1. 程序員應具有的PS基本技能(三):程序員使用PSD源文件切圖
- 2. 程序員應具有的PS基本技能(一):PS2017基本框架使用
- 3. 程序員應該具有的能力
- 4. 三年程序員應該具有的技能
- 5. 程序員須要具有的基本技能
- 6. 程序員應有的基本素質
- 7. 程序員技能圖譜
- 8. 程序員基本技能及定位
- 9. 遊戲程序員應具有的幾種技能
- 10. 將來五年程序員應當具有的十項技能
- 更多相關文章...
- • XML 應用程序 - XML 教程
- • ASP.NET MVC - 應用程序文件夾 - ASP.NET 教程
- • IDEA下SpringBoot工程配置文件沒有提示
- • 互聯網組織的未來:剖析GitHub員工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Duang!超快Wi-Fi來襲
- 2. 機器學習-補充03 神經網絡之**函數(Activation Function)
- 3. git上開源maven項目部署 多module maven項目(多module maven+redis+tomcat+mysql)後臺部署流程學習記錄
- 4. ecliple-tomcat部署maven項目方式之一
- 5. eclipse新導入的項目經常可以看到「XX cannot be resolved to a type」的報錯信息
- 6. Spark RDD的依賴於DAG的工作原理
- 7. VMware安裝CentOS-8教程詳解
- 8. YDOOK:Java 項目 Spring 項目導入基本四大 jar 包 導入依賴,怎樣在 IDEA 的項目結構中導入 jar 包 導入依賴
- 9. 簡單方法使得putty(windows10上)可以免密登錄樹莓派
- 10. idea怎麼用本地maven
- 1. 程序員應具有的PS基本技能(三):程序員使用PSD源文件切圖
- 2. 程序員應具有的PS基本技能(一):PS2017基本框架使用
- 3. 程序員應該具有的能力
- 4. 三年程序員應該具有的技能
- 5. 程序員須要具有的基本技能
- 6. 程序員應有的基本素質
- 7. 程序員技能圖譜
- 8. 程序員基本技能及定位
- 9. 遊戲程序員應具有的幾種技能
- 10. 將來五年程序員應當具有的十項技能