CSS 選擇器
CSS 選擇器分類
- 標籤選擇
- id選擇器
- class選擇器
- 後代選擇 (div a)
- 子代選擇 (div > p)
- 相鄰選擇 (div + p)
- 通配符選擇 (*)
- 否認選擇器 :not(.link){}
- 屬性選擇器
- 僞類選擇器
- 僞元素選擇器 ::before{}
CSS3屬性選擇器
| 選擇器 | 描述 |
|---|---|
| [attribute] | 用於選取帶有指定屬性的元素。 |
| [attribute=value] | 用於選取帶有指定屬性和值的元素。 |
| [attribute~=value] | 用於選取屬性值中包含指定詞彙的元素。 |
| [attribute l=value] | 用於選取帶有以指定值開頭的屬性值的元素,該值必須是整個單詞。 |
| [attribute^=value] | 匹配屬性值以指定值開頭的每一個元素。 |
| [attribute$=value] | 匹配屬性值以指定值結尾的每一個元素。 |
| [attribute*=value] | 匹配屬性值中包含指定值的每一個元素。 |
CSS3僞類選擇器
僞類 | MDN
經常使用:css
- :hover
- :focus
- :after 在元素以前添加內容,也能夠用來作清除浮動。
- :before 在元素以後添加內容
- :enabled 選擇器匹配每一個已啓用的元素(大多用在表單元素上)。
- :disabled 控制表單控件的禁用狀態。
- :checked 單選框或複選框被選中
- ::selection 用戶選中的區域
- :empty 通常用來隱藏內部什麼都沒有的元素
- :not(selecter)
- p:first-of-type
- p:last-of-type
- p:only-of-type
- p:nth-of-type(n)
- p:nth-last-of-type(n)
- :nth-child(n)
- :nth-last-child(n)
- p:only-child
僞類和僞元素區別
- 僞類值一種狀態 好比:hover
- 僞元素是一個真實存在的元素,他能夠有樣式有內容
iconfont原理
- 利用編碼讓圖標編爲一個字符
- 引入字體
- 利用before僞元素向頁面中插入一個文字
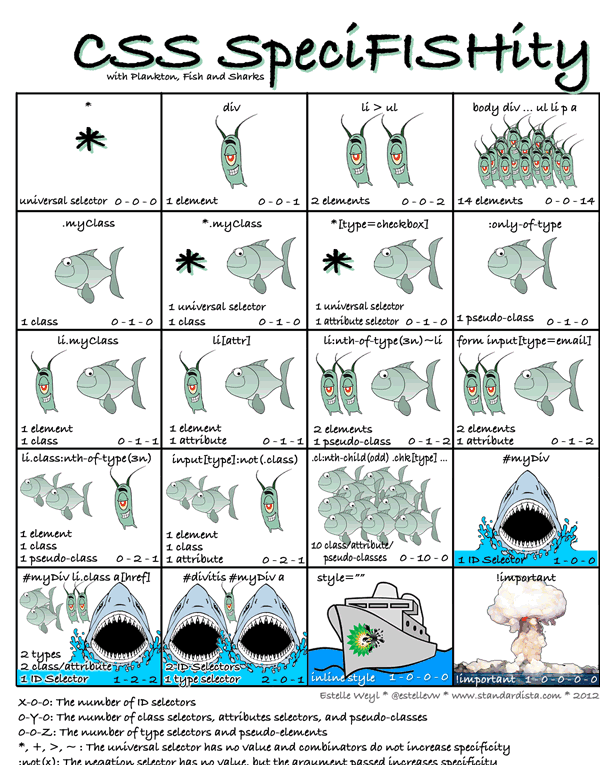
css 定義的權重
- !important 優先級最高,但也會被權重高的important所覆蓋
- 行內樣式總會覆蓋外部樣式表的任何樣式(除了!important)
- 單獨使用一個選擇器的時候,不能跨等級使css規則生效
- 若是兩個權重不一樣的選擇器做用在同一元素上,權重值高的css規則生效
- 若是兩個相同權重的選擇器做用在同一元素上:之後面出現的選擇器爲最後規則
- 權重相同時,與元素距離近的選擇器生
一句話總結:
!important > 行內樣式 > ID選擇器 > (類選擇器 | 屬性選擇器 | 僞類選擇器 )> 元素選擇器 html
html
瀏覽器解析CSS
.wrapper div > p CSS中,瀏覽器查找元素是經過選擇權從後往前找的, 這樣作的目的是加快CSS解析速度,從後往前,排除法瀏覽器
怎樣美化一個checkbox ?
- 讓本來的勾選框隱藏
-
input + label背景圖沒選中 -
input:checked + label背景圖選中
.checkbox input{
display: none;
}
.checkbox input + label{
background:url(./沒選中.png) left center no-repeat;
background-size:20px 20px;
padding-left:20px;
}
.checkbox input:checked + label{
background-image:url(./選中.png);
}
<div class="checkbox"> <input type="checkbox" id="handsome"/> <label for="handsome">我很帥</label> </div>
相關文章
- 1. 【CSS】【選擇器】CSS選擇器種類
- 2. css -- css選擇器
- 3. css選擇器
- 4. CSS選擇器
- 5. CSS 選擇器
- 6. CSS-選擇器
- 7. css 選擇器
- 更多相關文章...
- • XQuery 選擇 和 過濾 - XQuery 教程
- • MySQL選擇數據庫(MySQL USE語句) - MySQL教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • Docker容器實戰(六) - 容器的隔離與限制
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. 【CSS】【選擇器】CSS選擇器種類
- 2. css -- css選擇器
- 3. css選擇器
- 4. CSS選擇器
- 5. CSS 選擇器
- 6. CSS-選擇器
- 7. css 選擇器