css 字體
1、瀏覽器默認字體
衆所周知,瀏覽器字體默認的設置爲「宋體/simsun字體 16像素」,例如Chrome瀏覽器下: html
html
2、CSS中設置的字體
考慮到兼容性,咱們總會在CSS中隊字體進行一些設置,這類設置每每設置在body標籤上,不管是人人網,騰訊網,淘寶網,開心,新浪,網易等都是如此。如下爲各個大型網站的body的字體設置:web
人人網:瀏覽器
body{font-family:Tahoma,Verdana,STHeiTi,simsun,sans-serif;}
其中simsun爲中文字體。wordpress
騰訊網:工具
body{font-family:"宋體","Arial Narrow";}
淘寶網:字體
body{font:12px/1.5 tahoma,arial,sans-serif;}
開心網:網站
body{font-family:'lucida grande',tahoma,helvetica,arial,'bitstream vera sans',sans-serif;}
新浪微博:spa
html{font-family:Arial,Helvetica,sans-serif,"宋體"}
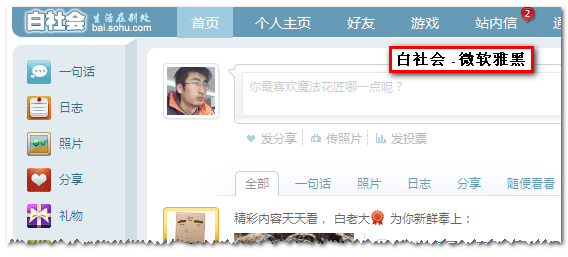
白社會:3d
body{font:12px/20px Tahoma,Verdana,Arial,sans-serif;}
3、瀏覽器默認字體與CSS字體間的關係
要說關係,很簡單,就是CSS字體的級別大於瀏覽器默認字體的級別。可是,在中國,做爲中文網站,中文用戶,中英文之間的差別使得故事的發展變得生動有趣了,這也是本文的所討論的關鍵所在。code
我們不急,今天荷蘭和日本對的比賽反正耗得很,聽我娓娓道來~~
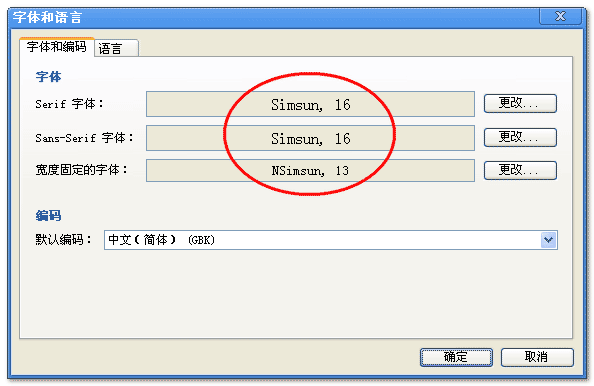
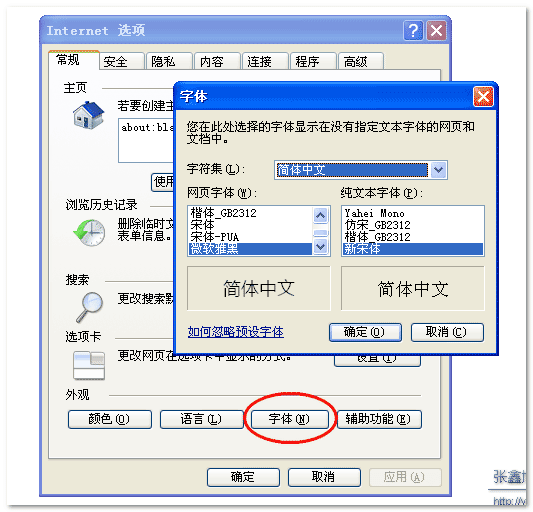
應該都知道,瀏覽器的默認字體是能夠更改的,例如IE瀏覽器,見下圖:
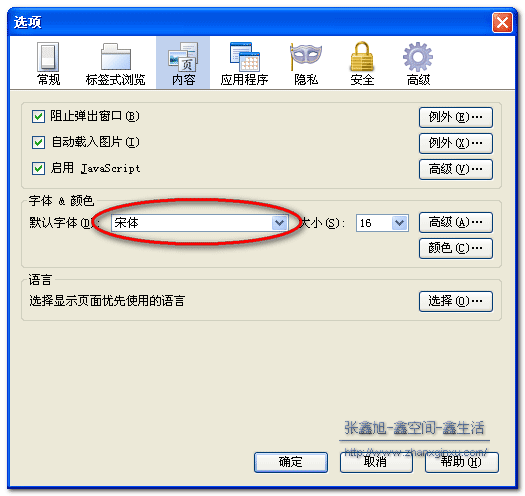
或者是Firefox瀏覽器,工具 -> 選項 -> 內容,見下圖:
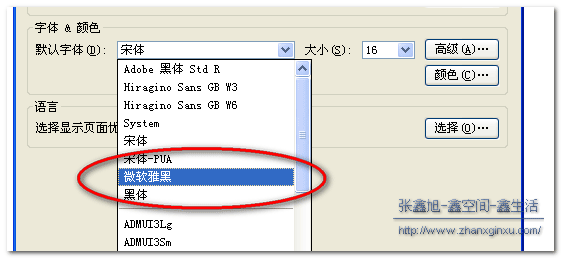
咱們如今將默認字體由「宋體」改爲「微軟雅黑」,再看看第二部分提到了這些網站頁面的字體表現:
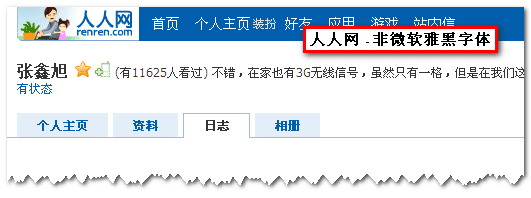
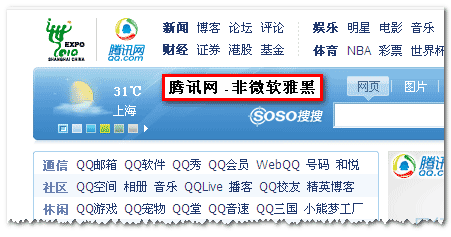
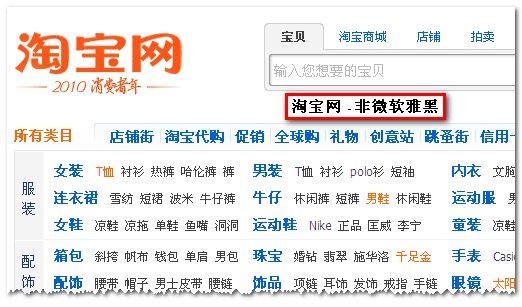
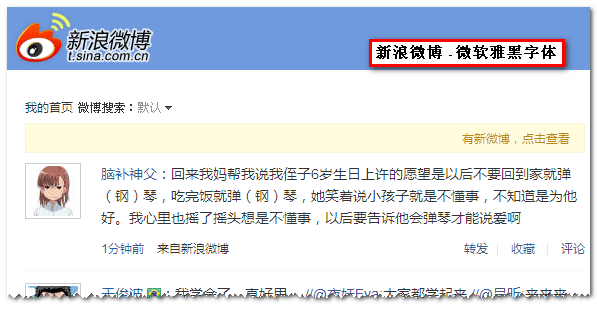
下圖所有截自Firefox3.6瀏覽器下,在IE瀏覽器下修改默認字體也會獲得相似的結果,您能夠本身試一試,下圖順序與第二部分出現的網站列表是一一對應的,圖上已標明瞭瀏覽器默認字體「微軟雅黑」是否起做用的狀況。






能夠看到,人人網,淘寶網以及騰訊網下,頁面上的字體依然長得就像是「宋體」同樣,也就是說,修改瀏覽器的默認字體對其一點效果都沒有;可是在開心網,新浪微博,白社會(以及個人博客)這些頁面上,字體的表現就是微軟雅黑效果。爲何會有這些差別呢?
究其緣由,不難理解。在本文的第二段落,將上述網站最頂級標籤的font屬性都羅列了出來,這是有緣由的。仔細觀察相應網站的body/html設置的font/font-family屬性,相信您會找出表現差別的緣由了——凡是瀏覽器默認字體不起做用的頁面都是在CSS中設置了中文字體的頁面。例如,人人網的simsun字體,騰訊網的「宋體」,淘寶網的「宋體」,只要在font/font-family屬性中出現了對中文字體的設置,那麼瀏覽器的自定義的默認字體就會失效,不起做用。OK,這裏還有個看似「例外」的狀況,就是新浪微博的頁面,其html標籤的CSS字體樣式是:html{font-family:Arial,Helvetica,sans-serif,"宋體";},其也設置了含「宋體」的字體屬性啊,爲什麼頁面上的表現依然是「微軟雅黑」的效果而與騰訊網、淘寶網不同呢?我以前就提過新浪微博的頁面重構的水準與其新浪網的地位不匹,從這個font-family屬性的設置可見一斑。咱們在設置font-family屬性是會在最後帶有sans-serif或是serif,其分別表示「無襯線字體」和「襯線字體」,這個東東不是廁所裏的屁屁——隨便放的,我我的認爲,其做用爲終結,終結font-family屬性,也便是說跟在sans-serif/serif後面的字體都是聾子的耳朵——擺設。因此新浪微博頁面字體設置html{font-family:Arial,Helvetica,sans-serif,"宋體";}中的「宋體」壓根就是多餘的,永遠也不會起做用,只會加大CSS文件尺寸的冗餘代碼。若是將「宋體」調至」sans-serif」的前面,那麼狀況就會大不同。
4、與用戶體驗與頁面可用性之間的關聯
咱們爲何要在body中設置font-family屬性,其一就是在於統一,也就是所謂的兼容性,其二就是讓英文字符更好看,「宋體」下的英文字符看多了會讓人以爲蹩腳的……因此咱們會設置font-family:arial; 或是font-family:Tahoma;這是須要的。對於中文站點,這類英文字體的設置依舊留下了中文的突破口。要知道,這些英文字體對中文文字的表現是沒有影響的(這裏僅指單純的文字表現,對齊、下劃線等問題不予考慮),英文字體僅對英文字體及一些字符有影響,中文字體依舊勃起,處於真空的裸露的狀態,這種裸露直接裸給了瀏覽器,也就是說英文字體下的中文字體僅受瀏覽器的默認字體影響,因而這就牽涉到了一個頁面可用性的問題。
有一部分用戶,雖然是一小部分,可是他們喜歡使用自定義的中文字體,拿我身邊的事情舉例吧。我有幾個同事就喜歡「微軟雅黑」字體,他就是把瀏覽器的默認字體設成了「微軟雅黑」。根據他的口述,在他看來,訪問一個網站,發現這個網站的字體不是他自定義的字體,他會有些許的挫敗感,若是一個網站能夠接受他修改的字體,以「微軟雅黑」的形式顯示,其對這個網站的認同感也會提高。因爲「英文字體下的中文字體僅受瀏覽器的默認字體影響」,這類僅僅設置了英文字體的網站在個人這幾個同事心中的分值無形中就提升了,而強制了中文字體的網站分值會降低。
咱們可能僅僅是忽略而已,僅僅是不知道而已!對於中文網站,咱們的用戶絕大多數是中文用戶,在頁面上設置中文字體屬性(宋體/simsun)會下降頁面的可用性和潛在的用戶體驗。現在的web,好的產品每每是能夠知足用戶的個性需求和自主能動性。頁面上中文字體的設置會扼殺瀏覽器的默認中文字體,沒法讓用戶以本身喜歡的中文字體顯示。因此,我我的的傾向是,不要再CSS中,至少在body/html這類標籤上設置中文字體。
我本想把本文的題目定爲「不要再CSS中定義中文字體」,這樣的題目更有噱頭,可是……(我要轉折)。由於我忽然想到,有些網站就是不讓你使用您本身定義的字體,好比網站可能會使用「微軟雅黑」與「宋體」來區分中文與標題,若是網站中文字體能夠提過瀏覽器自定義,例如「微軟雅黑」,則標題與正文字體一致,反而增長了閱讀瀏覽負擔,下降了用戶體驗。
因此,到底哪一種作法更好,要看實際的狀況,合適的每每是最好的。可是,您須要知道:在CSS中設置中文字體會讓中文用戶沒法經過修改瀏覽器默認字體來按照本身的須要瀏覽網頁。至於具體您會怎麼作,那就看您本身了。
//zxx:日本隊掛了~~
原創文章,轉載請註明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=874
- 1. CSS——web字體與CSS字體圖標
- 2. CSS Fonts(字體)
- 3. css字體
- 4. css - 字體
- 5. CSS字體
- 6. 【CSS3】CSS——字體
- 7. CSS--字體
- 8. css font-family css 字體 css 字體樣式
- 9. css 字體樣式
- 10. CSS字體屬性
- 更多相關文章...
- • CSS 指南 - 網站建設指南
- • W3C CSS 活動 - W3C 教程
- • 爲了進字節跳動,我精選了29道Java經典算法題,帶詳細講解
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CSS——web字體與CSS字體圖標
- 2. CSS Fonts(字體)
- 3. css字體
- 4. css - 字體
- 5. CSS字體
- 6. 【CSS3】CSS——字體
- 7. CSS--字體
- 8. css font-family css 字體 css 字體樣式
- 9. css 字體樣式
- 10. CSS字體屬性