MoreType - new method to build data in RecyclerView with Kotlin!
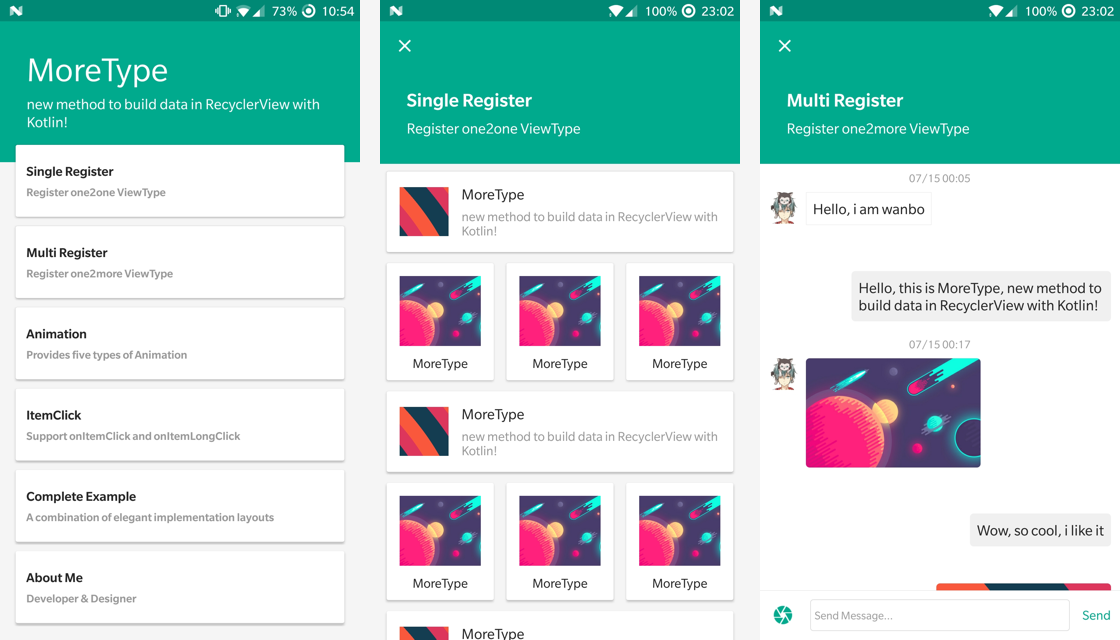
MoreType
new method to build data in RecyclerView with Kotlin!java
Click icon download lastest sampleandroid
Github: github.com/Werb/MoreTy…git
關鍵詞:【數據驅動視圖】github
以前在寫公司的項目的時候,須要寫大量的界面,這就意味着每個界面都要寫一個 Adapter,同時還要對不一樣的視圖根據 getItemViewType() 寫不一樣的 ViewHolder,在存在多種視圖的時候,一個 Adapter 中的代碼就會很冗餘,並且耦合度很高,對後續的修改很不友好。服務器
咱們任意一個界面都是依靠服務器返回的數據構建的,因此我就在想,能不能簡單的使用數據來驅動視圖,這就也是 MoreType 的核心所在【數據驅動視圖】。app
我並非第一個想到這個概念的人,我最先看到這個概念的實踐,是 drakeet 的 MultiType 。當時看完他的項目以後,有一種醍醐灌頂的暢快,這就是我所但願的【數據驅動視圖】。ide
大概在一個月前,開始接觸 Kotlin,Kotlin 是一個讓開發者用起來很爽的語言,沒必要深陷煩人的空指針異常,簡潔的代碼風格,在初次嘗時候我就喜歡上了它,因此我決定用 Kotlin 來開發一個【數據驅動視圖】的第三方庫,從而就有了 MoreType 的產生【給你更多的可能】。gradle
目前 MoreType 仍在開發,當前版本爲 0.1.0-beta 版本,由於是基於 AS Preview 開發的,可能會有一些未知的 Bug動畫
Release 版本將會在這個月底發佈.ui
Preview


Dependency
compile 'com.werb.moretype:moretype:0.1.0-beta'複製代碼
or
implementation 'com.werb.moretype:moretype:0.1.0-beta'複製代碼
Usage
Keyword: 【數據驅動視圖】
Step 1. 建立一個數據模型類,例如:
data class SingleText(val title: String, val desc: String, val url: String)複製代碼
or
class SingleText {
var title: String? = null
var desc: String? = null
var url: String? = null
}複製代碼
Step 2. 建立一個類 xxxViewType 繼承抽象類 MoreViewType<T : Any>() 例如:
import kotlinx.android.synthetic.main.item_view_single_type_one.view.*
class SingleTypeOneViewType: MoreViewType<SingleText>() {
override fun getViewLayout(): Int = R.layout.item_view_single_type_one
override fun getViewModel(): KClass<SingleText> = SingleText::class
override fun bindData(data: SingleText, holder: MoreViewHolder) {
holder.itemView.title.text = data.title
holder.itemView.desc.text = data.desc
holder.itemView.icon.setImageURI(data.url)
}
}複製代碼
使用 kotlin-android-extensions 替代 findViewById()
- getViewLayout():返回視圖的 layout
- getViewModel():返回視圖所對應的數據模型 data::class
- bindData(): 綁定數據,處理點擊等
Step 3. 在使用 RecyclerView 的地方,聲明 MoreAdapter()對象,register 須要的 viewType,同時和 RecyclerView 綁定
import kotlinx.android.synthetic.main.activity_single_register.*
class SingleRegisterActivity: AppCompatActivity() {
private val adapter = MoreAdapter()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_single_register)
list.layoutManager = LinearLayoutManager(this)
/* register viewType and attach to recyclerView */
adapter.register(TitleViewType())
.register(SingleTypeOneViewType())
.attachTo(list)
/* load any data List or model object */
adapter.loadData(DataServer.getSingleRegisterData())
}
}複製代碼
使用 kotlin-android-extensions 替代 findViewById()
完成這三步,一個根據【數據驅動視圖】的列表就已經構建完成。
Feature
Multi Register: Register one2more ViewType
一般咱們的數據和視圖是一對一的關係,好比瀑布流。MoreType 同時提供一種數據類型對應多種視圖的狀況,例如私信界面。
adapter.register(TitleViewType())
.multiRegister(Message::class, object : MultiLink<Message> {
override fun link(data: Message): MoreViewType<Message>? {
if (data.me) {
return MessageOutViewType()
} else {
return MessageInViewType()
}
}
})
.attachTo(multi_register_list)複製代碼
Multi Register 必須顯式聲明 Data::class
Animation: Provides five types of Animation
提供五種動畫支持: Alpha , Scale , SlideInBottom , SlideInLeft , SlideInRight
adapter.register(TitleViewType())
.register(AnimViewType())
/* assign Animation */
.renderWithAnimation(AlphaAnimation())
/* set Animation start position in list */
.startAnimPosition(1)
/* set is always show animation or show in first display */
.firstShowAnim(true)
.attachTo(anim_list)複製代碼
同時支持自定義動畫, 建立一個類實現接口 MoreAnimation and 重寫 getItemAnimators(view: View) 例如:
class SlideInLeftAnimation : MoreAnimation {
override fun getItemAnimators(view: View): Array<Animator>{
return arrayOf(ObjectAnimator.ofFloat(view, "translationX", -view.rootView.width.toFloat(), 0f))
}
}複製代碼
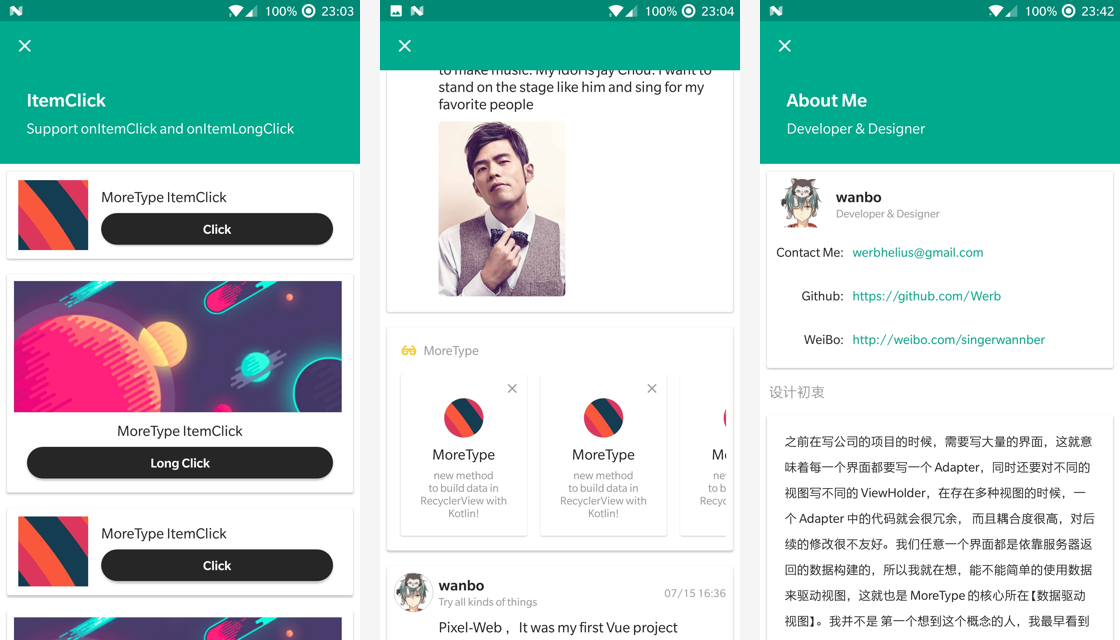
ItemClick: Support onItemClick and onItemLongClick
兩種方式實現點擊事件: In ViewType and In Activity
In ViewType 中處理點擊事件 : 在viewType中使用 view.setOnClickListener {}
In Activity 中處理點擊事件 :
- 在 viewType 中使用
holder.addOnClickListener(view: View)orholder.addOnClickListener(viewId: Int)綁定點擊事件 - 在 Activity 中經過
viewType().setMoreClickListener()處理點擊事件
Refresh and loadMore
Refresh: 使用 SwipeRefreshLayout 就能夠實現下拉刷新
LoadMore: 經過構建 Footer.class 和 FootViewType 實現數據和視圖的綁定, 當 RecyclerView 滾動在底部時顯示 FootViewType,在數據請求成功後移除 FootViewType
全局 ViewType
在自定義 Application中註冊全局 ViewType
class MyApp: Application() {
companion object {
@Volatile lateinit var myApp: MyApp
private set
}
override fun onCreate() {
super.onCreate()
myApp = this
// Sole Global Register, like footer , Cutting line
MoreType.soleRegister(FoorViewType())
}
}複製代碼
經過 adapter.userSoleRegister() 調用使用全局 ViewType
Thanks
LICENSE
- 1. What's New In Spring Data Release Gosling?
- 2. How to build mscorlib.dll with visual studio
- 3. Using Big Data to Build Customer Loyalty
- 4. Building Data Application in VS 2005 Beta1 -- What is New
- 5. To build Heritrix in Eclipse
- 6. MVVM with Kotlin
- 7. Spring and Spring Boot in IntelliJ IDEA, With Kotlin
- 8. New in Python 2.7
- 9. How to Build ffmpeg with NDK r9
- 10. [Cheatsheet] Introduction to Data Analysis with R
- 更多相關文章...
- • Docker build 命令 - Docker命令大全
- • SQL IN 操作符 - SQL 教程
- • Kotlin學習(二)基本類型
- • Kotlin學習(一)基本語法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. What's New In Spring Data Release Gosling?
- 2. How to build mscorlib.dll with visual studio
- 3. Using Big Data to Build Customer Loyalty
- 4. Building Data Application in VS 2005 Beta1 -- What is New
- 5. To build Heritrix in Eclipse
- 6. MVVM with Kotlin
- 7. Spring and Spring Boot in IntelliJ IDEA, With Kotlin
- 8. New in Python 2.7
- 9. How to Build ffmpeg with NDK r9
- 10. [Cheatsheet] Introduction to Data Analysis with R