在線使用iconfont字體圖標
- 使用阿里巴巴矢量圖標庫
- 用前準備
- 在線使用案例
三種使用方式介紹javascript
使用準備
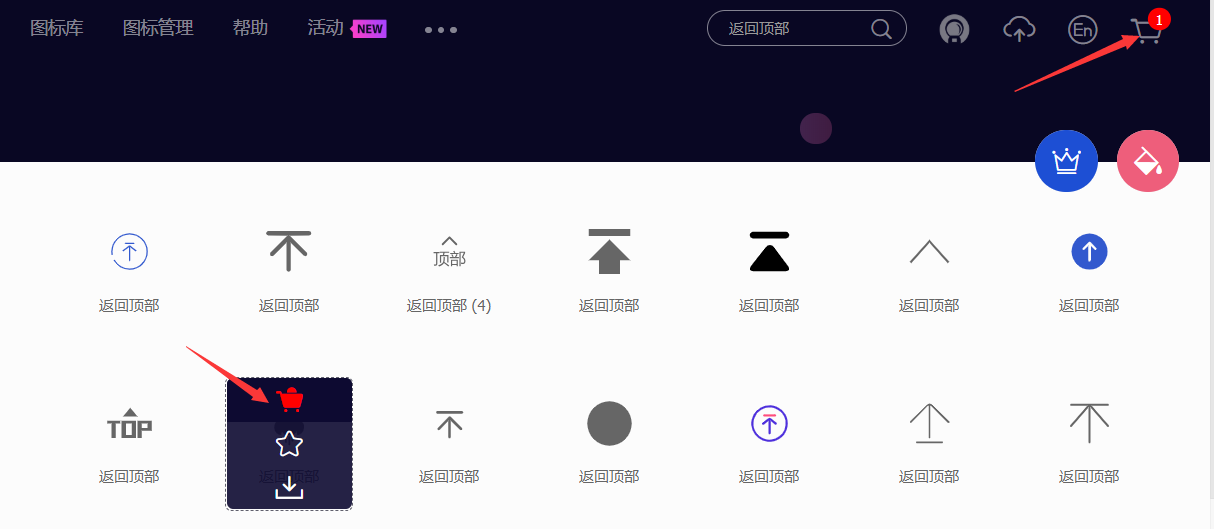
- 進入 阿里巴巴矢量圖標庫 ,登錄之後,搜索須要的圖標,而後點擊添加入庫

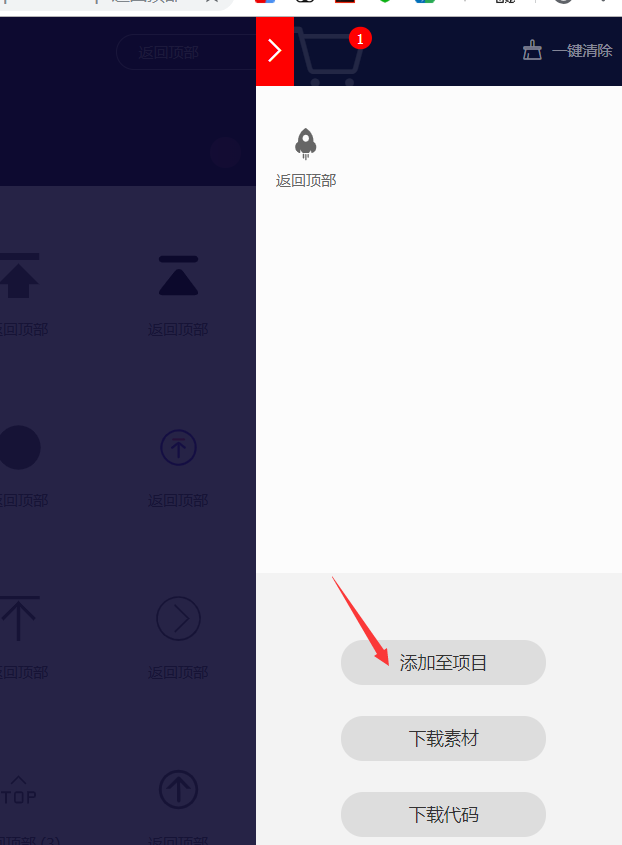
- 進入「個人圖標庫」(右上角購物車),點擊添加至項目

- 點擊
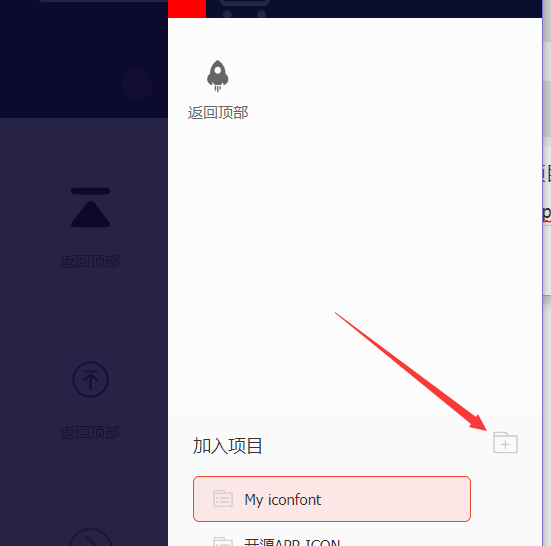
+圖標建立一個新項目,而後把新圖標加入到新項目中。(也能夠按需添加到已有項目)
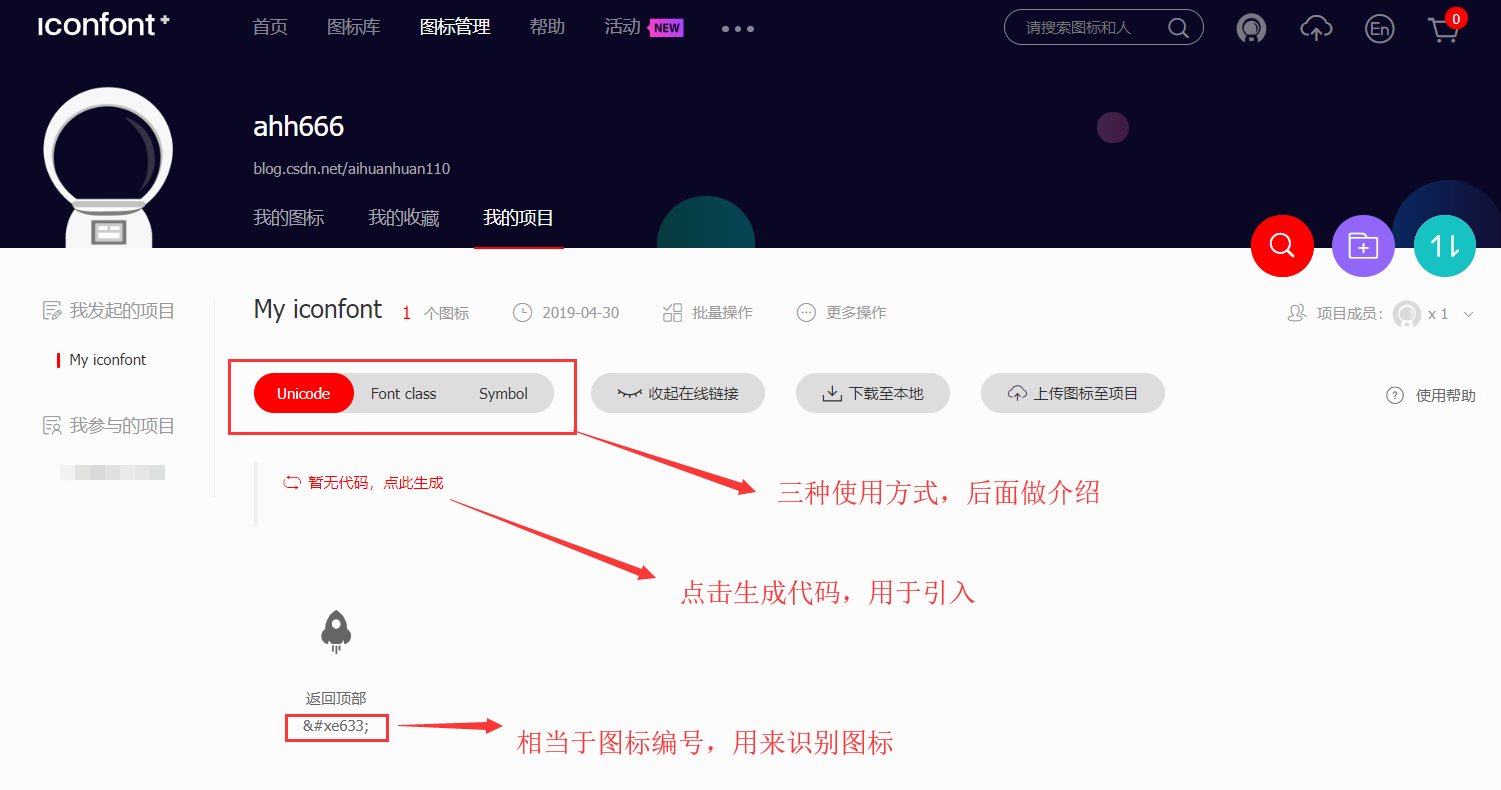
- 進入個人項目,便可看到以下界面

三種使用方式介紹
unicode引用
unicode是字體在網頁端最原始的應用方式,特色是:html
- 兼容性最好,支持ie6+,及全部現代瀏覽器。
- 支持按字體的方式去動態調整圖標大小,顏色等等。
- 可是由於是字體,因此不支持多色。只能使用平臺裏單色的圖標,就算項目裏有多色圖標也會自動去色。
注意:新版iconfont支持多色圖標,這些多色圖標在unicode模式下將不能使用,若是有需求建議使用symbol的引用方式
unicode使用步驟以下:vue
- 拷貝項目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
- 定義使用iconfont的樣式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
- 挑選相應圖標並獲取字體編碼,應用於頁面
<i class="iconfont">3</i>
font-class引用
font-class是unicode使用方式的一種變種,主要是解決unicode書寫不直觀,語意不明確的問題。java
與unicode使用方式相比,具備以下特色:web
- 兼容性良好,支持ie8+,及全部現代瀏覽器。
- 相比於unicode語意明確,書寫更直觀。能夠很容易分辨這個icon是什麼。
- 由於使用class來定義圖標,因此當要替換圖標時,只須要修改class裏面的unicode引用。
- 不過由於本質上仍是使用的字體,因此多色圖標仍是不支持的。
使用步驟以下:瀏覽器
- 拷貝項目下面生成的fontclass代碼:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.css
- 挑選相應圖標並獲取類名,應用於頁面:
<i class="iconfont icon-xxx"></i>
symbol引用
這是一種全新的使用方式,應該說這纔是將來的主流,也是平臺目前推薦的用法。這種用法實際上是作了一個svg的集合,與上面兩種相比具備以下特色:svg
- 支持多色圖標了,再也不受單色限制。
- 經過一些技巧,支持像字體那樣,經過
font-size,color來調整樣式。 - 兼容性較差,支持 ie9+,及現代瀏覽器。
- 瀏覽器渲染svg的性能通常,還不如png。
使用步驟以下:性能
- 拷貝項目下面生成的symbol代碼:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
- 加入通用css代碼(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
- 挑選相應圖標並獲取類名,應用於頁面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
在線使用
點擊生成代碼字體

完整使用代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont使用</title>
<!-- fontclass -->
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_1170286_tfb5h7u1t9.css">
<style type="text/css">
/* unicode */
@font-face {
font-family: 'iconfont';
/* project id 1170286 */
src: url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.eot');
src: url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.woff') format('woff'),
url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1170286_tfb5h7u1t9.svg#iconfont') format('svg');
}
/* unicode字體樣式 */
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
/* symbol字體樣式 */
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
p {
color: #fff;
}
p:last-child{
font-size: 2em;
}
</style>
<!-- Symbol -->
<script type="text/javascript" src="http://at.alicdn.com/t/font_1170286_tfb5h7u1t9.js"></script>
</head>
<body>
<div style="width: 100%;text-align: center;background: #333;padding: 20px;">
<p><i class="iconfont"></i> Unicode</p>
<p><i class="iconfont icon-fanhuidingbu"></i> Font class</p>
<p>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-fanhuidingbu"></use>
</svg>
Symbol
</p>
</div>
</body>
</html>
使用效果以下:

相關文章
- 1. iconfont字體圖標使用
- 2. 小程序中如何使用在線字體圖標iconfont
- 3. iconfont-字體圖標
- 4. 字體圖標--iconfont
- 5. iconfont字體圖標
- 6. IconFont 圖標 字體
- 7. 字體圖標(iconfont)
- 8. 關於iconfont字體圖標的使用
- 9. Android iconfont字體圖標的使用
- 10. iconfont字體圖標的使用
- 更多相關文章...
- • 在Spring中使用Redis - Redis教程
- • ionic icon(圖標) - ionic 教程
- • TiDB 在摩拜單車在線數據業務的應用和實踐
- • Composer 安裝與使用
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. iconfont字體圖標使用
- 2. 小程序中如何使用在線字體圖標iconfont
- 3. iconfont-字體圖標
- 4. 字體圖標--iconfont
- 5. iconfont字體圖標
- 6. IconFont 圖標 字體
- 7. 字體圖標(iconfont)
- 8. 關於iconfont字體圖標的使用
- 9. Android iconfont字體圖標的使用
- 10. iconfont字體圖標的使用