HTML編輯器-HTML5極速入門
前言
更多內容,請訪問個人 我的博客。html
工欲善其事,必先利其器。一個好的編輯器會讓編程過程變得事半功倍。編程
對於 HTML 編程,我用過這麼幾款編輯器。瀏覽器
首先是Dreamweaver,這仍是我在讀大學那會兒使用的網頁編輯器。我依稀記得這款編輯器最大的特色就是能夠進行拖拽操做。隨意將按鈕、選項框、圖片等元素拖拽到頁面進行佈局,別提有多方便了。bash
在我參加工做以後就是使用Webstorm編輯器了,這款軟件能夠說是極大提高了生產力。在編程過程當中所須要的一切應用都被集成到這款軟件中了。好比代碼高亮、好比代碼補全、好比代碼測試、等等。惟一的缺點就是,因爲高度集成致使軟件自己很大,配置不高的電腦會比較卡,發熱嚴重。編輯器
近幾年出現了一款後起之秀,也就是VSCode。這是微軟出的一款編輯器。當我第一次接觸到這款軟件就對他愛不釋手了。以致於我一時激憤將我電腦上絕大多數的編輯器都卸載了,接下來的編程都是在VSCode上完成的。好比Python、Java、PHP、Vue等等。佈局
除此之外,還有一款元老級編輯器,那就是大名鼎鼎的記事本。在操做系統出現之初,這款編輯器就存在了。她能夠編寫天下全部的軟件,並且沒有兼容的問題、沒有軟件臃腫的問題、沒有軟件過期的問題。惟一的缺點就是門檻過高了,小白慎入。測試
根據個人經驗,我推薦你們使用 VSCode 來編寫HTML代碼。spa
下載安裝包
首先在官網下載VSCode的安裝包。比較簡單,這裏就不演示了。操作系統
安裝拓展
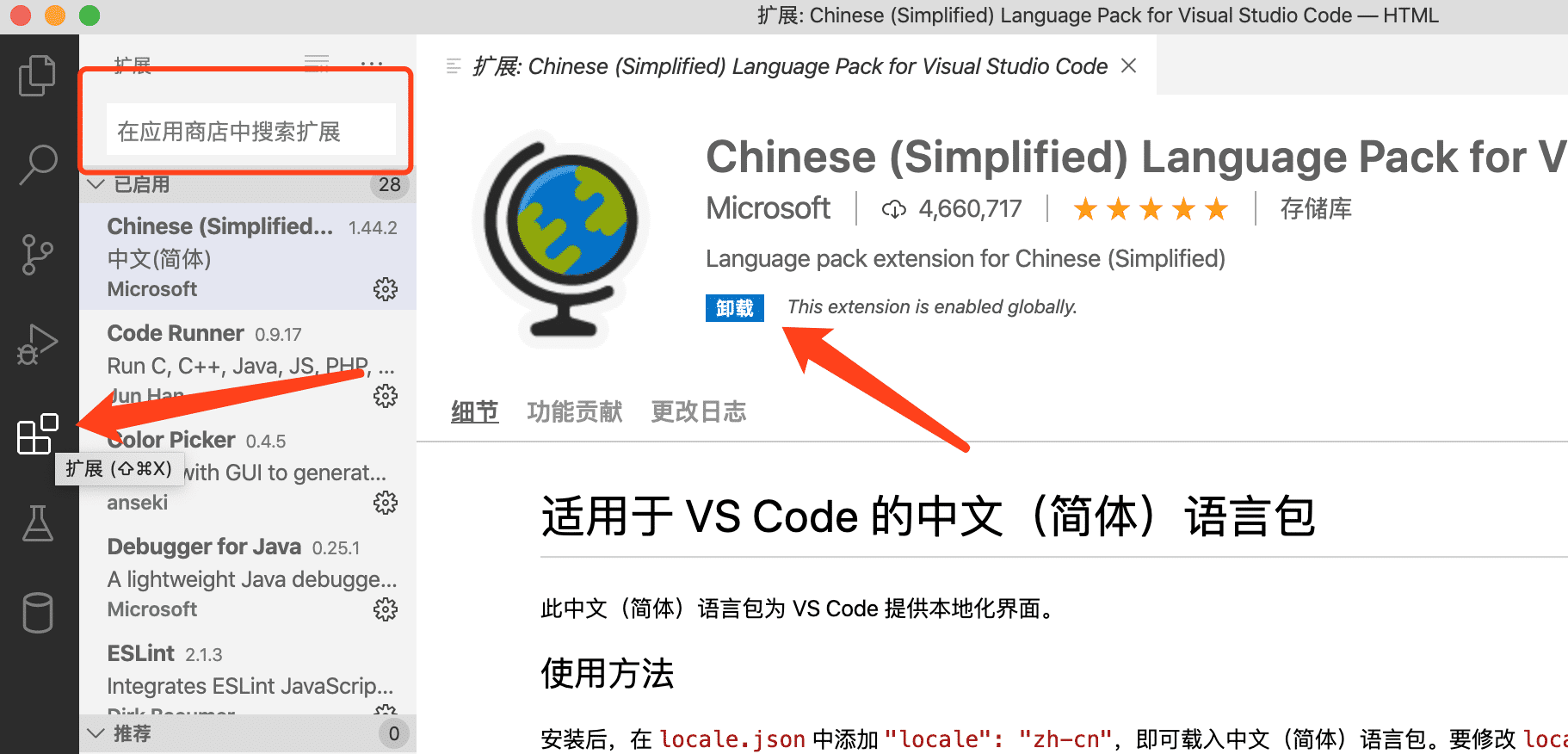
這款編輯器的特色就是想要什麼功能就本身裝什麼拓展。這裏我推薦安裝2個拓展:Chinese (Simplified) Language Pack for Visual Studio Code 和 open in browser。這兩個拓展分別是用來顯示中文和快速調用瀏覽器展現網頁的。以下所示:
code

編寫HTML代碼
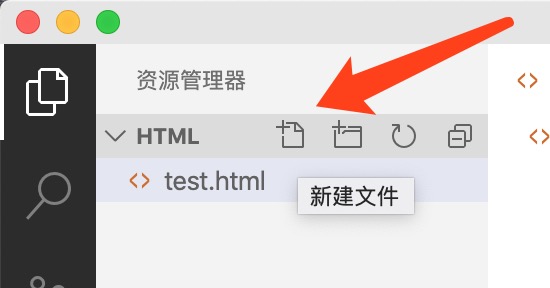
首先新建文本 test.html,以下所示:

而後在html文件中寫入代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>潘高的小站</title>
</head>
<body>
個人第一個博客網址是 http://blog.pangao.vip
</body>
</html>
複製代碼
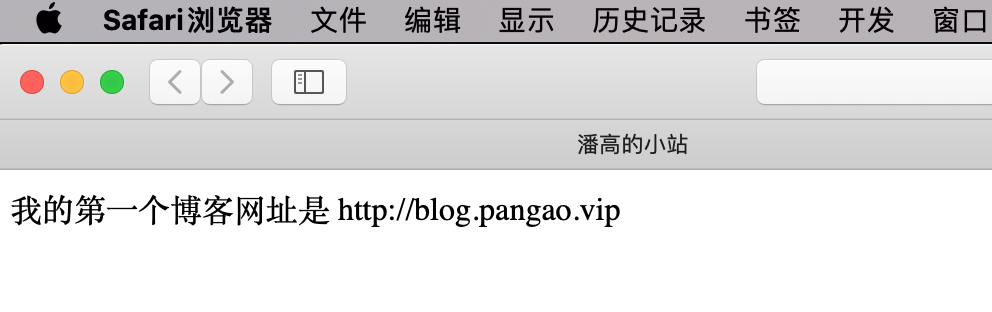
最後按 alt + B 調用瀏覽器,展現網頁效果,以下所示:

至此,咱們就完成了使用VSCode編寫一個簡單網頁的過程,是否是很簡單呢?!
更多編程教學請關注公衆號:潘高陪你學編程

- 1. 類Unix流編輯器sed在線極速入門
- 2. Linux上vim編輯器快速入門
- 3. 文本編輯器vi快速入門
- 4. Sublime編輯器快速入門
- 5. HTML編輯器
- 6. HTML 編輯器
- 7. 【急速入門】Spring 極速入門
- 8. MyBatis 極速入門
- 9. springBoot極速入門
- 10. python3.8.1極速入門
- 更多相關文章...
- • XML 編輯器 - XML 教程
- • XML 編輯器 - XSLT 教程
- • YAML 入門教程
- • Java Agent入門實戰(一)-Instrumentation介紹與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 類Unix流編輯器sed在線極速入門
- 2. Linux上vim編輯器快速入門
- 3. 文本編輯器vi快速入門
- 4. Sublime編輯器快速入門
- 5. HTML編輯器
- 6. HTML 編輯器
- 7. 【急速入門】Spring 極速入門
- 8. MyBatis 極速入門
- 9. springBoot極速入門
- 10. python3.8.1極速入門