移動網頁設計9大原則——第1部分
【編者按】本文做者爲來自 Mainstreethost 的站內營銷專家 Kim Speier,主要介紹移動網頁設計的九個原則,每一個原則都配有生動的實例。文章系國內 ITOM 管理平臺 OneAPM 編譯呈現,如下爲正文的第一部分。html
現在,移動設備已佔據優點地位,谷歌2015年發佈的報告中顯示,52%的搜索流量和幾乎50%的購物流量來自移動設備。所以,具備移動端兼容性的網頁設計已從奢談變成了必需品。2015年4月「Mobilegeddon」轉變了衆人熟悉的市場營銷模式,將適應性設計和移動網站理念放在了首位。前端
有了谷歌的移動友好算法,你或許覺得當代的全部網頁都具有移動兼容性。但實際狀況倒是:近50%的市場營銷者沒有將網頁優化使之兼容移動設備,雖然這些網站的搜索流量和排名都在增加。致使這種現象的緣由是什麼呢?是由於移動友好算法的影響不足以促進網頁從新設計?仍是移動網頁並無給這些網站帶來用戶?web
值得重視的是,儘管移動設備的使用率愈來愈高,咱們也不該該忽視電腦端的用戶。現現在,用戶在電腦網頁上的停留時間和瀏覽頁數是移動設備端的三倍,人們更喜歡經過電腦閱讀新聞和觀看視頻。算法
這些數據對於咱們瞭解移動用戶的行爲十分重要,不容小覷。由於移動設備的屏幕較小,而用戶一般在忙碌的狀況下使用移動設備,因此他們更偏向於完整清晰顯示的網站。若是用戶沒法快速從某個網站上獲取所需信息,他們就會轉向另外一個網站。這就意味着,網站必須迅速向用戶提供他們所查找的信息,一刻也不能耽誤。瀏覽器
基於這一點,許多網頁設計者在搭建網站時,會遵循移動第一的原則,確保網頁加載時間短,圖表數量少,或者內容大小適中,不須要用戶去放大縮小。若是你的網頁還不兼容移動設備,別驚慌,改造網頁使其符合響應性設計,或另外設計移動版網頁並無你想的那麼複雜。如今已經有許多網站搭建平臺可供使用,並且他們與舊網站使用的搭建平臺相似。微信
不管你是否已經徹底採用移動策略,仍是仍然在尋找最佳方案,在設計移動網頁時,請牢記如下原則:網絡
1)菜單簡潔明瞭
通常狀況下,移動設備或平板電腦用戶不會滾動大型的菜單欄或點擊數量衆多的子菜單,由於屏幕大小有限,沒法顯示太多內容。菜單中必須包含簡練的產品和服務概述,用戶才能縮小他們的查找範圍,這一點很重要。這樣,用戶才能從簡潔明瞭的菜單欄中點擊某個類別或利用搜索功能進一步篩選。前端性能
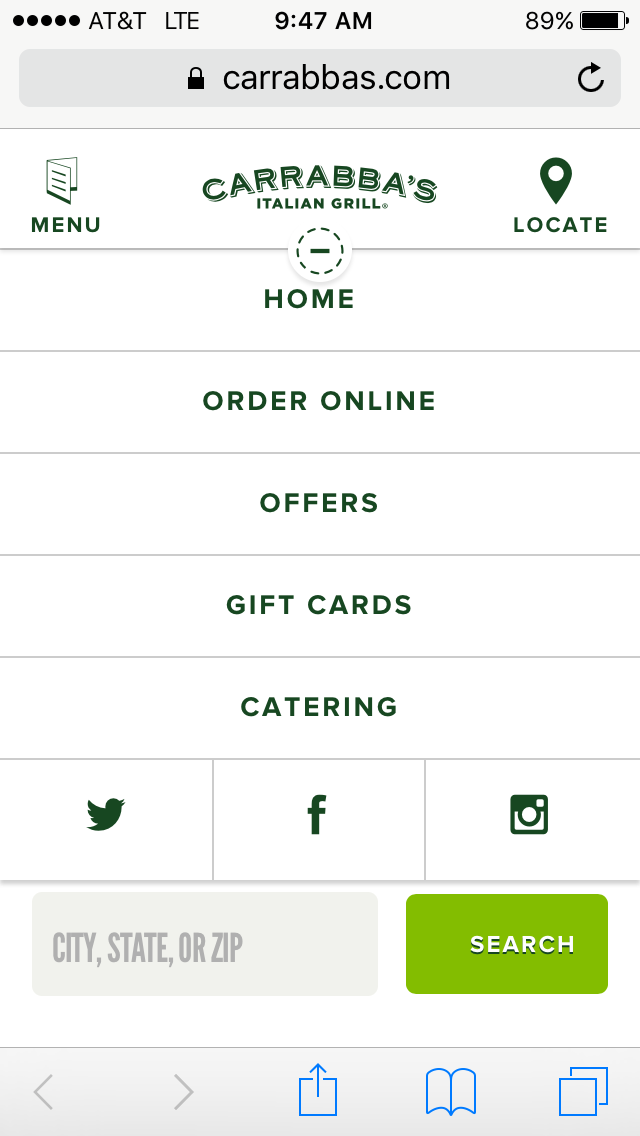
在理想的菜單欄中,選項數量應該控制在5到6個,而且這些選項能給用戶提供足夠的信息以方便查找。同時,若是狀況容許,主菜單中包含的子菜單不該多於兩個。至於菜單樣式,「漢堡式」菜單已被普遍採用,所以網頁上並不須要標註出「菜單」字樣。有些公司在傳統的菜單式樣中加入了本身的風格,例如意大利燒烤餐廳Carrabba’s的網站。性能

在這家餐廳的移動網頁上,企業標誌下方有一個簡單的下拉式列表,展開後有5個選項。由於 「菜單」和「位置」按鈕已經在頁眉顯示,因此就不須要再放入列表。這樣的菜單欄雖然簡單,卻在網站前端和中心位置顯示了最重要的信息。測試
當用戶訪問餐廳的網站時,可能會查看菜單、尋找餐廳位置,或者在線下單。Carrabba’s的網站能讓用戶迅速快捷地完成以上全部事情,而不至於陷入盡是開胃菜、意大利麪以及歡樂時光特惠的子菜單中。
2)表單簡短貼心
當須要在網頁上填寫聯繫信息時,用戶可不想沒完沒了地填不少內容。他們每每傾向於臺式電腦或筆記本,而不是移動設備來完成此類操做。所以,在設計用戶信息表單時,請省略掉沒必要要的字段。
若是聯繫表單只是用來訂閱電子報,那麼僅需登記用戶姓名和郵箱便可。即便是支付表單,也請將字段數減到最少。用戶明白在線購物須要填寫更多的信息,但網頁設計者必須體諒用戶的時間,尤爲是當網站的移動流量不斷增長時。
咱們能夠用A/B測試來決定表單的理想字段數,即每次改變或移除表單中的一個字段,而後評估表單的完成比例。好比,用戶更願意填寫無需登記電話號碼的表格,因此在測試時,比較一下有無該字段以及該字段爲可選或必填項時的不一樣效果,而後將這些結果與實際得到的投資回報率作對比,決定是否在表單中保留該字段。
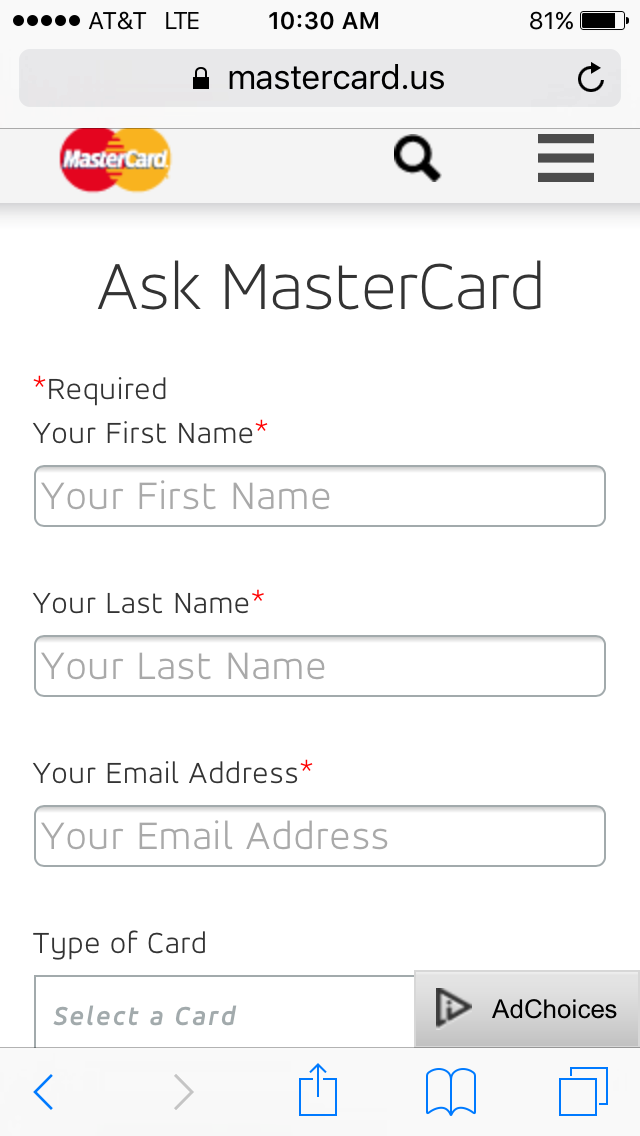
萬事達卡(MasterCard)在設計聯繫表單時,就十分周到地考慮到了移動端用戶的時間。用戶在他們的網站上只需填寫姓名、郵箱、主題和評論,就能與卡片的支持團隊取得聯繫。這些信息足以讓工做人員查詢到用戶的帳戶信息,而後將用戶的需求轉給合適的支持部門,整個過程並不須要耗費太多時間。

同時,表格中諸如電話號碼、卡片類型和髮卡機構是可選項,用戶可根據自身狀況選擇填寫。即便用戶不提供這些信息,也不影響問題的解決和需求的知足。用戶對於本身的財務信息的保護意識很是強,因此請給他們一些空間,不只要知足用戶的需求,還要創建起他們對網站的信任。
3)簡化表單字段
除了要考慮到表單的字段數,還須要減小用戶輸入的字數。表單字段能夠採用多種類型,以下拉式、複選框式以及日曆式。當用戶輸入支付信息、物流信息以及預訂行程時,這些類型的字段就能派得上用場。
同時,儘可能將表單作得清晰明瞭,使必填項和可選項一目瞭然。讓回頭用戶更便捷地應用自動填寫功能,縮短購物的過程,併爲那些不肯註冊帳號的新用戶提供訪客支付選項。
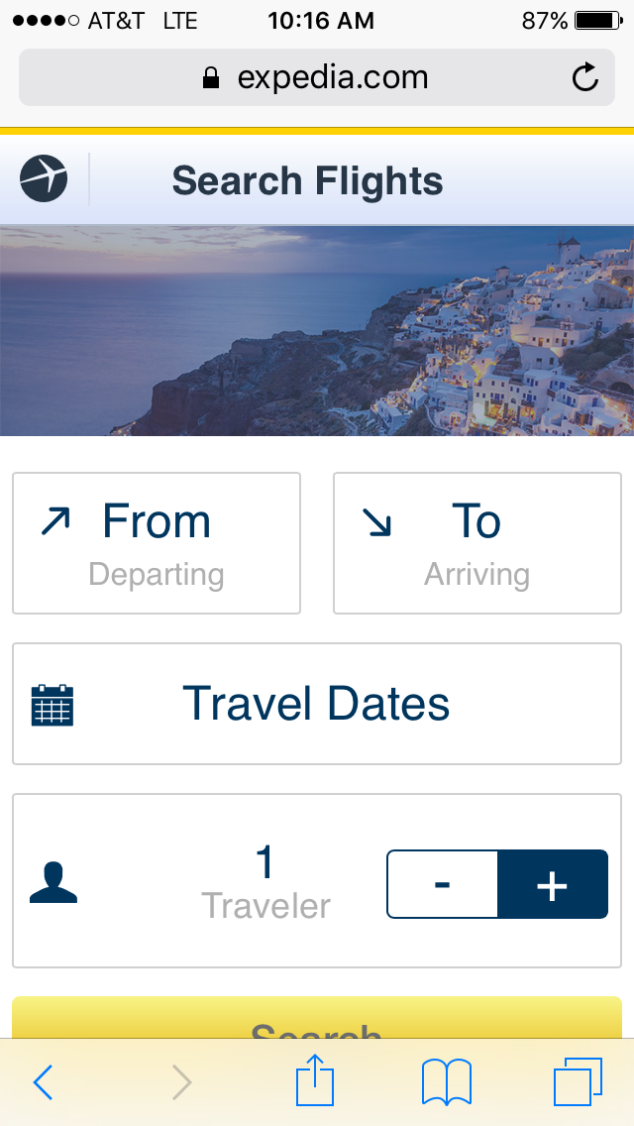
對於旅遊公司而言,利用簡潔的表單爲潛在客戶提供便捷的搜索是關鍵。全球最大的網絡旅遊公司Expedia在這方面堪稱完美典範——網站上的按鈕一目瞭然,用戶搜索時也只需填寫不多的字段。

當用戶在Expedia的網站上查詢航班時,點擊「出發城市」或「到達城市」按鈕,無需輸入完整的城市或機場名稱,只需填寫城市或機場代碼,下拉框中就會出現建議地址以供選擇。並且網站上的日曆功能也比其它網站便捷許多——用戶能夠在同一頁面上查看日曆並選擇出發及到達日期。
4)經過行爲召喚組件(CTAs)吸引用戶眼球
行爲召喚組件對任何網站設計而言都是必要的,在移動網頁中尤其重要。和電腦端用戶相比,移動端用戶訪問網站的目的更加明確。因此在設計移動網頁時,儘量將行爲召喚組件放在最顯眼的黃金位置。
理想狀況下,將行爲召喚組件放置在頁眉上方,用突出的顏色或字體顯示,在合理的範圍內讓它們更加醒目,並清晰地表達其內容。後續的操做步驟則須要很是清晰,這樣用戶就不用花時間去考慮接下來應該作什麼。
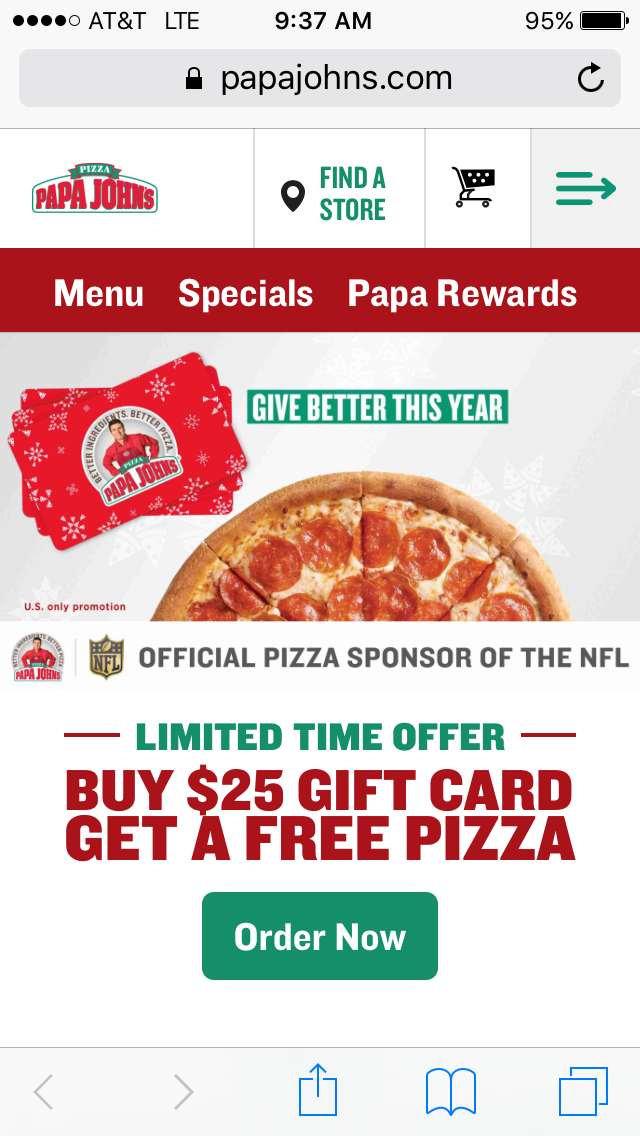
棒約翰披薩(Papa John’s)將假日促銷信息放在網站上最有利的位置,鼓勵用戶在線訂餐時爲家人或朋友挑選一份禮物。他們加粗了促銷信息的文字部分,使其更加醒目,同時也與網站的總體色調及品牌風格相搭配。最重要的是,用戶明白點擊行爲召喚組件後將看到什麼。商家並無用華麗的辭藻和圖片來迷惑用戶,用戶只需迅速登入網站而後登出,就能馬上買到他們最愛的披薩。

以上爲移動網頁設計的前四個原則,欲知後續內容,敬請關注 OneAPM 官方技術博客。
OneAPM Browser Insight 是一個基於真實用戶的 Web 前端性能監控平臺,能幫助你們定位網站性能瓶頸,實現網站加速效果可視化;支持瀏覽器、微信、App 瀏覽 HTML 和 HTML5 頁面。想閱讀更多技術文章,請訪問 OneAPM 官方技術博客。
本文轉自 OneAPM 官方博客
原文地址:http://blog.hubspot.com/marketing/9-mobile-web-design-principles
- 1. 移動網頁設計9大原則——第1部分
- 2. 移動網頁設計9大原則——第2部分
- 3. 第一部分 6大設計原則
- 4. 移動設計八原則
- 5. 網頁設計之六大原則
- 6. 圖標設計9大原則
- 7. 【轉載】響應式網頁設計的9條基本原則
- 8. 席克法則 有效網頁設計原則 網頁藝術
- 9. 9大網頁設計工具
- 10. android 移動開發設計原則
- 更多相關文章...
- • 移動設備 統計 - 瀏覽器信息
- • Web 創建設計 - 網站建設指南
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • JDK13 GA發佈:5大特性解讀
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 外部其他進程嵌入到qt FindWindow獲得窗口句柄 報錯無法鏈接的外部符號 [email protected] 無法被([email protected]@[email protected]@@引用
- 2. UVa 11524 - InCircle
- 3. The Monocycle(bfs)
- 4. VEC-C滑窗
- 5. 堆排序的應用-TOPK問題
- 6. 實例演示ElasticSearch索引查詢term,match,match_phase,query_string之間的區別
- 7. 數學基礎知識 集合
- 8. amazeUI 復擇框問題解決
- 9. 揹包問題理解
- 10. 算數平均-幾何平均不等式的證明,從麥克勞林到柯西
- 1. 移動網頁設計9大原則——第1部分
- 2. 移動網頁設計9大原則——第2部分
- 3. 第一部分 6大設計原則
- 4. 移動設計八原則
- 5. 網頁設計之六大原則
- 6. 圖標設計9大原則
- 7. 【轉載】響應式網頁設計的9條基本原則
- 8. 席克法則 有效網頁設計原則 網頁藝術
- 9. 9大網頁設計工具
- 10. android 移動開發設計原則