建設海洋強國,咱們在行動——海上風力發電場三維可視化管理平臺
前言
我國是一個海洋大國,擁有漫長的海岸線、遼闊的管轄海域和豐富的海洋資源。黨的十九大報告明確提出:「堅持陸海統籌,加快建設海洋強國」。從海洋大國到海洋強國,符合我國發展規律、世界發展潮流,是實現中華民族偉大復興「中國夢」的必然選擇。html
風能,做爲一種清潔無公害,取之不盡,用之不竭的可再生資源,很是適合用來發電。我國風能資源豐富,可開發利用的風能儲量約爲 10 億千瓦,其中海上可開發和利用的風能儲量達到了 7.5 億千瓦。依託於豐富的海洋風能資源,加快海上風電項目的建設和發展,對加速沿海地區的能源轉型,推進地方經濟發展,提高沿海地區的生態環境,推進風電技術進展和產業升級,促進能源結構調整具備重要的意義。所以,海上風力發電場應運而生。架構
介於 2D 組態和 3D 組態上, Hightopo (如下簡稱 HT) 的 HT for Web 產品擁有豐富的組態化可供選擇。文章將介紹如何運用 HT 豐富的 2D/3D 組態搭建出一個海上風力發電場的解決方案,但願可以拋磚引玉,給你們帶來更多海上風電場的思考和討論。函數
界面簡介及效果總覽

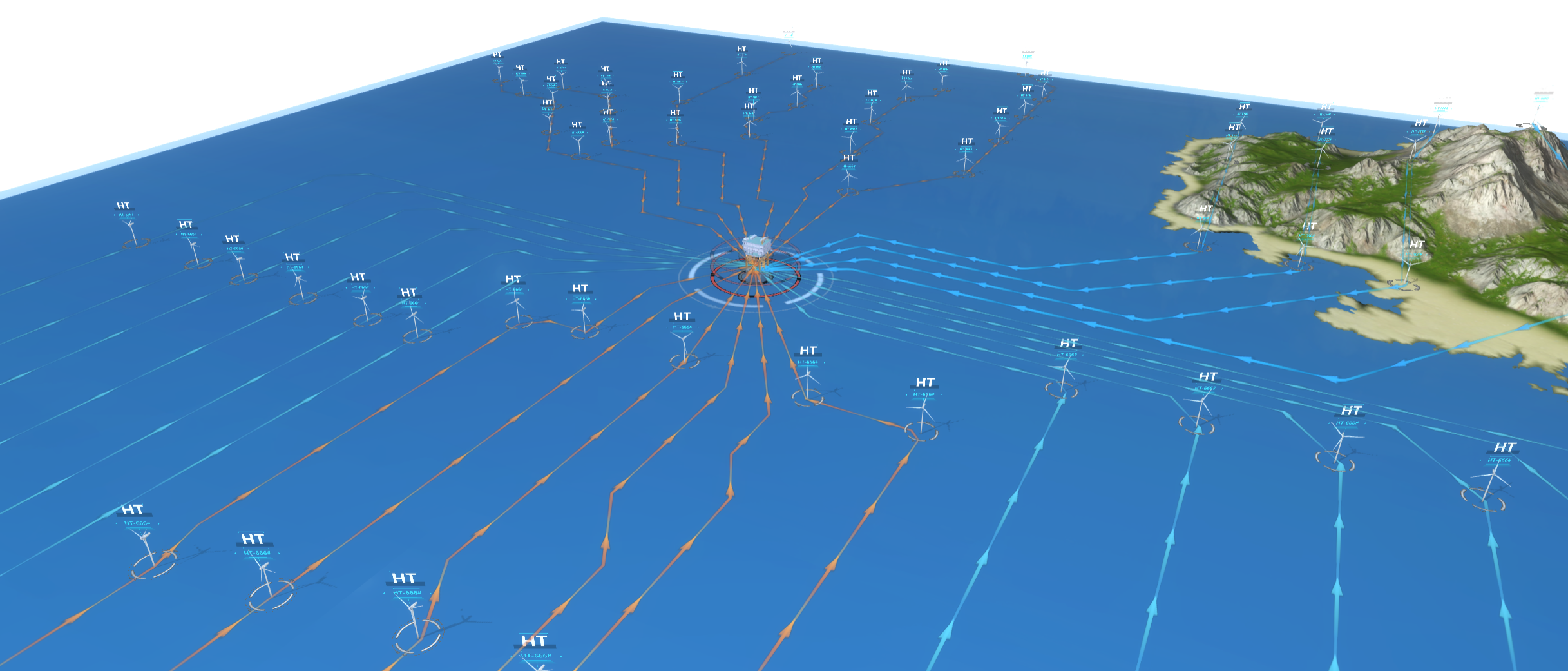
Demo 主頁面中展現了海上風電場的基本構成,包括必定規模數量的風電機組,輸電系統和升壓臺。風電機組有序排放,葉片隨風向和風速不停轉動,將海洋上豐富的風的動能通過一系列轉換,轉化爲寶貴的電能輸出;每一個風電機節點產生的電能通過輸電系統源源流動,如同水流般匯聚於海上風電場的「心臟」——升壓臺。性能

點擊風機葉片,能夠進入葉片的微觀世界,以微觀視角看風機的詳細信息,包括風機參數,環境參數,發電信息和故障信息等。場景的搭建採用 HT 自主研發的基於 HTML5 的 2D/3D 渲染引擎完成,其中的動畫和人機交互也是基於自主研發的組件,依託於 JavaScript 和 HTML5 完成。動畫
實現過程
場景加載
在前面部分,文章提到本案例的場景都是經過自主研發的渲染引擎完成,那麼搭建好的場景如何經過代碼加載,呈現給用戶呢?在 HT 中,咱們經過 ht.graph.GraphView 和 ht.graph.Graph3DView 分別來呈現 2D 和 3D 場景,而後經過反序列化完成場景的加載。spa
開場動畫

本案例的開場動畫相對比較簡單,動畫的核心機制是使用了 HT 內部封裝的動畫函數 ht.Default.startAnim(),經過啓動一個動畫對象來使整個動畫運行起來。ht.Default.starAnim() 支持 Frame-Based 和 Time-Based 兩種方式的動畫,Frame-Based 的方式是用戶經過指定 frames 動畫幀數,以及 interval 動畫幀間隔參數來控制動畫效果,而 Time-Based 的方式是用戶只須要指定 duration 的動畫週期的毫秒數便可,HT 將在指定的時間週期內完成動畫;還設定了 delay 動畫延遲執行的時間來搭配動畫實現的效果;easing 參數則是用於讓用戶自定義函數,經過數學公式控制動畫,如勻速變化、先慢後快等效果;action 函數的第一個參數 v 表明經過 easing(t) 函數運算後的值, t 表明當前動畫進行的進度 [0, 1],通常屬性變化根據 v 參數進行。finishFunc 參數表明動畫結束後的動做。action 函數和 finishFunc 動畫結束回調函數,經過一些效果的搭配使用,可使用戶達到平滑的動畫效果。本案例的開場動畫經過設置起始和終止視角的位置,在必定週期內, 使用 setEye(eye) 來完成視角的變化。3d
風電機組:隨風而動,將海上風能轉化爲電能

在海上風電場項目中,風電機組的數量都是具備必定規模的,這些風電機組收集海上豐富的風能,轉化爲人類所需的電能。那對於這些必定規模數量的風電機組,如何保證其運行的流暢性呢?本案例使用了 HT 提供的批量 (batch)提升系統性能。htm
批量的原理即若是圖元一個個單獨繪製模型時性能較差,可是當一批圖元聚合成一個大模型進行一次性繪製時,則會極大提升 WebGL 的刷新性能。批量的使用方法是先經過 ht.Default.setBatchInfo 函數全局註冊批量,再對 Data 使用 .s('batch', 'batchName') 設置對應的 batch 批量名。流程如圖所示:對象


在本案例中,每一個風機模型被分爲三部分,標籤部分1,葉片部分2 和 主體部分 3。在上面圖示的 batch 流程中,能夠發現只對標籤部分 1 和 主體部分 3 應用了 batch 操做,可是沒有對主體部分 2 運用 batch。這是由於葉片部分須要隨風轉動,其屬性會發生頻繁變化,在 batch 裏面的圖元儘量避免頻繁的變化,若是屬性頻繁變化,將可能起到副作用。blog
風電機的詳細信息:進入微觀視角,將風電機的一切一覽無餘

點擊每一個風電機的葉片,都能打開風電機的詳細頁面。在此場景中,咱們採用了科技線框風格來展現風電機的內部架構,相對於大部分的實景搭建,感官上更爲震撼和炫酷。在展現風機內部結構的同時,兩側還展現了該風機周圍的環境參數,海上風向風速信息,風機自己的數據監測,發電參數等。點擊風電機的某個部位,能夠看到以 billboard 樣式展現的詳細信息。
輸電系統:不辭勞苦,將電能源源不斷地輸送給升壓臺
通過風電機轉換而來的電能,經過輸電系統源源不斷地輸送給升壓臺,如同涓涓細流匯入大江大河。在本案例中,輸電系統是使用空間管線 ht.polyline 實現的,ht.polyline 繼承於 ht.shape, 支持{x: 10, y: 20, e: 30}格式的三維空間點描述。 ht.polyline 的走向由 points 和 segments 決定。案例中的流動效果是經過使用 setInterval 方法來不停地動態改變管線的 top.uv.offset 屬性來實現。
在本案例中,輸電系統的管道也是數量龐大的,所以也採用 batch 實現。其流程如圖所示:
總結
建設海洋強國,寄託着中華民族向海圖強的願望。人類對海洋的探索永無止境,全面、準確而深入地瞭解海洋,掌握海洋的運動規律,才能爲建設海洋強國提供堅實的基礎。開發海洋,經略海洋,保護海洋,拓展藍色經濟空間,已經成爲人類生存和社會發展的趨勢。海洋經濟,海洋科技未來是一個主攻方向,而海上風力發電場做爲海洋強國的一部分,也將會涌現一批又一批精品工程,給中國經濟的底色注入更多的藍色。咱們也會更加專一於自主產品研發,在力所能及的領域貢獻一份力量。
2019 咱們也更新了數百個工業互聯網 2D/3D 可視化案例集,在這裏你能發現許多新奇的實例,也能發掘出不同的工業互聯網:https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA
同時,你也能夠查看更多案例及效果:https://www.hightopo.com/demos/index.html
- 1. 用科技力量建設海洋強國:海上風力發電場三維可視化管理平臺
- 2. 基於 HTML5 實現海上風力發電場三維可視化管理平臺
- 3. 數據海洋可視化,Splunk平臺價值實現
- 4. 電力變電站三維可視化
- 5. 海量可視化日誌分析平臺之ELK搭建
- 6. ALI物聯網平臺三維數據可視化——停車場管理系統
- 7. 海洋重力數據處理步驟
- 8. 從SAG-2重力儀看國產海洋設備的進步
- 9. 3D 可視化搭建數字化海上平臺作業,高度仿真還原場景
- 10. 海思驅動開發:海思平臺IO驅動移植
- 更多相關文章...
- • ionic 平臺 - ionic 教程
- • 在自己的 PC 上運行 ASP - ASP 教程
- • Git可視化極簡易教程 — Git GUI使用方法
- • IntelliJ IDEA代碼格式化設置
-
每一个你不满意的现在,都有一个你没有努力的曾经。