vue-cli在history模式下的配置
背景:本身搭了vue測試項目,使用的是history模式,放在後臺,一開始進入項目沒什麼問,可是再一刷新頁面就404了,what?當時的比較懵逼html
,爲啥呢?由於以前寫過項目上線過是好用的啊,這個項目按照那個寫的啊,可是解壓項目zip文件以後發現,WEB-INF沒有引入,瞬間就WC了,vue
爲了以防本身犯這種SX的問題浪費時間,因此打算記錄下history的配置java
一、配置router/index.jswebpack

二、build/utils.jsweb

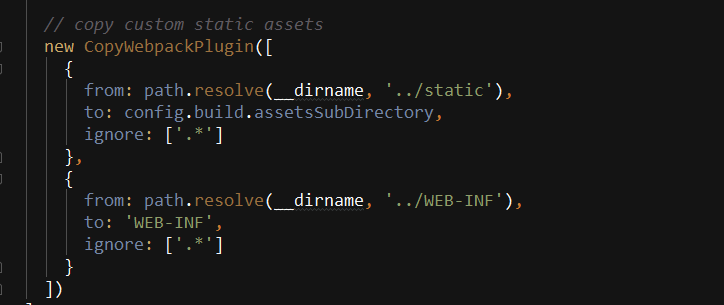
三、webpack.prod.conf.js,這裏配置由於咱們的應用是個單頁客戶端應用,若是後臺沒有正確的配置,當用戶在瀏覽器直接訪問 http://oursite.com/user/id 就會返回 404,這就很差看了。瀏覽器
因此呢,你要在服務端增長一個覆蓋全部狀況的候選資源:若是 URL 匹配不到任何靜態資源,則應該返回同一個 index.html 頁面,這個頁面就是你 app 依賴的頁面。app
這裏能夠看官網文檔:https://router.vuejs.org/zh/g... ide
ide
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee/web-app_2_5.xsd"
id="scplatform" version="2.5">
<display-name>/</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
再配置webpack.prod.conf.js,由於我使用了friendly-errors-webpack-plugin壓縮插件,打包成zip包
配置到這裏就結束了,但願能夠給你們一點點幫助,主要是給本身看^v^!測試
相關文章
- 1. vue-cli在 history模式下的配置
- 2. vue-cli在history模式下的配置
- 3. history路由模式下的nginx配置
- 4. vueRouter history模式下 nginx配置
- 5. vueRouter history 模式配置
- 6. vue history模式 apache配置
- 7. VUE history模式Nginx配置
- 8. Tomcat 配置Vue history模式
- 9. vue模式history下在iis中配置流程
- 10. vue項目中的 history模式配置
- 更多相關文章...
- • Scala 模式匹配 - Scala教程
- • Redis哨兵(Sentinel)模式的配置方法及其在Java中的用法 - Redis教程
- • 委託模式
- • IDEA下SpringBoot工程配置文件沒有提示
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息
