CSS樣式之選擇器
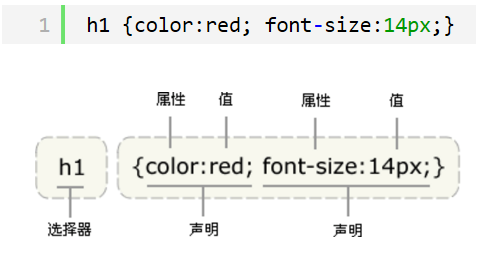
1、CSS概述 CSS是Cascading Style Sheets的簡稱,中文稱爲層疊樣式表,對html標籤的渲染和佈局 CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。 2、CSS的四種引入方式 1.行內式 行內式是在標記的style屬性中設定CSS樣式這種方式沒有體現出CSS的優點,不推薦使用。 2.內嵌式 嵌入式是將CSS樣式集中寫在網頁的<head></head>標籤對的<style></style>標籤中。 3.連接式 建一個index.css的文件存放樣式,在主頁面中把index.css引入。 4.導入式 將一個獨立的.css文件引入HTML文件中,導入式使用CSS規則引入外部CSS文件,<style> 標記也是寫在<head>標記中。使用格式 @import "index.css" 注意: 導入式會在整個網頁裝載完後再裝載CSS文件,所以這就致使了一個問題,若是網頁比較大則會兒出現先顯示無樣式的頁面,閃爍一下以後,再出現網頁的樣式。這是導入式固有的一個缺陷。使用連接式時與導入式不一樣的是它會以網頁文件主體裝載前裝載CSS文件,所以顯示出來的網頁從一開始就是帶樣式的效果的,它不會像導入式那樣先顯示無樣式的網頁,而後再顯示有樣式的網頁,這是連接式的優勢。因此仍是推薦用連接式。。。。。。。。。。。 3、注意嵌套規則 1. 塊級元素能夠包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素。 2. 有幾個特殊的塊級元素只能包含內聯元素,不能包含塊級元素。如h1,h2,h3,h4,h5,h6,p,dt 3. li內能夠包含div 4. 塊級元素與塊級元素並列、內聯元素與內聯元素並列。 5、CSS選擇器 1.基礎選擇器 「選擇器」指明瞭{}中的「樣式」的做用對象,也就是"樣式"做用與網頁中的哪些元素 1.通用元素選擇器 *: 全部的標籤都變色 2.標籤選擇器:匹配全部使用p標籤的樣式 p{color:red} 3.id選擇器:匹配指定的標籤 #p2{color:red} 4.class類選擇器:誰指定class誰的變色,可選多個 .c1{color:red} 或者 div.c1{color:red} #注意 能夠對塊級標籤設置長寬 不能夠對內聯標籤設長寬(它只會根據他的文字大小來變) 2.組合選擇器 1.後代選擇器 (不分層級,只讓p標籤變色) .c2 p{color:red} 2.子代選擇器(只在兒子層找) .c2>p{color:red} 3.多元素選擇器:同時匹配全部指定的元素 .div,p{color:red} 或者 .c2 .c3,.c2~.c3{ color: red; background-color: green; font-size: 15px; } 不經常使用 3.毗鄰選擇器(緊挨着,找相鄰的,只找下面的,不找上面的).c2+p{color:red} 4.兄弟選擇器:同一級別的,離得很近的.c2~p{color:red} 5.多元素選擇器: .c2 .c3,.c2~ .c3{ color:red } 3.屬性選擇器 1. E[att] 匹配全部具備att屬性的E元素,不考慮它的值。(注意:E在此處能夠省略。 ) 好比「[cheacked]」。如下同。) p[title] { color:#f00; } 2.E[att=val] 匹配全部att屬性等於「val」的E元素 div[class=」error」] { color:#f00; } 3.E[att~=val] 匹配全部att屬性具備多個空格分隔的值、其中一個值等於「val」的E元素 td[class~=」name」] { color:#f00; } 4.E[attr^=val] 匹配屬性值以指定值開頭的每一個元素 div[class^="test"]{background:#ffff00;} 5.E[attr$=val] 匹配屬性值以指定值結尾的每一個元素 div[class$="test"]{background:#ffff00;} 6.E[attr*=val] 匹配屬性值中包含指定值的每一個元素 div[class*="test"]{background:#ffff00;} 4.僞類 anchor僞類:專用於控制連接的顯示效果 a:link(沒有接觸過的連接),用於定義了連接的常規狀態。 a:hover(鼠標放在連接上的狀態),用於產生視覺效果。 a:visited(訪問過的連接),用於閱讀文章,能清楚的判斷已經訪問過的連接。 a:active(在連接上按下鼠標時的狀態),用於表現鼠標按下時的連接狀態。 僞類選擇器 : 僞類指的是標籤的不一樣狀態: a ==> 點過狀態 沒有點過的狀態 鼠標懸浮狀態 激活狀態 a:link {color: #FF0000} /* 未訪問的連接 */ a:visited {color: #00FF00} /* 已訪問的連接 */ a:hover {color: #FF00FF} /* 鼠標移動到連接上 */ a:active {color: #0000FF} /* 選定的連接 */ 格式: 標籤:僞類名稱{ css代碼; } before after僞類 :before p:before 在每一個<p>元素以前插入內容 :after p:after 在每一個<p>元素以後插入內容 例:p:before{content:"hello";color:red;display: block;} 5.CSS優先級和繼承 css的繼承 繼承是CSS的一個主要特徵,它是依賴於祖先-後代的關係的。繼承是一種機制,它容許樣式不只能夠應用於某個特定的元素,還能夠應用於它的後代。例如一個BODY定義了的顏色值也會應用到段落的文本中。 body{color:red;} <p>helloyuan</p> 這段文字都繼承了由body {color:red;}樣式定義的顏色。然而CSS繼承性的權重是很是低的,是比普通元素的權重還要低的0。 p{color:green} 發現只須要給加個顏色值就能覆蓋掉它繼承的樣式顏色。因而可知:任何顯示申明的規則均可以覆蓋其繼承樣式。 此外,繼承是CSS重要的一部分,咱們甚至不用去考慮它爲何可以這樣,但CSS繼承也是有限制的。有一些屬性不能被繼承,如:border, margin, padding, background等。 div{ border:1px solid #222 } <div>hello <p>wzy</p> </div> css的優先級 所謂CSS優先級,便是指CSS樣式在瀏覽器中被解析的前後順序。 樣式表中的特殊性描述了不一樣規則的相對權重,它的基本規則是: 1 內聯樣式表的權值最高 style=""------------1000; 2 統計選擇符中的ID屬性個數。 #id --------------100 3 統計選擇符中的CLASS屬性個數。 .class -------------10 4 統計選擇符中的HTML標籤名個數。 p ---------------1 按這些規則將數字符串逐位相加,就獲得最終的權重,而後在比較取捨時按照從左到右的順序逐位比較。 1、文內的樣式優先級爲1,0,0,0,因此始終高於外部定義。 2、有!important聲明的規則高於一切。 3、若是!important聲明衝突,則比較優先權。 4、若是優先權同樣,則按照在源碼中出現的順序決定,後來者居上。 五、由繼承而獲得的樣式沒有specificity的計算,它低於一切其它規則(好比全局選擇符*定義的規則)。
1、CSS概述css

2、CSS的四種引入方式html
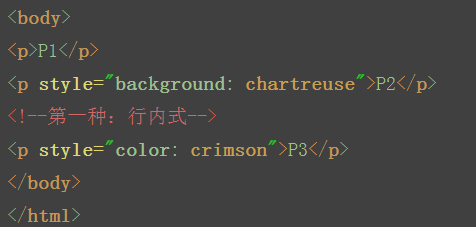
1.行內式瀏覽器
行內式是在標記的style屬性中設定CSS樣式這種方式沒有體現出CSS的優點,不推薦使用。佈局

2.內嵌式spa

3.連接式code
htm
4.導入式對象

注意:導入式會在整個網頁裝載完後再裝載CSS文件,所以這就致使了一個問題,若是網頁比較大則會兒出現先顯示無樣式的頁面,閃爍一下以後,再出現網頁的樣式。這是導入式固有的一個缺陷。使用連接式時與導入式不一樣的是它會以網頁文件主體裝載前裝載CSS文件,所以顯示出來的網頁從一開始就是帶樣式的效果的,它不會像導入式那樣先顯示無樣式的網頁,而後再顯示有樣式的網頁,這是連接式的優勢。因此仍是推薦用連接式。。。。。。。。。。。blog
3、注意嵌套規則繼承
-
塊級元素能夠包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素。
-
有幾個特殊的塊級元素只能包含內聯元素,不能包含塊級元素。如h1,h2,h3,h4,h5,h6,p,dt
-
li內能夠包含div
-
塊級元素與塊級元素並列、內聯元素與內聯元素並列。
5、CSS選擇器
1.基礎選擇器
 「選擇器」指明瞭{}中的「樣式」的做用對象,也就是"樣式"做用與網頁中的哪些元素
「選擇器」指明瞭{}中的「樣式」的做用對象,也就是"樣式"做用與網頁中的哪些元素
1.通用元素選擇器 *: 全部的標籤都變色
2.標籤選擇器:匹配全部使用p標籤的樣式 p{color:red}
3.id選擇器:匹配指定的標籤 #p2{color:red}
4.class類選擇器:誰指定class誰的變色,可選多個 .c1{color:red} 或者 div.c1{color:red}
#注意
能夠對塊級標籤設置長寬不能夠對內聯標籤設長寬(它只會根據他的文字大小來變) 2.組合選擇器
1.後代選擇器 (不分層級,只讓p標籤變色) .c2 p{color:red}
2.子代選擇器(只在兒子層找) .c2>p{color:red}
3.多元素選擇器:同時匹配全部指定的元素 .div,p{color:red} 或者
.c2 .c3,.c2~.c3{ color: red; font-size: 15px; }
3.屬性選擇器
1. E[att] 匹配全部具備att屬性的E元素,不考慮它的值。(注意:E在此處能夠省略。 ) 好比「[cheacked]」。如下同。) p[title] { color:#f00; }
2.E[att=val] 匹配全部att屬性等於「val」的E元素 div[class=」error」] { color:#f00; }
3.E[att~=val] 匹配全部att屬性具備多個空格分隔的值、其中一個值等於「val」的E元素 td[class~=」name」] { color:#f00; } 4.E[attr^=val] 匹配屬性值以指定值開頭的每一個元素 div[class^="test"]{background:#ffff00;}
5.E[attr$=val] 匹配屬性值以指定值結尾的每一個元素 div[class$="test"]{background:#ffff00;}
6.E[attr*=val] 匹配屬性值中包含指定值的每一個元素 div[class*="test"]{background:#ffff00;}
4.僞類
anchor僞類:專用於控制連接的顯示效果
before after僞類
5.CSS優先級和繼承
css的繼承
繼承是CSS的一個主要特徵,它是依賴於祖先-後代的關係的。繼承是一種機制,它容許樣式不只能夠應用於某個特定的元素,還能夠應用於它的後代。例如一個BODY定義了的顏色值也會應用到段落的文本中。
這段文字都繼承了由body {color:red;}樣式定義的顏色。然而CSS繼承性的權重是很是低的,是比普通元素的權重還要低的0。
發現只須要給加個顏色值就能覆蓋掉它繼承的樣式顏色。因而可知:任何顯示申明的規則均可以覆蓋其繼承樣式。
此外,繼承是CSS重要的一部分,咱們甚至不用去考慮它爲何可以這樣,但CSS繼承也是有限制的。有一些屬性不能被繼承,如:border, margin, padding, background等。
css的優先級
所謂CSS優先級,便是指CSS樣式在瀏覽器中被解析的前後順序。
樣式表中的特殊性描述了不一樣規則的相對權重,它的基本規則是:
1 內聯樣式表的權值最高 style=""------------1000;
2 統計選擇符中的ID屬性個數。 #id --------------100
3 統計選擇符中的CLASS屬性個數。 .class -------------104 統計選擇符中的HTML標籤名個數。 p ---------------1
按這些規則將數字符串逐位相加,就獲得最終的權重,而後在比較取捨時按照從左到右的順序逐位比較。
- 1. CSS樣式 選擇器
- 2. 前端之css樣式(選擇器)。。。
- 3. 前端 之 CSS選擇器、樣式
- 4. css css樣式表 選擇器 聲明
- 5. 20180606-CSS-CSS選擇的樣式-CSS3選擇器
- 6. CSS樣式----css樣式表和選擇器(圖文詳解)
- 7. CSS樣式選擇器分類(0)
- 8. html添加css——樣式選擇器
- 9. CSS基礎(三)--樣式及選擇器
- 10. 03-CSS樣式表和選擇器
- 更多相關文章...
- • XQuery 選擇 和 過濾 - XQuery 教程
- • Web 品質 - 樣式表 - 網站品質教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • Docker容器實戰(六) - 容器的隔離與限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. python的安裝和Hello,World編寫
- 2. 重磅解讀:K8s Cluster Autoscaler模塊及對應華爲雲插件Deep Dive
- 3. 鴻蒙學習筆記2(永不斷更)
- 4. static關鍵字 和構造代碼塊
- 5. JVM筆記
- 6. 無法啓動 C/C++ 語言服務器。IntelliSense 功能將被禁用。錯誤: Missing binary at c:\Users\MSI-NB\.vscode\extensions\ms-vsc
- 7. 【Hive】Hive返回碼狀態含義
- 8. Java樹形結構遞歸(以時間換空間)和非遞歸(以空間換時間)
- 9. 數據預處理---缺失值
- 10. 都要2021年了,現代C++有什麼值得我們學習的?