JQuery基礎修煉-樣式篇
jQuery對象轉化成DOM對象
jQuery庫本質上仍是JavaScript代碼,它只是對JavaScript語言進行包裝處理,爲了是提供更好更方便快捷的DOM處理與開發常見中常用的功能。咱們能夠用jQuery的同時也能混合JavaScript原生代碼一塊兒使用。經過jQuery生成的對象是一個作了包裝處理的對象,若是要用jQuery對象本身的方法,就須要知足這個對象是經過jQuery生成的。 在不少場景中,咱們須要jQuery與DOM可以相互的轉換,它們都是操做的DOM元素,jQuery是一個類數組對象,DOM對象就是一個單獨的DOM元素。css
如何把jQuery對象轉成DOM對象?html
利用數組下標的方式讀取到jQuery中的DOM對象前端
HTML代碼html5
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代碼node
var $div = $('div') //jQuery對象
var div = $div[0] //轉化成DOM對象
div.style.color = 'red' //操做dom對象的屬性
用jQuery找到全部的div元素(3個),由於jQuery 對象也是一個數組結構,能夠經過數組下標索引找到第一個div元素,經過返回的div對象而後調用它style屬性然修改第一個div元素的顏色。這裏須要注意的一點是,數組的索引是從0開始的,也就是第一個元素下標是0jquery
經過jQuery自帶的get()方法web
jQuery對象自身提供一個.get() 方法容許咱們直接訪問jQuery對象中相關的DOM節點,get方法中提供一個元素的索引:數組
var $div = $('div') //jQuery對象
var div = $div.get(0) //經過get方法,轉化成DOM對象
div.style.color = 'red' //操做dom對象的屬性
其實咱們翻開源碼,看看就知道了,get方法就是利用的第一種方式處理的,只是包裝成一個get讓開發者更直接方便的使用。瀏覽器
DOM對象轉化成jQuery對象
相比較jQuery轉化成DOM,開發中更多的狀況是把一個dom對象加工成jQuery對象。$(參數)是一個多功能的方法,經過傳遞不一樣的參數而產生不一樣的做用。緩存
若是傳遞給$(DOM)函數的參數是一個DOM對象,jQuery方法會把這個DOM對象給包裝成一個新的jQuery對象
經過$(dom)方法將普通的dom對象加工成jQuery對象以後,咱們就能夠調用jQuery的方法了
HTML代碼
<div>元素一</div> <div>元素二</div> <div>元素三</div>
JavaScript代碼
var div = document.getElementsByTagName('div'); //dom對象
var $div = $(div); //jQuery對象
var $first = $div.first(); //找到第一個div元素
$first.css('color', 'red'); //給第一個元素設置顏色
經過getElementsByTagName獲取到全部div節點的元素,結果是一個dom合集對象,不過這個對象是一個數組合集(3個div元素)。經過$(div)方法轉化成jQuery對象,經過調用jQuery對象中的first與css方法查找第一個元素而且改變其顏色。
拋開jQuery,若是要獲取文檔中全部的元素,經過document.getElementsByTagName()中傳遞"*"一樣能夠獲取到
不難發現,id、class、tag均可以經過原生的方法獲取到對應的節點,可是咱們還須要考慮一個兼容性的問題,我這裏順便說起一下,好比:
IE會將註釋節點實現爲元素,因此在IE中調用getElementsByTagName裏面會包含註釋節點,這個一般是不該該的
getElementById的參數在IE8及較低的版本不區分大小寫
IE7及較低的版本中,表單元素中,若是表單A的name屬性名用了另外一個元素B的ID名而且A在B以前,那麼getElementById會選中A
IE8及較低的版本,瀏覽器不支持getElementsByClassName
看到了吧,做爲一名合格的前端不是那麼簡單的,就一個基本的選擇器上面都須要作這麼多兼容,幸虧有jQuery的出現,讓咱們省了不少功夫.
Q&A
id是惟一的,每一個id值在一個頁面中只能使用一次。若是多個元素分配了相同的id,將只匹配該id選擇集合的第一個DOM元素
$( "parent > child" ) 子選擇器:選擇全部指定「parent」元素中指定的"child"的直接子元素。 $("ancestor descendant") 後代選擇器:選擇給定的祖先元素的全部後代元素, 一個元素的後代多是該元素的一個孩子,孫子,曾孫等 $("prev + next") 相鄰兄弟選擇器:選擇全部緊接在「prev」元素後的「next」元素 $("prev ~ siblings") 通常兄弟選擇器:匹配「prev」元素以後的全部 兄弟元素。具備相同的父元素,並匹配過濾「siblings」選擇器 $( "parent > child" ) 子選擇器:選擇全部指定「parent」元素中指定的"child"的直接子元素。 $("ancestor descendant") 後代選擇器:選擇給定的祖先元素的全部後代元素, 一個元素的後代多是該元素的一個孩子,孫子,曾孫等 $("prev + next") 相鄰兄弟選擇器:選擇全部緊接在「prev」元素後的「next」元素 $("prev ~ siblings") 通常兄弟選擇器:匹配「prev」元素以後的全部 兄弟元素。具備相同的父元素,並匹配過濾「siblings」選擇器
基本篩選選擇器
不少時候咱們不能直接經過基本選擇器與層級選擇器找到咱們想要的元素,爲此jQuery提供了一系列的篩選選擇器用來更快捷的找到所需的DOM元素。篩選選擇器不少都不是CSS的規範,而是jQuery本身爲了開發者的便利延展出來的選擇器
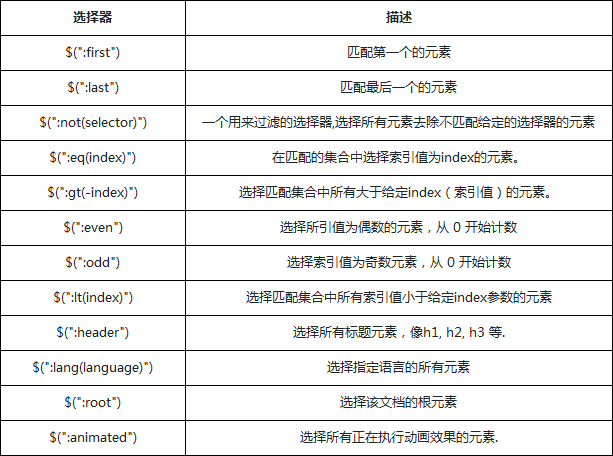
篩選選擇器的用法與CSS中的僞元素類似,選擇器用冒號「:」開頭,經過一個列表,看看基本篩選器的描述:
注意事項:
:eq(), :lt(), :gt(), :even, :odd 用來篩選他們前面的匹配表達式的集合元素,根據以前匹配的元素在進一步篩選,注意jQuery合集都是從0開始索引
gt是一個段落篩選,從指定索引的下一個開始,gt(1) 實際從2開始
內容篩選選擇器
基本篩選選擇器針對的都是元素DOM節點,若是咱們要經過內容來過濾,jQuery也提供了一組內容篩選選擇器,固然其規則也會體如今它所包含的子元素或者文本內容上
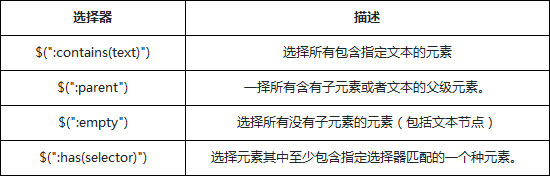
內容過濾器描述以下表:
注意事項:
:contains與:has都有查找的意思,可是contains查找包含「指定文本」的元素,has查找包含「指定元素」的元素
若是:contains匹配的文本包含在元素的子元素中,一樣認爲是符合條件的。
:parent與:empty是相反的,二者所涉及的子元素,包括文本節點
可見性篩選選擇器
元素有顯示狀態與隱藏狀態,jQuery根據元素的狀態擴展了可見性篩選選擇器:visible與:hidden
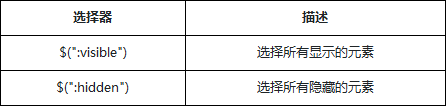
描述以下:
這2個選擇器都是 jQuery 延伸出來的,看起來比較簡單,可是元素可見性依賴於適用的樣式
:hidden選擇器,不只僅包含樣式是display="none"的元素,還包括隱藏表單、visibility等等
咱們有幾種方式能夠隱藏一個元素:
CSS display的值是none。
type="hidden"的表單元素。
寬度和高度都顯式設置爲0。
一個祖先元素是隱藏的,該元素是不會在頁面上顯示
CSS visibility的值是hidden
CSS opacity的指是0
若是元素中佔據文檔中必定的空間,元素被認爲是可見的。 可見元素的寬度或高度,是大於零。 元素的visibility: hidden 或 opacity: 0被認爲是可見的,由於他們仍然佔用空間佈局。
不在文檔中的元素是被認爲是不可見的,若是當他們被插入到文檔中,jQuery沒有辦法知道他們是不是可見的,由於元素可見性依賴於適用的樣式
屬性篩選選擇器
屬性選擇器讓你能夠基於屬性來定位一個元素。能夠只指定該元素的某個屬性,這樣全部使用該屬性而無論它的值,這個元素都將被定位,也能夠更加明確並定位在這些屬性上使用特定值的元素,這就是屬性選擇器展現它們的威力的地方。
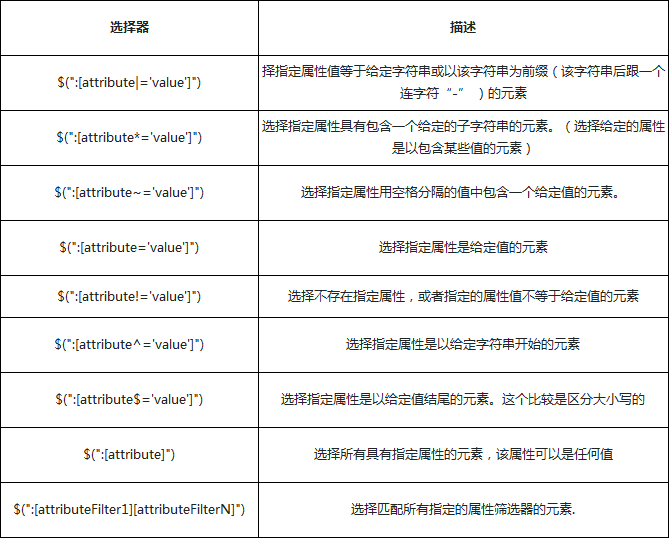
描述以下:
瀏覽器支持:
[att=val]、[att]、[att|=val]、[att~=val] 屬於CSS 2.1規範
[ns|attr]、[att^=val]、[att*=val]、[att$=val] 屬於CSS3規範
[name!="value"] 屬於jQuery 擴展的選擇器
CSS選擇器不管CSS2.1版本仍是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6如下瀏覽器纔不支持
在這麼多屬性選擇器中[attr="value"]和[attr*="value"]是最實用的
[attr="value"]能幫咱們定位不一樣類型的元素,特別是表單form元素的操做,好比說input[type="text"],input[type="checkbox"]等 [attr*="value"]能在網站中幫助咱們匹配不一樣類型的文件
子元素篩選選擇器
子元素篩選選擇器不常使用,其篩選規則比起其它的選擇器稍微要複雜點
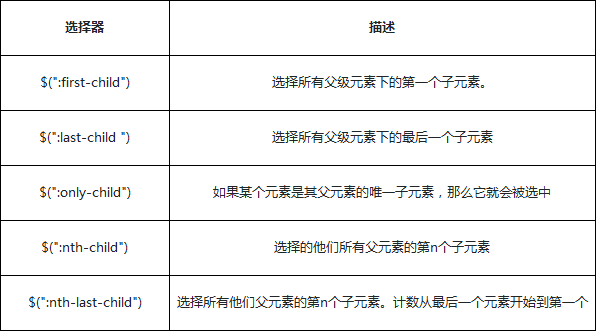
子元素篩選選擇器描述表:
注意事項:
:first只匹配一個單獨的元素,可是:first-child選擇器能夠匹配多個:即爲每一個父級元素匹配第一個子元素。這至關於:nth-child(1)
:last 只匹配一個單獨的元素, :last-child 選擇器能夠匹配多個元素:即,爲每一個父級元素匹配最後一個子元素
若是子元素只有一個的話,:first-child與:last-child是同一個
:only-child匹配某個元素是父元素中惟一的子元素,就是說當前子元素是父元素中惟一的元素,則匹配
jQuery實現:nth-child(n)是嚴格來自CSS規範,因此n值是「索引」,也就是說,從1開始計數,:nth-child(index)從1開始的,而eq(index)是從0開始的
nth-child(n) 與 :nth-last-child(n) 的區別前者是從前日後計算,後者從後往前計算
表單元素選擇器
不管是提交仍是傳遞數據,表單元素在動態交互頁面的做用是很是重要的。jQuery中專門加入了表單選擇器,從而可以極其方便地獲取到某個類型的表單元素
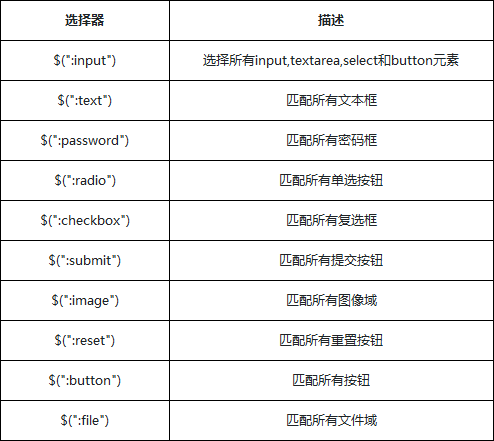
表單選擇器的具體方法描述:
注意事項:
除了input篩選選擇器,幾乎每一個表單類別篩選器都對應一個input元素的type值。大部分表單類別篩選器可使用屬性篩選器替換。好比 $(':password') == $('[type=password]')
表單對象屬性篩選選擇器
除了表單元素選擇器外,表單對象屬性篩選選擇器也是專門針對表單元素的選擇器,能夠附加在其餘選擇器的後面,主要功能是對所選擇的表單元素進行篩選
表單篩選選擇器的描述:
注意事項:
選擇器適用於複選框和單選框,對於下拉框元素, 使用 :selected 選擇器
在某些瀏覽器中,選擇器:checked可能會錯誤選取到<option>元素,因此保險起見換用選擇器input:checked,確保只會選取<input>元素
特殊選擇器this
相信不少剛接觸jQuery的人,不少都會對$(this)和this的區別模糊不清,那麼這二者有什麼區別呢?
this是JavaScript中的關鍵字,指的是當前的上下文對象,簡單的說就是方法/屬性的全部者
下面例子中,imooc是一個對象,擁有name屬性與getName方法,在getName中this指向了所屬的對象imooc
var imooc = {
name:"慕課網",
getName:function(){
//this,就是imooc對象
return this.name;
}
}
imooc.getName(); //慕課網
固然在JavaScript中this是動態的,也就是說這個上下文對象都是能夠被動態改變的(能夠經過call,apply等方法),具體的你們能夠查閱相關資料
一樣的在DOM中this就是指向了這個html元素對象,由於this就是DOM元素自己的一個引用
假如給頁面一個P元素綁定一個事件:
p.addEventListener('click',function(){
//this === p
//如下二者的修改都是等價的
this.style.color = "red";
p.style.color = "red";
},false);
經過addEventListener綁定的事件回調中,this指向的是當前的dom對象,因此再次修改這樣對象的樣式,只須要經過this獲取到引用便可
this.style.color = "red"
可是這樣的操做其實仍是很不方便的,這裏面就要涉及一大堆的樣式兼容,若是經過jQuery處理就會簡單多了,咱們只須要把this加工成jQuery對象
換成jQuery的作法:
$('p').click(function(){
//把p元素轉化成jQuery的對象
var $this= $(this)
$this.css('color','red')
})
經過把$()方法傳入當前的元素對象的引用this,把這個this加工成jQuery對象,咱們就能夠用jQuery提供的快捷方法直接處理樣式了
整體:
this,表示當前的上下文對象是一個html對象,能夠調用html對象所擁有的屬性和方法。 $(this),表明的上下文對象是一個jquery的上下文對象,能夠調用jQuery的方法和屬性值。
.attr()與.removeAttr()
每一個元素都有一個或者多個特性,這些特性的用途就是給出相應元素或者其內容的附加信息。如:在img元素中,src就是元素的特性,用來標記圖片的地址。
操做特性的DOM方法主要有3個,getAttribute方法、setAttribute方法和removeAttribute方法,就算如此在實際操做中仍是會存在不少問題,這裏先不說。而在jQuery中用一個attr()與removeAttr()就能夠所有搞定了,包括兼容問題
jQuery中用attr()方法來獲取和設置元素屬性,attr是attribute(屬性)的縮寫,在jQuery DOM操做中會常常用到attr()
attr()有4個表達式
attr(傳入屬性名):獲取屬性的值
attr(屬性名, 屬性值):設置屬性的值
attr(屬性名,函數值):設置屬性的函數值
attr(attributes):給指定元素設置多個屬性值,即:{屬性名一: 「屬性值一」 , 屬性名二: 「屬性值二」 , … … }
removeAttr()刪除方法
.removeAttr( attributeName ) : 爲匹配的元素集合中的每一個元素中移除一個屬性(attribute)
優勢:
attr、removeAttr都是jQuery爲了屬性操做封裝的,直接在一個 jQuery 對象上調用該方法,很容易對屬性進行操做,也不須要去特地的理解瀏覽器的屬性名不一樣的問題
注意的問題:
dom中有個概念的區分:Attribute和Property翻譯出來都是「屬性」,《js高級程序設計》書中翻譯爲「特性」和「屬性」。簡單理解,Attribute就是dom節點自帶的屬性
例如:html中經常使用的id、class、title、align等:
<div id="immooc" title="慕課網"></div>
而Property是這個DOM元素做爲對象,其附加的內容,例如,tagName, nodeName, nodeType,, defaultChecked, 和 defaultSelected 使用.prop()方法進行取值或賦值等
獲取Attribute就須要用attr,獲取Property就須要用prop
html()及.text()
讀取、修改元素的html結構或者元素的文本內容是常見的DOM操做,jQuery針對這樣的處理提供了2個便捷的方法.html()與.text()
.html()方法
獲取集合中第一個匹配元素的HTML內容 或 設置每個匹配元素的html內容,具體有3種用法:
.html() 不傳入值,就是獲取集合中第一個匹配元素的HTML內容
.html( htmlString ) 設置每個匹配元素的html內容
.html( function(index, oldhtml) ) 用來返回設置HTML內容的一個函數
注意事項:
.htm()方法內部使用的是DOM的innerHTML屬性來處理的,因此在設置與獲取上須要注意的一個最重要的問題,這個操做是針對整個HTML內容(不只僅只是文本內容)
.text()方法
獲得匹配元素集合中每一個元素的文本內容結合,包括他們的後代,或設置匹配元素集合中每一個元素的文本內容爲指定的文本內容。,具體有3種用法:
.text() 獲得匹配元素集合中每一個元素的合併文本,包括他們的後代
.text( textString ) 用於設置匹配元素內容的文本
.text( function(index, text) ) 用來返回設置文本內容的一個函數
注意事項:
.text()結果返回一個字符串,包含全部匹配元素的合併文本
.html與.text的異同:
.html與.text的方法操做是同樣,只是在具體針對處理對象不一樣
.html處理的是元素內容,.text處理的是文本內容
.html只能使用在HTML文檔中,.text 在XML 和 HTML 文檔中都能使用
若是處理的對象只有一個子文本節點,那麼html處理的結果與text是同樣的
火狐不支持innerText屬性,用了相似的textContent屬性,.text()方法綜合了2個屬性的支持,因此能夠兼容全部瀏覽器
.val()
jQuery中有一個.val()方法主要是用於處理表單元素的值,好比 input, select 和 textarea。
.val()方法
.val()無參數,獲取匹配的元素集合中第一個元素的當前值
.val( value ),設置匹配的元素集合中每一個元素的值
.val( function ) ,一個用來返回設置值的函數
注意事項:
經過.val()處理select元素, 當沒有選擇項被選中,它返回null
.val()方法多用來設置表單的字段的值
若是select元素有multiple(多選)屬性,而且至少一個選擇項被選中, .val()方法返回一個數組,這個數組包含每一個選中選擇項的值
.html(),.text()和.val()的差別總結:
.html(),.text(),.val()三種方法都是用來讀取選定元素的內容;只不過.html()是用來讀取元素的html內容(包括html標籤),.text()用來讀取元素的純文本內容,包括其後代元素,.val()是用來讀取表單元素的"value"值。其中.html()和.text()方法不能使用在表單元素上,而.val()只能使用在表單元素上;另外.html()方法使用在多個元素上時,只讀取第一個元素;.val()方法和.html()相同,若是其應用在多個元素上時,只能讀取第一個表單元素的"value"值,可是.text()和他們不同,若是.text()應用在多個元素上時,將會讀取全部選中元素的文本內容。
.html(htmlString),.text(textString)和.val(value)三種方法都是用來替換選中元素的內容,若是三個方法同時運用在多個元素上時,那麼將會替換全部選中元素的內容。
.html(),.text(),.val()均可以使用回調函數的返回值來動態的改變多個元素的內容。
增長樣式.addClass()
經過動態改變類名(class),可讓其修改元素呈現出不一樣的效果。在HTML結構中裏,多個class以空格分隔,當一個節點(或稱爲一個標籤)含有多個class時,DOM元素響應的className屬性獲取的不是class名稱的數組,而是一個含有空格的字符串,這就使得多class操做變得很麻煩。一樣的jQuery開發者也考慮到這種狀況,增長了一個.addClass()方法,用於動態增長class類名
.addClass( className )方法
.addClass( className ) : 爲每一個匹配元素所要增長的一個或多個樣式名
.addClass( function(index, currentClass) ) : 這個函數返回一個或更多用空格隔開的要增長的樣式名
注意事項:
.addClass()方法不會替換一個樣式類名。它只是簡單的添加一個樣式類名到元素上
簡單的描述下:在p元素增長一個newClass的樣式
<p class="orgClass">
$("p").addClass("newClass")
那麼p元素的class其實是 class="orgClass newClass"樣式只會在本來的類上繼續增長,經過空格分隔
刪除樣式.removeClass()
jQuery經過.addClass()方法能夠很便捷的增長樣式。若是須要樣式之間的切換,一樣jQuery提供了一個很方便的.removeClass(),它的做用是從匹配的元素中刪除所有或者指定的class
.removeClass( )方法
.removeClass( [className ] ):每一個匹配元素移除的一個或多個用空格隔開的樣式名
.removeClass( function(index, class) ) : 一個函數,返回一個或多個將要被移除的樣式名
注意事項
若是一個樣式類名做爲一個參數,只有這樣式類會被從匹配的元素集合中刪除 。 若是沒有樣式名做爲參數,那麼全部的樣式類將被移除
切換樣式.toggleClass()
在作某些效果的時候,可能會針對同一節點的某一個樣式不斷的切換,也就是addClass與removeClass的互斥切換,好比隔行換色效果
jQuery提供一個toggleClass方法用於簡化這種互斥的邏輯,經過toggleClass方法動態添加刪除Class,一次執行至關於addClass,再次執行至關於removeClass
.toggleClass( )方法:在匹配的元素集合中的每一個元素上添加或刪除一個或多個樣式類,取決於這個樣式類是否存在或值切換屬性。即:若是存在(不存在)就刪除(添加)一個類
.toggleClass( className ):在匹配的元素集合中的每一個元素上用來切換的一個或多個(用空格隔開)樣式類名
.toggleClass( className, switch ):一個布爾值,用於判斷樣式是否應該被添加或移除
.toggleClass( [switch ] ):一個用來判斷樣式類添加仍是移除的 布爾值
.toggleClass( function(index, class, switch) [, switch ] ):用來返回在匹配的元素集合中的每一個元素上用來切換的樣式類名的一個函數。接收元素的索引位置和元素舊的樣式類做爲參數
注意事項:
toggleClass是一個互斥的邏輯,也就是經過判斷對應的元素上是否存在指定的Class名,若是有就刪除,若是沒有就增長
toggleClass會保留原有的Class名後新增,經過空格隔開
樣式操做.css()
經過JavaScript獲取dom元素上的style屬性,咱們能夠動態的給元素賦予樣式屬性。在jQuery中咱們要動態的修改style屬性咱們只要使用css()方法就能夠實現了
.css() 方法:獲取元素樣式屬性的計算值或者設置元素的CSS屬性
獲取:
.css( propertyName ) :獲取匹配元素集合中的第一個元素的樣式屬性的計算值
.css( propertyNames ):傳遞一組數組,返回一個對象結果
設置:
.css(propertyName, value ):設置CSS
.css( propertyName, function ):能夠傳入一個回調函數,返回取到對應的值進行處理
.css( properties ):能夠傳一個對象,同時設置多個樣式
注意事項:
瀏覽器屬性獲取方式不一樣,在獲取某些值的時候都jQuery採用統一的處理,好比顏色採用RBG,尺寸採用px
.css()方法支持駝峯寫法與大小寫混搭的寫法,內部作了容錯的處理
當一個數只被做爲值(value)的時候, jQuery會將其轉換爲一個字符串,並添在字符串的結尾處添加px,例如 .css("width",50}) 與 .css("width","50px"})同樣
.css()與.addClass()設置樣式的區別
對於樣式的設置,咱們學了addClass與css方法,那麼二者之間有什麼區別?
可維護性:
.addClass()的本質是經過定義個class類的樣式規則,給元素添加一個或多個類。css方法是經過JavaScript大量代碼進行改變元素的樣式
經過.addClass()咱們能夠批量的給相同的元素設置統一規則,變更起來比較方便,能夠統一修改刪除。若是經過.css()方法就須要指定每個元素是一一的修改,往後維護也要一一的修改,比較麻煩
靈活性:
經過.css()方式能夠很容易動態的去改變一個樣式的屬性,不須要在去繁瑣的定義個class類的規則。通常來講在不肯定開始佈局規則,經過動態生成的HTML代碼結構中,都是經過.css()方法處理的
樣式值:
.addClass()本質只是針對class的類的增長刪除,不能獲取到指定樣式的屬性的值,.css()能夠獲取到指定的樣式值。
樣式的優先級:
css的樣式是有優先級的,當外部樣式、內部樣式和內聯樣式同同樣式規則同時應用於同一個元素的時候,優先級以下
外部樣式 < 內部樣式 < 內聯樣式
.addClass()方法是經過增長class名的方式,那麼這個樣式是在外部文件或者內部樣式中先定義好的,等到須要的時候在附加到元素上
經過.css()方法處理的是內聯樣式,直接經過元素的style屬性附加到元素上的
經過.css方法設置的樣式屬性優先級要高於.addClass方法
總結:
.addClass與.css方法各有利弊,通常是靜態的結構,都肯定了佈局的規則,能夠用addClass的方法,增長統一的類規則 若是是動態的HTML結構,在不肯定規則,或者常常變化的狀況下,通常多考慮.css()方式
元素的數據存儲
html5 dataset是新的HTML5標準,容許你在普通的元素標籤裏嵌入相似data-*的屬性,來實現一些簡單數據的存取。它的數量不受限制,而且也能由JavaScript動態修改,也支持CSS選擇器進行樣式設置。這使得data屬性特別靈活,也很是強大。有了這樣的屬性咱們可以更加有序直觀的進行數據預設或存儲。那麼在不支持HTML5標準的瀏覽器中,咱們如何實現數據存取? jQuery就提供了一個.data()的方法來處理這個問題
使用jQuery初學者通常不是很關心data方式,這個方法是jquery內部預用的,能夠用來作性能優化,好比sizzle選擇中能夠用來緩存部分結果集等等。固然這個也是很是重要的一個API了,經常用於咱們存放臨時的一些數據,由於它是直接跟DOM元素對象綁定在一塊兒的
jQuery提供的存儲接口
jQuery.data( element, key, value ) //靜態接口,存數據 jQuery.data( element, key ) //靜態接口,取數據 .data( key, value ) //實例接口,存數據 .data( key ) //實例接口,存數據
2個方法在使用上存取都是通一個接口,傳遞元素,鍵值數據。在jQuery的官方文檔中,建議用.data()方法來代替。
咱們把DOM能夠看做一個對象,那麼咱們往對象上是能夠存在基本類型,引用類型的數據的,可是這裏會引起一個問題,可能會存在循環引用的內存泄漏風險
經過jQuery提供的數據接口,就很好的處理了這個問題了,咱們不須要關心它底層是如何實現,只須要按照對應的data方法使用就好了
一樣的也提供2個對應的刪除接口,使用上與data方法實際上是一致的,只不過是一個是增長一個是刪除罷了
jQuery.removeData( element [, name ] ) .removeData( [name ] )
持續關注中...
- 1. jQuery基礎---樣式篇
- 2. jQuery基礎 (一)——樣式篇(認識jQuery)
- 3. jQuery 基礎 修改元素樣式
- 4. 慕課-jQuery基礎(一)--樣式篇(1)
- 5. jQuery基礎使用與樣式篇
- 6. java內功修煉基礎篇之---JVM
- 7. Java修煉之路——基礎篇——String
- 8. jQuery基礎(樣式篇,DOM對象,選擇器,屬性樣式)
- 9. jQuery 樣式篇
- 10. jquery 修改樣式
- 更多相關文章...
- • Kotlin 基礎語法 - Kotlin 教程
- • Scala 基礎語法 - Scala教程
- • 再有人問你分佈式事務,把這篇扔給他
- • 委託模式
-
每一个你不满意的现在,都有一个你没有努力的曾经。