Iceworks 2.8.0 發佈,自定義你的 React 模板
自定義模板顧名思義便是定製本身的模板,相對社區已有的各種 React 模板,大多數是全家桶的形式,內置了不少功能和頁面集合,所謂開箱即用;但在實際使用過程當中,咱們會發現,下載模板進行相應的初始化以後,在開始業務前,要作的第一件事情就是刪、刪、刪,刪掉不須要的多餘頁面和相應的配置、在刪以前你還須要去了解整個模板的設計思路,否則極可能多刪或者少刪致使項目啓動失敗等等,這裏暫且不討論這類模板的優缺點。html
那有沒有一種解決方案,是能夠徹底從零開始去自定義一個模板,能按需進行配置生成,答案是有的。Vue 社區在這方面就作的很是好,在 vue-cli 3.0 版本以前,提供了 vuejs-templates,包含了 6 套基礎的模板,在 vue-cli 3.0 中又作了進一步的優化和改進,包括默認預設配置和用戶自定義配置,在用戶自定義配置以後,會詢問是否保存當前的配置功能爲未來的項目配置的預設值,這樣下次可直接使用不須要再次配置,實現一鍵生成、一鍵調試、一鍵發佈這些快捷的行爲,方便開發者將注意力更聚焦於業務層面。前端
在 Iceworks 2.8.0 以前的版本,已經支持自定義模板功能,但僅限於對 Layout 進行自定義,包含基礎、導航、側邊欄、頁腳等配置,但這顯然是不夠的。在 Iceworks 2.8.0 版本中,增長了高級配置選項,支持按需選擇 Redux 的相關配置功能,如是否須要註冊登陸模塊,是否須要權限模塊等等,可自由組合,按需生成。vue

自定義建立流程
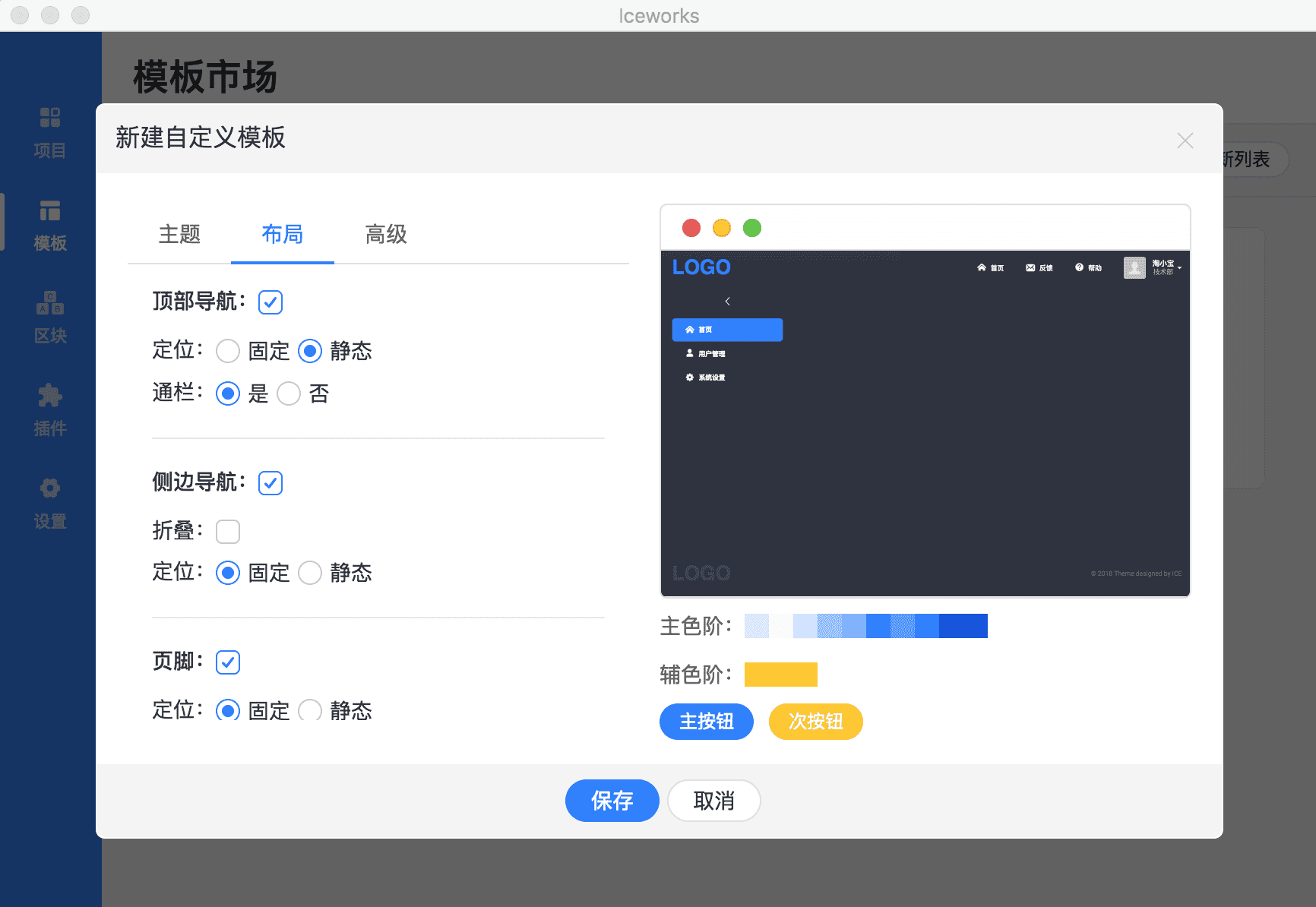
在 模板 界面選擇 自定義模板,點擊新建彈窗以下,左邊是屬性配置面板,右邊是配置的實時效果圖,目前自定義主要包含如下四部分配置git
- 基礎配置
- 佈局配置
- 高級配置
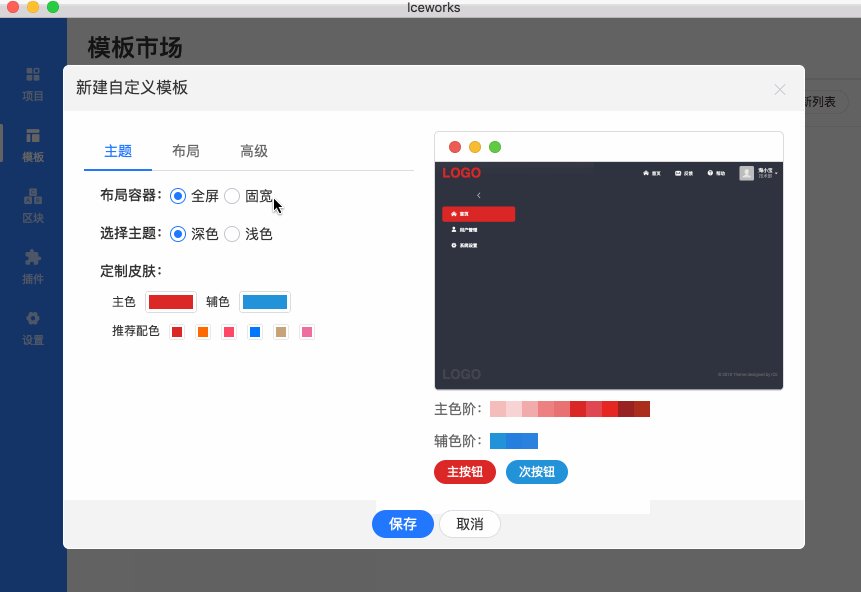
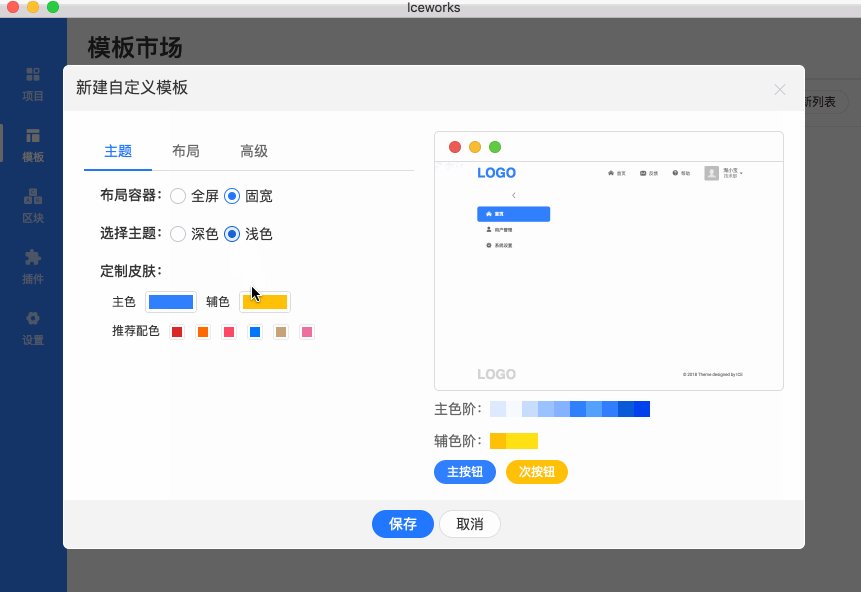
基礎配置
基礎配置主要包含佈局容器配置、主題配置、定製皮膚三部分,其中:github
- 佈局容器配置有全屏和固寬兩個選項,全屏即 100% 寬度的佈局,固寬默認是 1200px
- 主題配置有深色和淺色兩個選項,對應的是 Layout 部分的主題配置
- 定製皮膚主要是指配置基礎組件的樣式,能夠選擇主色和輔色,詳細能夠查看[修改主題配色
](https://alibaba.github.io/ice...vue-cli

佈局配置
佈局配置主要包含 頂部導航、側邊導航、頁腳 三部分,只有在啓動的前提下才能配置對應的導航屬性。在某些狀況下,可能不須要導航,只要不勾選啓用,則默認不會生成導航部分。能夠經過屬性配置組合出不一樣形式的佈局,以知足業務場景。json

高級配置
高級配置目前主要支持 Redux 的相關配置,能夠根據須要按需添加,若是啓用 Redux 配置,則會在項目中生成 Redux 相關的腳手架代碼,同時可選項包括完整的 註冊登陸示例、權限管理示例 和 Mock 示例 三部分。redux

使用步驟
1. 屬性配置api
在屬性配置面板,能夠按需進行配置,這裏演示咱們使用默認的配置,同時在高級配置裏勾選全部的 redux 配置,這樣生成的項目便是包含完整功能的 Redux 項目。瀏覽器

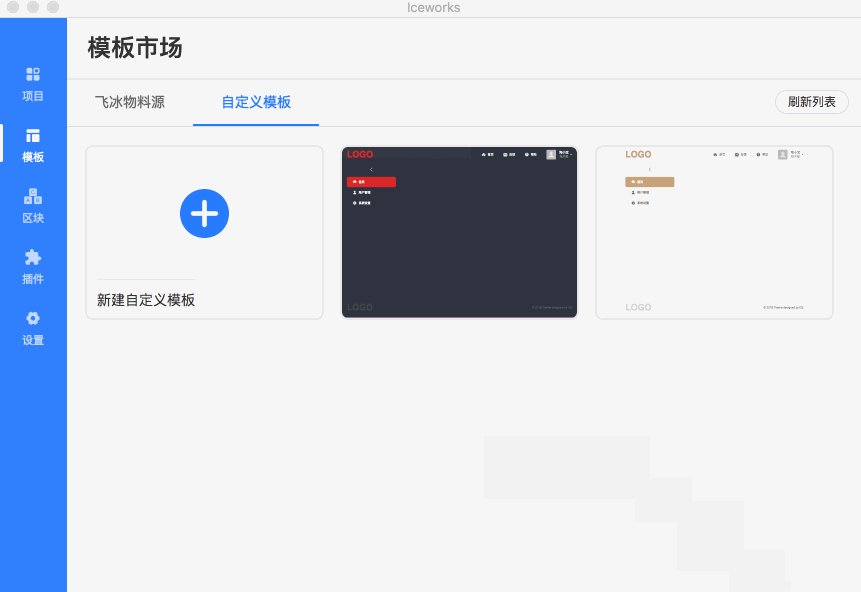
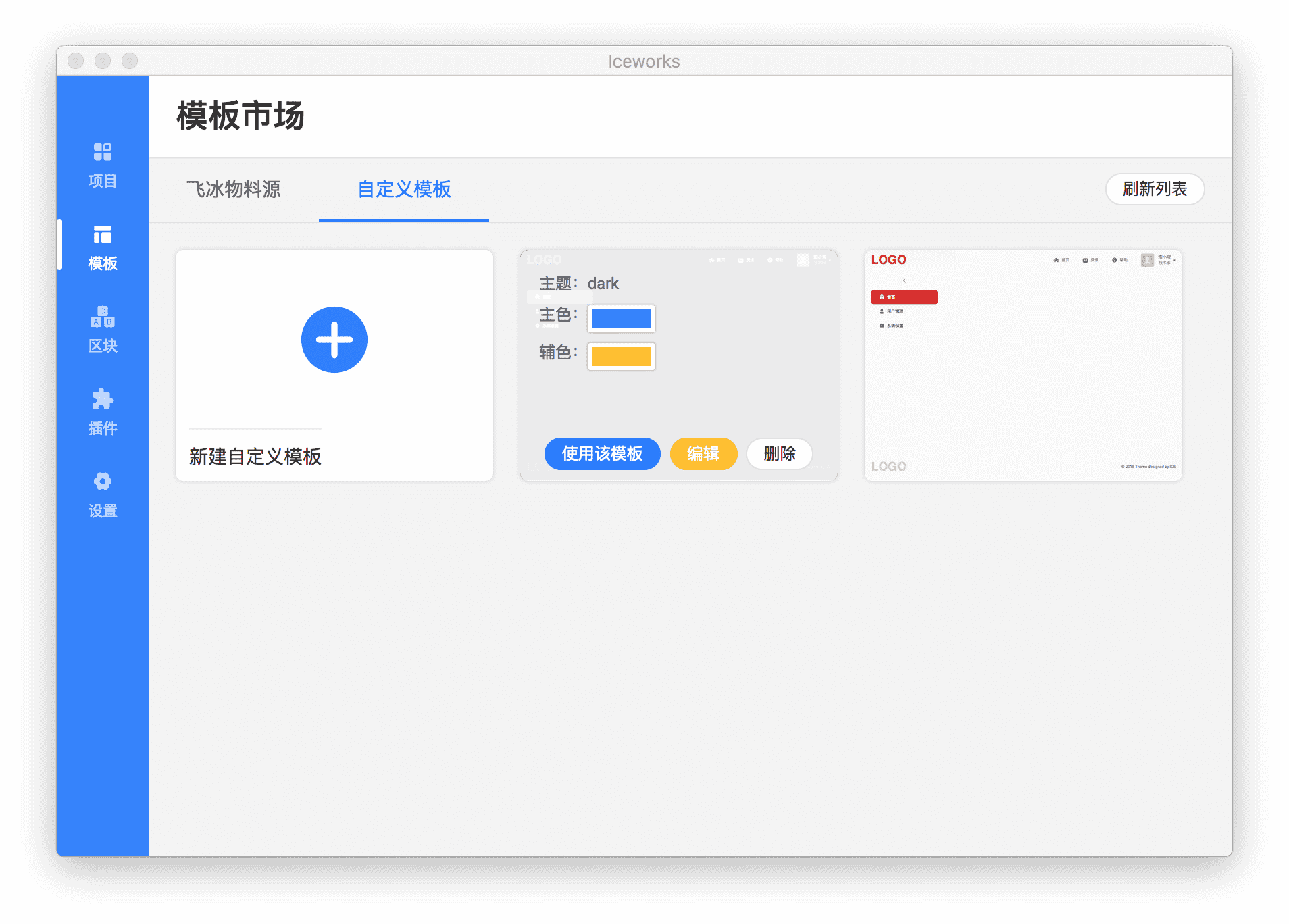
2. 建立項目
在配置面板配置完成後點擊保存,便可在自定義模板界面看到剛剛配置的模板列表,接下來,你能夠基於該模板初始化建立項目。

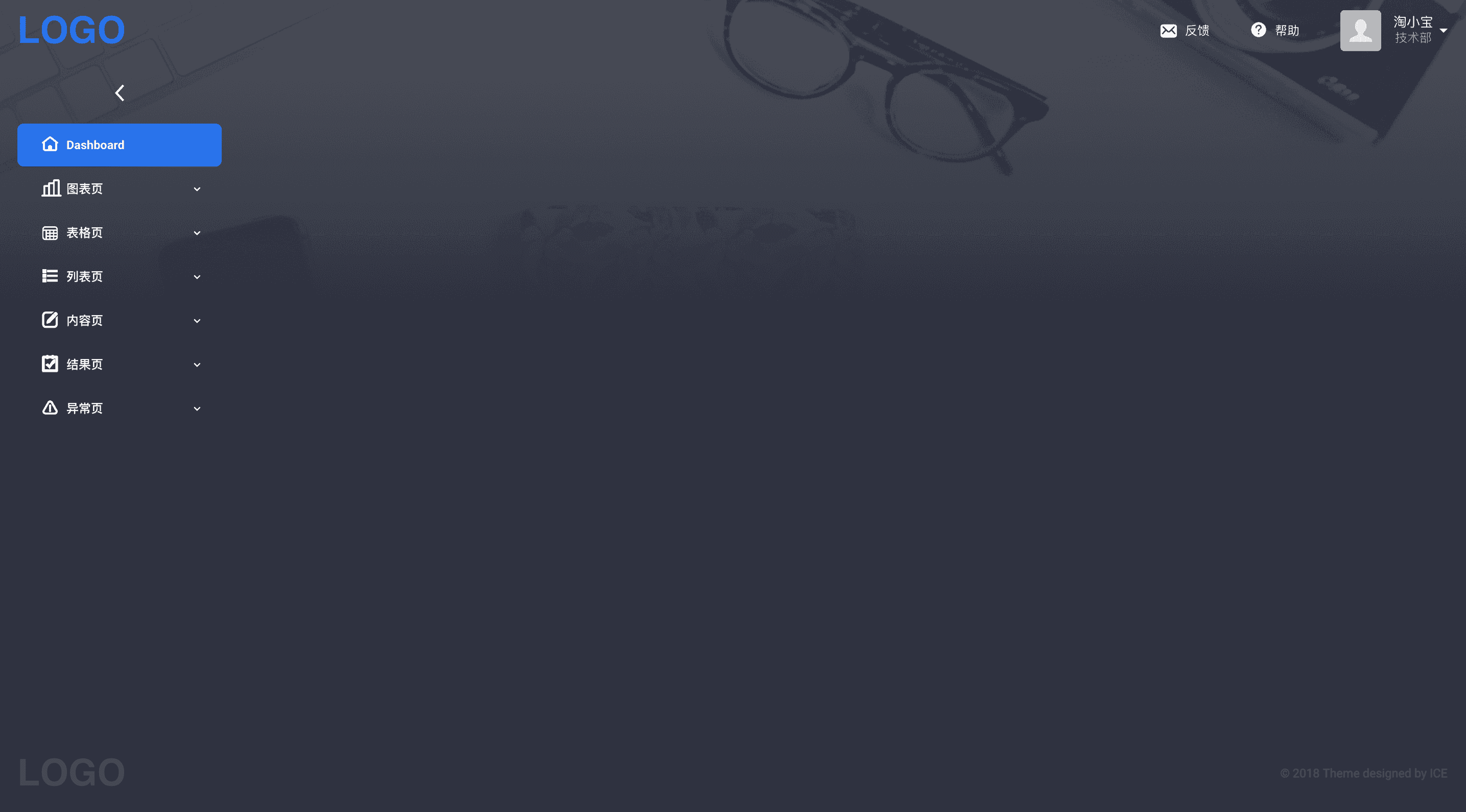
3. 啓動服務
建立項目完成後, Iceworks 會提示是否須要按需依賴,點擊安裝依賴完成後,咱們能夠啓動調試服務,在瀏覽器訪問 http://localhost:4444/ 能夠看到以下界面,說明咱們的自定義模板完成。

4. 目錄規範
在建立完項目後,大編輯器打開生成的項目目錄以下:
. ├── public // 靜態資源 │ ├── favicon.png │ └── index.html ├── src │ ├── api // 接口定義 │ ├── components // 公共組件 │ │ ├── Authorized │ │ └── Exception │ ├── layouts // 佈局組件 │ │ ├── BasicLayout │ │ └── UserLayout │ ├── pages // 頁面 │ │ ├── Dashboard │ │ └── NotFound │ ├── store // 全局 store │ │ ├── userLogout │ │ └── userProfile │ └── utils // 工具函數 │ │ ├── checkStore.js │ │ ├── injectReducer.js │ │ ├── reducerInjectors.js │ │ └── utils.js │ ├── configureStore.js // redux 入口配置 │ ├── reducers.js // reducers 入口配置 │ ├── index.js // 應用入口 │ ├── menuConfig.js // 導航配置 │ ├── routerConfig.js // 路由配置 │ └── router.jsx // 路由入口 ├── tests // 測試 ├── .gitignore // git 忽略目錄配置 ├── .editorconfig // 代碼風格配置 ├── .eslintignore // eslint 忽略目錄配置 ├── .eslintrc // eslint 配置 ├── package.json // package.json └── README.md // 項目說明
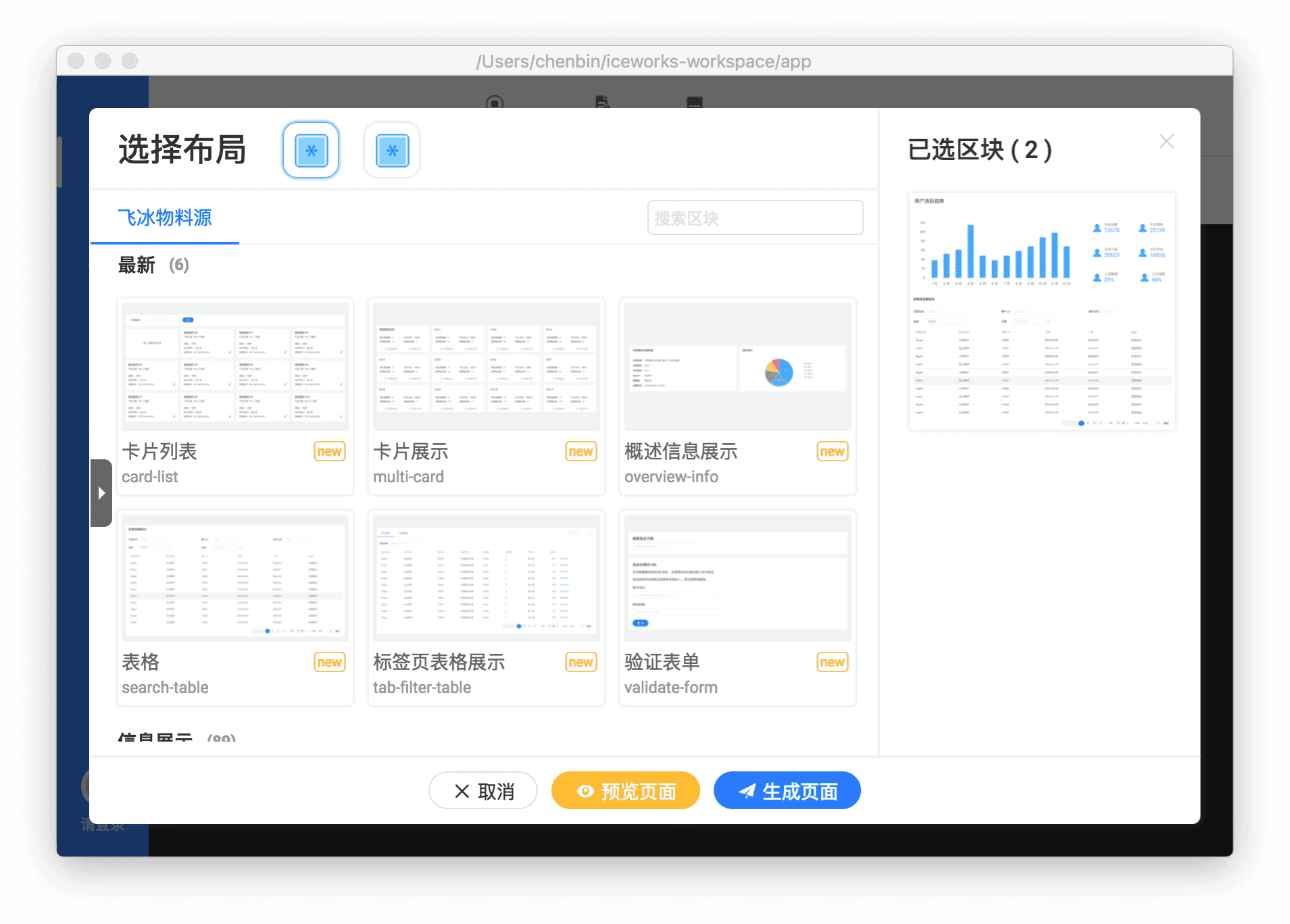
5. 建立頁面
到目前爲止,完成了基本的自定義模板流程,在瀏覽器預覽能夠看到只有註冊登陸界面和簡單的 Dashboard 頁面,接下來,咱們可使用 Iceworks 經過區塊組合的方式來建立頁面,減小重複的 UI 開發工做。這裏隨機選擇兩個區塊,能夠點擊預覽頁面或者直接生成頁面,以下截圖:

點擊生成頁面後,在回到瀏覽器找到剛剛設置的頁面菜單,點擊能夠看到正是咱們建立的頁面:

6. 業務開發
至此,基本的流程已經完成,接下來,你就能夠聚焦於實際的業務開發,如接入數據等等,在開發完成後,你能夠在 Iceworks 中一鍵構建,上傳到阿里雲 oss 等操做。更多操做請前往飛冰官網
擴展信息
- 官方網站:飛冰-讓前端開發簡單而友好
- 下載 Iceworks:https://alibaba.github.io/ice...
- Github:http://github.com/alibaba/ice
- 飛冰羣二維碼:點擊這裏查看二維碼
- 聯繫 & 招聘 ice-admin[at]alibaba-inc.com
- 1. Iceworks 自定義模板支持佈局定製(v2.3.0 版本)
- 2. 飛冰:Iceworks 自定義模板支持佈局定製(v2.3.0 版本)
- 3. 自定義MVC開發的Xcode模板
- 4. WPF 自定義列表篩選 自定義TreeView模板 自定義ListBox模板
- 5. 自定義模板過濾器和自定義模板標籤
- 6. VS自定義模板-以自定義類模板爲樣例
- 7. Iceworks 2.7.0 發佈,海量圖表供你選擇
- 8. Visual Studio 模板 —— 自定義WebForm模板
- 9. django模板之自定義模板
- 10. android studio 自定義開發模板
- 更多相關文章...
- • 自定義TypeHandler - MyBatis教程
- • Redis發佈訂閱模式 - Redis教程
- • RxJava操作符(十)自定義操作符
- • JDK13 GA發佈:5大特性解讀
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. No provider available from registry 127.0.0.1:2181 for service com.ddbuy.ser 解決方法
- 2. Qt5.7以上調用虛擬鍵盤(支持中文),以及源碼修改(可拖動,水平縮放)
- 3. 軟件測試面試- 購物車功能測試用例設計
- 4. ElasticSearch(概念篇):你知道的, 爲了搜索…
- 5. redux理解
- 6. gitee創建第一個項目
- 7. 支持向量機之硬間隔(一步步推導,通俗易懂)
- 8. Mysql 異步複製延遲的原因及解決方案
- 9. 如何在運行SEPM配置嚮導時將不可認的複雜數據庫密碼改爲簡單密碼
- 10. windows系統下tftp服務器使用