JavaScript 堆內存分析新工具 OneHeap
OneHeap 關注於運行中的 JavaScript 內存信息的展現,用可視化的方式還原了 HeapGraph,有助於理解 v8 內存管理。javascript
背景
JavaScript 運行過程當中的大部分數據都保存在堆 (Heap) 中,因此 JavaScript 性能分析另外一個比較重要的方面是內存,也就是堆的分析。html
利用 Chrome Dev Tools 能夠生成應用程序某個時刻的堆快照 (HeapSnapshot),它較完整地記錄了各類對象和引用的狀況,堪稱查找內存泄露問題的神器。 和 Profile 結果同樣,快照能夠被導出成 .heapsnapshot 文件。前端

上週發佈了工具 OneProfile , 能夠用來動態地展現 Profile 的結果,分析各類函數的調用關係。週末我用相似的思路研究了一下 .heapsnapshot 文件,作了這個網頁小工具,把 Heap Snapshot 用有向圖的方式展示出來。java

OneHeap 名字的由來
There are only two hard things in Computer Science: cache invalidation and naming things. -- Phil Karltonnode
目前尚未時間想一個高端、大氣、上檔次的名字,由於我供職的公司名叫 OneAPM ( 省去軟廣1000字,總之作性能監控很牛),因此就取名 OneHeap 啦。 它是 Toolkit 裏的第二個。git
如何生成 Heap Snapshot 文件
瀏覽器
使用 Chrome 打開 測試頁面 按 F12 打開 Devtools,切換到 Profiles 頁,選擇 Take Heap Snapshot。稍等片刻,在生成的 Snapshot 上點擊右鍵能夠導出,文件後綴通常是 .heapsnapshot。github
Node.JS
若是你是 Node.JS 工程師,能夠安裝 heapdump 這個頗有名的模塊。web
https://github.com/bnoordhuis/node-heapdump正則表達式
上面兩種方法均可以生成 .heapsnapshot 文件,這個是用來測試的 nodejs.heapsnapshotchrome
理解 .heapsnapshot 文件格式
打開測試用的 nodejs.heapsnapshot 文件,這是一個很大的 JSON 對象:
snapshot屬性保存了關於快照的一些基本信息,如 uid,快照名,節點個數等nodes保存了是全部節點的 id,name,大小信息等,對應 v8 源碼裏的HeapGraphNodeedges屬性保存了節點間的映射關係,對應 v8 源碼的HeapGraphEdgestrings保存了全部的字符串,nodes和edges中不會直接存字符串,而是存了字符串在strings中的索引
堆快照實際上是一個有向圖的數據結構,可是 .heapsnapshot 文件在存儲的過程當中使用了數組來存儲圖的結構,這一設計十分巧妙並且減小了所需磁盤空間的大小。
nodes 屬性
nodes 是一個很長一維的數組,可是爲了閱讀方便,v8 在序列化的時候會自動加上換行。按照 v8 版本的不一樣,多是5個一行,也多是6個一行,若是是 6 個一行,則多出來的一個 trace_node_id 屬性。
| 下標 | 屬性 | 類型 |
|---|---|---|
| n | type | number |
| n+1 | name | string |
| n+2 | id | number |
| n+3 | self_size | number |
| n+4 | edge_count | number |
其中 type 是一個 0~12 的數字,目前的 Chrome 只有 0~9 這幾個屬性,它們對應的含義分別是
| 編號 | 屬性 | 說明 |
|---|---|---|
| 0 | hidden | Hidden node, may be filtered when shown to user. |
| 1 | array | An array of elements. |
| 2 | string | A string. |
| 3 | object | A JS object (except for arrays and strings). |
| 4 | code | Compiled code. |
| 5 | closure | Function closure. |
| 6 | regexp | RegExp. |
| 7 | number | Number stored in the heap. |
| 8 | native | Native object (not from V8 heap). |
| 9 | synthetic | Synthetic object, usualy used for grouping snapshot items together. |
| 10 | concatenated | string Concatenated string. A pair of pointers to strings. |
| 11 | sliced string | Sliced string. A fragment of another string. |
| 12 | symbol | A Symbol (ES6). |
edges 屬性
edges 也是一個一維數組,長度要比 nodes 大好幾倍,而且相對於 nodes 要複雜一些:
| 下標 | 屬性 | 類型 |
|---|---|---|
| n | type | number |
| n+1 | nameorindex | stringornumber |
| n+2 | to_node | node |
其中 type 是一個 0~6 的數字:
| 編號 | 屬性 | 說明 |
|---|---|---|
| 0 | context | A variable from a function context. |
| 1 | element | An element of an array |
| 2 | property | A named object property. |
| 3 | internal | A link that can't be accessed from JS,thus, its name isn't a real property name (e.g. parts of a ConsString). |
| 4 | hidden | A link that is needed for proper sizes calculation, but may be hidden from user. |
| 5 | shortcut | A link that must not be followed during sizes calculation. |
| 6 | weak | A weak reference (ignored by the GC). |
nodes 和 edges 的對應關係
若是知道某個節點的 id,是沒有辦法直接從 edges 中查出和它相鄰的點的,由於 edges 並非一個 from-to 的 Hash。想知道從一個節點出發 可到達那些節點,須要遍歷一次 nodes。
具體作法以下:
在遍歷
nodes前初始化一個變量edge_offset,初始值是0,每遍歷一個節點都會改變它的值。遍歷某個節點 Nx 的過程當中:
從 Nx 出發的第一條 Edge
edges[ edge_offset ] 是 Edge 的類型 edges[ edge_offset +1 ] 是 Edge 的名稱或下標 edges[ edge_offset +2 ] 是 Edge 指向的對象的節點類型在 `nodes` 裏的索引
從 Nx 出發的第2條 Edge
edges[ edge_offset + 3 ]
............ 是下一個 Edge
edges[ edge_offset + 5 ]
從 Nx 出發,一共有 edge_count 條 Edge
...
3. 每遍歷完一個節點,就在 edge_offset 上加 3 x edge_count,並回到步驟 2,直到全部節點都遍歷完
步驟1到3 用僞代碼表示就是:
edge_offset=0
// 遍歷每個節點
for(node in nodes){
// edges 下標從 edge_offset 到 edge_offset + 3 x edge_count 都是 node 能夠到達的點
edge_offset+= 3 x node.edge_count
}
以上就是 .heapsnapshot 的文件格式定義了,基於這些發現,在結合一個前端繪圖的庫,就能夠可視化的展現 Heap Snapshot 了。
OneHeap 使用說明
連接地址
使用 Chrome 打開: OneHeap
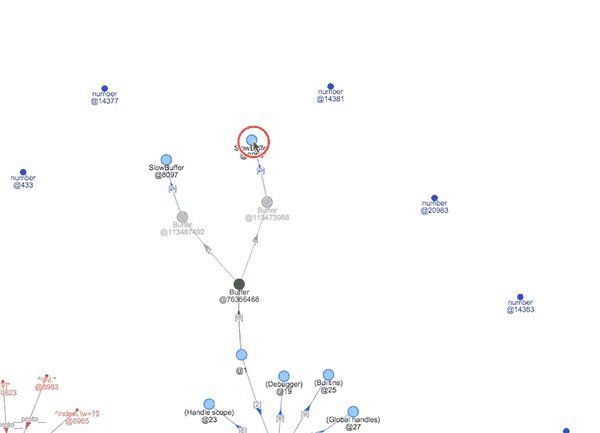
一些有意思的截圖
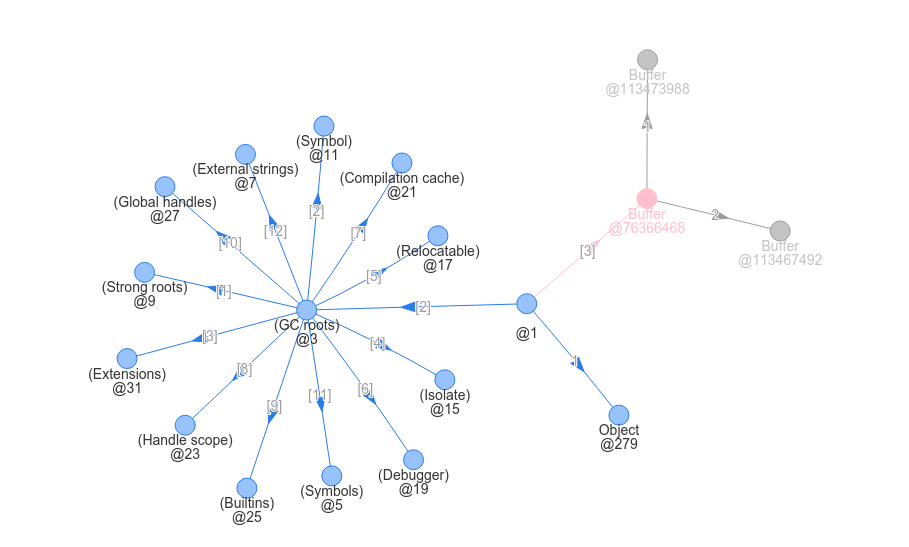
@1
Node.JS

樸靈老師的《深刻淺出Node.JS》有對 Buffer 的詳細介紹,其中提到 Buffer 是 JavaScript 和 C++ 技術結合的典型表明
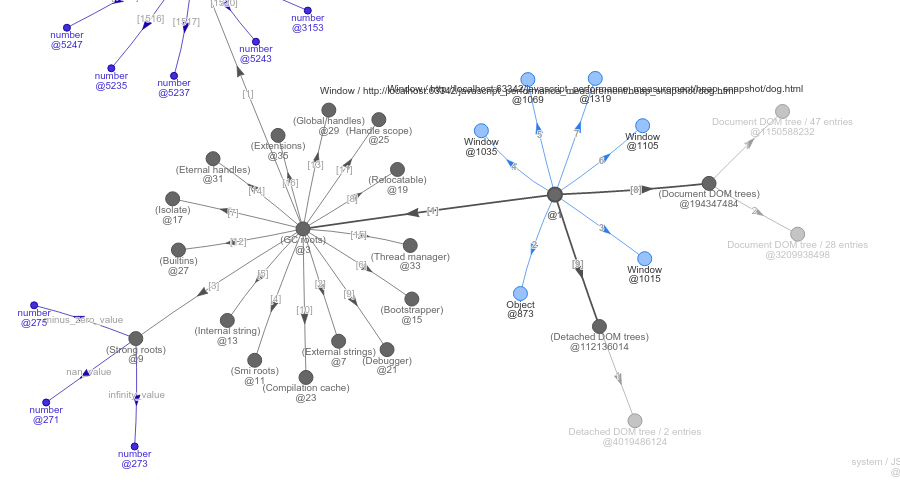
瀏覽器

很明顯瀏覽器下多了 Window 和 Document 對象,而 Detached DOM tree 正是前端內存泄露的高發地。
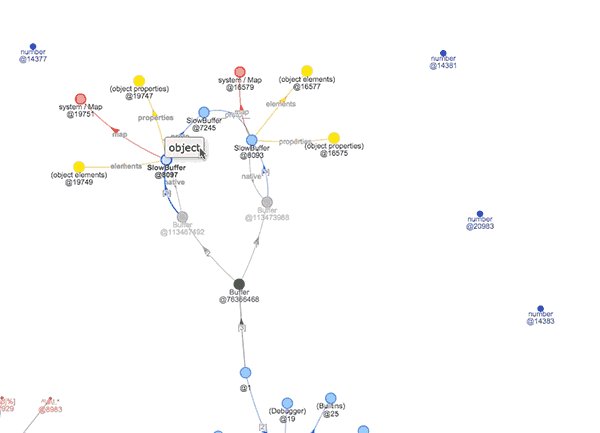
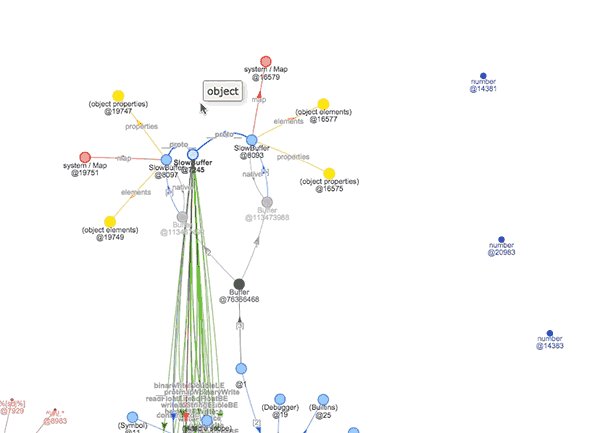
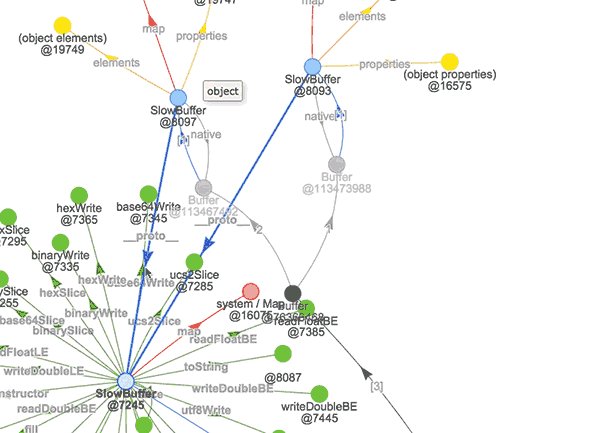
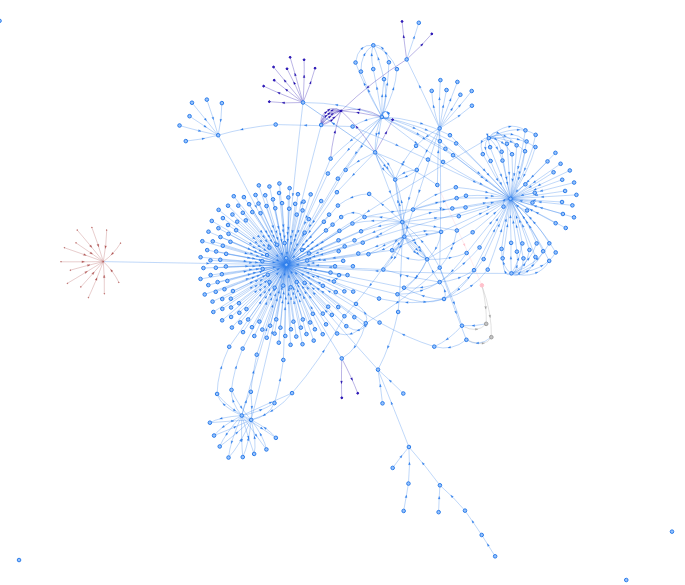
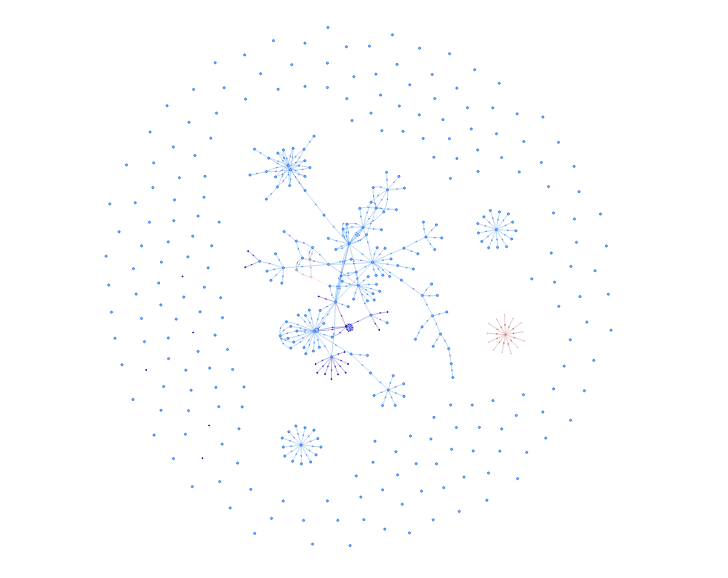
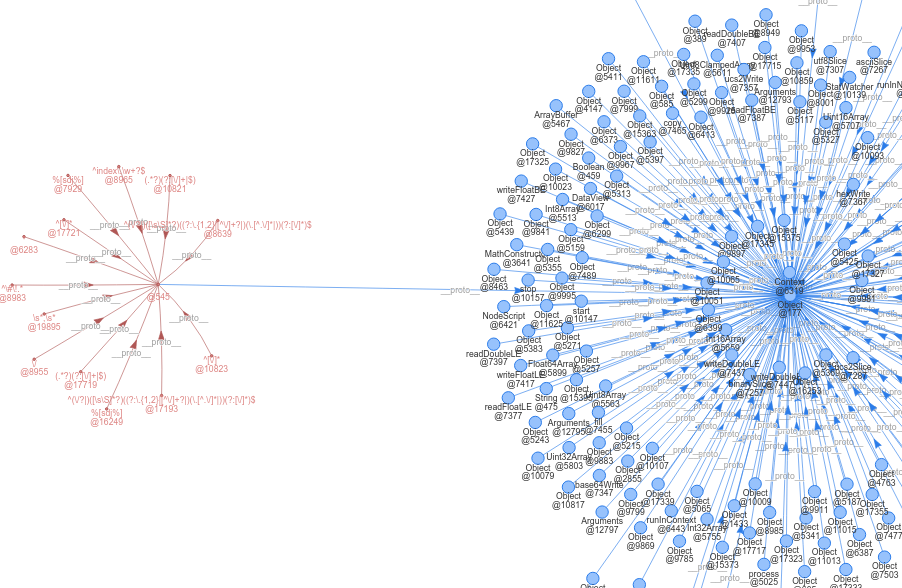
Objects

最密集的那部分的中心是 Object 構造函數,若是把 Object 和 Array 構造函數隱藏,就變成了下面這樣

MathConstructor

左上角是例如 天然對數E 這樣的常量,v8源碼
正則表達式

全部的正則表達式實例的 __proto__都指向 RegExp 構造函數,同時 RegExp 的 __proto__又指向 Object
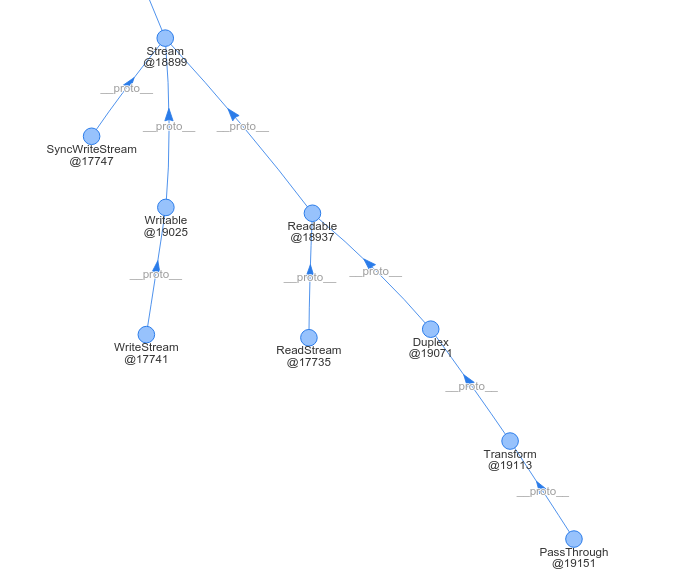
Stream

在 Node.JS 中和 Stream 相關的幾個類的設計和 Java 相似,都使用到裝飾器的設計模式,層層嵌套, 例如 v8源碼
參考資料
關於
本文相關的源碼在: https://github.com/wyvernnot/javascriptperformancemeasurement/tree/gh-...;
本文由OneAPM工程師原創,想閱讀更多技術文章,請訪問OneAPM官方技術博客。
- 1. JavaScript 堆內存分析新工具 OneHeap
- 2. Redis內存分析工具
- 3. Android內存分析工具
- 4. 內存分析工具
- 5. 內存分析工具MAT
- 6. Java內存分析工具
- 7. Android 內存分析工具
- 8. MAT java heap 堆內存分析工具 下載
- 9. JVM 堆內存分析
- 10. 堆內存OOM分析
- 更多相關文章...
- • jQuery Mobile 工具欄 - jQuery Mobile 教程
- • Redis內存回收策略 - Redis教程
- • PHP開發工具
- • 三篇文章瞭解 TiDB 技術內幕——說存儲
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. JavaScript 堆內存分析新工具 OneHeap
- 2. Redis內存分析工具
- 3. Android內存分析工具
- 4. 內存分析工具
- 5. 內存分析工具MAT
- 6. Java內存分析工具
- 7. Android 內存分析工具
- 8. MAT java heap 堆內存分析工具 下載
- 9. JVM 堆內存分析
- 10. 堆內存OOM分析