react + typescript 博客內容管理系統
RyanCMS
項目地址 https://github.com/m-Ryan/RyanCMS前端
基於這個項目,你能夠了解到node
- 先後端分離的實踐
-
react如何搭配typeScriptmysql
- 例如編寫基本的接口,枚舉、泛型 - 例如使用第三方包如何編寫d.ts,如何擴展window對象
-
react服務端渲染react
- 如何經過nodejs中間層作服務端渲染 - 如何在服務端渲染時向redux注入數據 - 如何避免服務端已經調用的接口,在瀏覽器端重複調用
-
一種簡單易用的redux模型webpack
- 這樣的redux模型你用過沒

- 只要這樣調用

-
裝飾器的一些妙用nginx
- 例如編寫一個autobind 綁定react中的this
- 例如編寫一個catchError 捕獲錯誤
- 例如編寫一個loading 設置加載狀態等等

-
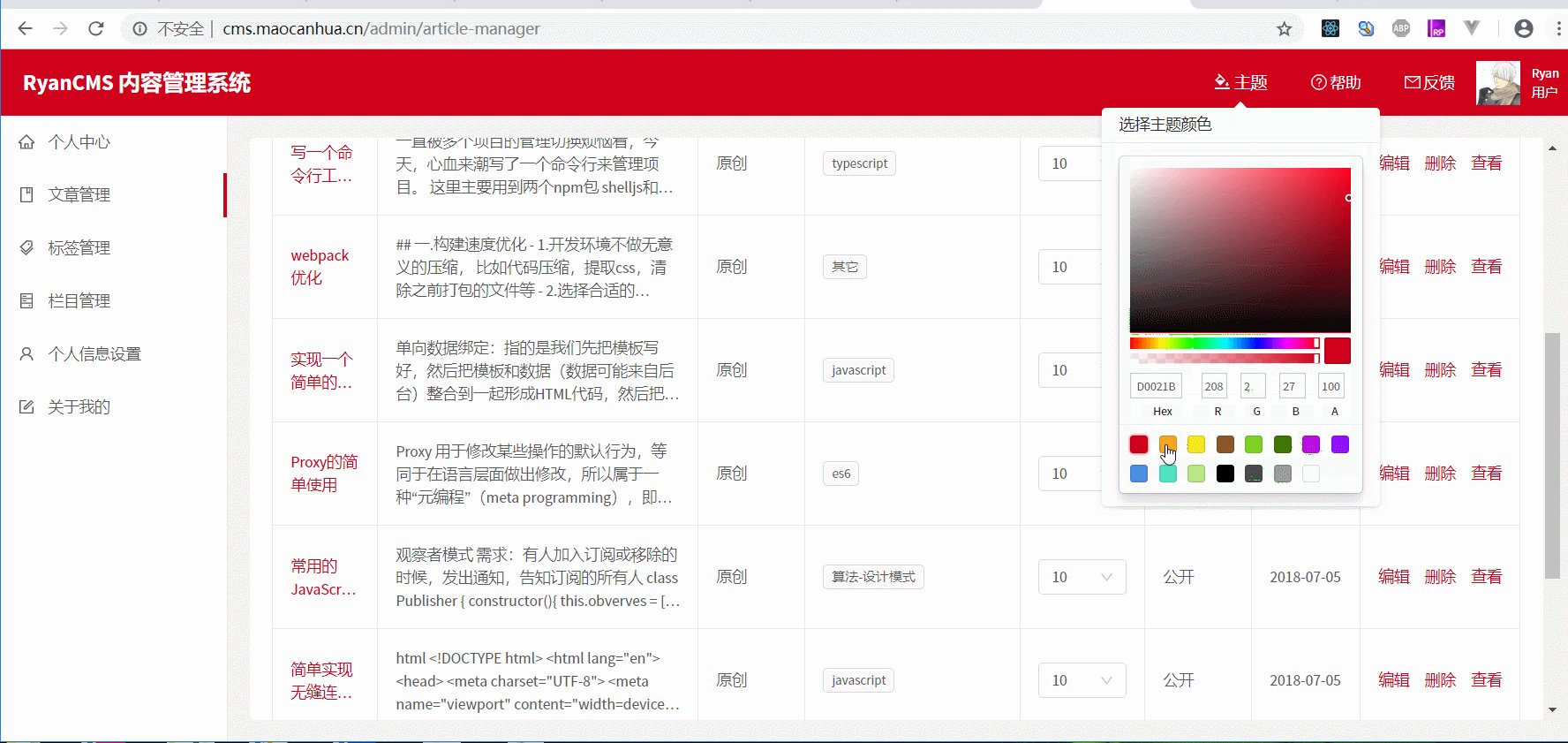
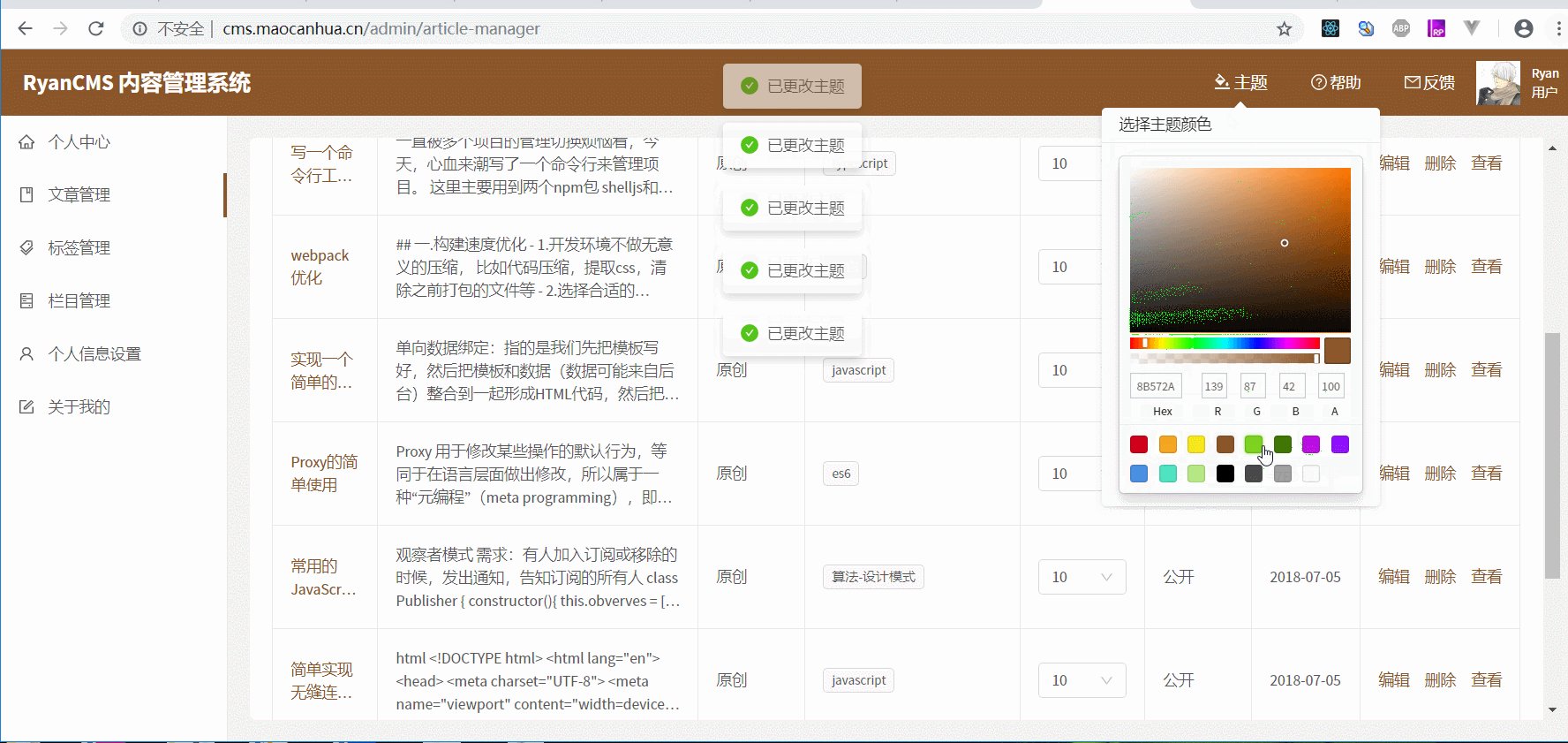
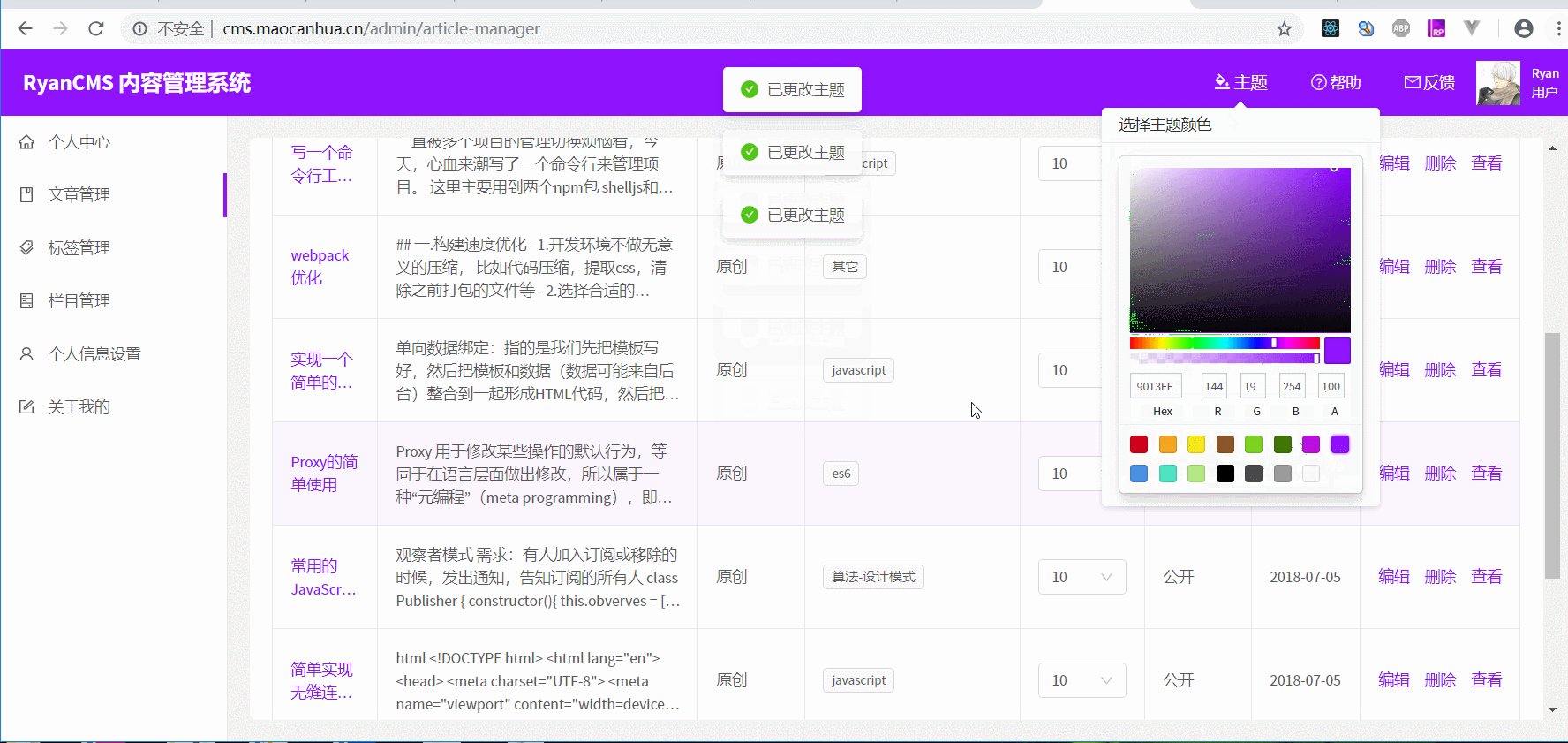
寫一個webpack插件動態設置主題顏色git
項目地址 http://cms.maocanhua.cn github
項目演示地址 http://cms.maocanhua.cn/u/Ryanweb
如何使用sql
git clone git@github.com:m-Ryan/RyanCMS.git
在 backend下新建一個文件夾config,在下面新建 ormconfig.json

裏面的內容大概是這樣
{
"type": "mysql",
"host": "localhost",
"port": 3306,
"username": "root",
"password": "******",
"database": "cms",
"entities": [
"src/**/**.entity{.ts,.js}"
],
"synchronize": true,
"cache": true,
"logging": false
}
首次使用請先安裝依賴
- 切換到 backend,npm install 或者 yarn
- 切換到 fontend,npm install 或者 yarn
1.切換到 backend
- yarn start => 本地開發
2.切換到 fontend
- yarn start => 本地開發
打開 http://localhost:3000/ 便可預覽
服務端渲染
3.切換到 backend
- yarn start => 本地開發
4.切換到 fontend
- yarn build => 編譯前端代碼
- yarn server:start => 本地開發,使用nodejs中間層
打開 http://localhost:3100/ 便可預覽
獨立域名綁定
5.若是不想搭博客,又想在本身的域名下有個博客,能夠配置nginx映射到綁定域名下,例如 我想綁定到 www.maocanhua.cn
- 1- 綁定獨立域名

-
2- 配置nginx
server { listen 80; server_name www.maocanhua.cn; location /api { proxy_pass http://cms.maocanhua.cn; } location / { proxy_set_header ACCEPT-HOST $host; proxy_pass http://cms.maocanhua.cn/domain/; } } - 3- 打開綁定的域名,若是能正常訪問,即配置成功
若是你喜歡或者對你有幫助,不妨給我個star或者fork一下吧❤️
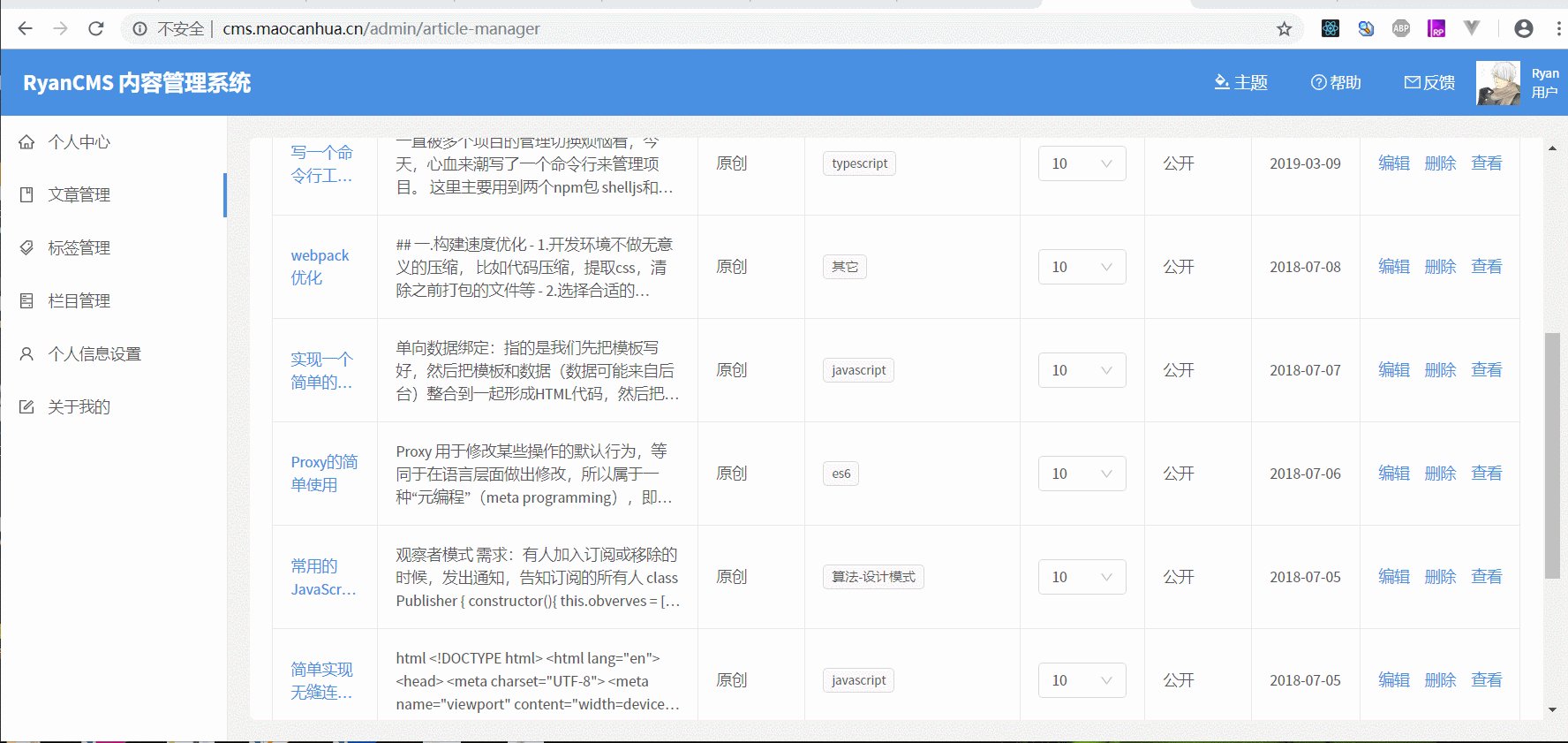
部分頁面









相關文章
- 1. 愛客猴內容管理系統(AikehouAdmin5.2.0)
- 2. 一個基於Vue.js+Mongodb+Node.js的博客內容管理系統
- 3. 博客管理系統
- 4. React+TypeScript+Antd+Mock 後臺管理系統
- 5. CMS內容管理系統
- 6. SAP 系統管理內容
- 7. 使用react全家桶製做博客後臺管理系統
- 8. 博客系統-後臺管理首頁
- 9. Vue.js實踐:一個Node.js+mongoDB+Vue.js的博客內容管理系統
- 10. React開發博客系統的總結
- 更多相關文章...
- • Eclipse 內容輔助 - Eclipse 教程
- • XSD 混合內容 - XML Schema 教程
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • Docker 清理命令
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. CVPR 2020 論文大盤點-光流篇
- 2. Photoshop教程_ps中怎麼載入圖案?PS圖案如何導入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 導入源碼包
- 6. python學習 day2——基礎學習
- 7. 3D將是頁遊市場新賽道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 圖片(pgn顯示、jpg不顯示)解決方案
歡迎關注本站公眾號,獲取更多信息