企業微信羣消息機器人發送開源項目
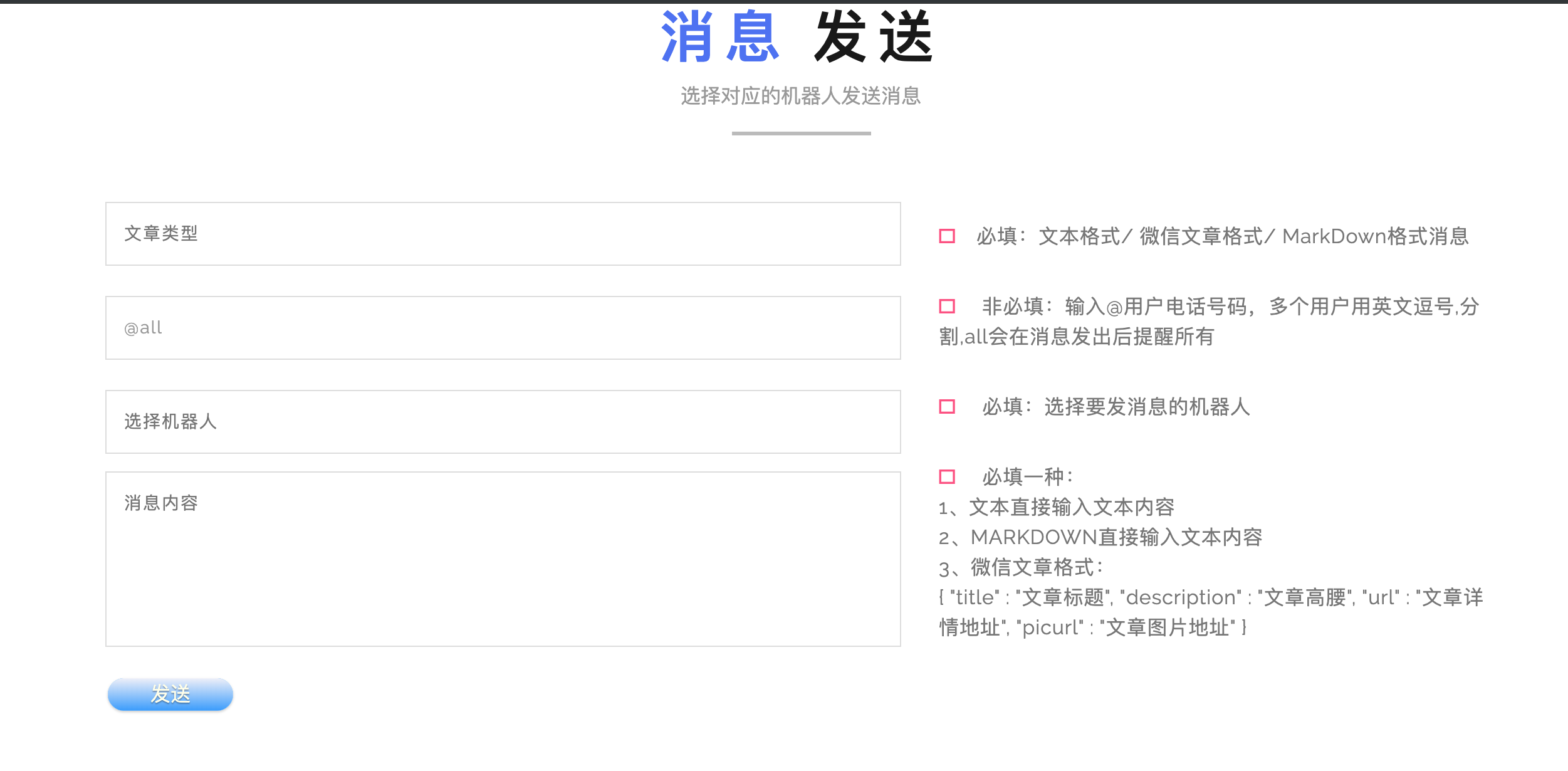
# 企業微信羣機器人消息發送和管理 開源地址:https://github.com/crisschan/work_wechat_bot ## 使用方法 在bot_config配置機器人的回調地址和機器人別名,運行web_app後,會在8080啓動服務,訪問127.0.0.1:8080就能夠訪問了 其中機器人的配置以下: [{"botname":"bot","webhook":"https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=b425177c-3eee-48c4-82a0-"}] ## 簡介 基於flask作了web的封裝,能夠發送文本、markdown、微信文章類型的消息,提供了ui的發送消息的方式,同時也提供了接口訪問。   ## 接口說明 { "articletype":"文章類型,能夠指定text、markdown和news,必須小寫其中text是文本類型消息、markdown是markdown類型消息,news是微信文章", "phone":"要@的人經過電話標記,若是沒有須要傳入@all參數", "robot":"webhook的回調地址", "detail":"文章的詳細信息" } 其中,robot的webhook要如今企業微信裏面創建一個羣,而後點擊右上角的圖標後,點擊羣機器人,添加完成後,能夠看到一個webook地址,這個參數就是這個地址。 detail:若是articletype是text,這裏面就是string;若是articletype,那麼這裏就要寫markdown文本;若是articletype是news,那麼detail要遵循以下格式: { "title" : "測者陳磊", "description" : "測者陳磊的blog", "url" : "https://blog.csdn.net/crisschan/article/details/100922668", "picurl" : "https://i.loli.net/2019/09/17/4wPgvOm72Q9zT8K.png" } 關注我,關注測試 **From:https://blog.csdn.net/crisschan**
原文出處:https://www.cnblogs.com/mrtester/p/11798615.htmlhtml
相關文章
- 1. 企業微信開發:接受消息和發送消息
- 2. 企業微信發送圖文消息
- 3. 企業微信、釘釘羣消息python機器人自動推送
- 4. Java企業微信開發_04_消息推送之發送消息(主動)
- 5. 微信企業號的消息推送(羣發)
- 6. 利用python進行企業微信機器人自動發送消息
- 7. Python+Flask微信企業號開發之發送消息
- 8. 微信企業號開發:發送圖片消息
- 9. 企業微信消息推送
- 10. 企業微信羣聊機器人
- 更多相關文章...
- • 瀏覽器信息 - 瀏覽器信息
- • HTTP 消息結構 - HTTP 教程
- • PHP開發工具
- • Spring Cloud 微服務實戰(三) - 服務註冊與發現
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
歡迎關注本站公眾號,獲取更多信息

相關文章