開發,從未如此清晰

關於開發,咱們已經有了太多的方法論和工具,這之間其實很難說哪一個方法論是正確的,哪一個工具是最好用的;其實開發是「任性的」,它沒有定律,如人飲水冷暖自知,其過程是否高效,除了團隊的內功實力這個決定性因素以外,還取決於整個流程是不是清晰的。高效老是伴隨着清晰而來,清晰的目標,清晰的計劃,清晰的職責……而這也是Worktile採用看板的緣由,直觀可視的結構將本來錯綜複雜的流程變得清晰;而高度模塊化的特性,又可讓一個個項目再也不僵化,變成能夠流動拼接的系統。前端

咱們下面就以Worktile自己的開發做爲例要介紹一下怎樣apply Worktile in development 。微信
流動的系統
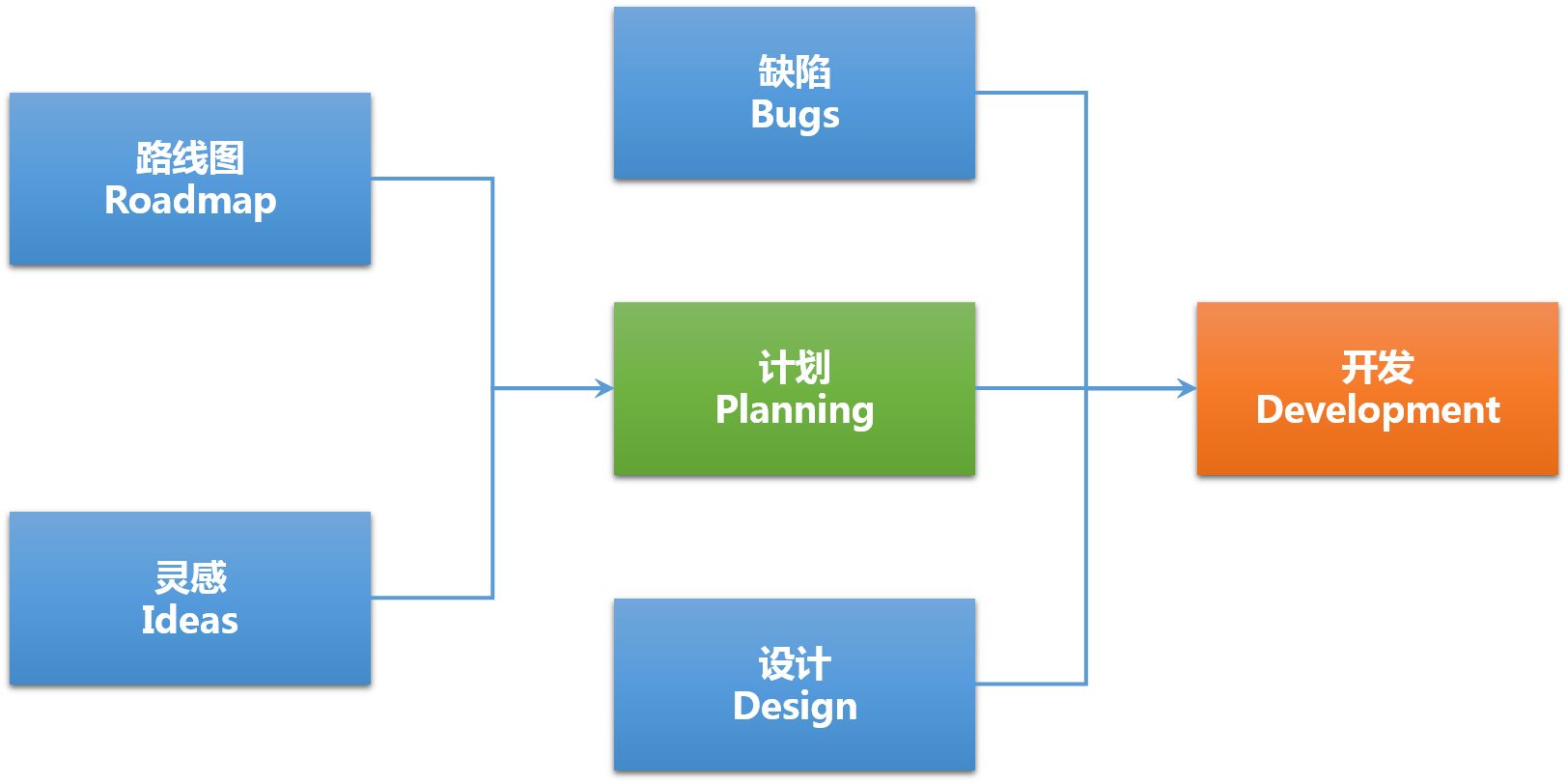
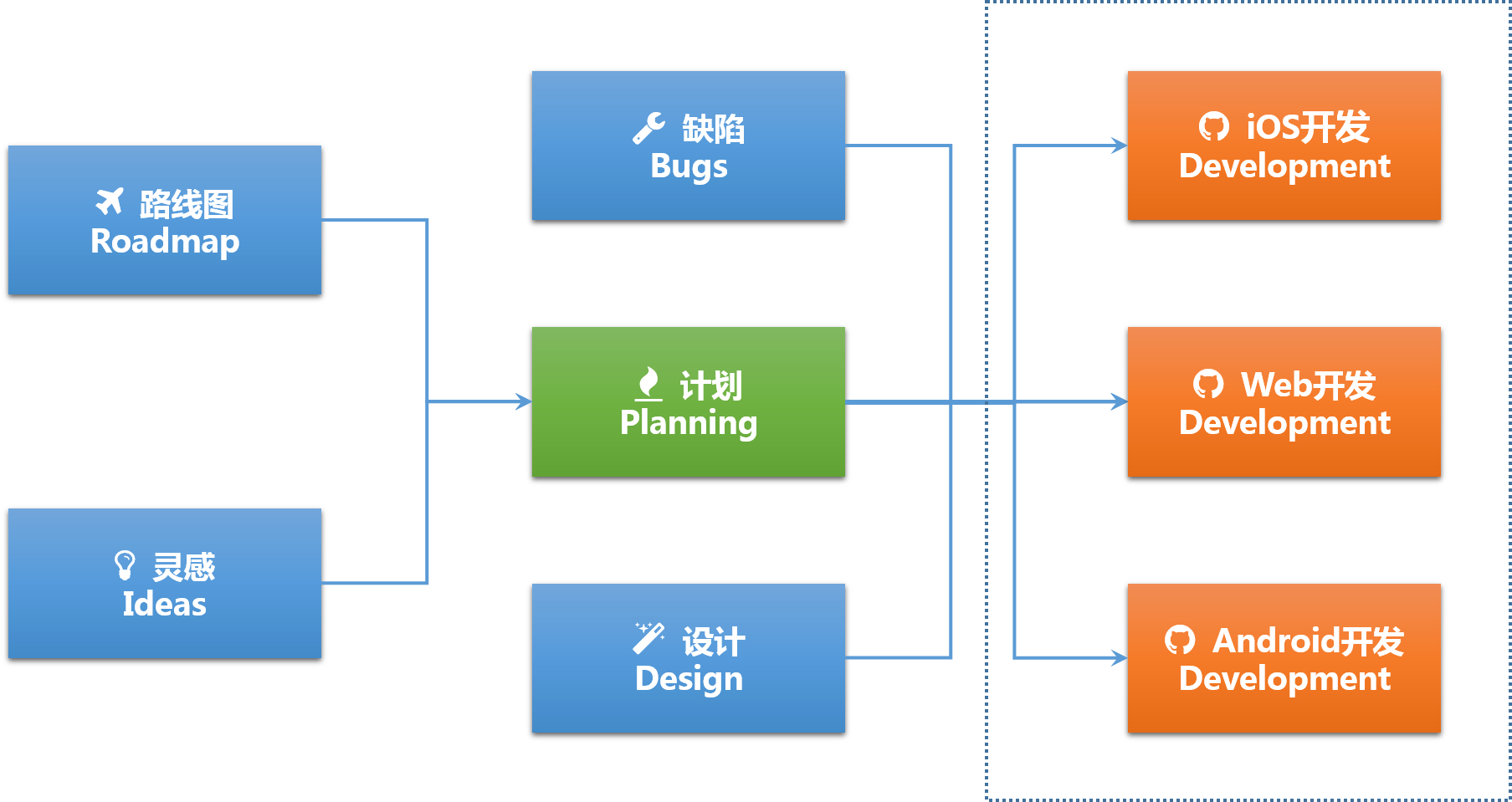
咱們的開發流程是利用六個項目構成的一套開發系統,這六個項目分別是,路線圖Roadmap,靈感Ideas,計劃Planning,缺陷Bugs,設計Design,開發Development。這六個項目中,以開發項目爲核心,其餘的項目中的任務經過篩選彙總,最重構成可執行的開發計劃。這個系統的構造爲:架構

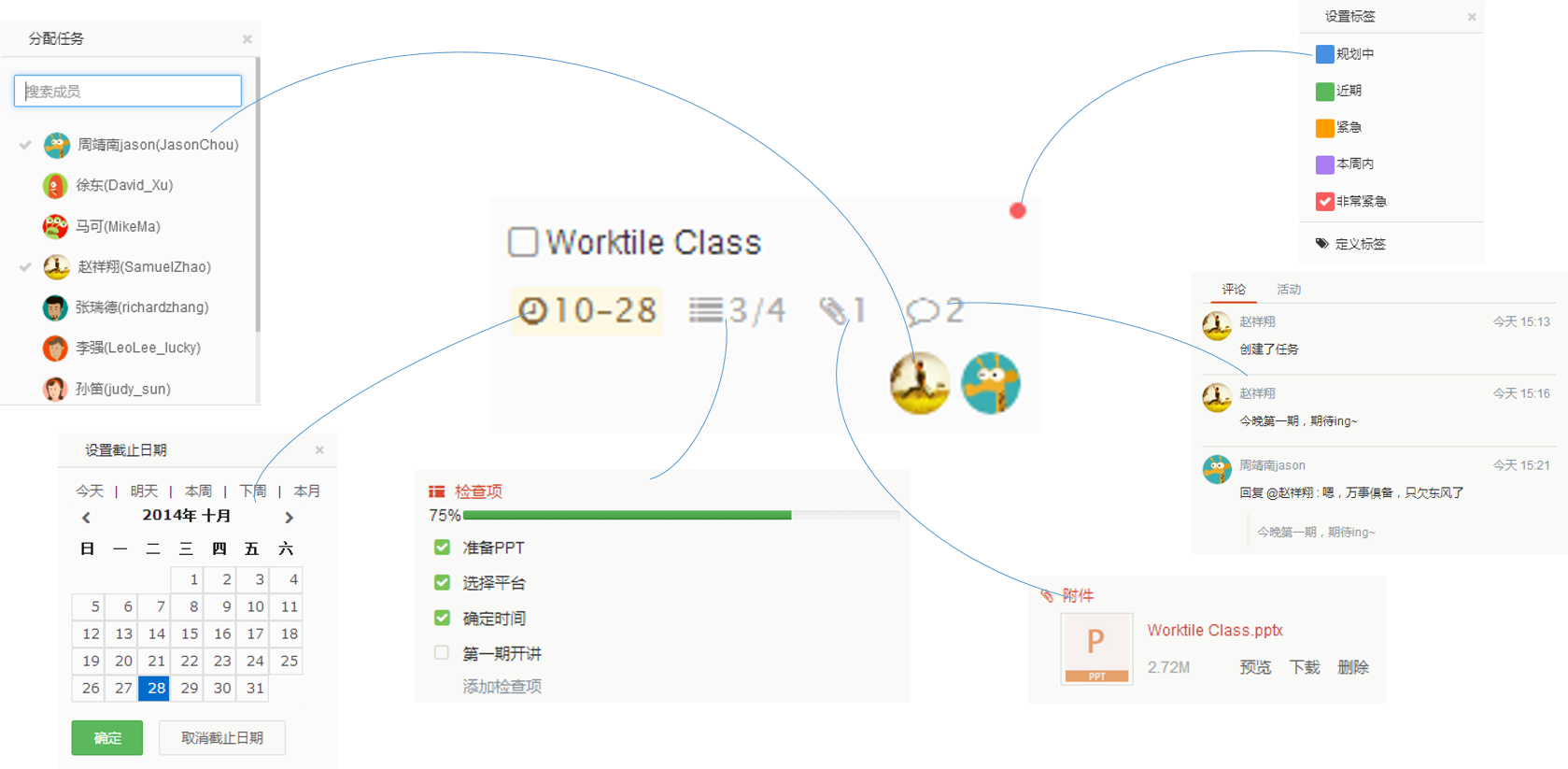
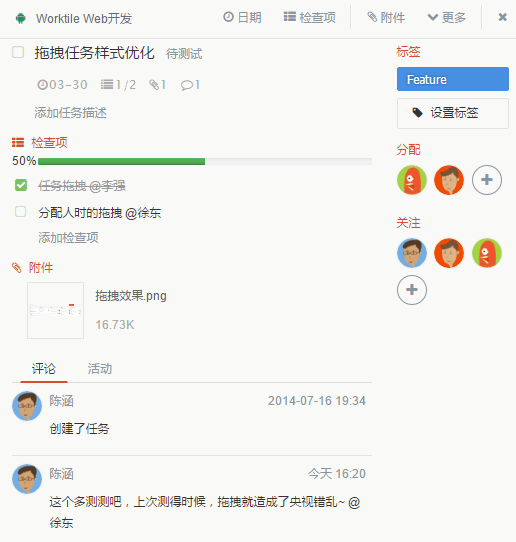
而讓該系統得以運轉起來的,就是其中各個項目的任務卡。每一個任務卡表明了一個單一的功能、優化點乃至bug。以任務爲驅動的Worktile,賦予了任務諸多的特性和功能:app

這可讓一個任務所攜帶的信息變得十分的精確,而且表現力豐富:模塊化

- 任務標題:能夠簡要歸納某個功能點;
- 任務描述:能夠做爲詳細的解釋;
- 任務檢查項:能夠分拆一個比較大的功能,或者用於標記開發中的注意事項;
- 任務分配:讓責任到人,功能由哪一個工程師負責開發一目瞭然;
- 關注任務:可讓PM或者team leader跟進開發進度;
- 截止日期:能夠敦促工程師應該在什麼時間完成;
- 任務標籤:將開發的優先級醒目的標示出來;
- 附件:能夠用於添加輔助資料或者圖片;
- 若是須要溝通,使用任務 評論 會很是便捷。
而經過任務(或者整個任務列表)的跨項目複製或者移動,這些任務就能夠猶如血液通常在這個系統內流動起來,讓整個系統煥發出活力。工具
管中窺豹
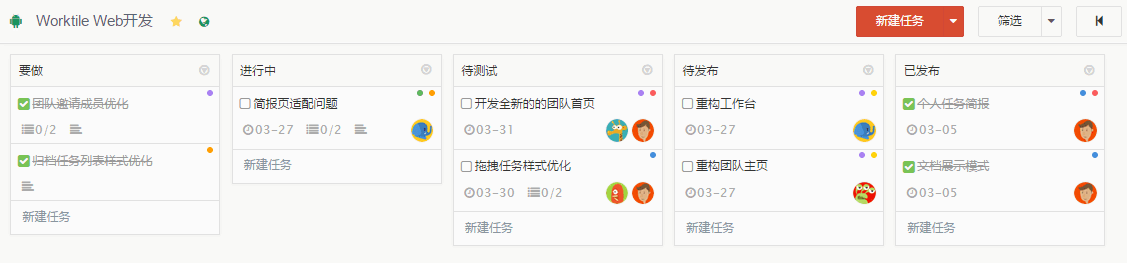
【開發Development】是開發過程當中最主要的項目,也是落實計劃的最前端。經過重點介紹這個表明性的項目,也能夠一窺整個開發系統的運做模式。測試

該項目由技術負責人負責,新的任務來源於系統其它五個項目的彙總,其中的任務分爲如下幾個列表:優化
要作:每週的例會上肯定新一週的開發計劃,而後將【計劃Planning】【缺陷Bugs】【設計Design】中的相應任務添加到該列表中,並對新添加的任務按照優先級排序,但在這個階段並不進行任務的分配;spa
進行中:一個功能進行設計或開發的時候,將其從要作當中拖拽到當前列表,而後分配給相應的工程師進行開發,並指定任務截止日期;設計
待測試:開發完成的任務會進行到待測試列表,由測試人員負責質量保證;若是測試有問題,則退回到進行中,由工程師去處理;沒有問題的話,就能夠推動到下一階段;
待發布:測試人員檢查沒有問題的任務會移動到當前列,等待部署發佈;
已發佈:對於已經發布的特性會進入到當前列,通常會把已發佈任務在當前項目保留1個月左右,確保沒有問題後,歸檔已發佈的任務。
須要注意的是,若是產品是對應多平臺的,能夠將開發分爲多個項目,這樣可讓開發更爲清晰,好比【Web端開發】、【iOS端開發】和【Android端開發】。

庖丁解牛
除了上面介紹的【開發Development】,這套系統的另外五個項目分別承擔着各自的功用,而且各具特點。
【路線圖Roadmap】
這是一箇中長期的產品路線圖,通常可能會包含將來長則一年,短則一個季度的重點功能和版本規劃。主要由產品經理負責,其中的任務既能夠按照功能模塊劃分,也能夠按照版本進行劃分,目前Worktile團隊按照功能模塊進行劃分。
【靈感Ideas】
這裏面主要是彙總來自於團隊內部,或者是用戶的比較好的想法或者靈感;而且咱們會使用兩個列表將這些靈感的來源進行區分。
【計劃Planning】
這是一箇中期產品計劃的雛形,主要是由前面兩個項目中的任務「匯流」而成,週期通常爲一個季度或者一個月。這個計劃其實能夠說是整個系統中最難也是最關鍵的一環,由於這體現出了產品規劃和用戶需求的取捨與平衡。一個產品的發展過程其實就是一直尋找這二者平衡點的過程。因此在制定這個項目的計劃的時候,每每也是最爲耗費精力和討論最激烈的時候。
【缺陷Bugs】
這個項目彙總了用戶反饋的Bug,按照反饋的問題針對的平臺,能夠分爲【Web端】、【iOS端】和【Android端】三個列表;考慮到用戶反饋渠道的多樣性,用戶反饋一樣可使用一套系統來支持,這個咱們下面會詳細講到。而通過檢測確認的bug,就會最終放到開發裏面去修復。
【設計Design】
從設計角度和用戶體驗角度對產品提出的優化建議。
這幾個項目按照咱們最開始介紹的架構,經過任務的流動成爲了一個總體。
從用戶到產品
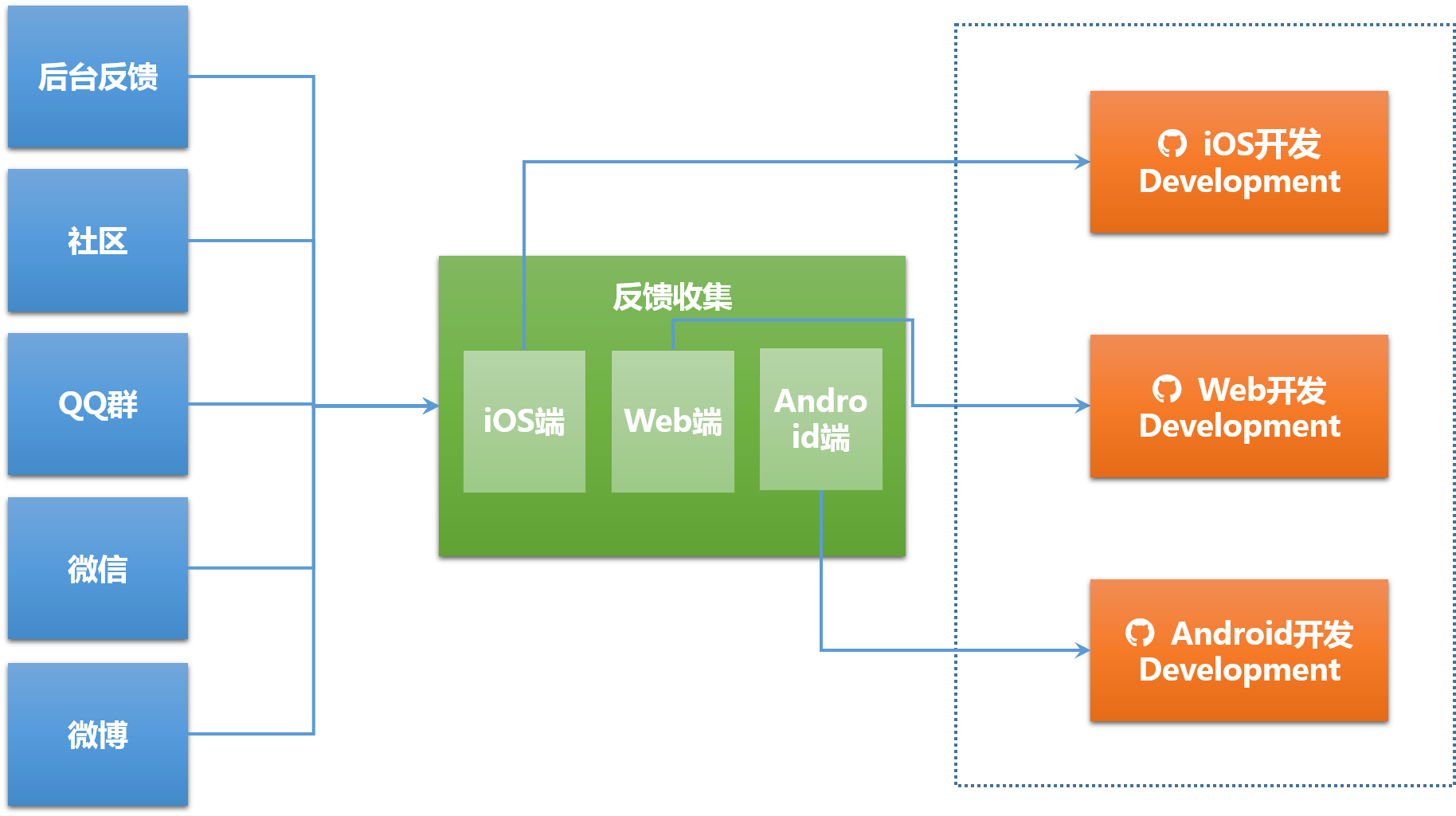
用戶反饋在一個產品初始的快速成長期可能不是很被重視,一方面是這一階段產品的「規劃儲備」仍是足夠的,另外一方面也是由於用戶反饋的樣本量比較小,沒法造成有必定基數同時又能夠提煉出價值的用戶反饋;可是隨着產品的不斷成熟,用戶量的積累,對於用戶反饋的響應、分析並最終體如今產品上,就變得愈發重要。因此收集用戶反饋,開發中很是重要的一環。
對於一個較爲完備的用戶反饋系統,一個項目可能會顯示的很吃力,因此咱們一樣可使用多個項目來構建。
【反饋收集】項目,能夠未來源於後臺、社區、QQ羣、微信、微博的反饋,按照反饋的問題針對的平臺,能夠分爲【Web端】、【iOS端】和【Android端】三個列表;收集來的建議或者缺陷反饋,通過測試、確認以後,肯定有價值或者須要列入開發計劃的,能夠分發到各個開發項目中。

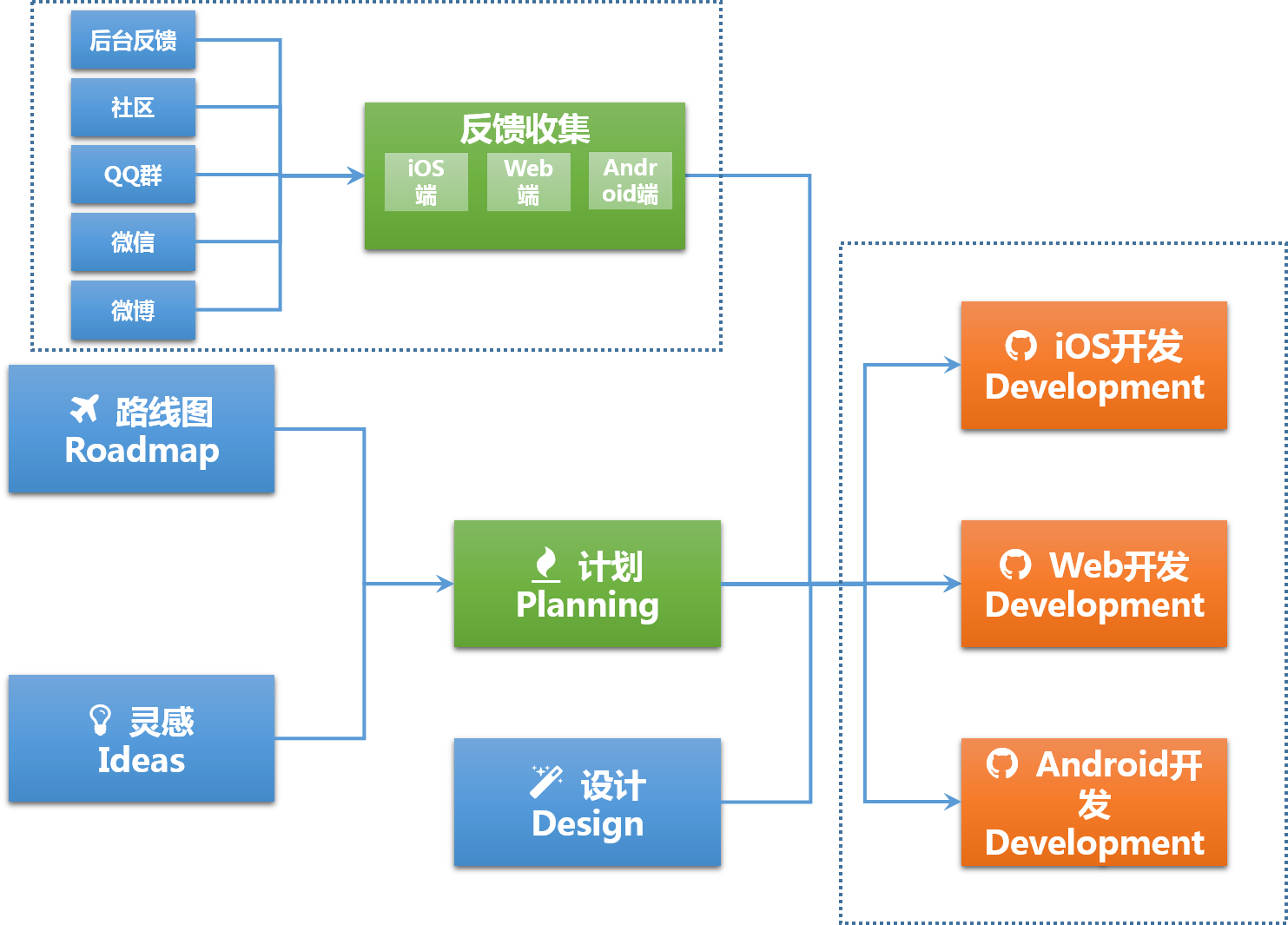
固然,這樣總體看下來可能會以爲有些複雜↓↓↓

可是開發流程的複雜程度,是取決於你對開發計劃的精細化要求的,若是產品很簡單,甚至團隊規模較小,你甚至使用一個項目就能夠完成開發。
關於會議
必要的會議溝通,是保持團隊處於同一節奏,而且推動多個項目之間流轉的重要環節。目的的不一樣、與會人員的不一樣,也就要求採起不一樣的會議形式。
週一產品例會
與會人員爲產品部的全部成員,由PM來主持。明確將來一週的開發計劃,推動開發系統內任務的流轉,而且在【開發Development】項目中,明確開發的優先級,給任務進行分配,設置截止日期。
週五總結例會
與會人員爲PM、公司各個部門的team leader、CTO和CEO,會議由CEO主持。首先產品部須要總結過去一週的開發進度,讓運營市場部門能夠獲知當前狀態,進而能夠配合進行一些用戶運營和市場活動。
週三Tech Share
這是公司內部進行的技術分享,主要是產品部參加。這是一個主動分享和討論互動的內部沙龍,每期由不一樣的工程師和設計師作分享,幫助你們在本身的領域以外有所提升。
一些經驗
這套系統內的項目要儘可能採用統一的優先級標準,換言之,就是這六個項目要用一套【任務標籤訂義】。只有這樣,不一樣項目內的任務在幾個項目間流動的時候纔會很是順暢,不會由於標準不一形成什麼問題。
每週在開發的【要作】中,僅添加一次任務,不要讓工程師們以爲工做老是無邊無際的,讓他們看到一個個能夠完成有限目標,最終,這天然會聚集成爲一個Big Dream!
完成的任務別急着歸檔。對於已經完成的開發內容,都不要急着在路線圖、計劃或者開發中去歸檔,能夠保留一段時間,好比一週或者一個月,這樣能夠便於咱們回溯過去一段時間的工做成果。
不管你想把這套開發系統弄的多麼的精簡(好比一個項目)或者多麼複雜(三層以上的項目),首先要明確的一點是——這套系統是否是讓你的開發變得更加清晰了?爲了肯定這一點,你要檢視一下,在這套系統之下,你的團隊目標是否是清晰了,讓你的開發計劃是否是清晰了,而且讓你的團隊職責是否是清晰了。若是沒有,你就須要做出調整。
- 1. LSTM和GRU的解析從未如此清晰(動圖+視頻)[轉發]
- 2. 正則表達式引擎執行原理——從未如此清晰!
- 3. 難以置信!LSTM和GRU的解析從未如此清晰(動圖+視頻)
- 4. SuperTextView-從未如此驚豔
- 5. SimpleTouch:事件分發能夠如此清晰
- 6. .net core開發從未如此簡單,比abp更接地氣
- 7. 分頁彙總從未如此簡單
- 8. Markdown——寫作從未如此簡單
- 9. Android逆向從未如此簡單
- 10. Retalk,Redux 從未如此簡單
- 更多相關文章...
- • XSD 如何使用? - XML Schema 教程
- • Spring使用AspectJ開發AOP:基於XML和基於Annotation - Spring教程
- • PHP開發工具
- • Docker 清理命令
-
每一个你不满意的现在,都有一个你没有努力的曾经。