大小不固定的圖片、多行文字的水平垂直居中
想必寫css的都知道如何讓單行文字在高度固定的容器內垂直居中,可是您知道或者想過讓行數不固定的文字在高度固定的容器內垂直居中呢?本文將會告訴你如何實現多行文字的垂直居中顯示。
關於圖片垂直居中顯示,想必不少寫css的人都研究過,或者說是搜尋過方法。淘寶團隊彷佛提供了一種不錯的方法, 用font-size解決IE下垂直居中的問題,是個好方法嗎?是的,方法是不錯,但是問題也不少:不支持img外標籤的浮動,導致多圖片排列時需添加額 外標籤;須要記住一些比例參數,上手較難;原理艱深,兼容性不穩定等。可是在我看來,這個方法不足夠好!本文將提供兩種更爲新穎的方法,代碼簡潔,原理簡 單,上手容易,兼容性強,出錯率低的方法。inline-block裸標籤對齊法,以及透明圖片拉伸對齊法。
css是如此的精深,我相信後來人會有更加絕妙的方法。可是,本文提供的幾種實現圖片垂直居中方法,必定是目前最實用的幾種方法。css
1、大小不固定,多行文字的垂直居中html
① 單行文字
可能不少人都知道如何讓單行文字垂直居中顯示,就是使用line-height,將line-height值與外部標籤盒子的高度值設置成一致就能夠了。例如以下css代碼:height:3em; line-height:3em; ……
顯示結果以下圖:chrome

單行文本垂直居中對齊-鑫空間-鑫生活瀏覽器
② 多行文字
如何實現父容器高度固定,文字可能一行,兩行或更多行的垂直居中對齊呢?
實現的關鍵是把文字當圖片處理。用一個span標籤將全部的文字封裝起來,設置文字與圖片相同的display屬性(inline-block屬性),而後用處理圖片垂直居中的方式處理文字的垂直居中便可。
核心css代碼以下,
外部div標籤:wordpress
div{display:table-cell; width:550px; height:1.14em; padding:0 0.1em; border:4px solid #beceeb; color:#069; font-size:10em; vertical-align:middle;}
內部span標籤:佈局
span{display:inline-block; font-size:0.1em; vertical-align:middle;}
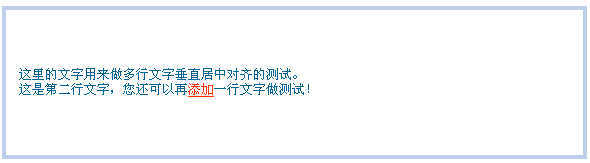
下面這張是實例演示頁面的效果截圖:測試

行數不固定文字垂直居中對齊字體
有幾點簡要說明:
1.此例子用em作單位,若是您對em單位瞭解不夠,把握不來的話,可使用px作單位,值要換;
2.外部div不能使用浮動;
3.外部div高度和文字大小比例1.14爲宜;
4.內部標籤的vertical-align:middle能夠省略,可是外部div高度和文字大小比例要修改,我本身試了一下,高度比字體1.5左右的樣子;
5.系統緣由,我沒可以在IE8下測試。url
實現的最終效果和JavaScript演示,您能夠狠狠地點擊這裏去看看。spa
2、大小不固定,圖片的水平垂直居中
① 透明gif圖片+背景定位的方法
這裏利用了background-position:center實現圖片居中顯示。這是個很實用也是很聰明的辦法,對於維護控制成本都很不錯。微軟必應圖片搜索的圖片排列就是使用的這種方法。
方法的原理很簡單,使用一個透明的gif圖片作覆蓋層,高寬拉伸至所須要的大小,而後給這個gif圖片一個background- position:center center的屬性。而background-image建議寫在頁面上,由於實際項目中,這確定是個動態的URL地址,css文件彷佛不支持動態URL 地址。下面就是實例演示頁面的效果截圖。

透明圖片和背景定位實現圖片水平垂直居中
核心HTML代碼爲:
<img src="../image/pixel.gif" style="background-image:url(http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg);" />
其中此img標籤已經設置了高寬和背景居中定位的屬性。具體實現能夠能夠狠狠地點擊這裏進行參照。
② display:table-cell和文字大小控制居中
這個方法能夠說就是本文綜述部分提到的淘寶團隊想出的圖片垂直居中的方法。可是本文展現的這個方法的css代碼又不是淘寶工程師們的原版代碼,我對其作了必定的修改,把裏面沒有用能夠剔除的hack都去掉了。
css代碼部分:
img外部div標籤:
div {display:table-cell; width:1em; height:1em; font-size:144px; width:144px; height:144px; font-size:118px; border:1px solid #beceeb; text-align:center; vertical-align:middle;}/*這裏的大小是根據高寬上限128像素圖片設置的*/
img標籤:
img{vertical-align:middle;}
須要說明的:
1.原版的代碼中有兩個hack,一個是針對文字大小的,另一個是針對block屬性的;後通過我測試推敲後證明這兩個hack都是多餘的,而*display:block更是多餘,由於IE6,IE7根本就不認識display:table-cell是誰!
2.這個經過文字大小控制IE下圖片垂直居中是個很不錯的方法,要比使用position:relative這類高消耗的css方法要好多了。可是這個方法不足之處在於:不支持img外標籤的浮動,因此當多圖片顯示時須要再在外面嵌套一層標籤——資源消耗多了!
3.高度:文字大小=1.14,這個比例我一直記着,可是後來我將這個比例的概念淡化了,緣由在於屢次遇到其餘比例實現效果的狀況。例如上面,就是1:1實現的。
這裏附上效果截圖(取自IE6瀏覽器):

table-cell和文字大小實現的圖片垂直居中顯示
圖片和文字比不上直接的效果顯示,因此建議您狠狠地點擊這裏。
③ display:inline-block和文字大小控制居中
此方法的靈感來自於Google picasa相冊的圖片顯示,代碼至關簡潔,是個成本很低,效果驚人的方法。適用於多圖顯示的狀況。基本上用裸標籤就實現了想要達到的效果。通常而言,圖 片陣列排列顯示的時候,外面都有一個a標籤的,起到連接的做用。而本處的方法就只要這一個a標籤就足以實現圖片垂直且居中的顯示效果。其關鍵是將a標籤默 認的inline屬性設置爲inline-block屬性,這樣a標籤既支持寬度,又支持vertical-align:middle,配合img的 vertical-align:middle就能夠實現圖片的水平垂直居中顯示了。
css代碼:
a標籤:
a{display:inline-block; width:1.2em; font-size:128px; text-align:center; vertical-align:middle;}
img標籤:
img{vertical-align:middle;}
就這麼簡單,就實現了圖片的垂直居中效果。下截圖爲證:

最精簡的實現圖片水平垂直居中顯示的方法
另外補充說明的:img外的標籤需是a標籤或span這類inline屬性的標籤,div標籤也能夠,可是css代碼多些: display:inline-block;*display:inline; zoom:1; IE下要先變成inline屬性,再轉變成相似於inline-block的屬性,緣由講起來又是一篇長長的文章,放着。
建議您狠狠地點擊這裏直接查看源代碼
④ 透明圖片拉伸對齊實現垂直居中顯示
這個方法是我自認爲至關不錯的一個方法,說實話,想到這個方法是天然而然的,通過試驗發現真的很管用。對比淘寶團隊的方法,發現優點不少,基本上淘寶的table-cell+font-size方法會帶來的些問題都避免了。
很是簡單,很是易懂,出錯率低,上手方便,兼容性上佳!
原理簡述:
一句話,將要顯示的圖片與一張透明的高度100%,寬度1像素的透明圖片vertical-align:middle對齊。
其核心原理其實與利用font-size大小實現IE下圖片垂直居中是一致的。將font-size設置得很大,目的是撐開IE下默認文字空間的高度,其 性質相似於空格,而後經過vertical-align:middle屬性讓圖片與這個高高的空白空格空間垂直居中對齊;而這裏將這個看不見的文字空間實 例成一張透明的gif圖片,高度能夠輕鬆設置爲外部標籤的高度,寬度壓縮至最小,而後經過vertical-align:middle對齊,就實現效果 了,因爲影響佈局的差很少就vertical-align:middle這一個屬性,因此出現兼容性問題的可能性比table-cell的方法要低得多。
須要注意的:
1.img外容器寬度要大於要顯示的圖片的最大寬度+1像素;
2.img外容器的字體大小設爲0px,也能夠不設,可是兩個img標籤要連着寫,避免空格;
如下是核心的一些代碼:
HTML部分:
<li>
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><img src="../image/pixel.gif" />
</li>
css部分:
li{height:128px; width:150px; padding:13px 0; float:left; margin-right:10px; border:1px solid #beceeb; text-align:center; font-size:0;}
li .alpha_img{height:100%; width:1px; vertical-align:middle;}
li .alpha_img{height:100%; width:0; vertical-align:middle;}
li .show_img{vertical-align:middle;}
其實,只要有上面綠色部分的css代碼就足夠了。
簡單的超乎想象。
要顯示的圖片後面跟了一個高度撐滿容器,只有1px寬,寬度爲0便可,透明的圖片。這兩個圖片分別vertical-align:middle,就實現了要顯示的圖片與這個拉伸的透明圖片的居中對齊了,因爲透明圖片是透明的,不可見的,寬度也只有1像素寬度也爲0,因此看上去就是要顯示的圖片相對於容器垂直居中了。
另外,其實這裏不必定是透明的圖片,使用任意的圖片均可以,因此您其實說不定能夠減小一次http請求,使用任意的圖片將其拉伸至高度爲容器高,寬度1像素寬度0就能夠了。
甚至,使用span標籤,div標籤也能夠實現一樣的效果。只要將span標籤或div標籤轉換成inline-block屬性或相似於inline-block屬性就能夠了。
我我的更推薦使用行內元素,例如span,i標籤等,只要應用相似下面的CSS:
span{display:inline-block; height:100%; width:0; vertical-align:middle;}
相比圖片而言,多了個display:inline-block; 可是會少一次連接請求。效果圖和上面的同樣的,完美的水平垂直居中。原理也與圖片同樣,相信很容易理解的。
再提供一下實例頁面的連接,狠狠地點擊這裏,實例頁面的最後一種方法向您展現了這種新穎的圖片垂直居中的方法。
最後,說句實在話,我知道這應該不算什麼新穎的方法,在我以前想到這種方法的人確定不在少數,可是留跡於網上的卻沒有,我是沒有發現過。我不清楚是 這些大牛的公司要求技術保密,仍是自身不肯分享研究成果。我相信不是這樣的,主要仍是他們很忙碌,沒有時間寫這些東西。像我這樣,」閒暇」的很,花十幾個 小時寫一篇文章的估計很少,呵呵。
補充於2009-11-03 15:32
正如我常常掛在嘴邊的,css博大精深,你須要花費精力去觀察它,研究它。這裏,我再提供一種我剛剛試驗出來的一種新方法,實現大小不固定的圖片水平垂直 居中,綜合來說,比上面全部提供的方法還要優秀,且沒有hack,兼容性上佳(支持IE六、IE七、Firefox、chrome、Safari瀏覽器 -IE8未測(補充:我後來又測試了一下,結果在IE8瀏覽器和Opera瀏覽器下是不垂直居中的,全部此方法仍是有待商榷的)。下爲在IE7下的效果截圖:

此方法原理是,在IE下使用font-size使圖片垂直居中顯示,Firefox,chrome等現代瀏覽器使用line-height配合img自己 的vertical-align屬性使垂直居中顯示,因爲二者不衝突,因此沒有hack就實現的效果。css代碼簡潔明瞭,關鍵是HTML代碼很是清晰, 一層外標籤,裏面就是img標籤,我想很難再找出比這個方法更出色的讓圖片水平垂直居中的方法了。好吧,其實這個方法是有一點不完美的,就是opera瀏 覽器下圖片沒法垂直居中顯示,幸虧國內而言,使用opera瀏覽器的比例很低,因此綜合來說這個方法是個很是優秀的圖片水平垂直居中的方法。
如下爲css代碼部分:
.zxx_ul_image li{float:left; width:150px; height:150px; text-align:center; line-height:150px; font-size:125px;} .zxx_ul_image li img{vertical-align:middle;}.zxx_ul_image li{float:left; width:150px; height:150px; text-align:center; line-height:150px; *font-size:125px;} .zxx_ul_image li:after{content:' '; vertical-align:middle;} .zxx_ul_image li img{vertical-align:middle;}
能夠看到,代碼很是簡潔易懂,HTML部分代碼就不上了,您能夠單擊下面的demo,裏面有HTML代碼的展現以及效果的預覽。
建議您狠狠地單擊這裏:獨立的demo實例頁面
- 1. 大小不固定的圖片、多行文字的水平垂直居中
- 2. 大小不固定的圖片和多行文字的垂直水平居中
- 3. 大小不固定,多行文字的垂直居中
- 4. 圖片水平居中、垂直居中、水平垂直居中
- 5. 大小不固定圖片垂直居中
- 6. 多行,單行文字垂直居中,圖片垂直居中,圖文垂直居中
- 7. 文本在盒子中水平、垂直居中(圖片與文本居中)、多行文本垂直居中
- 8. CSS實現文字和圖片的水平垂直居中
- 9. 【css】圖片垂直水平居中
- 10. 設置圖片水平垂直居中
- 更多相關文章...
- • PHP imagecharup - 垂直地畫一個字符 - PHP參考手冊
- • R 繪圖 - 中文支持 - R 語言教程
- • SpringBoot中properties文件不能自動提示解決方法
- • C# 中 foreach 遍歷的用法
-
每一个你不满意的现在,都有一个你没有努力的曾经。