Chrome 87 穩定版推送,多年來 Chrome 性能最大提高!

今天 Chrome 更新了 87 最新版,這是今年最後一次 Chrome 更新了,這個版本是多年來 Chrome 性能得到最大提高的一次,開發者工具也進行了大幅度更新。css
有用戶認爲,本來 Chrome 的性能問題詬病已久,然而在新 Edge 出來了之後,性能忽然就提高了,這顯然是谷歌方面受到了 Edge 市場份額暴增帶來的壓力。前端
另外,在 Mac 上的 Chrome 還更新了圖標,這應該是爲了適配 Big Sur 專門進行的設計。git
原文: https://developers.google.com...github
PS: 最新的 Chrome 更新視頻是一個日裔女的解說,這英語口語真是醉了...
1. 新的 CSS Grid 調試工具
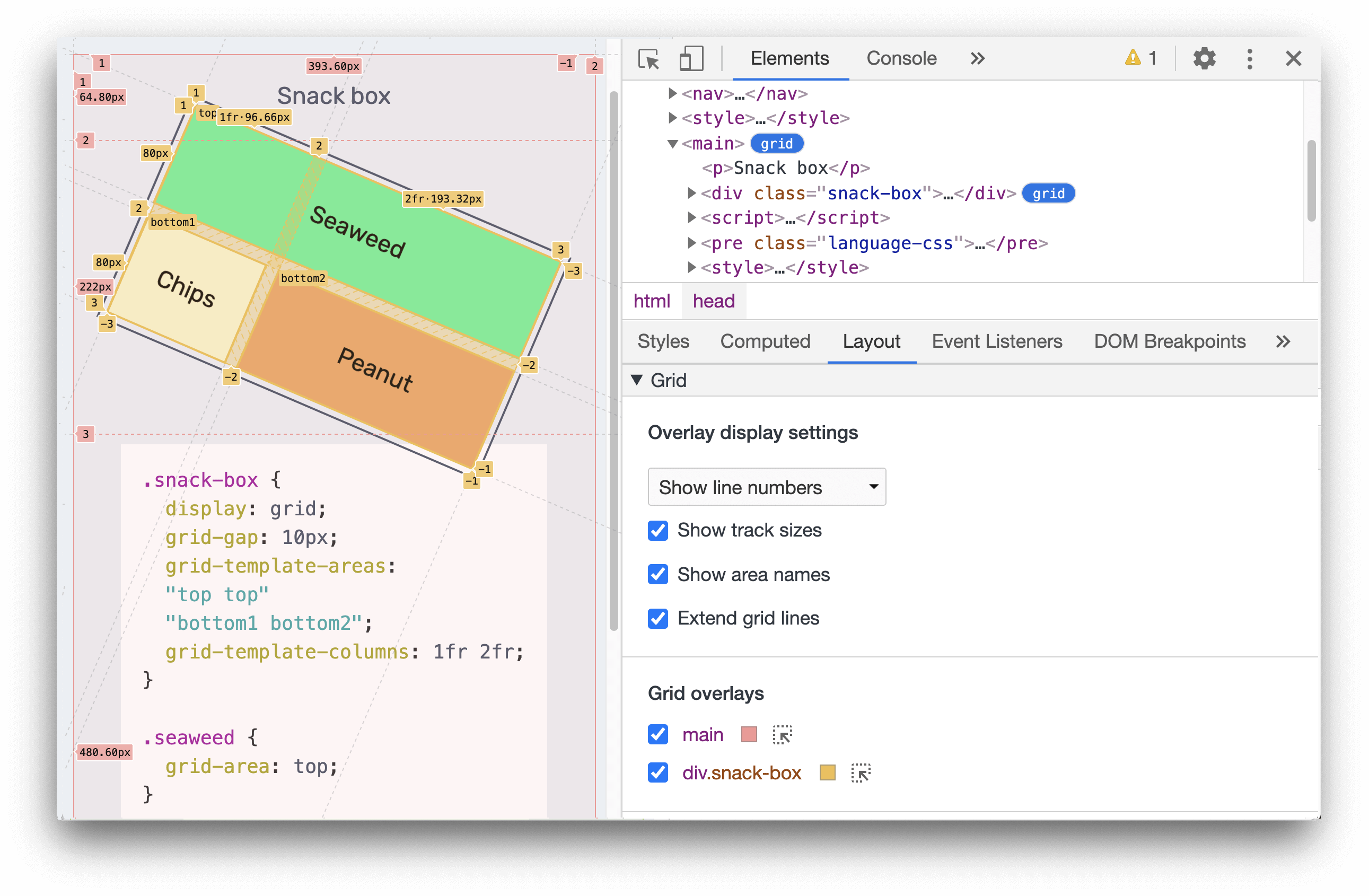
如今 DevTools 對 CSS 的 Grid 有了更好的支持。web

當頁面上的 HTML 元素具備 display: grid 或 display: inline-grid 時,能夠在 Elements 面板中看到它旁邊的一個 Grid 標記。單擊標記能夠切換頁面上 Grid 覆蓋的高亮顯示。chrome
新的 Layout 子面板有一個 Grid 標籤,提供了查看 Grid 的一些選項。segmentfault
查看文檔以瞭解更多信息。api
對應 Chromium issue: 1047356瀏覽器
2. 新的 WebAuthn 面板
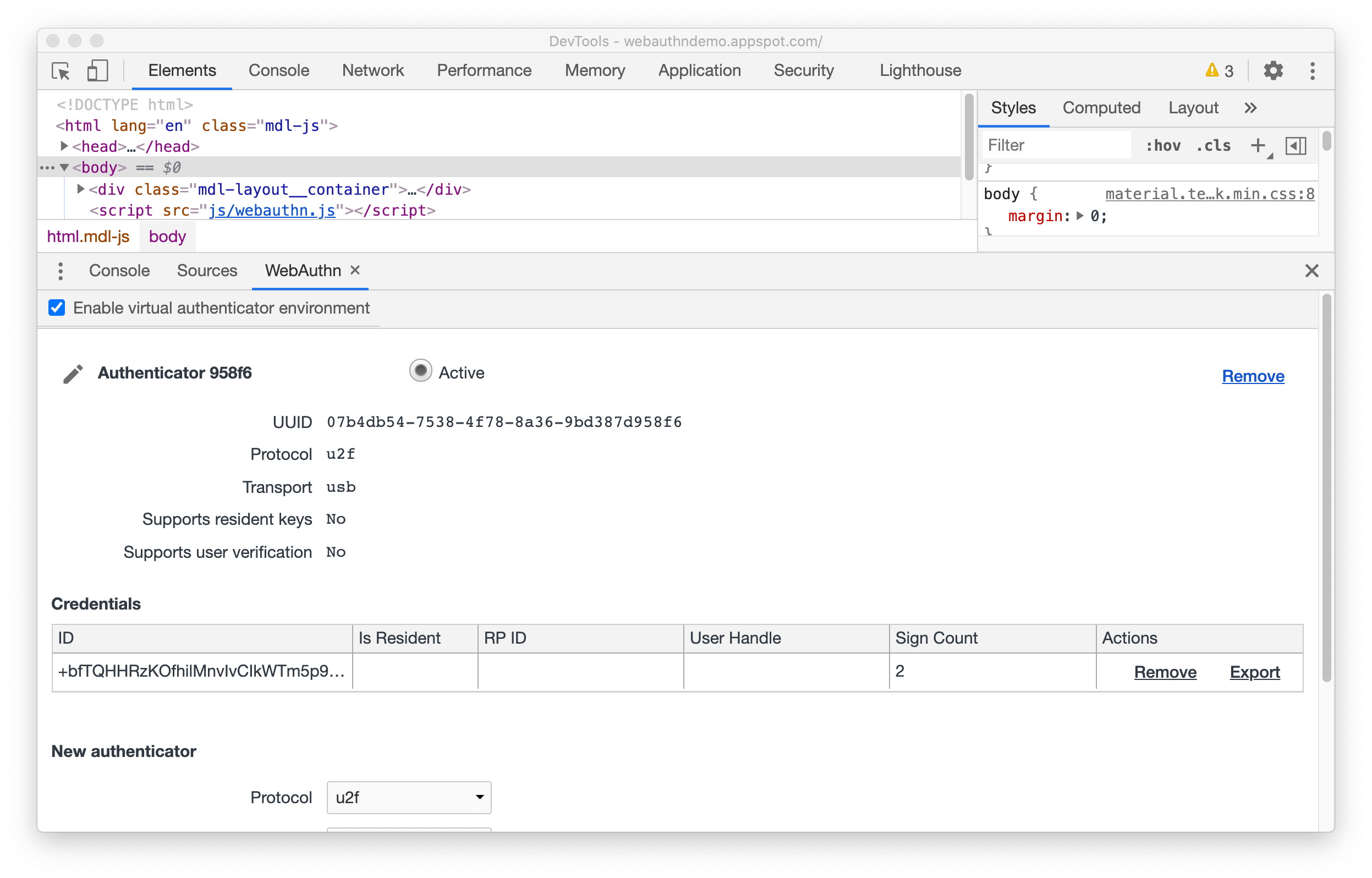
如今,能夠模擬身份驗證器並使用新的 WebAuthn 選項卡調試 Web 身份驗證 API。網絡

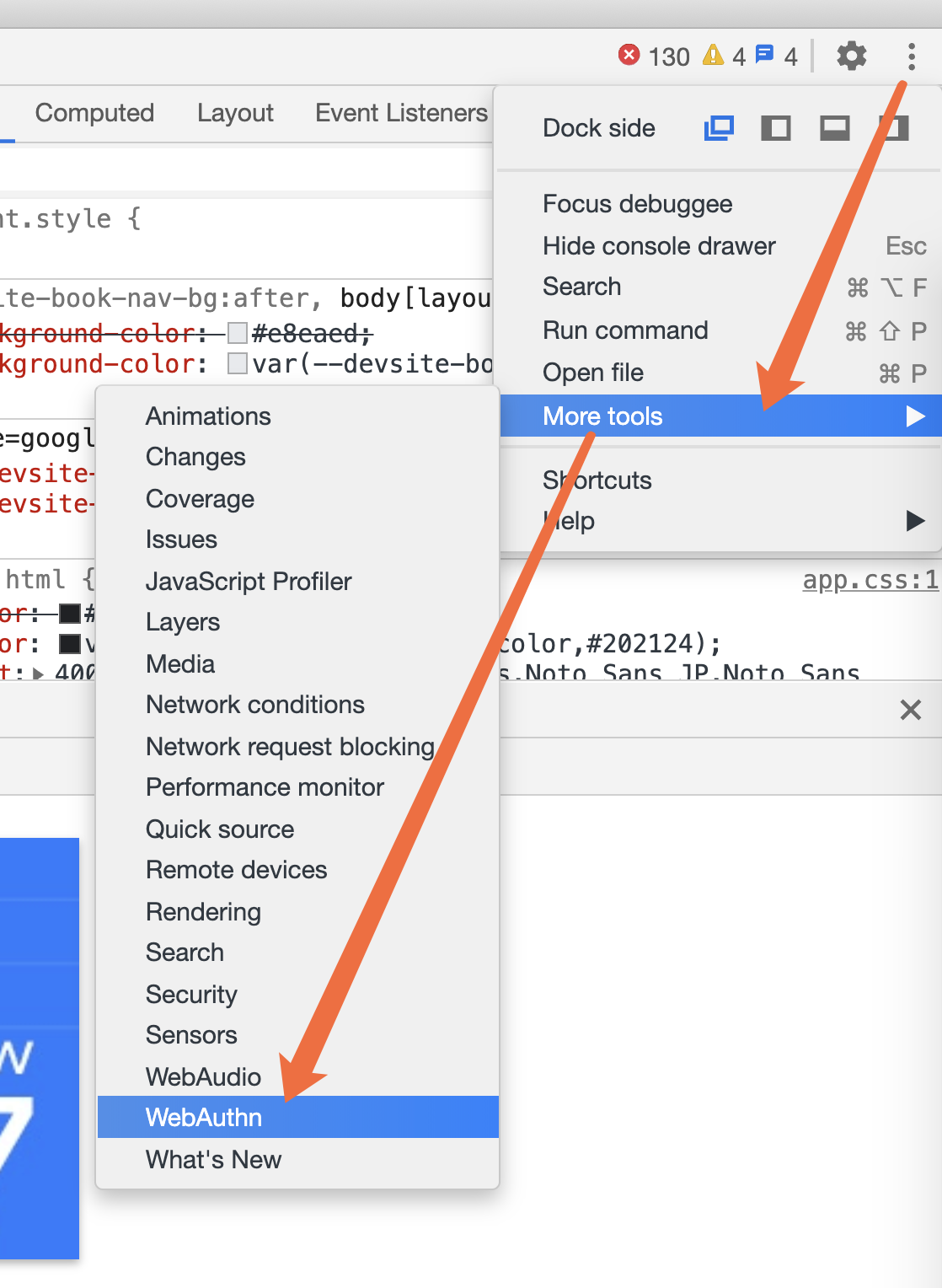
如圖選擇 More options > More tools > WebAuthn 能夠打開 WebAuthn 面板。

在 WebAuthn 標籤出現以前,Chrome 上不支持原生的 WebAuthn 調試。開發人員須要物理身份驗證器來測試他們的 Web 應用程序。
有了新的 WebAuthn 標籤,Web 開發人員如今能夠模擬認證器,定製它們的功能,並檢查它們的狀態,而不須要任何物理認證器。這使得調試體驗更加容易。
查看咱們的文檔瞭解更多關於 WebAuthn 特性的信息。
對應 Chromium issue: 1034663
3. 開發者工具的面板如今支持垂直分屏
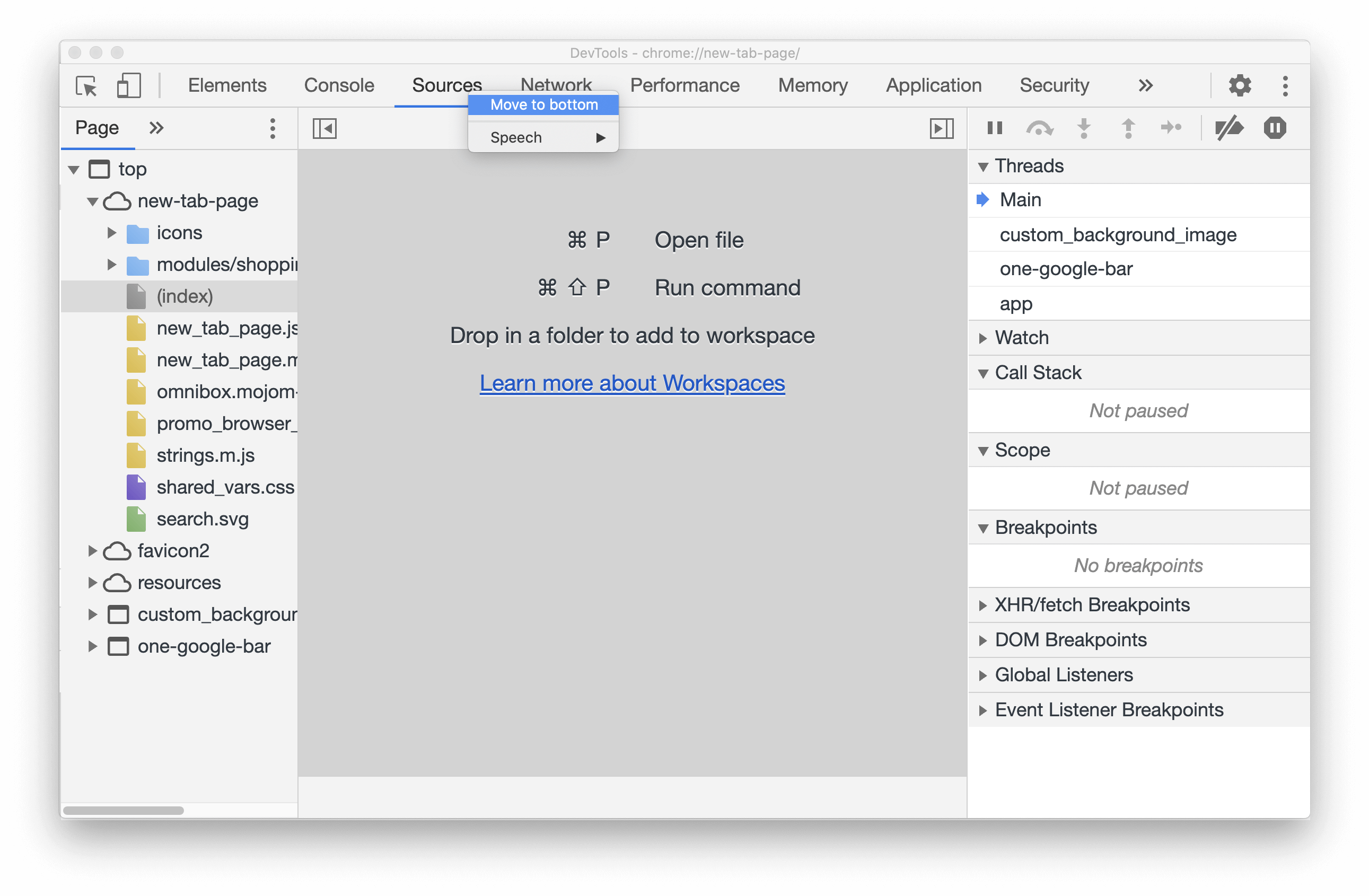
DevTools 如今支持將 DevTools 工具面板移動到頂部和底部,經過這種方式,能夠同時分屏查看任意兩個工具面板。
例如,若是想同時查看 Elements 和 Sources 面板,能夠右鍵單擊 Sources 面板,並選擇移動到底部。

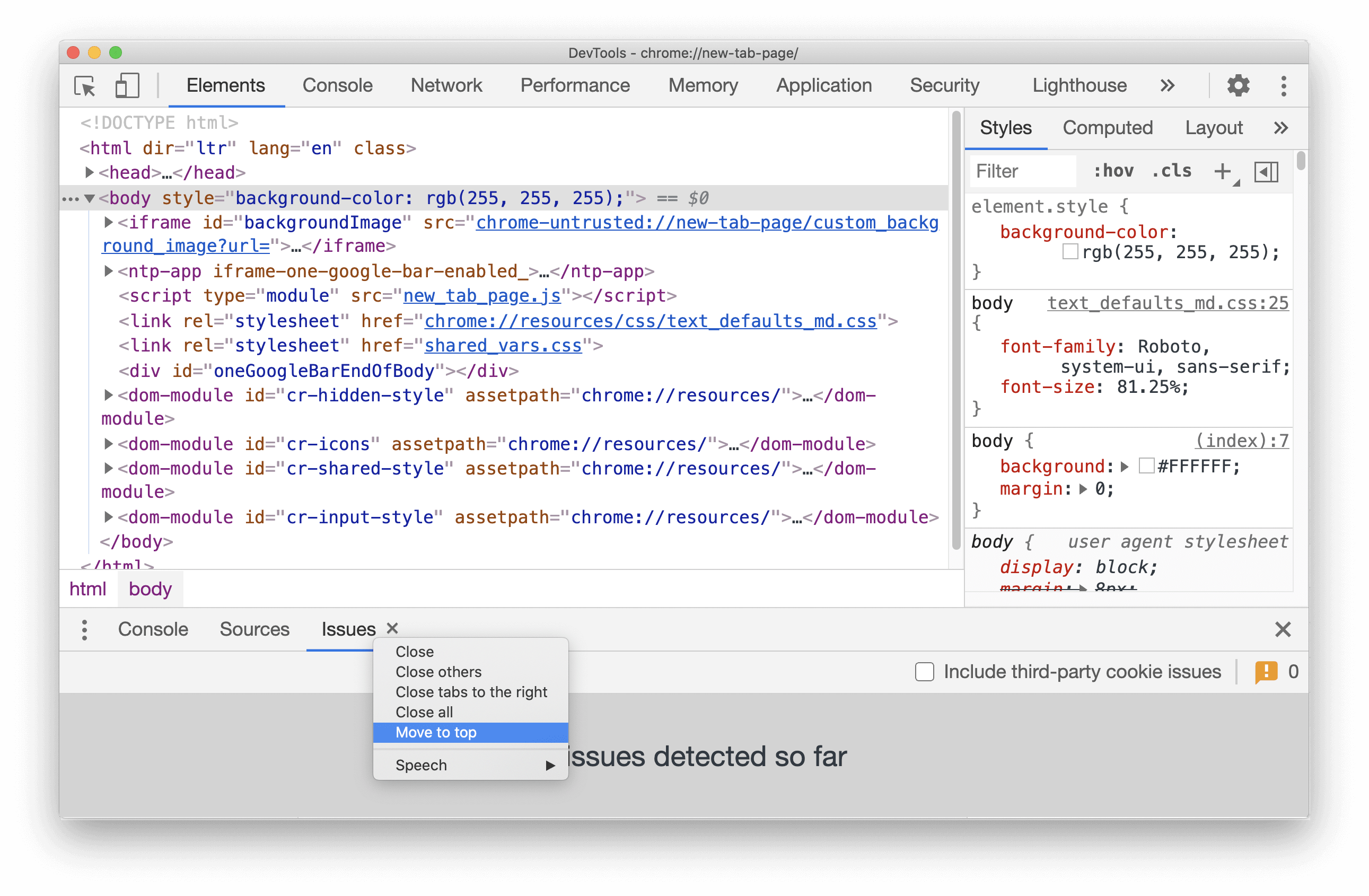
相似地,能夠將任何底部選項卡移動到頂部,方法是右鍵單擊選項卡並選擇 Move to top。

4. Elements 面板功能更新
4.1 在 Styles 子面板中查看 Computed 側邊欄
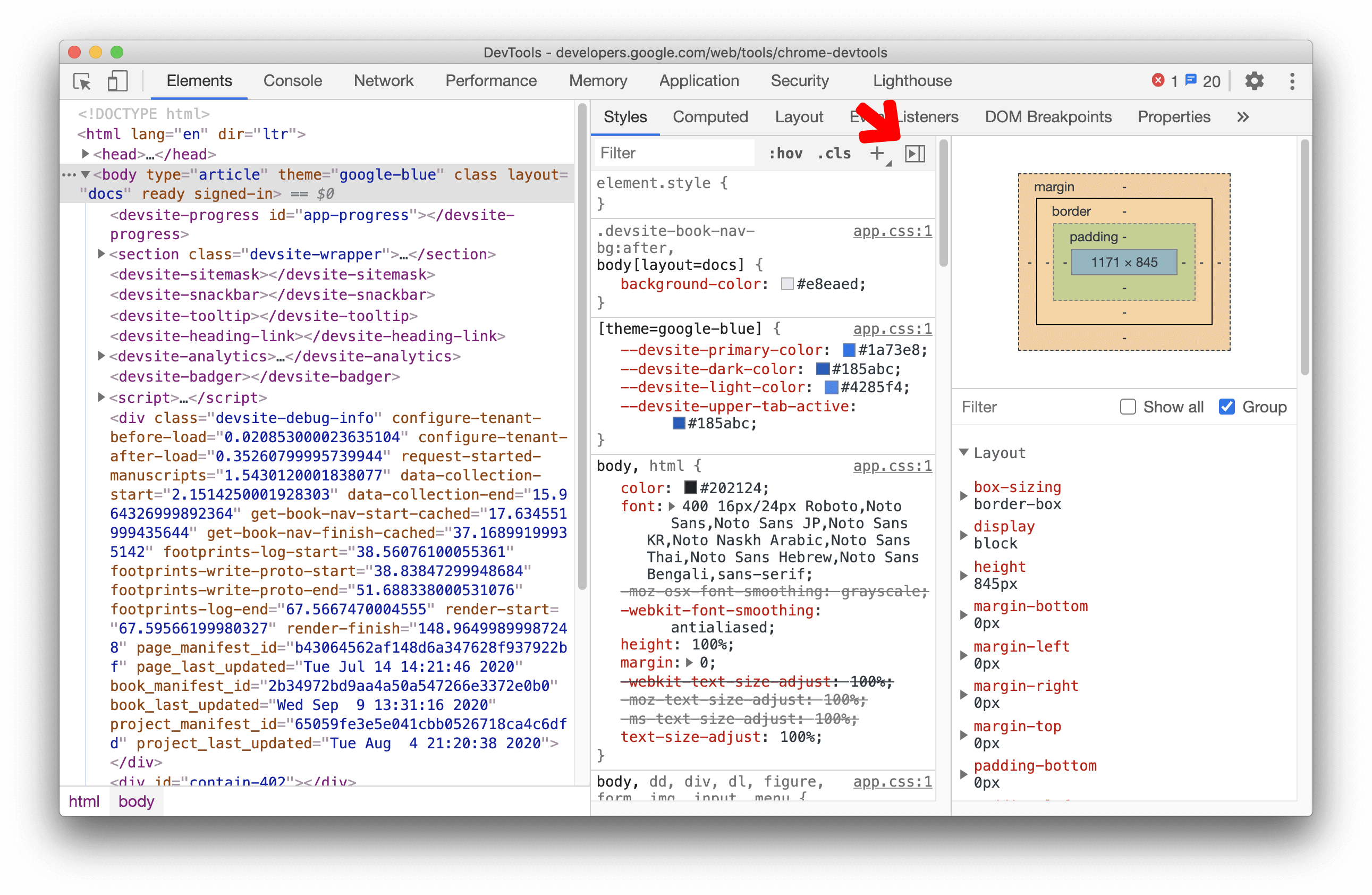
如今能夠切換 Styles 面板中的 Computed 側邊欄。
默認狀況下,Styles 面板中的 Computed 側邊欄是摺疊的,單擊按鈕能夠切換展開狀態。

對應 Chromium issue: 1073899
4.2 在 Computed 面板中對 CSS 屬性進行分組
如今能夠在 Computed 側邊欄中按類別對 CSS 屬性進行分組。
有了這個新的分組特性,在 Computed 中查找和選擇性地關注一組相關 CSS 屬性變得更加容易。
在 Elements 面板上,選擇一個元素,單擊 Group 複選框,能夠對 CSS 屬性進行分組/取消分組。

對應 Chromium issues: 1096230, 1084673, 1106251
5. Lighthouse 更新 Lighthouse 6.4
Lighthouse 面板如今更新到了 Lighthouse 6.4,查看 release notes 能夠看到完整的新特性清單。

Lighthouse 6.4 中的新特性:
- Preload fonts:報告是否全部使用了 font-display: optional 的字體文件是否都有預加載成
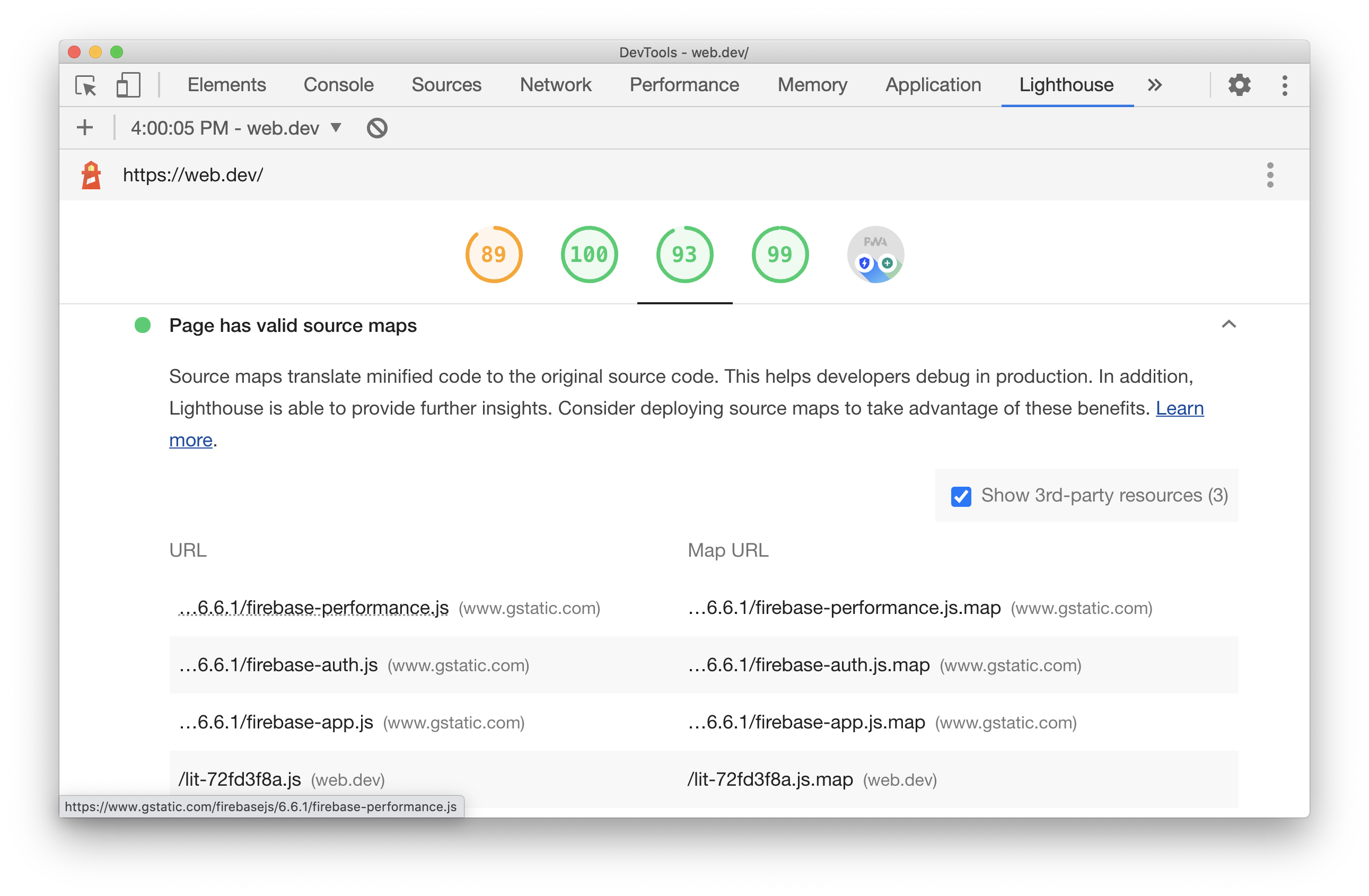
- Valid sourcemaps:報告頁面上非第三方 JS 的 sourcemap 文件是否正確
- Large JavaScript library(實驗性特性):報告頁面上的大型 JS 庫(好比:moment.js)
對應 Chromium issue: 772558
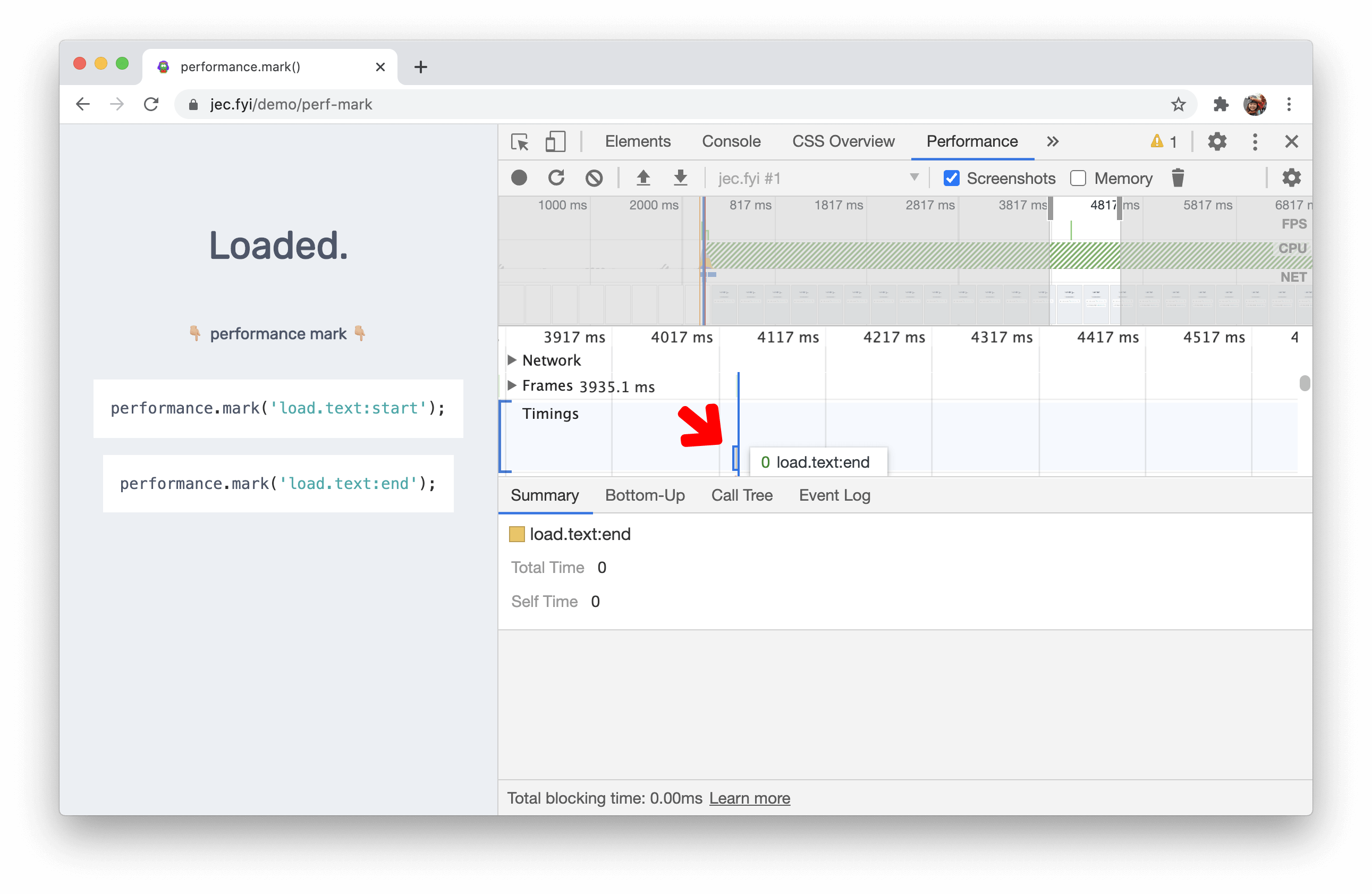
6. 在 Performance 面板中的事件線(Timings)上將標記出 performance.mark() 事件
Performance 面板記錄的 Timing 部分如今會標記 Performance.mark() 事件。

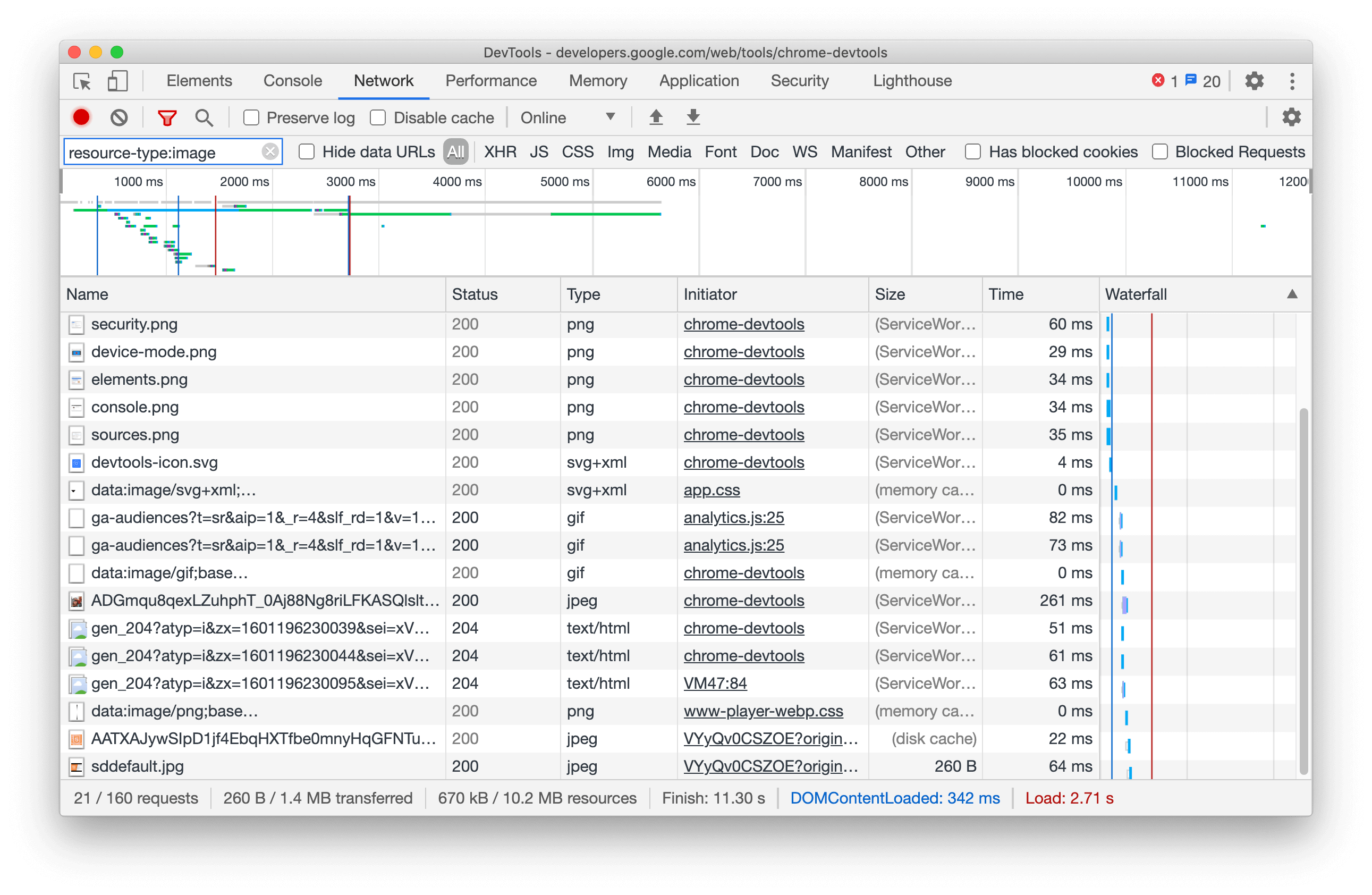
7. Network 面板新增 resource-type、url 篩選條件
如今可使用 Network 面板中的 resource-type 和 url 關鍵字篩選網絡請求。
例如,使用 resource-type: image 能夠篩選出請求圖像的網絡請求。

點擊更多的篩選條件,能夠查看到更多相似於 resource-type 和 url 的篩選用法。
對應 Chromium issues: 1121141, 1104188
8. Application 面板中 Frames 子面板相關的更新
8.1 支持展現 COEP 和 COOP 的向誰報告字段
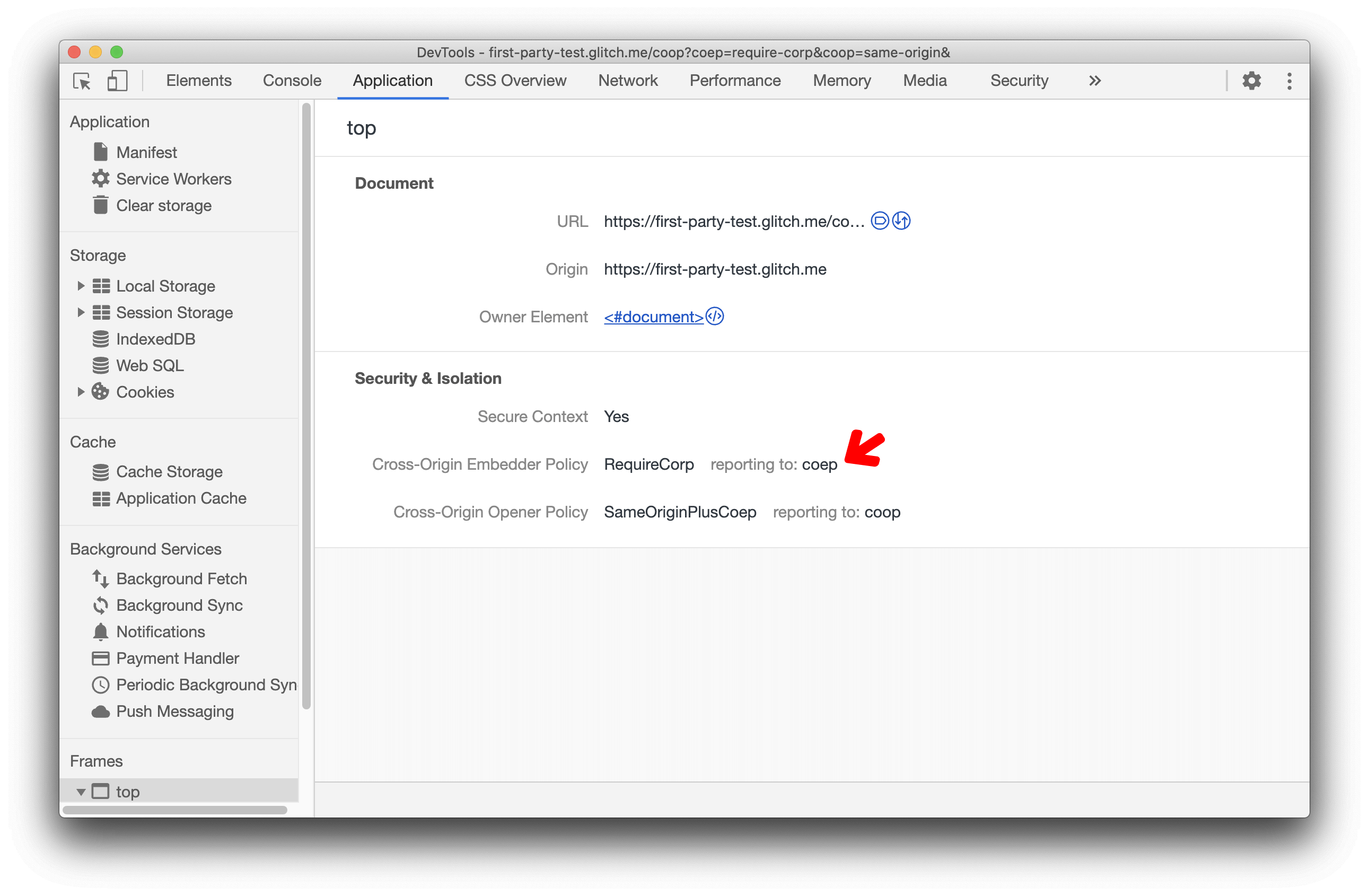
如今能夠在 Application 面板的 Frames 子面板的 Security & Isolation 部分查看向終端報告的 COEP (Cross-Origin Embedder Policy)和 COOP(Cross-Origin Opener Policy)。
Reporting Api 定義了一個叫作 Report-To 的新的 HTTP Header,當網站中出現違背 COEP (Cross-Origin Embedder Policy)和 COOP(Cross-Origin Opener Policy)的狀況時,瀏覽器會向這個頭部指定的地址發送報告。

關於如何開啓 COEP 和 COOP 來使你的網站實現跨源隔離(cross-origin isolated)能夠查看這篇文章
對應 Chromium issue: 1051466
8.2 展現 COEP 和 COOP 的 report-only 模式
Devtools 對於 COEP、COOP 爲 report-only 的狀況,新增了標記展現

觀看這個視頻,學習如何防止信息泄漏,以及如何開啓 COOP 和 COEP。
對應 Chromium issue: 1051466
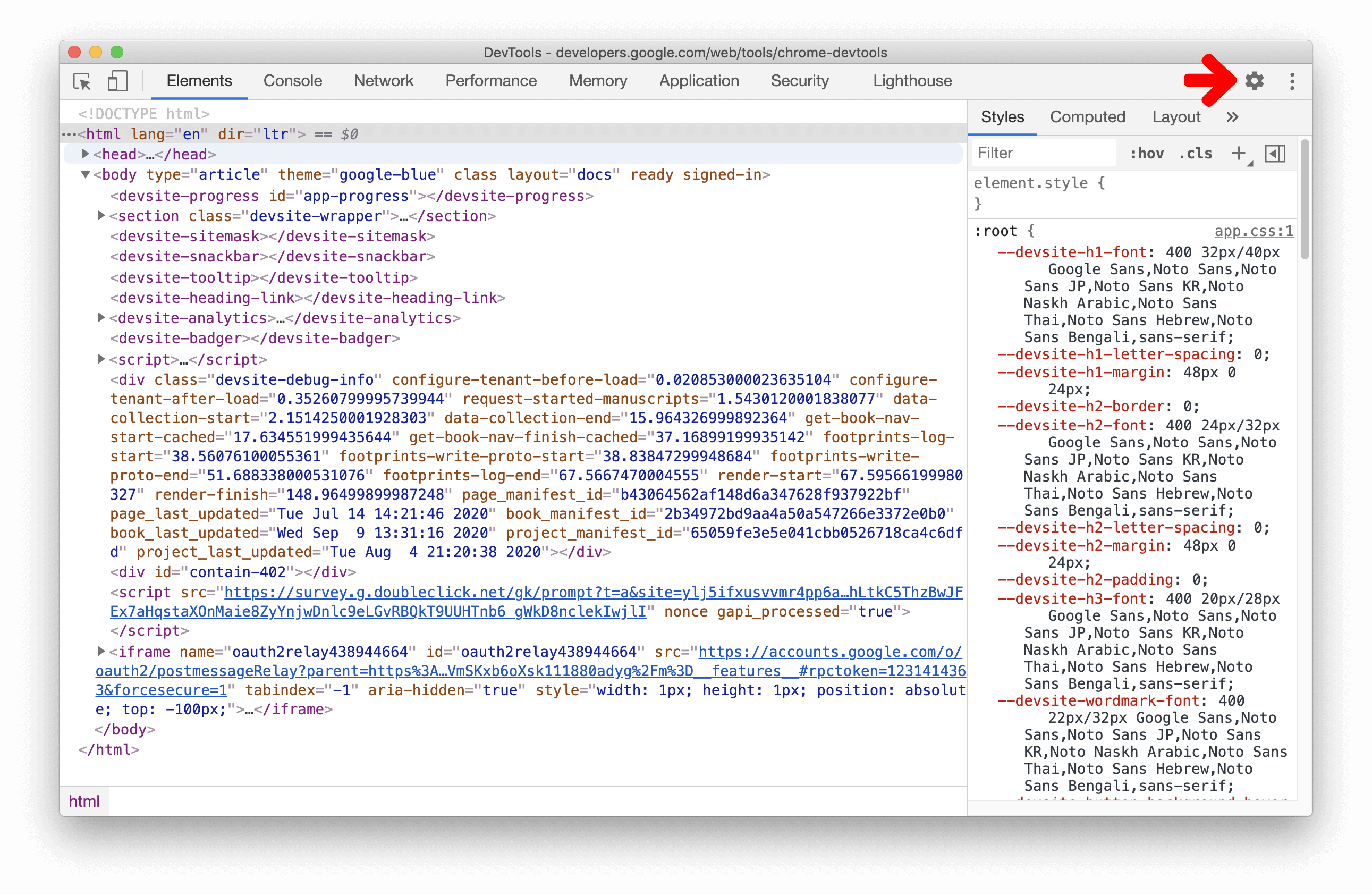
9. 移除 More tools 菜單中的 Setting 按鈕
More tools 菜單中的 Setting 已不推薦使用,請從主面板打開 Setting。

對應 Chromium issue: 1121312
10. 實驗特性
如下特性均須要開啓 Settings > Experiments 下的相關選項
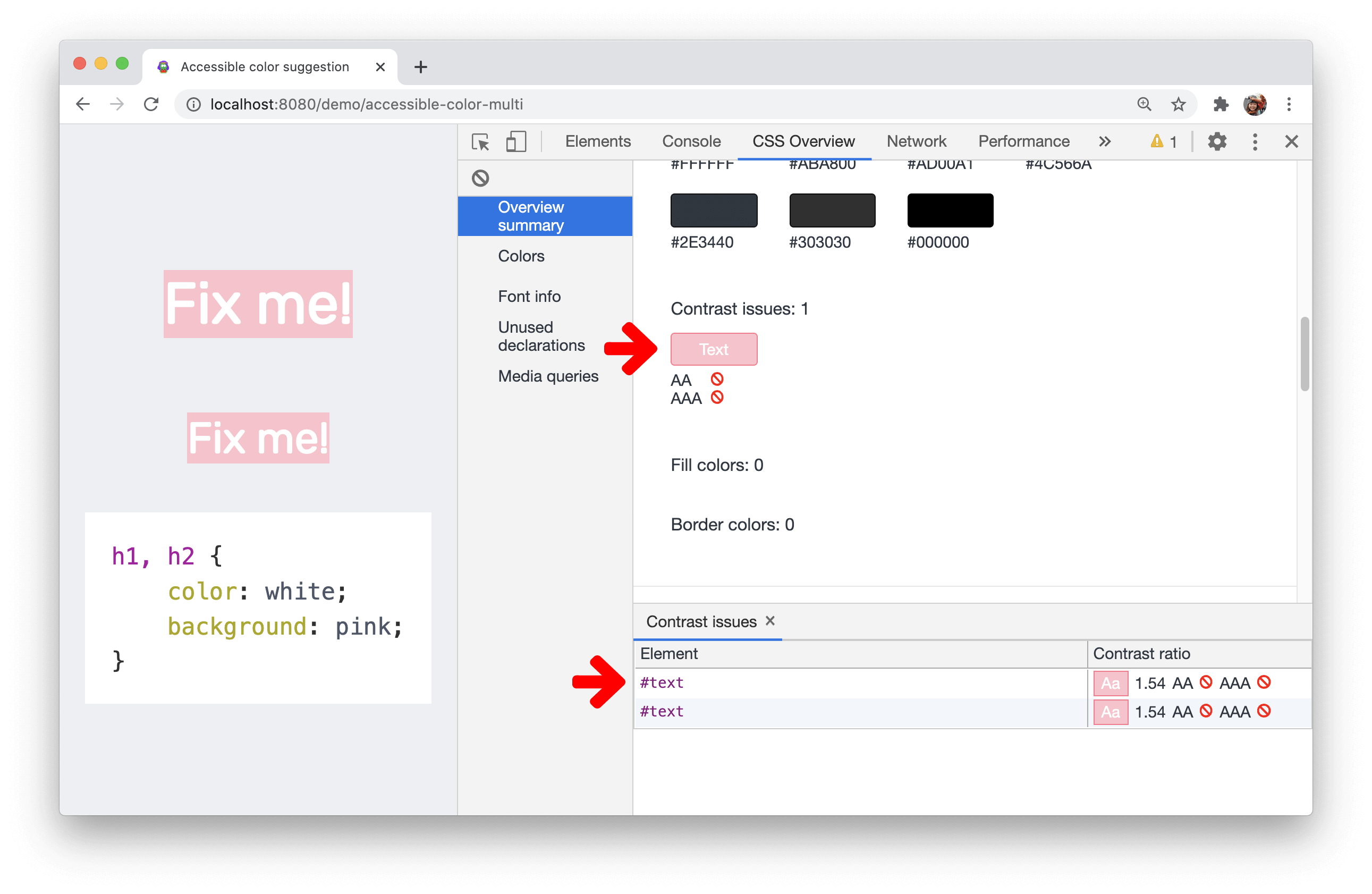
10.1 CSS Overview 面板中支持查看、修復色彩對比度問題
CSS Overview 面板展現了你的頁面中低色彩對比文本的色彩列表。
這個 Demo 頁面展現了一個低色彩對比度的反面案例,打開這個 CSS Overview 面板能夠查看到全部有問題的元素列表。

單擊列表中的某個元素能夠打開 Elements 面板中的元素,DevTools 將提供自動顏色建議,幫助修復文本的低色彩對比度問題。
對應 Chromium issue: 1120316
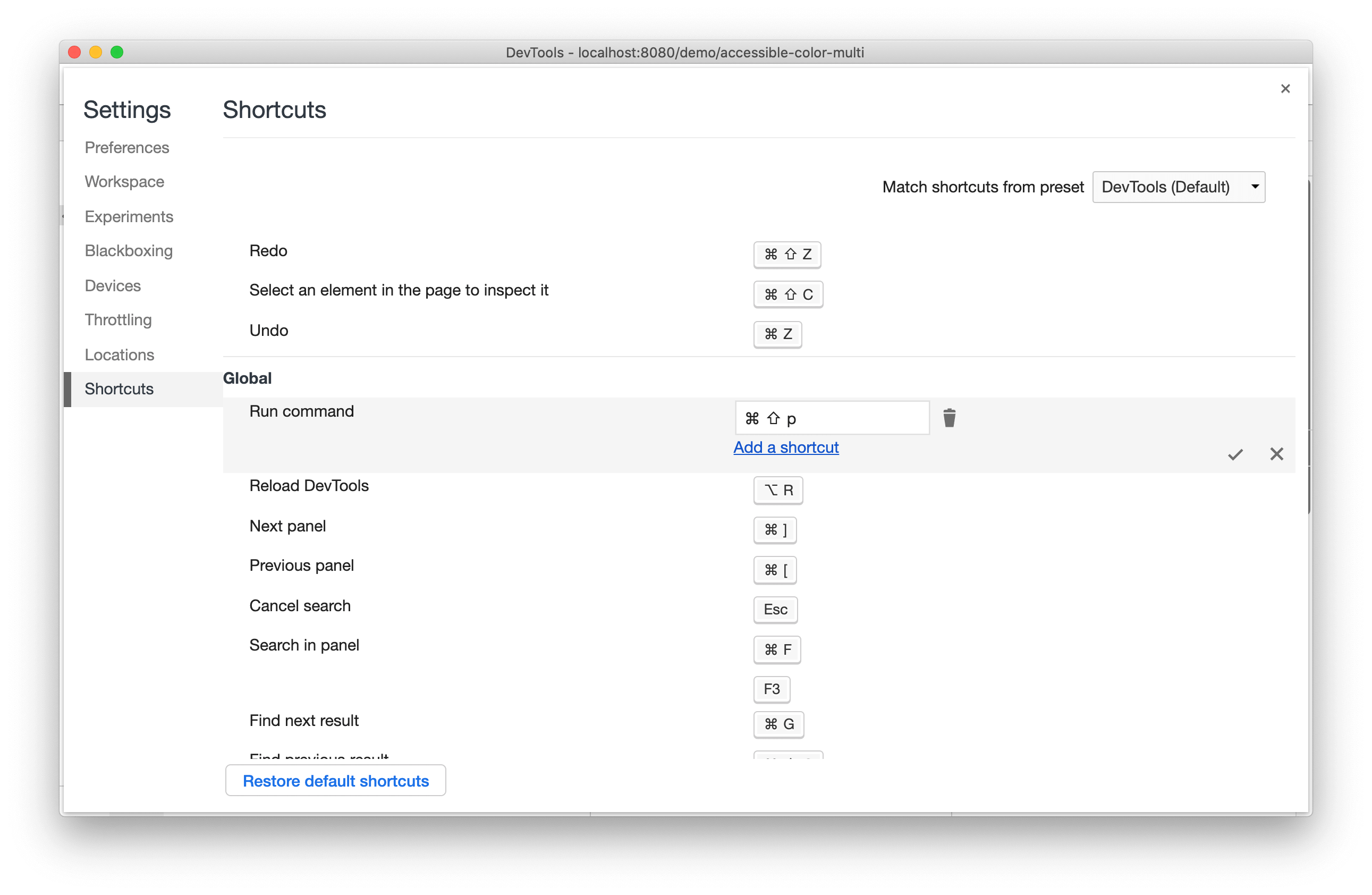
10.2 DevTools 支持自定義鍵盤快捷鍵了
如今能夠在 DevTools 中自定義鍵盤快捷鍵。
進入 Settings > Shortcuts,將鼠標懸停在一個命令上,點擊編輯按鈕來自定義快捷鍵。

要重置全部快捷方式,請單擊 Restore default shortcuts 還原默認快捷鍵。
對應 Chromium issue: 174309
做者其餘高贊文章:
PS:本人博客地址 Github \- SHERlocked93/blog,也歡迎你們關注個人公衆號【前端下午茶】,一塊兒加油吧~

- 1. iPhone穩定性有所提高?iOS13.4測試版推送,別高興太早!
- 2. iPhone穩定性有所提升?iOS13.4測試版推送,別高興太早!
- 3. 小計使用多線程和gevent來提高celery性能及穩定性
- 4. [譯]Google Chrome中的高性能網絡
- 5. Google Chrome 中的高性能網絡
- 6. TiDB 3.0 GA,穩定性和性能大幅提高
- 7. Chrome 性能監測
- 8. Chrome70的第二版穩定版:Google Chrome 70.0.3538.77 正式版發佈
- 9. 好用的Chrome擴展插件推薦集合,性能提升,效率提高!
- 10. 好用的Chrome擴展插件推薦集合,性能提高,效率提升!
- 更多相關文章...
- • Google Chrome 瀏覽器 - 瀏覽器信息
- • 使用流水線(pipelined)提高Redis的命令性能 - Redis教程
- • JDK13 GA發佈:5大特性解讀
- • SpringBoot中properties文件不能自動提示解決方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Window下Ribbit MQ安裝
- 2. Linux下Redis安裝及集羣搭建
- 3. shiny搭建網站填坑戰略
- 4. Mysql8.0.22安裝與配置詳細教程
- 5. Hadoop安裝及配置
- 6. Python爬蟲初學筆記
- 7. 部署LVS-Keepalived高可用集羣
- 8. keepalived+mysql高可用集羣
- 9. jenkins 公鑰配置
- 10. HA實用詳解
- 1. iPhone穩定性有所提高?iOS13.4測試版推送,別高興太早!
- 2. iPhone穩定性有所提升?iOS13.4測試版推送,別高興太早!
- 3. 小計使用多線程和gevent來提高celery性能及穩定性
- 4. [譯]Google Chrome中的高性能網絡
- 5. Google Chrome 中的高性能網絡
- 6. TiDB 3.0 GA,穩定性和性能大幅提高
- 7. Chrome 性能監測
- 8. Chrome70的第二版穩定版:Google Chrome 70.0.3538.77 正式版發佈
- 9. 好用的Chrome擴展插件推薦集合,性能提升,效率提高!
- 10. 好用的Chrome擴展插件推薦集合,性能提高,效率提升!