APICloud使用Aui自定義Toast
APICloud使用Aui自定義Toast
開篇
在H5開發的app中咱們常常會使用一些ui的框架來進行佈局,特別是使用它自適應的效果,能夠節省咱們不少的精力,把注意力放在邏輯的實現上面,這也是優秀框架的自然優點,解放你的雙手,放飛吧!
哈哈 開個玩笑了。。。咳咳 開始說正事javascript
1、需求
在一個H5 APP的開發中我遇到了一個需求,在登陸和關聯企業中須要顯示以下的toast提示框:css
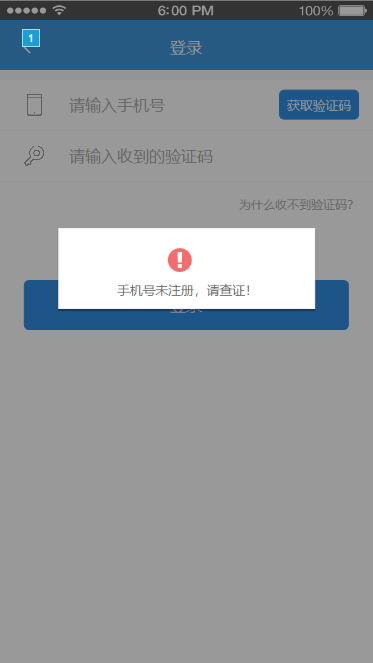
一、登陸提示

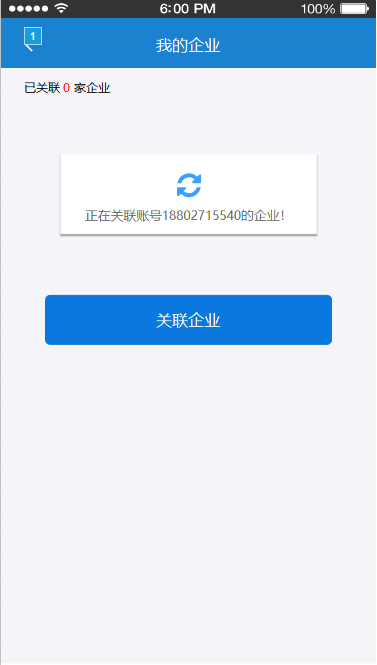
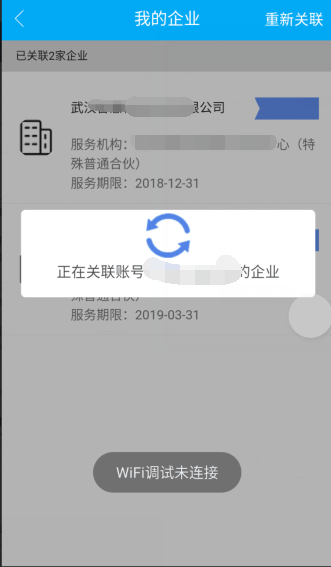
二、關聯企業的提示

三、AuI官方提供的樣式

簡直就是醜、醜、醜,這能和咱們的需求關聯上嗎?下面咱們來看看吧html
2、複寫Aui的樣式
經過官方的文檔和源代碼咱們能夠看有兩個相同的特色,文字和圖標是支持更改的,那麼樣式的問題,不就是覆蓋嗎?對吧,是否是感受不可能發生,或許能夠呢?just do itjava
一、調用界面引入aui-toast.js和aui.css
<script type="text/javascript" src="../../../script/aui-toast.js"></script> <link rel="stylesheet" type="text/css" href="../../css/aui.css" />
按照你本身的實際項目引用就好,這一步是必須的,不然後面的覆蓋就沒法進行了哦app
二、覆寫CSS樣式
在須要提示框的界面上,直接覆寫以下的css樣式,這樣咱們頁內的css樣式就能夠直接覆蓋aui.css的樣式框架
/*toast 樣式覆蓋重寫*/
.aui-toast {
left: 22.5%; // 提示框的定位
width: 20em; // 提示框的長度
color: rgba(0, 0, 0, 0.7); // 提示框文字顏色
background: #ffffff; // 提示框的背景
min-height: 4em; // 最小高度
z-index: 9; // 提示框的層疊效果,相似遮罩同樣的效果
}
上面的樣式基本上不須要作出修改了,能夠直接使用,背景和文字的樣式就看項目了ide
三、自定義顯示的圖標、內容和顯示的時間
爲了實現可以隨時使用,我將他放在了一個工具方法中,便於後面的使用,具體見下面的代碼工具
/**
* 調用出自定義顯示圖標、內容和顯示時間
* @param {*} title 標題 提示信息
* @param {*} time 提示時間 毫秒爲單位
* @param {*} iconfontUrl 圖標
*/
function customToast(title, time, iconfontUrl) {
// 使用aui彈窗
var toast = new auiToast({});
// 建立一個div設置遮罩的效果,添加aui遮罩的樣式
var tostdiv = document.createElement("div");
tostdiv.classList.add("aui-mask");
tostdiv.classList.add("aui-mask-in");
document.body.appendChild(tostdiv);
// 自定義彈窗的內容
toast.custom({
title: title,
html: '<i class="aui-iconfont"><img style="margin:4px auto;" src="' + iconfontUrl + '" /></i>',
duration: time,
});
// 設置彈窗和遮罩的顯示時間
setTimeout(function () {
tostdiv.classList.remove("aui-mask");
tostdiv.classList.remove("aui-mask-in");
toast.hide();
}, time);
}
實現遮罩的class樣式能夠在aui.css中找到,直接ctrl+f搜索就能夠看到了佈局
四、調用方式
引入寫好的工具就能夠直接在界面使用了,一行代碼就搞定ui
customToast(ret['result'], 2000, '../../../image/gantan.png');
好了打開界面觸發方法的調用,即可以看到本身想要的樣式了
整個樣式就定義完畢了,能夠開始進行後面的業務了,不說了,繼續擼代碼了...
若是確實幫助到你了,那麼恭喜,你的需求可能獲得瞭解決。
天亮哥December 7, 2018 12:53 PM
相關文章
- 1. 自定義Toast
- 2. 自定義toast
- 3. 自定義Toast封裝後使用
- 4. Android--------自定義toast
- 5. Android自定義Toast
- 6. Android 自定義Toast,不使用系統Toast
- 7. Apicloud自定義模塊
- 8. android apicloud 自定義插件
- 9. Android帶圖片的Toast(自定義Toast)
- 10. Android自定義吐司(Toast)
- 更多相關文章...
- • 自定義TypeHandler - MyBatis教程
- • MySQL自定義函數(CREATE FUNCTION) - MySQL教程
- • RxJava操作符(十)自定義操作符
- • Composer 安裝與使用
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章