jQueryMobile快速入門
what
jQuery Mobile是jQuery 在手機上和平板設備上的版本。它不只會給主流移動平臺帶來jQuery核心庫,並且會發佈一個完整統一的jQuery移動UI框架。支持全球主流的移動平臺。 css
css
使用
要使用 jQuery Mobile,首先須要在開發的界面中包含以下3個內容:html
CSS文件jquery.mobile-1.4.5.min.cssjquery
jQuery類庫文件 jquery.min.js瀏覽器
-
jQuery Mobile文件 jquery.mobile-1.4.5.min.jsapp
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>框架
結構
一個jQuery Mobile頁面時你須要建立三塊基本內容(頭,正文,尾),要在html文檔中的 head 標籤內填寫:工具
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
在body標籤內填寫:ui
<div data-role="page" id="pageone"> <div data-role="header"><h1>Page Title</h1></div><!-- /header --> <div data-role="content"><p>Jquery mobile Test</p></div><!-- /content --> <div data-role="footer"><h4>Page Footer</h4></div><!-- /footer --> </div><!-- /page -->
代碼解釋:spa
data-role="page" 是顯示在瀏覽器中的頁面3d
data-role="header" 建立頁面上方的工具欄(經常使用於標題和搜索按鈕)
data-role="content" 定義頁面的內容,好比文本、圖像、表單和按鈕,等等
data-role="footer" 建立頁面底部的工具欄
在jQuery Mobile中,能夠在單一 HTML 文件中建立多個頁面。經過惟一的id來分隔每張頁面,在後面的代碼編寫中,推薦使用以上的構建方法來創建頁面。
超連接
jQuery Mobile中的一個「page」結構通常使用一個DIV來組織。如今你可使用前一節中的模板來建立一個包含三個跳轉到其餘頁面的連接的導航頁面:
<div data-role="page" id="menu">
<div data-role="header"><h1>Menu</h1></div><!-- /header -->
<div data-role="content">
<p>What vehicles do you like?</p>
<p><a href="#Cars">Cars</a></p>
<p><a href="#Trains">Trains</a></p>
<p><a href="#Planes">Planes</a></p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed"><h4>Page Footer</h4></div><!-- /footer -->
</div><!-- /page -->
上面建立的導航頁是咱們在瀏覽器看到的第一個頁面,接下來咱們再添加三個「page」,他們有不一樣的id:Cars, Planes,Trains。
<div data-role="page" id="Cars">
<div data-role="header">
<h1>Cars</h1>
</div><!-- /header -->
<div data-role="content">
<p>We can add a list of cars</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
<!-- Start of third page -->
<div data-role="page" id="Trains">
<div data-role="header">
<h1>Trains</h1>
</div><!-- /header -->
<div data-role="content">
<p>We can add a list of trains</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
<!-- Start of fourth page -->
<div data-role="page" id="Planes">
<div data-role="header">
<h1>Planes</h1>
</div><!-- /header -->
<div data-role="content">
<p>We can add a list of planes</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
如今咱們已經創建完成了,去試一試吧
button

在jQuery Mobile中,按鈕可經過三種方式建立:
使用 < button > 元素
使用 < input > 元素
使用帶有 data-role="button" 的 < a >元素
<button>按鈕</button> <input type="button" value="按鈕"> <a href="#" data-role="button">按鈕</a>
在 jQuery Mobile 中,按鈕會自動樣式化,讓它們在移動設備上更具吸引力和可用性。咱們推薦使用帶有 data-role="button" 的< a >元素在頁面間進行連接,使用< input >或< button >元素進行表單提交。
默認狀況下,按鈕佔滿整個屏幕寬度。若是你想要一個僅是與內容同樣寬的按鈕,或者若是您想要並排顯示兩個或多個按鈕,請添加 data-inline="true",若是想組合按鈕,可使用 data-role="controlgroup" 屬性和 data-type="horizontal|vertical" 一塊兒使用來規定是否水平或垂直組合按鈕。
<a href="#pagetwo" data-role="button" data-inline="true">訪問第二個頁面</a>
<div data-role="controlgroup" data-type="horizontal">
<a href="#anylink" data-role="button">按鈕 1</a>
<a href="#anylink" data-role="button">按鈕 2</a>
<a href="#anylink" data-role="button">按鈕 3</a>
</div>
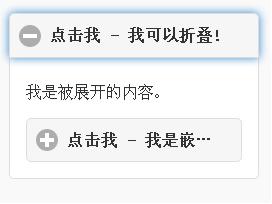
可摺疊塊

可摺疊塊容許您隱藏或顯示內容 - 對於存儲部分信息頗有用。如需建立一個可摺疊的內容塊,須要爲容器添加 data-role="collapsible" 屬性。在容器(div)內,添加一個標題元素(H1-H6),後跟您想要進行擴展的 HTML 標記,默認狀況下,內容是被摺疊起來的。如需在頁面加載時展開內容,請使用 data-collapsed="false":
<div data-role="collapsible" data-collapsed="false">
<h1>點擊我 - 我能夠摺疊!</h1>
<p>我是可摺疊的內容。</p>
</div>
固然可摺疊塊容許嵌套,以下代碼:
<div data-role="collapsible">
<h1>點擊我 - 我能夠摺疊!</h1>
<p>我是被展開的內容。</p>
<div data-role="collapsible">
<h1>點擊我 - 我是嵌套的可摺疊塊!</h1>
<p>我是嵌套的可摺疊塊中被展開的內容。</p>
</div>
</div>
panel

jQuery Mobile中的面板會在屏幕的左側向右側劃出。能夠經過指定id的div元素添加 data-role="panel" 屬性來建立面板。
<div data-role="panel" id="myPanel"> <h2>面板標題..</h2> <p>文本內容..</p> </div>
panel標記必須置於頭部、內容、底部組成的頁面以前或以後。
<div data-role="page" id="pageone">
<div data-role="panel" id="myPanel">
<h2>面板頭部..</h2>
<p>面板中的一些文本內容..</p>
</div>
<div data-role="header">
<h1>匯智網</h1>
</div>
</div>
要訪問面板,須要建立一個指向面板的連接,點擊該連接便可打開面板:
<a href="#myPanel" class="ui-btn ui-btn-inline">打開面板</a>
默認狀況下,面板會顯示在屏幕的左側。若是想讓面板出如今屏幕的右側,能夠指定 data-position="right" 屬性。
<a href="#myPanel" class="ui-btn ui-btn-inline" data-position="right">打開面板</a>
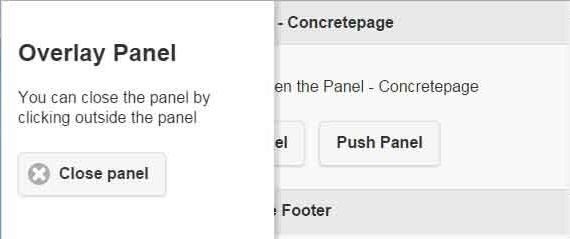
能夠經過使用 data-display 屬性來控制面板的展現方式:
<div data-role="panel" id="overlayPanel" data-display="overlay"> <!--覆蓋顯示--> <div data-role="panel" id="revealPanel" data-display="reveal"> <!--滑動顯示--> <div data-role="panel" id="pushPanel" data-display="push"> <!--推進顯示--> </div></div></div>
可使用按鈕來關閉面板:僅須要在面板的div中添加 data-rel="close" 屬性。
<div data-role="panel" id="myPanel"> <h2>面板頭部..</h2> <p>面板中的一些文本內容..</p> <a href="#pageone" data-rel="close" class="ui-btn ui-btn-inline">關閉面板</a> </div>
文章參考了,上面有更多的示例內容及在線練習:
http://www.hubwiz.com/course/5640589f9bb934437751117b/
- 1. jQueryMobile快速入門
- 2. ES6快速入門 ES6 快速入門
- 3. 快速入門
- 4. Hadoop快速入門
- 5. Sqoop 快速入門
- 6. Shell快速入門
- 7. vim快速入門
- 8. jQuery快速入門
- 9. Electron 快速入門
- 10. TypeScript快速入門
- 更多相關文章...
- • SQL 快速參考 - SQL 教程
- • Eclipse 快速修復 - Eclipse 教程
- • YAML 入門教程
- • Java Agent入門實戰(一)-Instrumentation介紹與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 外部其他進程嵌入到qt FindWindow獲得窗口句柄 報錯無法鏈接的外部符號 [email protected] 無法被([email protected]@[email protected]@@引用
- 2. UVa 11524 - InCircle
- 3. The Monocycle(bfs)
- 4. VEC-C滑窗
- 5. 堆排序的應用-TOPK問題
- 6. 實例演示ElasticSearch索引查詢term,match,match_phase,query_string之間的區別
- 7. 數學基礎知識 集合
- 8. amazeUI 復擇框問題解決
- 9. 揹包問題理解
- 10. 算數平均-幾何平均不等式的證明,從麥克勞林到柯西
- 1. jQueryMobile快速入門
- 2. ES6快速入門 ES6 快速入門
- 3. 快速入門
- 4. Hadoop快速入門
- 5. Sqoop 快速入門
- 6. Shell快速入門
- 7. vim快速入門
- 8. jQuery快速入門
- 9. Electron 快速入門
- 10. TypeScript快速入門