重學前端學習筆記(二十七)--JavaScript的詞法
筆記說明
重學前端是程劭非(winter)【前手機淘寶前端負責人】在極客時間開的一個專欄, 天天10分鐘,重構你的前端知識體系,筆者主要整理學習過程的一些要點筆記以及感悟,完整的能夠加入winter的專欄學習【原文有winter的語音】,若有侵權請聯繫我,郵箱:kaimo313@foxmail.com。
1、JavaScript 的詞法(lexical grammar)
ECMAScript 源碼文本會被從左到右掃描,並被轉換爲一系列的輸入元素,包括token、控制符、行終止符、註釋和空白符。ECMAScript 定義了一些關鍵字、字面量以及行尾分號補全的規則。
1.一、分類
-
WhiteSpace空白字符 -
LineTerminator換行符 -
Comment註釋 -
Token詞正則表達式-
IdentifierName 標識符名稱:典型案例就是使用的變量名,注意這裏關鍵字也包含在內。 -
Punctuator 符號:使用的運算符和大括號等符號。 -
NumericLiteral 數字直接量:就是寫的數字。 -
StringLiteral 字符串直接量:就是用單引號或者雙引號引發來的直接量。 -
Template 字符串模板:用反引號 ` 括起來的直接量。
-
1.二、特別之處
一、除法和正則表達式衝突問題函數
JavaScript 不但支持除法運算符/和/=,還支持用斜槓括起來的正則表達式/.../。
解決方案:是定義兩組詞法,而後靠語法分析傳一個標誌給詞法分析器,讓它來決定使用哪一套詞法。學習
二、字符串模板this
理論上,${ }內部能夠聽任何JavaScript 表達式代碼,而這些代碼是以}結尾的,也就是說,這部分詞法不容許出現}運算符。
// <!-- 模板語法 -->
`Hello, ${world}`
三、四種詞法定義編碼
- InputElementDiv
- InputElementRegExp
- InputElementRegExpOrTemplateTail
- InputElementTemplateTail
2、空白符號 Whitespace
2.一、空白符號分類
-
<HT>(或稱<TAB>) 是U+0009,是縮進TAB符,字符串中寫的\t。 -
<VT>是U+000B,也就是垂直方向的TAB 符 \v。 -
<FF>是U+000C,Form Feed,分頁符,字符串直接量中寫做\f。 -
<SP>是U+0020,就是最普通的空格。 -
<NBSP>是U+00A0,非斷行空格,它是SP的一個變體,在文字排版中,能夠避免由於空格在此處發生斷行,其它方面和普通空格徹底同樣。 -
<ZWNBSP>(舊稱<BOM>) 是U+FEFF,這是ES5新加入的空白符,是Unicode中的零寬非斷行空格,在以UTF 格式編碼的文件中,經常在文件首插入一個額外的U+FEFF,解析UTF 文件的程序能夠根據U+FEFF的表示方法猜想文件採用哪一種UTF 編碼方式。這個字符也叫作bit order mark。
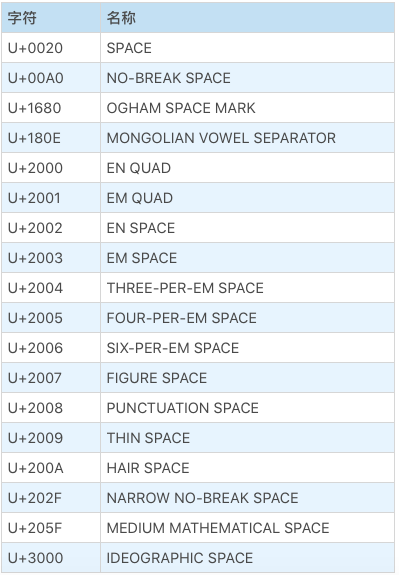
2.二、全部的 Unicode 中的空格分類

3、換行符 LineTerminator
3.一、四種換行符
-
<LF>:是U+000A,就是最正常換行符,在字符串中的\n -
<CR>:是U+000D,這個字符真正意義上的回車,在字符串中是\r -
<LS>:是U+2028,是Unicode中的行分隔符。 -
<PS>:是U+2029,是Unicode中的段落分隔符。
注意:換行符會影響 JavaScript 的兩個重要語法特性:自動插入分號 和 no line terminator規則。spa
4、註釋 Comment
// 多行註釋 /* MultiLineCommentChars */ // 單行註釋 // SingleLineCommentChars
5、標識符名稱 IdentifierName
IdentifierName能夠以美圓符$,下劃線_或者Unicode 字母開始,除了開始字符之外,還可使用Unicode中的鏈接標記、數字、以及鏈接符號。
關鍵字debug
await break case catch class const continue debugger default delete do else export extends finally for function if import ininstance of new return super switch this throw try typeof var void while with yield
// 爲了將來使用而保留的關鍵字 enum // 在嚴格模式下還有 implements package protected interface private public
NullLiteral(null)和 BooleanLiteral(true false) 也是保留字。code
僅當不是保留字的時候,IdentifierName會被解析爲Identifier。orm
6、符號 Punctuator
{ ( ) [ ] . ... ; , < > <= >= == != === !==
+ - * % ** ++ -- << >> >>> & | ^ ! ~ && ||
? : = += -= *= %= **= <<= >>= >>>= &= |=
^= => / /= }
7、數字直接量 NumericLiteral
JavaScript 規範中規定的數字直接量能夠支持四種寫法:十進制數、二進制整數、八進制整數和十六進制整數。
一、十進制的 Number 能夠帶小數,小數點先後部分均可以省略,可是不能同時省略
.01 // 0.01 12. // 12 12.01 // 12.01
二、12.toString() 爲何會報錯?
12.toString() // Uncaught SyntaxError: Invalid or unexpected token // 緣由: `12.` 會被當作省略了小數點後面部分的數字而當作一個總體,至關於執行了12toString(),因此會報錯 // 解決:加入空格讓其單獨成爲一個 token 12 .toString() // "12" // 或者加一個. 12..toString() // "12"
另外科學計數法跟進制就不寫了。。。。
8、字符串直接量 StringLiteral
// 雙引號 " DoubleStringCharacters " // 單引號 ' SingleStringCharacters '
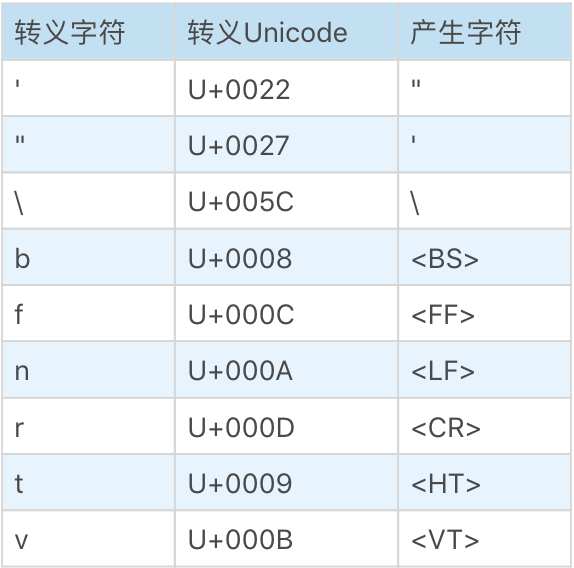
8.一、單字符轉義
即一個反斜槓
\ 後面跟一個字符這種形式。

9、正則表達式直接量 RegularExpressionLiteral
正則表達式由 Body 和 Flags 兩部分組成
/RegularExpressionBody/g
其中 Body 部分至少有一個字符,第一個字符不能是 (由於 / 跟多行註釋有詞法衝突)。
10、字符串模板 Template
在 JavaScript 詞法中,包含
${ } 的 Template,是被拆開分析的
`a${b}c${d}e`
/*
// 被拆成了五個部分
`a${ // 這個被稱爲模板頭
b // 普通標識符
}c${ // 被稱爲模板中段
d // 普通標識符
}e` // 被稱爲模板尾
*/
模板支持添加處理函數的寫法,這時模板的各段會被拆開,傳遞給函數當參數:
function kaimo(){
console.log(arguments);
}
var temp = "kaimo"
kaimo`hello ${temp} !`
// [["hello ", " !"], "kaimo"]
我的總結
看着這些頭都大了。。。
相關文章
- 1. 重學前端學習筆記(三十一)--JavaScript的語句
- 2. 重學前端學習筆記(二十五)--CSS的正常流
- 3. 重學前端學習筆記(三十二)--JavaScript的表達式語句
- 4. 【javascript】前端監控學習筆記(二)
- 5. 重學前端學習筆記(二十六)--CSSOM
- 6. 重學前端學習筆記(三十)--JavaScript語法的基本規則
- 7. 重學前端學習筆記(二十九)--JavaScript中要不要加分號?
- 8. 重學前端學習筆記(八)--JavaScript中的原型和類
- 9. 重學前端學習筆記(九)--JavaScript中的對象分類
- 10. 重學前端學習筆記(十八)--JavaScript的閉包和執行上下文
- 更多相關文章...
- • 您已經學習了 XML Schema,下一步學習什麼呢? - XML Schema 教程
- • 我們已經學習了 SQL,下一步學習什麼呢? - SQL 教程
- • Tomcat學習筆記(史上最全tomcat學習筆記)
- • Kotlin學習(二)基本類型
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. 跳槽面試的幾個實用小技巧,不妨看看!
- 2. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 3. Mac實用技巧 |如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 4. 如何使用Mac系統中自帶的預覽工具將圖片變成黑白色?
- 5. Mac OS非兼容Windows軟件運行解決方案——「以VMware & Microsoft Access爲例「
- 6. 封裝 pyinstaller -F -i b.ico excel.py
- 7. 數據庫作業三ER圖待完善
- 8. nvm安裝使用低版本node.js(非命令安裝)
- 9. 如何快速轉換圖片格式
- 10. 將表格內容分條轉換爲若干文檔
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. 重學前端學習筆記(三十一)--JavaScript的語句
- 2. 重學前端學習筆記(二十五)--CSS的正常流
- 3. 重學前端學習筆記(三十二)--JavaScript的表達式語句
- 4. 【javascript】前端監控學習筆記(二)
- 5. 重學前端學習筆記(二十六)--CSSOM
- 6. 重學前端學習筆記(三十)--JavaScript語法的基本規則
- 7. 重學前端學習筆記(二十九)--JavaScript中要不要加分號?
- 8. 重學前端學習筆記(八)--JavaScript中的原型和類
- 9. 重學前端學習筆記(九)--JavaScript中的對象分類
- 10. 重學前端學習筆記(十八)--JavaScript的閉包和執行上下文