TalkingData 開源地理信息可視化框架 inMap

本文做者:TalkingData 可視化工程師 李鳳祿
inMap 是 TalkingData 可視化團隊開源的一款基於 canvas 的大數據可視化庫,專一於大數據方向點、線、面的可視化效果展現。目前支持散點、圍欄、熱力、網格、聚合等方式;致力於讓大數據可視化變得簡單易用。git
GitHub地址:https://github.com/TalkingData/inmap (求Star!)github
文檔地址:http://inmap.talkingdata.com面試
特性:
- 多線程 高性能
- 多圖層疊加
- 智能的算法
- 友好的 API
- 能夠自定義主題
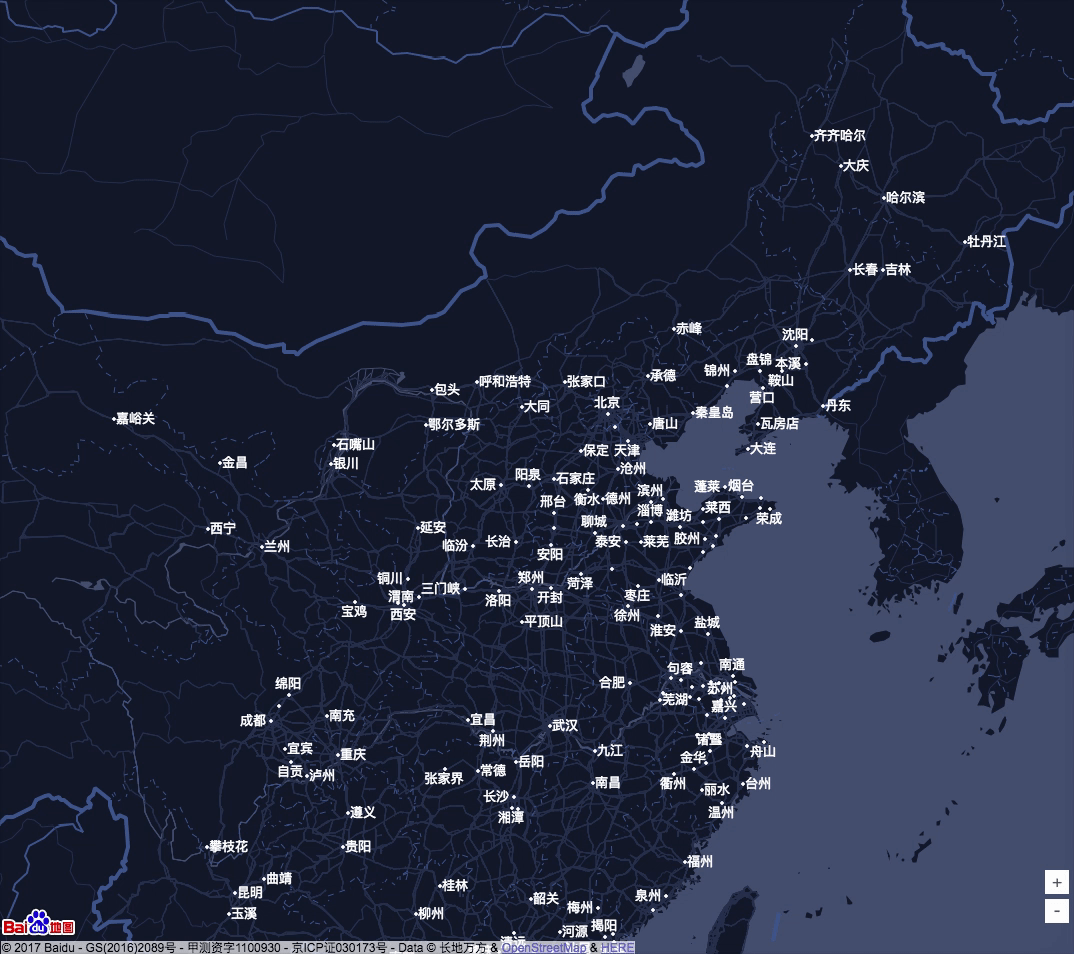
效果截圖以下:

inMap 是更加智能的地理可視化框架,主要面向從事數據可視化應用相關的工程師和設計師。算法
- 底層繪圖引擎:目前基於 canvas 2d 提供基礎繪圖能力,基於 WebGL 的版本正在規劃中;
- 算法:內置了經緯度墨卡託轉換、文字避讓算法、最佳標記點算法、自動分組標記配色算法等。
inMap 寫的每一個算法都是爲了加強用戶體驗,追求極致效果,咱們但願用 inMap 可以作出偉大的產品。canvas
inMap 接口設計也很友好,但願讓開發者經過簡單的配置,就能快速構建出優美可視化效果。segmentfault
文字避讓算法介紹:
咱們在項目中常常會遇到在地圖上打點並標上文字的需求,咱們用某流行的可視化庫展現出效果以下:多線程
(文字密密麻麻一團,都疊在一塊,效果不好,估計會被要被產品經理咬住不放)框架

inMap 實現了基於文字排版算法,是否是很贊,效果圖以下:性能

是否是很酷啊,inMap 實現了本身的四分位文字排版算法,聽起來不明覺厲的樣子,彆着急,讓我慢慢道來。大數據
每個標記點都有上下左右四個放文字的位子,若是左邊放不下,那就放右邊試試,還不行就放到下面試試,以此類推,原理就這麼簡單,哈哈。
實現細節以下:
- 求出要顯示文字的矩形(文字寬高)
- 建立帶有座標的虛擬文字集合對象、對集合的座標進行從小到大排序
- 遞歸遍歷虛擬文字集合、判斷是否與其餘相交,若是有相交就移動當前文字位子,直到不相交爲止。當找不到合適位置時,就選擇隱藏當前文字。
後續會輸出創造更好的可視化圖形和算法,並後續推出 WebGL 版本。
相關文章
- 1. TalkingData 開源地理信息可視化框架 inMap
- 2. 【數據可視化】地理信息可視化應用
- 3. [GIS] 11 地圖信息可視化
- 4. Echarts 地理信息可視化:基於地圖顯示座標點信息
- 5. 數據可視化開源彙總
- 6. 三維地理信息可視化·城市篇 技術解析
- 7. 【數據處理】 python 基於Folium地理信息可視化
- 8. 信息理論可視化(Visual Information Theory)
- 9. 信息可視化案例
- 10. 疫情信息可視化
- 更多相關文章...
- • 瀏覽器信息 - 瀏覽器信息
- • XML DOM 節點信息 - XML DOM 教程
- • Git可視化極簡易教程 — Git GUI使用方法
- • PHP開發工具
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. js中 charCodeAt
- 2. Android中通過ViewHelper.setTranslationY實現View移動控制(NineOldAndroids開源項目)
- 3. 【Android】日常記錄:BottomNavigationView自定義樣式,修改點擊後圖片
- 4. maya 文件檢查 ui和數據分離 (一)
- 5. eclipse 修改項目的jdk版本
- 6. Android InputMethod設置
- 7. Simulink中Bus Selector出現很多? ? ?
- 8. 【Openfire筆記】啓動Mac版Openfire時提示「系統偏好設置錯誤」
- 9. AutoPLP在偏好標籤中的生產與應用
- 10. 數據庫關閉的四種方式
歡迎關注本站公眾號,獲取更多信息
