Session與Token認證機制 先後端分離下如何登陸
1 Web登陸涉及到知識點
1.1 HTTP無狀態性
HTTP是無狀態的,一次請求結束,鏈接斷開,下次服務器再收到請求,它就不知道這個請求是哪一個用戶發過來的。固然它知道是哪一個客戶端地址發過來的,可是對於咱們的應用來講,咱們是靠用戶來管理,而不是靠客戶端。因此對咱們的應用而言,它是須要有狀態管理的,以便服務端可以準確的知道http請求是哪一個用戶發起的,從而判斷該用戶是否有權限繼續這個請求。這個過程就是常說的會話管理。
php
1.2 登陸流程
登陸的基本流程html

2 同域登陸
目前大多數Web應用採用先後端分離方式進行開發。因此前端網站或應用都屬於SPA(Single Page Application)。若是前端,後臺API部署在同域下,不存在跨域的狀況,登陸方式相對簡單。前端
2.1 基於Session登陸
服務器端使用Session技術,瀏覽器端使用Cookie技術。ajax

1.服務端session是用戶第一次訪問應用時,服務器就會建立的對象,表明用戶的一次會話過程,能夠用來存放數據。服務器爲每個session都分配一個惟一的sessionid,以保證每一個用戶都有一個不一樣的session對象。
2.服務器在建立完session後,會把sessionid經過cookie返回給用戶所在的瀏覽器,這樣當用戶第二次及之後向服務器發送請求的時候,就會經過cookie把sessionid傳回給服務器,以便服務器可以根據sessionid找到與該用戶對應的session對象。
3.session一般有失效時間的設定,好比2個小時。當失效時間到,服務器會銷燬以前的session,並建立新的session返回給用戶。可是隻要用戶在失效時間內,有發送新的請求給服務器,一般服務器都會把他對應的session的失效時間根據當前的請求時間再延長2個小時。
4.session在一開始並不具有會話管理的做用。它只有在用戶登陸認證成功以後,而且往sesssion對象裏面放入了用戶登陸成功的憑證,才能用來管理會話。管理會話的邏輯也很簡單,只要拿到用戶的session對象,看它裏面有沒有登陸成功的憑證,就能判斷這個用戶是否已經登陸。當用戶主動退出的時候,會把它的session對象裏的登陸憑證清掉。因此在用戶登陸前或退出後或者session對象失效時,確定都是拿不到須要的登陸憑證的。
數據庫
2.2 基於Token登陸
 json
json
1.用戶在瀏覽器中輸入用戶和密碼,後臺服務器經過加密或者其餘邏輯,生成一個Token。
2.前端獲取到Token,存儲到cookie或者localStorage中,在接下來的請求中,將token經過url參數或者HTTP Header頭部傳入到服務器
3.服務器獲取token值,經過查找數據庫判斷當前token是否有效
後端
基於Token登陸,並且能夠用於第三方單點登陸的OAuth2.0更適合。能夠參考網址:理解OAuth 2.0
api

3 Cookie的傳輸
簡單地說,cookie 就是瀏覽器儲存在用戶電腦上的一小段文本文件。cookie 是純文本格式,不包含任何可執行的代碼。一個 Web 頁面或服務器告知瀏覽器按照必定規範來儲存這些信息,並在隨後的請求中將這些信息發送至服務器,Web 服務器就可使用這些信息來識別不一樣的用戶。大多數須要登陸的網站在用戶驗證成功以後都會設置一個 cookie,只要這個 cookie 存在並能夠,用戶就能夠自由瀏覽這個網站的任意頁面。再次說明,cookie 只包含數據,就其自己而言並不有害。跨域
同域狀況下,Cookie會在隨後的請求中攜帶瀏覽器
4 跨域登陸
跨越定義 :因爲瀏覽器同源策略,凡是發送請求的url的協議(http和https)、域名(www.example.com,about.example.com)、端口(8010和8020)三者之間任意一個與當前頁面地址不一樣則視爲跨域。
4.1 解決同源策略
基於Session和Token登陸都要解決。
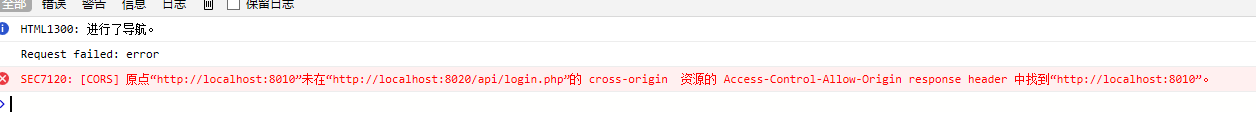
若是使用同域的方法,那麼瀏覽器會拋出以下錯誤。demo示例,前端運行在http://localhost:8010/login.html,後臺運行在http://localhost:8020/api/login.php

須要在服務器端設置Header,以PHP爲例:
header('Access-Control-Allow-Origin: http://localhost:8010');
設置完成以後,能夠發送請求了,登陸成功以後跳轉到home.html仍是顯示未登陸,會跳轉到login.html頁面
4.2 解決請求帶上Cookie信息
基於Session登陸才須要,由於相關信息是經過Cookie傳入,若是是經過url傳入,也不須要解決這個。基於Token,後續請求攜帶token都是經過header裏面的字段,因此也不須要解決這個。
跨越狀況下,瀏覽器此時不會默認在後續請求裏面攜帶上Cookie信息,這個時候先後端都須要設置。以jQuery和PHP爲列。
前端jQuery代碼
Ajax請求中藥設置xhrFields
xhrFields: { withCredentials: true
}
完整代碼以下:
$.ajax({
url: "http://localhost:8020/api/login.php",
type: "POST",
data: {
username: $("#username").val(),
password: $("#password").val()
},
dataType: "json",
xhrFields: {
withCredentials: true
}
}).done(function (response) { debugger;
$("#log").html(response.message); window.location.href = "home.html";
}).fail(function (jqXHR, textStatus) { console.log("Request failed: " + textStatus);
});
後端php代碼
/*須要設置這一行,接收傳入Credentials字段*/header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Origin: http://localhost:8010');
- 1. Session與Token認證機制 先後端分離下如何登陸
- 2. 先後端分離如何作SSO單點登陸?
- 3. python 先後端不分離 QQ登陸,微博登陸
- 4. Token登陸認證
- 5. springboot2.0+shiro+jwt實現認證登陸和權限控制(先後端分離)
- 6. Springboot + Spring Security 實現先後端分離登陸認證及權限控制
- 7. 先後端分離場景下的另類登陸認證方案
- 8. Spring Security OAuth2.0認證受權六:先後端分離下的登陸受權
- 9. 先後端分離使用 Token 登陸解決方案
- 10. Cookie、Session、Token那點事兒和先後端分離之JWT用戶認證
- 更多相關文章...
- • XSD 如何使用? - XML Schema 教程
- • 如何僞造ARP響應? - TCP/IP教程
- • 漫談MySQL的鎖機制
- • Docker容器實戰(六) - 容器的隔離與限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CVPR 2020 論文大盤點-光流篇
- 2. Photoshop教程_ps中怎麼載入圖案?PS圖案如何導入?
- 3. org.pentaho.di.core.exception.KettleDatabaseException:Error occurred while trying to connect to the
- 4. SonarQube Scanner execution execution Error --- Failed to upload report - 500: An error has occurred
- 5. idea 導入源碼包
- 6. python學習 day2——基礎學習
- 7. 3D將是頁遊市場新賽道?
- 8. osg--交互
- 9. OSG-交互
- 10. Idea、spring boot 圖片(pgn顯示、jpg不顯示)解決方案
- 1. Session與Token認證機制 先後端分離下如何登陸
- 2. 先後端分離如何作SSO單點登陸?
- 3. python 先後端不分離 QQ登陸,微博登陸
- 4. Token登陸認證
- 5. springboot2.0+shiro+jwt實現認證登陸和權限控制(先後端分離)
- 6. Springboot + Spring Security 實現先後端分離登陸認證及權限控制
- 7. 先後端分離場景下的另類登陸認證方案
- 8. Spring Security OAuth2.0認證受權六:先後端分離下的登陸受權
- 9. 先後端分離使用 Token 登陸解決方案
- 10. Cookie、Session、Token那點事兒和先後端分離之JWT用戶認證