20155206 Exp8 WEB基礎實踐
20155206 Exp8 WEB基礎實踐
基礎問題回答
(1)什麼是表單
表單在網頁中主要負責數據採集功能。
一個表單有三個基本組成部分:
表單標籤:這裏麪包含了處理表單數據所用CGI程序的URL以及數據提交到服務器的方法。
表單域:包含了文本框、密碼框、隱藏域、多行文本框、複選框、單選框、下拉選擇框和文件上傳框等。
表單按鈕:包括提交按鈕、復位按鈕和通常按鈕;用於將數據傳送到服務器上的CGI腳本或者取消輸入,還能夠用表單按鈕來控制其餘定義了處理腳本的處理工做。javascript
(2)瀏覽器能夠解析運行什麼語言。
支持HTML(超文本標記語言)、XML(可擴展標記語言)以及ASP、PHP、Script、JavaScript、VBScript、Perl、Python、Java、JSP等衆多腳本語言php
(3)WebServer支持哪些動態語言
目前動態語音有:asp、php、cgi、lisp、Perl、python,Smalltalk、Ruby等html
實驗感想與體會
本次實驗是結合以前所學的網頁編程的技術,還有對於網頁攻擊技術的基本瞭解,以及調用數據庫,創建鏈接。瞭解基本的SQL注入的原理,感受收穫最大的是講一些知識結合起來使用,以前學的都是零散的知識,不少都是碎片化的知識來的,正好這幾天也是咱們課程設計的時候,正好將這裏所用的思想轉換一下,但願能夠在課設中肯定一個好的結果。前端
Apache環境配置
、先將端口號設置爲本身學號(興趣使然)輸入命令vi /etc/apache2/ports.conf更改apache2的監聽端口號,
、 再輸入systemctl start apache2打開apache2。java
、 輸入netstat -aptn查看端口號,確認apache正確開啓。
 python
python
、 利用kali自帶的瀏覽器訪問127.0.0.1:5206(本機地址+你設置的監聽的端口),可驗證apache已經開啓

、 輸入vi /var/www/html/20155210.txt新建一個txt文件,再輸入一串字符

、 瀏覽器打開 127.0.0.1:5206/20155206.txt,可看到20155206.txt的內容。
 mysql
mysql
前端編程
、 使用vi /var/www/html/20155206.html建.html文件並輸入代碼
<html> <head> <title>login</title> </head> <body> <form name=「form」 action="20155206.php" method="post"> Username:<input type="text" name="user"><p> Password:<input type="password" name="pw"><p> <input type="submit" value="submit"> </form> </body> </html>
、此時在firefox內打開127.0.0.1:5206/20155206.html

、 ok,咱們已經有了一個簡單的前端,如今須要再編寫一個PHP
、 vi /var/www/html/20155210.php繼續在這個目錄建一個.php文件,而且輸入代碼
`<?php
$user=($_POST["user"]);web
$psw=($_POST["pw"]);sql
echo "welcome ";
echo $user;
?>`
、 如今進20155206.html登陸

、 沒問題了!!!!!!數據庫
web前端javascript
、 對前端代碼進行修改
<html> <head> <title>login</title> <meta charset="utf-8"/> <script language="javascript"> function check(form){ var Username =form.user.value; var pwd =form.pw.value; if((Username == "")||(pwd == ""))//若是用戶名爲空 { alert("用戶名或密碼不能爲空"); return false; } if (pwd.length > 16 || pwd.length < 6) { alert("密碼長度應該在 6 - 16 位"); return false; } form.submit(); } </script> </head> <body> <form name="form" method="post" action="20155206.php"> Username:<input type="text" name="user"><p> Password:<input type="password" name="pw"><p> <input type="button" value="submit" onclick="check(form)"> </form> </body> </html>
、 測試一哈新的前端
、 (1)什麼都不輸入

、 (2)輸入1位口令

、 no problem
Web後端,MySQL基礎
、/etc/init.d/mysql start啓動mysql
、 輸入mysql -u root -p,並根據提示輸入密碼,默認密碼爲p@ssw0rd進入MySQL

、 初始密碼太麻煩,改一下
輸入use mysql;,選擇mysql數據庫
輸入select user, password, host from user;,mysql庫中的user表中存儲着用戶名、密碼與權限
輸入UPDATE user SET password=PASSWORD("新密碼") WHERE user='root';
輸入flush privileges;,更新權限
輸入quit退出
、想了一個簡單的密碼123456
、 從新輸入mysql -u root –p,檢測新密碼可否成功使用,能成功登陸便可。

、 建立一個數據庫TestLogin:CREATE SCHEMA TestLogin;
、 輸入use TestLogin選擇所建立的數據庫
、 建立一個數據庫表
create tableusers(useridint not null comment '',usernamevarchar(45) null comment '',passwordvarchar(256) null comment '',enabledvarchar(5) null comment '', primary key (userid) comment '');

、 使用insert into users(userid,username,password,enabled) values( 1,'20155206',password("20155206"),"TRUE");添加信息

、 可使用select * from users查詢

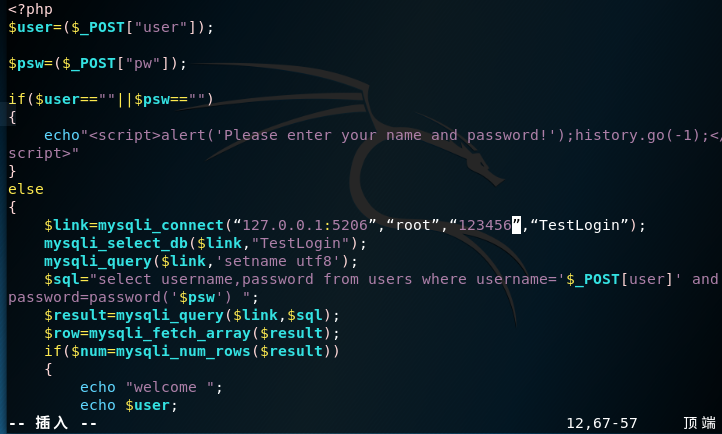
、 對20155206.php進行改編,鏈接數據庫,首先改下php代碼
`<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
if($user==""||$psw=="")
{
echo""
}
else
{
$link=mysqli_connect(「127.0.0.1:5206」,「root」,「123456」,「TestLogin」);
mysqli_select_db($link,"TestLogin");
mysqli_query($link,'setname utf8');
$sql="select username,password from users where username='$_POST[user]' and password=password('$psw') ";
$result=mysqli_query($link,$sql);
$row=mysqli_fetch_array($result);
if($num=mysqli_num_rows($result))
{
echo "welcome ";
echo $user;
}
else
{
echo"";
}
}
?> 、 再次進入201155206.html登陸,輸入帳號密碼,全爲20155206`

????很明顯出問題了
、 根據同窗建議,用windows作以後的實驗
、 先把windows下該作的截圖貼上來


、 上圖是輸對的截圖

、 上圖是輸入數據庫中沒有的數據後出現的提示
最簡單的SQL注入,XSS攻擊測試
SQL注入
、 後臺語句:SELECT username,password FROM users WHERE username='' and password=('')要被變爲select username,password from users where username='' or 1=1#' and password=(''),在用戶名框中輸入'or 1=1#,密碼隨便,能夠看到登錄成功

xss攻擊
、原理:攻擊者利用網站漏洞(一般這些漏洞是指網站後臺處理程序沒有很好的對用戶輸入進行過濾),輸入能夠顯示在頁面上的、對其餘用戶形成影響的HTML代碼;因爲受害者瀏覽器對目標服務器的信任,當其訪問目標服務器上被注入惡意腳本的頁面後,這段惡意腳本能夠順利執行,實現獲取用戶cookie並能夠利用用戶身份進行非法操做的目的。
、 在用戶名輸入框中輸入<img src="5226gakki.jpg"/>讀取圖片,圖片和網頁代碼在同一文件夾下

- 1. Exp8 Web基礎
- 2. Exp8 web基礎
- 3. exp8 web基礎
- 4. 20155327 EXP8 Web基礎
- 5. 20155325 Exp8 Web基礎
- 6. 20155207 EXP8 Web基礎
- 7. 20155206《網絡對抗》Web安全基礎實踐
- 8. Exp8 Web基礎 20154320 李超
- 9. Exp8 web基礎 20154326楊茜
- 10. 20155206趙飛 Exp1PC平臺逆向破解及Bof基礎實踐
- 更多相關文章...
- • Thymeleaf項目實踐 - Thymeleaf 教程
- • Kotlin 基礎語法 - Kotlin 教程
- • ☆基於Java Instrument的Agent實現
- • TiDB 在摩拜單車在線數據業務的應用和實踐
-
每一个你不满意的现在,都有一个你没有努力的曾经。