關於Google圓角高光高寬自適應按鈕及其拓展
1、前言
對於一門技術而言,要想達到真正的高度,須要造成本身關於這門技術的世界觀。我在研究css上花費的功夫相對多些,但還不至於造成css世界觀的程 度,css是如此精深的一門學問,不只僅是一門技術,更融入了美學,哲學的東西。固然,對於css,我是有本身的一套約束準則的,請容許我稱之爲「鑫三無 準則」,即無浮動,無寬度,無圖片。這是爲了css的模塊化以及可擴展性須要儘可能遵照的準則。然而,現有國內各種大大小小的網站,作到這一點的有多少呢, 不多,並且各個網站差距很大。即便國內前列的互聯網公司網站的css代碼也是有明顯的檔次之分。
若是要學css,不建議看淘寶網,其css估計維護改動頗多,已經是千瘡百孔,hack巨多。人人網、新浪博客能夠說算是css不錯的網站,一個一個分析其 css用意,會學到不少東西的。而谷歌能夠說是css最精深的網站了,其網站css技術含量真是很高,新浪,人人,騰訊之類與其不在一個檔次。更準確的說 是與谷歌網站相比,新浪之類的網站沒有一個很貫徹的css理念,也能夠稱爲css的世界觀。谷歌網站將css的可維護性,css的前瞻性發揮到極致,如何 極致法?好,這裏我就拿Google(谷歌)上的看似普通的按鈕闡述谷歌網站css的技術強在哪裏,爲什麼說其css的前瞻性發揮到了極致。本文後半部分根 據總結的一些相關啓示,從新付諸一些優化方面的實踐,將本文主題意義推到可實踐性的高度。css
2、目錄
1. 關於Google圓角高光高寬自適應按鈕
①如何用高效的css代碼實現
②此按鈕的優勢在何處
③給咱們的啓示
2. 關於蝦米網全選等圓角陰影寬度自適應按鈕
①原按鈕分析
②如何用純粹的css實現
③css實現的按鈕的優勢html
3、內容
1. 關於Google圓角高光高寬自適應按鈕前端
首先,來看一下這個所謂的其貌不揚的按鈕是個什麼樣子:編程

谷歌gmail郵箱中出現的圓角高寬自適應按鈕瀏覽器
網上有句話很流行,叫作「我很醜,可是我很溫柔!」這句話的境界與這個其貌不揚的按鈕可謂一致,乍看這個按鈕,很普通,第一反應是製做很簡單嘛—— 打開photoshop,拉個2像素圓角的圓角矩形,漸變填充便可。可是,用firebug一看此按鈕的「心裏深處」,額!驚住了,全是css代碼構成 的,沒有一丁點的圖片,從圓角,到高光漸變全是css實現。更難能難得的是這個按鈕不只寬度自適應,高度也自適應,而 且能夠與文字,圖片混排。可是我不建議您用firebug去看其按鈕實現,緣由在於這個按鈕已經融入在整個頁面的體系中,其HTML以及css代碼是至關 複雜的,或許其中還牽涉到JavaScript——按鈕是全div標籤實現,其鼠標通過樣式一定藉助於JavaScript實現(考慮到IE6),並且實 際上的層級無需firebug看到的那麼複雜。
這裏我將提供通過本身反覆試驗,能夠說是至關精簡高效的css代碼(方法多種,這裏僅提供我認爲最好的方法)實現上圖所示的按鈕效果,並針對css樣式提供一系列具體的分析,所涉及到的一些分析都是網上不多有的。服務器
①如何用高效的css代碼實現
關於此按鈕的實現,您能夠狠狠地單擊這裏:demo實例頁面,裏面有按鈕效果展現,以及css代碼的展現。
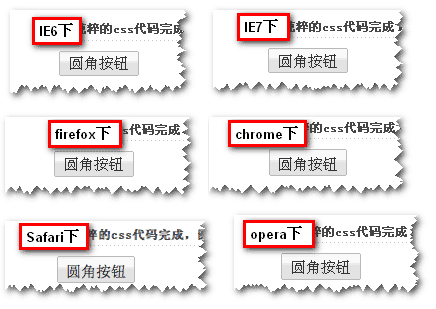
首先,看一下在各個瀏覽器下的最終效果:

這裏是實現此效果的css代碼:模塊化
.g_a{display:inline-block; border-width:1px 0; border-color:#bbbbbb; border-style:solid; vertical-align:middle;}
.g_b{float:left; background:#e3e3e3; border-width:0 1px; border-color:#bbbbbb; border-style:solid; margin:0 -1px; position:relative;}
.g_c{display:block; line-height:0.6em; background:#f9f9f9; border-bottom:2px solid #eeeeee;}
.g_d{display:block; padding:0.1em 0.6em; margin-top:-0.6em; cursor:pointer;}
HTML代碼以下:wordpress
<a href="#nogo" class="g_a">
<span class="g_b">
<span class="g_c"> </span>
<span class="g_d">圓角按鈕</span>
</span>
</a>
css及HTML代碼分析:
►原來Google的按鈕是使用div實現的,若是要想要讓div標籤在各個瀏覽器下實現圖文混排,以我如今經驗來看,勢必用到hack,或多一行 css。因此這裏我使用inline屬性的標籤a,span實現效果。inline屬性的標籤在inline-block屬性下能實現相似於 inline-block的效果,與支持inline-block的瀏覽器一塊兒,就能夠無需hack實現按鈕與圖文混排的效果(inline或 inline-block屬性的元素能與文字同行排列)。
►最外層標籤(a標籤)css中的vertical-align:middle屬性是可選樣式,這裏添加主要是爲了和文字在一塊兒時居中顯示,更溫馨的佈局。
►第二層標籤(span標籤)樣式中的position:relative屬性是爲了解決IE6下margin負值部分不可見的bug,浮動是爲了使IE六、IE7下向左的margin負1像素起做用。
►第三層標籤含有兩個並列的span標籤,它們display屬性設置爲block是爲了自動換行排列且寬度100%顯示,固然,您千萬不能設置 width:100%,不然IE6下會有麻煩的。其中第一個span標籤的line-height是爲了設置高度,千萬不能直接使用height撐開高 度,緣由在於在IE下,height會使標籤有haslayout屬性,寬度會撐開,滿屏顯示的。佈局
②此按鈕的優勢在何處性能
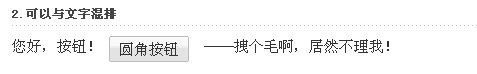
★能夠與文字混排,對vertical-align屬性敏感,見下圖:

按鈕與文字能夠任意混合排列
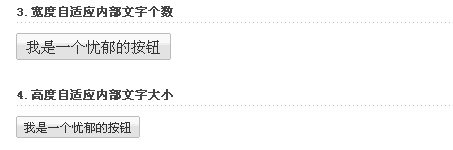
★寬度自適應於內部文字的個數,高度自適應於內部文字的大小

高度寬度自適應於內部文字大小或個數
須要提示的是:要想實現高度自適應,內部標籤請使用em作單位,文字大小的改變請改變最外層標籤的大小,不然只是文字變,而高度不變。em單位大有學問,不是本文重點,很少說,您能夠嘗試着研究研究。
★支持用css實現鼠標通過樣式改變
這是由於最外層標籤是a標籤,IE6隨不支持div標籤的hover樣式,可是支持a標籤的hover樣式,因此這裏能夠直接經過css實現鼠標通過按鈕,按鈕樣式改變的效果。例如,原谷歌gmail郵箱中的按鈕的鼠標通過樣式是邊框顏色的加深,在我提供的demo實例頁面中第一部分的第5小項按鈕就是實現的這個效果,您能夠本身試一試。
★頁面性能提成,開發維護成本下降
很顯然的,使用幾行css代碼代替圖片實現一樣的效果,頁面加載的大小更加小了,字符顯然比圖片要小不少;服務器連接請求次數少了,少一次圖片的請求;而 且高度也自適應,這是圖片難以實現的;若是須要改動,只要改改代碼就能夠了,不須要再很麻煩的圖片處理,保存等,維護成本大大下降。
③給咱們的啓示
我以爲Google的這個看似普通的按鈕的最大啓示不在於技術,而是一種意識,一種思想,一種關於css的思想。咱們在寫很傳統的程序的時候,例如 C++,很強調代碼的可移植性,可擴展性,健壯可讀性等,就是說一段代碼,要可以預見之後它可能會作的修改,在編寫的時候就最大程度的注意這些可能的修 改,使得後期的維護更加方便,這種思惟在程序開發中彷佛很廣泛,非常必須的了。然而,css有別於傳統的代碼,我雖然看到了國內css技術的進步,開始注 重擴展性,維護性了,可是程序代碼中那種意識彷佛尚未貫徹到css中,太多的淺嘗輒止。
然而,Google彷佛作了一個領跑者,或者說是引導了一個方向,其網頁中就深深的有着軟件編程的思想。應該不少人都沒有注意到,Google的這 些產品的頁面,不只寬度自適應,高度也自適應,頁面文字大小可調節(比例調節-瀏覽器,和文字尺寸調節兩種),並且不管文字變得多大,其整個頁面佈局都是 良好的,包括一些細節的東西,例如本論所着重講述的按鈕,都是顯示良好的。再看看新浪,騰訊這些門戶,或是人人,淘寶,頁面都不會這樣。我這裏沒有哪一個好 哪一個很差的意思,這實際上是兩種理念而已,兩個方向而已。一類以像素爲單位,強調精確佈局,強調小細節上的重用性;一類是一em爲單位,強調徹底的重用性。 前者實現的頁面精緻,佈局精良,看似穩固;後者佈局則談不上精緻,流動性的。拿終結者人物做比喻的話,前者就是施瓦辛格演得那個固態金屬機器人,零件安 裝;後者就是那個液體金屬機器人,可液態變形。
假設如今全部用戶的顯示器大部分都是1440像素~1600像素的,那麼,像騰訊,新浪,阿里巴巴這些網站都是要從新改版的,由於960~1000 像素寬的網頁在這些瀏覽器下就顯得很狹窄了,要知道,這改版的成本可不小啊,不是改一兩個頁面的問題啊!然而Google會有這樣的問題嗎?不會的,其早 就預見到這一點了,因此它的頁面都是流動性佈局寬度自適應的,顯示器多寬,其頁面自動拉伸到該寬度。在這一點上,顯然Google更甚一籌。然而,讓騰訊 這樣的網站改爲相似Google產品的網站顯然是不可行的,這其中有理念的差別等不少不少緣由。可是,不能否認的是,谷歌頁面中所體現的這種思想,這種意 識是值得學習值得深思的。
就我個 人而言,我是深受谷歌網頁前端佈局思想的影響,在不斷的實踐中,造成了本身的「鑫三無準則」,其實就是不斷思考如何將css的可擴展性發揮到極致而造成 的。其中的「無圖片」就是與本文主題密切相關的。因爲本身已經造成意識,因此每當瀏覽到不錯的頁面的時候,總會下意識地想,這個效果可不能夠直接用css 實現,這個習慣讓我進步不小。這裏我就舉與本文主題相關的一個例子,昨天誤入蝦米網,界面等作得不錯,我就分析哪些能夠進一步優化的,其中就包括看似只能 用圖片實現的按鈕如何用高效的css代碼完成。請看本文下半部分——用css實現蝦米網音樂播放下載的圓角投影按鈕。
2. 關於蝦米網全選等圓角陰影寬度自適應按鈕
①原按鈕分析
首先,請看蝦米網我的主頁這幾個音樂選擇及播放的按鈕

這幾個按鈕作的還不錯,看上去很舒服,想必基本上全部第一眼看到這個按鈕的人都會有諸如「這個按鈕圖片不錯」這樣的想法,確實,在蝦米網這個網站上這個是用圖片+css實現的。這是該背景圖片地址:http://img.xiami.com/res/img/default/goplaybg.gif單 擊後在新頁面打開,能夠看到這個css工程師仍是有必定技術的,css Sprite用得很熟練,也考慮到的重用性問題,實現了必定寬度範圍內的寬度自適應。看HTML代碼和css部分,使用雙層標籤+浮動實現的寬度自適應, 恕我直言,這位css工程師要學的還有不少。觸犯了「鑫三無準則」中的浮動和圖片兩條,尤爲浮動,浮動會大大增長代碼成本,應該避免的,這裏不擴展敘述。
其實這裏無需浮動,無需圖片,就能夠實現如出一轍的效果,並且代碼高效簡潔。
②如何用純粹的css實現
圖片是最好的證實,下圖是本身用css寫出來的按鈕效果,各個瀏覽器下表現都是一致的(除IE8未測),因此這裏就只展現IE6瀏覽器下的效果。若是您已經打開了demo實例頁面,在頁面的下半部分就能夠看到這個按鈕的效果以及優勢介紹了。
![]()
灰色按鈕css代碼:
.x_a{display:inline-block; border-top:1px solid #d6d6d6; border-bottom:1px solid #e5e5e5; font-size:12px;}
.x_b{float:left; border-left:1px solid #d6d6d6; border-right:1px solid #c2c2c2; border-bottom:1px solid #c2c2c2; margin:0 -1px; position:relative;}
.x_c{display:inline-block; padding:0.3em 0.6em 0; background:#f4f4f4; border-left:2px solid #ffffff; border-top:1px solid #ffffff; border-bottom:0.2em solid #f0f0f0; line-height:1.1em; cursor:pointer;}
HTML代碼以下:
<a href="#nogo" class="x_a">
<span class="x_b">
<span class="x_c">高光投影按鈕</span>
</span>
</a>
一些代碼方面的注意點與谷歌按鈕相似,這裏要比谷歌的那個按鈕要簡單些,難點在於顏色的選取,顏色取準了,效果也就很逼真了。
③css實現的按鈕的優勢
相比較蝦米網網站原版的按鈕,優勢那是多多的啦,整體而言,也就是谷歌按鈕中所提到的些有點,包括:
※與圖片文字任意混排
※高度與寬度的自適應裏面的文字
※使用css便可實現鼠標通過樣式的改變
※沒有使用圖片
從下面的截圖能夠看出一二,其中最後4選項的灰色按鈕爲鼠標通過時的樣式,與網站上圖片實現的效果一致。

css實現的蝦米網按鈕的一些優勢
您能夠狠狠地點擊這裏:demo實例頁面
4、結語 整這篇文章又花了超過10個小時的時間,彷佛嘮哩嘮叨說了很多。最後仍是要總結性的強調,寫這篇文章的目的不只僅是爲了說明如何用css實現一些貌似圖片 才能實現的按鈕效果,更重要的是傳達一種意識,一種相似於編程的預見性意識,一種如何將css的可擴展性發揮到極致的意識。只要擁有了這種意識,您就會花 不少功夫去鑽研css方面的東西,您的技術,您的css層次將會獲得飛速的提高。css博大精深,你我都只在底層攀爬,所學甚多,只有戒驕戒躁,潛心鑽 研,才能成爲真正在css上有心得的人。
- 1. 關於UILabel自適應寬度高度
- 2. 寬高自適應
- 3. 關於高度自適應
- 4. react16 ref 自適應寬高
- 5. css寬高自適應
- 6. UILabel的自適應寬高
- 7. UIScrollView+Masonry 自適應寬高
- 8. vue iframe 寬高自適應
- 9. Iframe自適應高寬
- 10. label 自適應寬 高
- 更多相關文章...
- • jQuery Mobile 按鈕 - jQuery Mobile 教程
- • ionic 按鈕 - ionic 教程
- • 適用於PHP初學者的學習線路和建議
- • NewSQL-TiDB相關
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 關於UILabel自適應寬度高度
- 2. 寬高自適應
- 3. 關於高度自適應
- 4. react16 ref 自適應寬高
- 5. css寬高自適應
- 6. UILabel的自適應寬高
- 7. UIScrollView+Masonry 自適應寬高
- 8. vue iframe 寬高自適應
- 9. Iframe自適應高寬
- 10. label 自適應寬 高