圖牀工具(上傳組件)的使用
圖牀工具(上傳組件)的使用
介紹
咱們通常都會有寫博客的想法,寫博客的話最好是須要圖文結合的,而 markdown 是支持插入圖片的,markdown 的圖片支持如下三種方式:本地圖片、網絡圖片、base 64,這裏咱們使用網絡圖片的方式,咱們須要作如下準備工做:git
- 阿里雲帳號:阿里雲的 oss 對象存儲每月有 5G 的免費流量,還贈送了一個域名用來訪問圖片;
- 圖牀上傳工具:集成了 oss 對象存儲功能,而且能夠映射本地目錄到遠程目錄(能夠簡單理解爲 git 的目錄映射)
oss 對象存儲
對象存儲(Object Storage Service,簡稱OSS),是阿里雲對外提供的海量、安全和高可靠的雲存儲服務。咱們使用阿里雲的 oss 服務存儲圖片。咱們須要先登陸阿里雲,我是直接經過支付寶帳號登陸的。es6
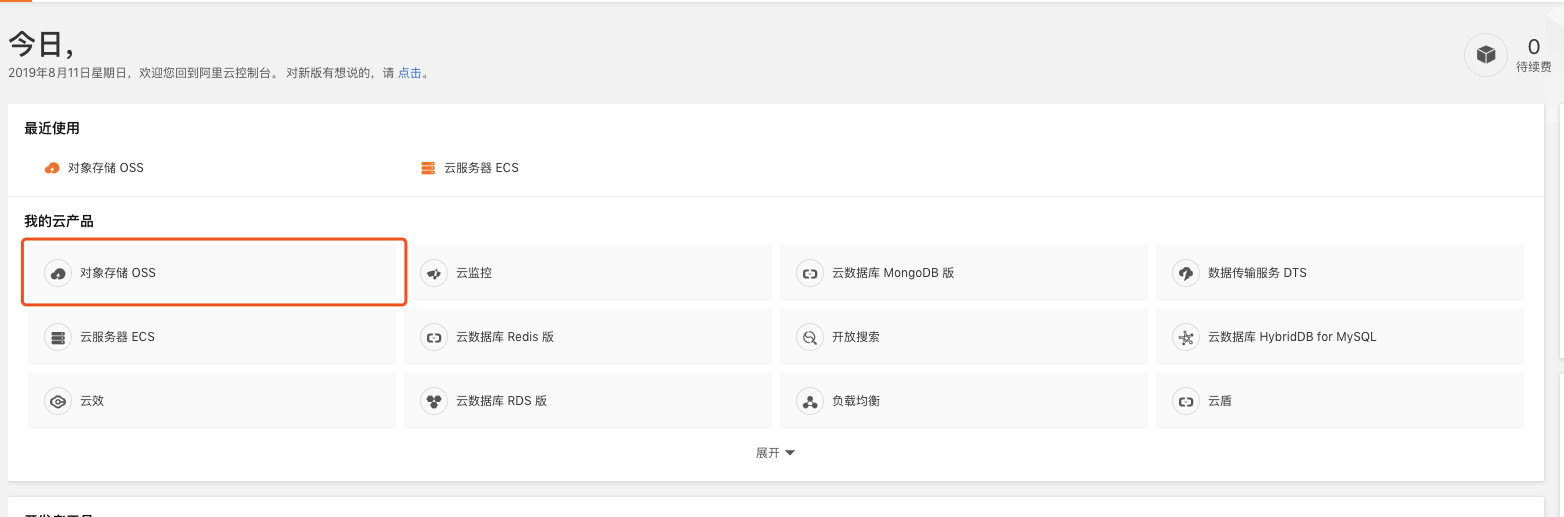
(若是沒有進入控制檯,則點擊此處進入控制檯)阿里雲的控制檯頁面應該是這樣的,咱們點擊進入對象存儲 OSS(以下圖)github

進入到控制檯後,咱們須要建立一個 bucket(空間)來承載咱們的圖片,點擊此處新建npm

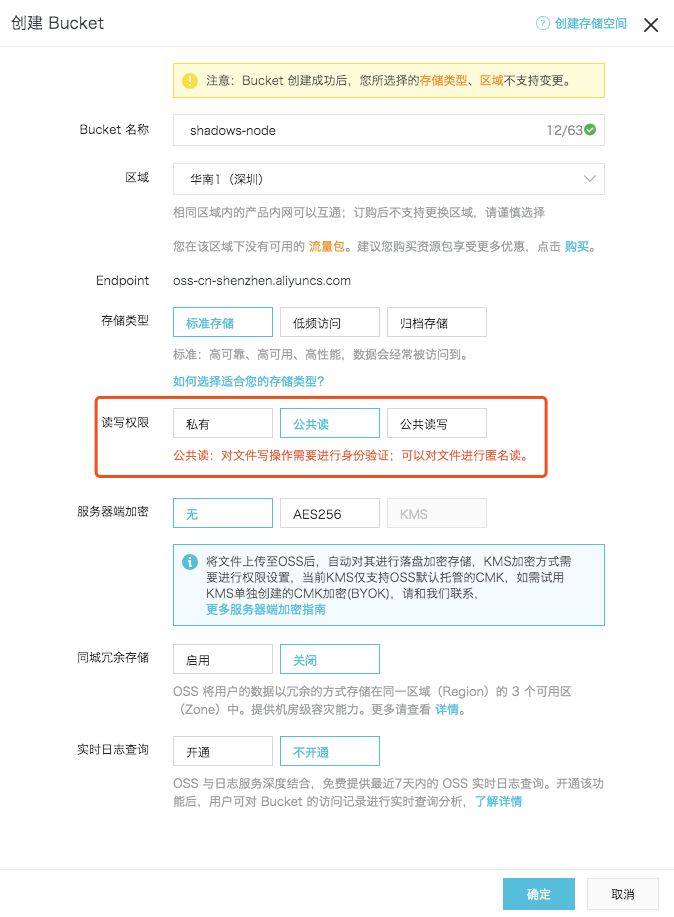
在新建時,Bucket 名稱須要具備惟一性(該參數在圖牀工具須要用到),我通常是使用一個前綴來區分,並無其餘限制。區域的話,根據本身須要來選擇便可(區域參數也在圖牀工具須要用到),這裏我使用的是深圳節點。重點是讀寫權限,咱們須要設置爲公共讀,這樣咱們的圖片才能經過被外網正常訪問,以下圖json

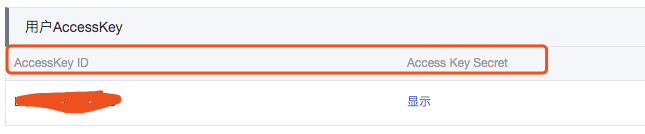
接下來咱們須要新建一個 Access Key,在這個界面咱們能夠拿到 AccessKey ID 和 Access Key Secret ,這兩個參數在圖牀工具中也會用到。(以下圖)安全

到此步爲止,咱們的 oss 對象存儲空間就建立好了,下一步咱們開始配置圖牀工具。markdown
圖牀工具
首先將圖牀上傳工具下載到本地,而後使用 npm install 進行依賴的安裝。網絡
咱們須要新建 config/config.json 文件進行 oss 的配置工具
{
"oss": {
"region": "", // bucket 所在的 region,例如深圳的節點爲 oss-cn-shenzhen,可在阿里雲查詢 oss 對應的 region(第一步的參數)
"accessKeyId": "", // 阿里雲 oss 提供的 accessKeyId(第一步的參數)
"accessKeySecret": "", // 阿里雲 oss 提供的 accessKeyId(第一步的參數)
"bucket": "", // 阿里雲 oss 的 bucket(第一步的參數)
"localResourceDir": "", // 讀取的本地圖片文件夾;default: images
"allowFile": "" // 容許的圖片格式,用逗號隔開;default: png,jpg
}
}
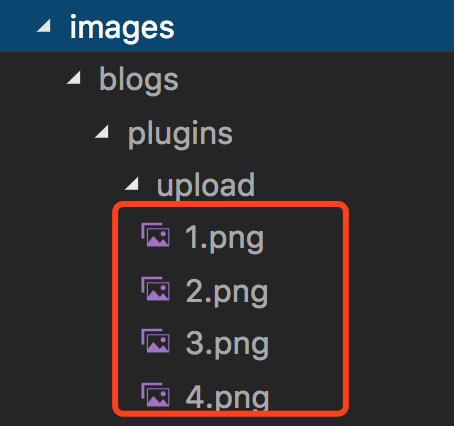
配置文件建立完成後,咱們須要建立本地的圖片存放目錄,文件夾的名稱就是配置文件中的 localResourceDir, 若是沒有配置該參數的話,默認讀取的是根目錄下的 images 文件夾。阿里雲
這裏以本文示例,在第一步中使用的四張圖片地址分別是http://shadows-mall.oss-cn-shenzhen.aliyuncs.com/images/blogs/plugins/upload/1.pnghttp://shadows-mall.oss-cn-shenzhen.aliyuncs.com/images/blogs/plugins/upload/2.pnghttp://shadows-mall.oss-cn-shenzhen.aliyuncs.com/images/blogs/plugins/upload/3.pnghttp://shadows-mall.oss-cn-shenzhen.aliyuncs.com/images/blogs/plugins/upload/4.png
其中,http://shadows-mall.oss-cn-shenzhen.aliyuncs.com/ 是阿里雲提供的一個子域名,然後面的 images/blogs/plugins/upload/1.png 則是本地目錄的映射,對應關係以下圖

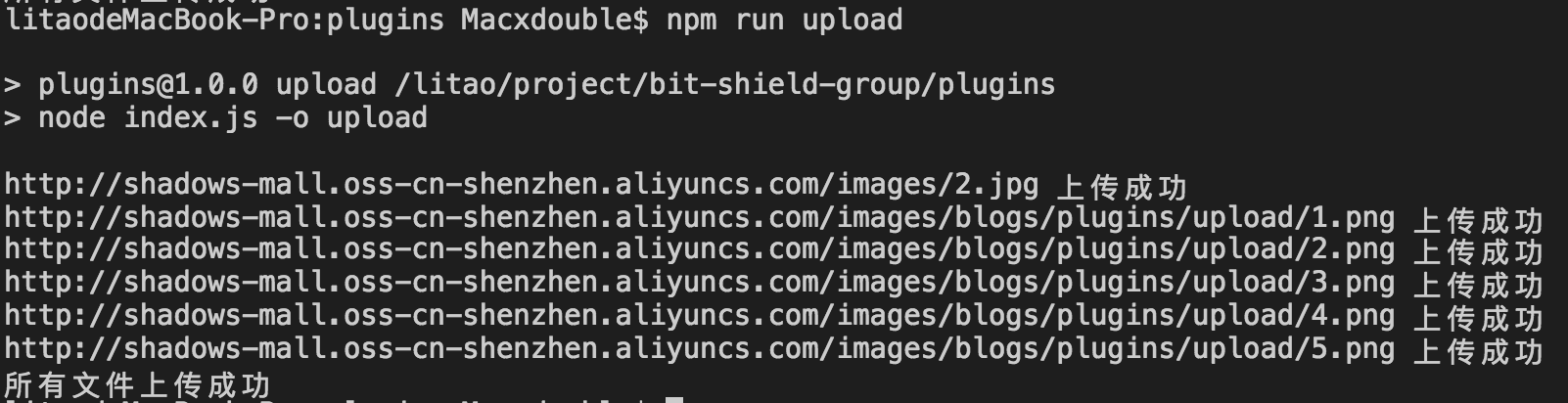
咱們在按照路徑放置圖片後,執行 npm run upload 命令進行上傳,控制檯會返回上傳後的路徑,以下圖

直接使用控制檯輸出的路徑,就可使用圖片了!
- 1. 圖牀工具的使用—PicGo
- 2. 圖牀工具的使用---PicGo
- 3. 圖牀工具PicGo的使用
- 4. [圖牀神器]Windows下的圖片上傳工具MPic
- 5. PicGo工具搭建圖牀、github圖牀使用
- 6. Mpic圖牀工具使用教程
- 7. python 開發一款圖片壓縮工具(四):上傳圖牀
- 8. 使用SSH工具上傳文件
- 9. 四合一圖牀上傳 - Cdn圖牀,百度圖牀,新浪圖牀,360圖牀,搜狗圖牀
- 10. 8uftp上傳工具,8uftp上傳工具怎麼使用
- 更多相關文章...
- • PHP 文件上傳 - PHP教程
- • jQuery Mobile 工具欄 - jQuery Mobile 教程
- • PHP開發工具
- • 互聯網組織的未來:剖析GitHub員工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。