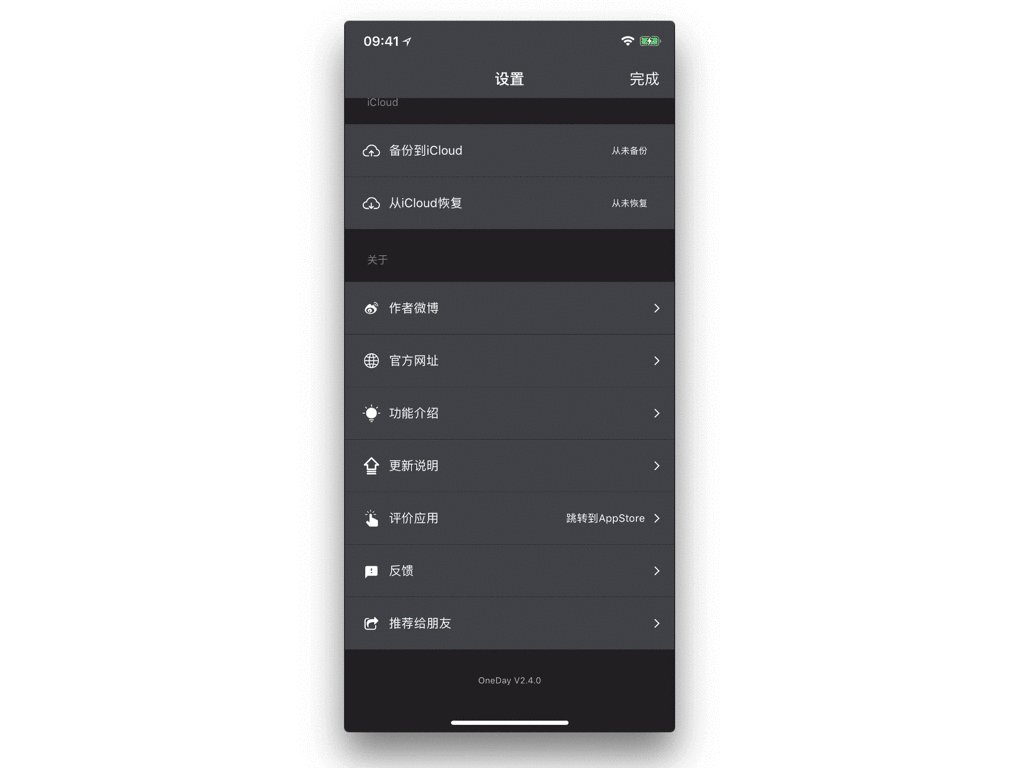
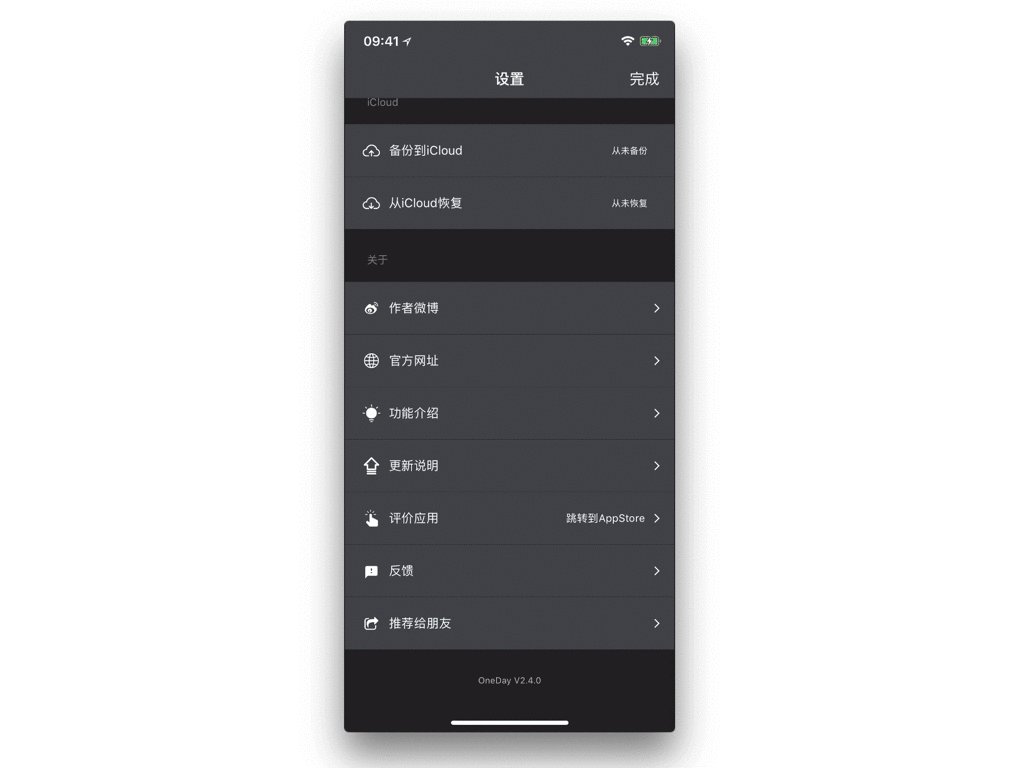
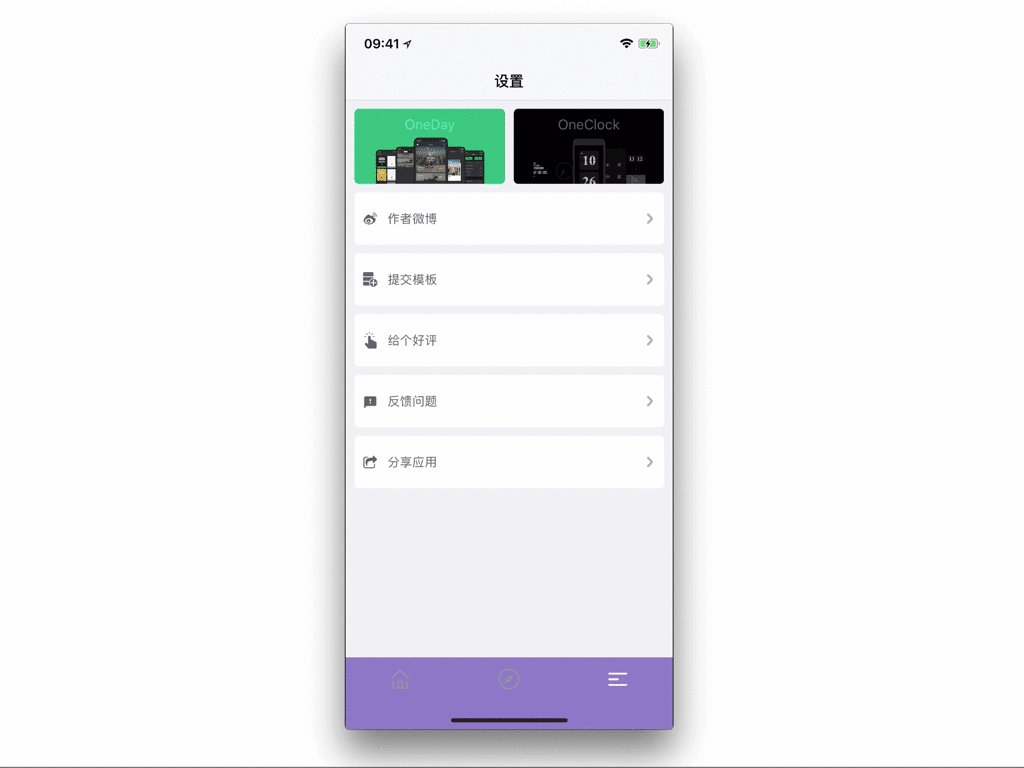
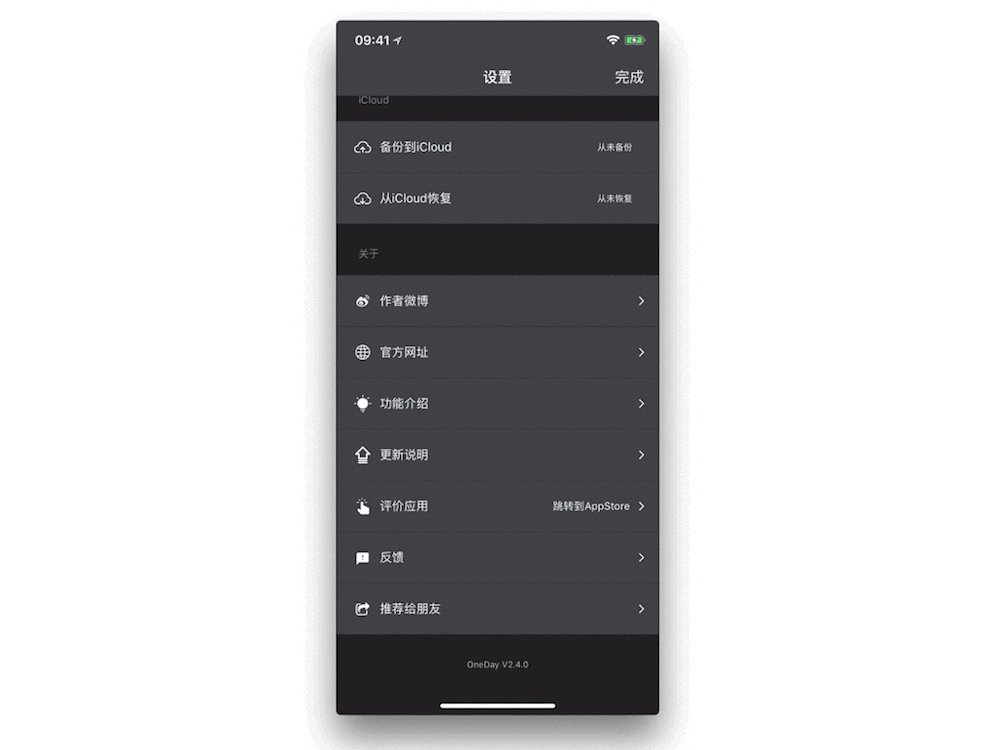
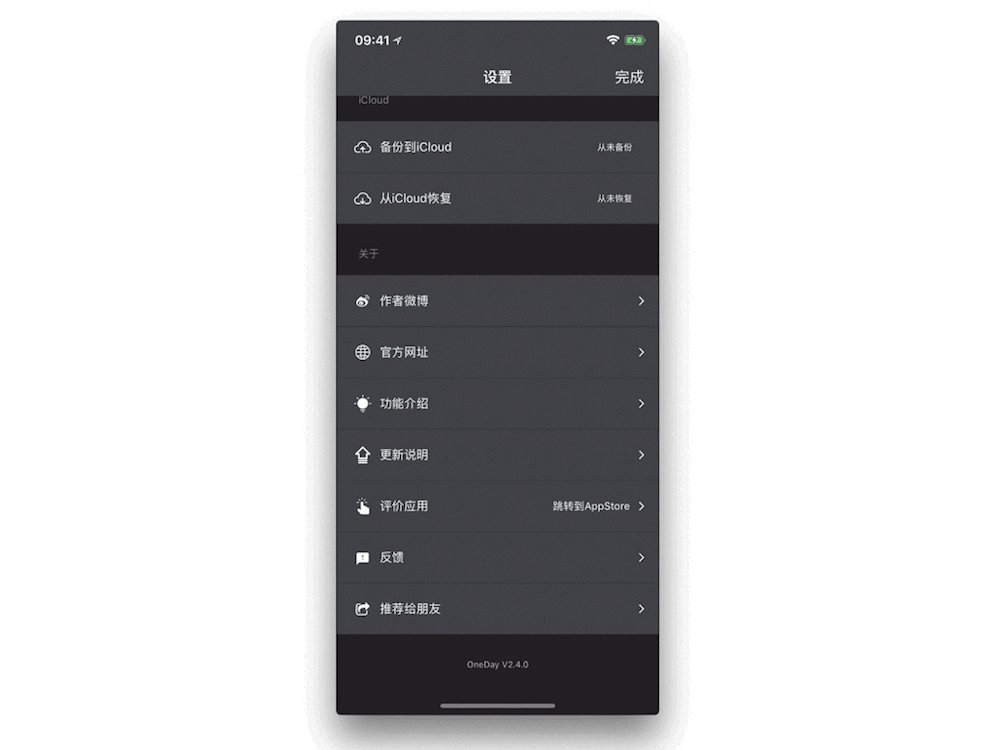
爲設置中心添加經常使用功能
在咱們開發全部的應用中,一般會提供包含多項功能的設置中心。這些功能能夠包括,給用戶推薦本身的其餘做品、邀請用戶好評、提供反饋通道、邀請用戶分享應用、打開官網或某些其餘地址。 這些功能雖然用戶使用頻率不高,但對於應用的設置中心是必備的。git
1.跳轉到AppStore,邀請好評或推薦其餘應用github
2.提供系統郵件反饋通道web
3.調取系統分享功能分享應用bash
4.在應用內打開網頁,實現官方網址、應用更新說明或打開其餘網址app
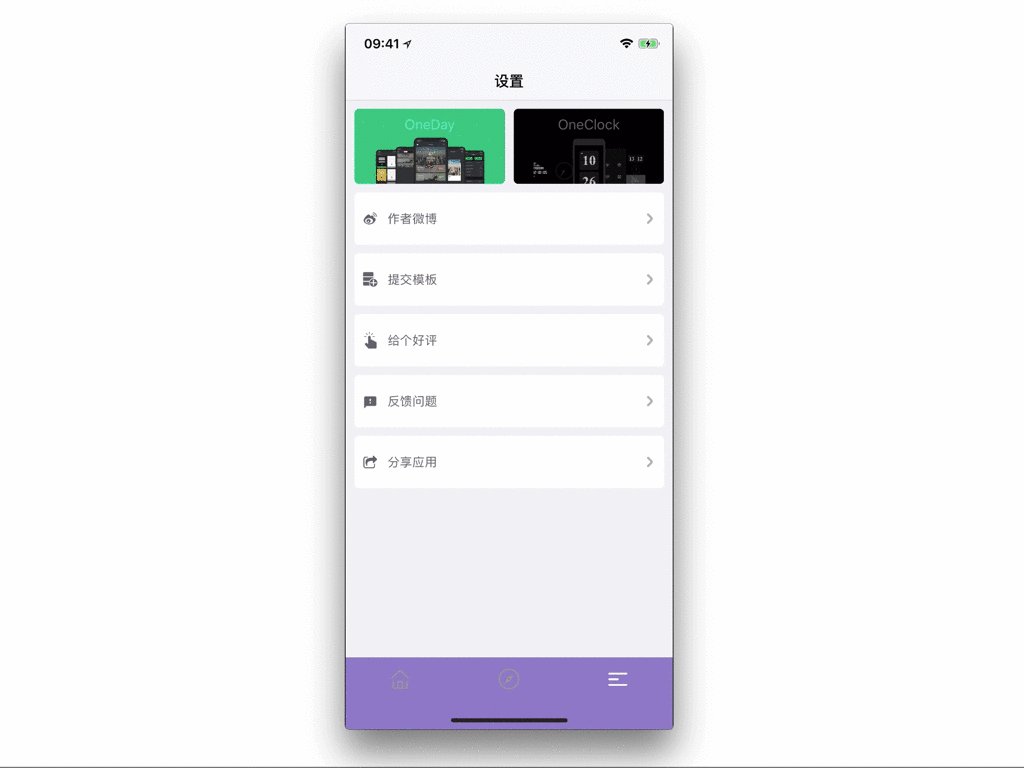
一般設置中心由TableView或CollectionView建立,在didSelectRowAt中添加不一樣的點擊反饋便可,這裏就再也不描述。框架
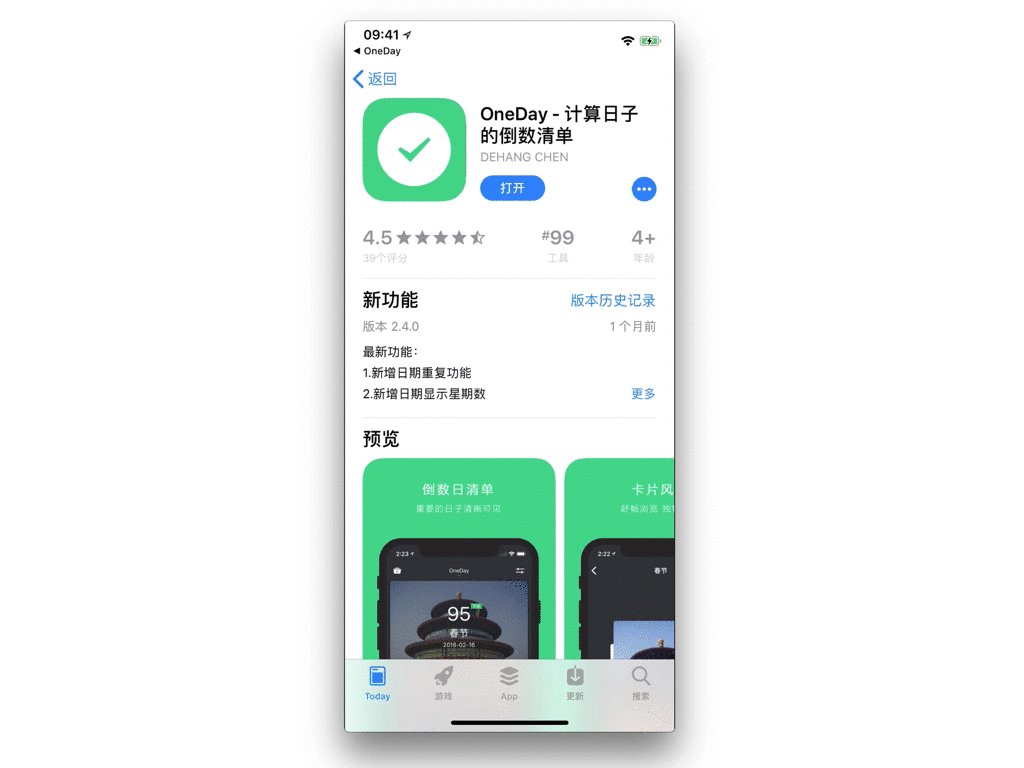
1、跳轉到AppStore
應用內跳轉到AppStore能夠經過設置對應的應用地址便可,所以能夠跳轉到其餘應用界面實現推薦應用,也能夠跳轉到自身應用的地址邀請用戶好評。OneX系列產品都擁有推薦和評價的入口,兩種入口的實現方式也都是同樣的。 在不一樣的狀況下咱們只須要改變urlString末尾的ID便可,當讓也能夠封裝在某一個函數中,經過參數進行改變具體的跳轉地址。ide
let urlString = "itms-apps://itunes.apple.com/app/id1250290965"
if let url = URL(string: urlString) {
//根據iOS系統版本,分別處理
if #available(iOS 10, *) {
UIApplication.shared.open(url, options: [:],
completionHandler: {
(success) in
})
} else {
UIApplication.shared.openURL(url)
}
}
複製代碼

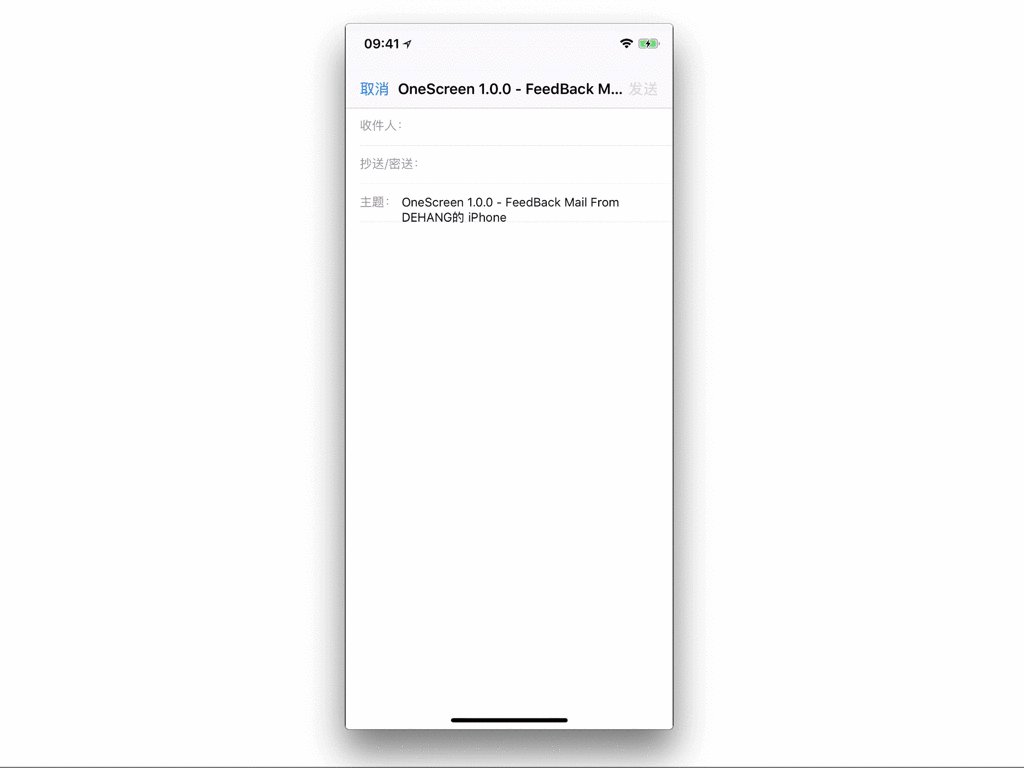
2、郵件反饋功能
第一,須要導入框架MessageUI.framework,在項目設置Build Phases的Link Binary With Libraries中添加MessageUI.framework。 第二,在使用郵件反饋功能的頁面文件中導入頭文件import MessageUI。 第三,給所在Controller加上協議MFMailComposeViewControllerDelegate。函數
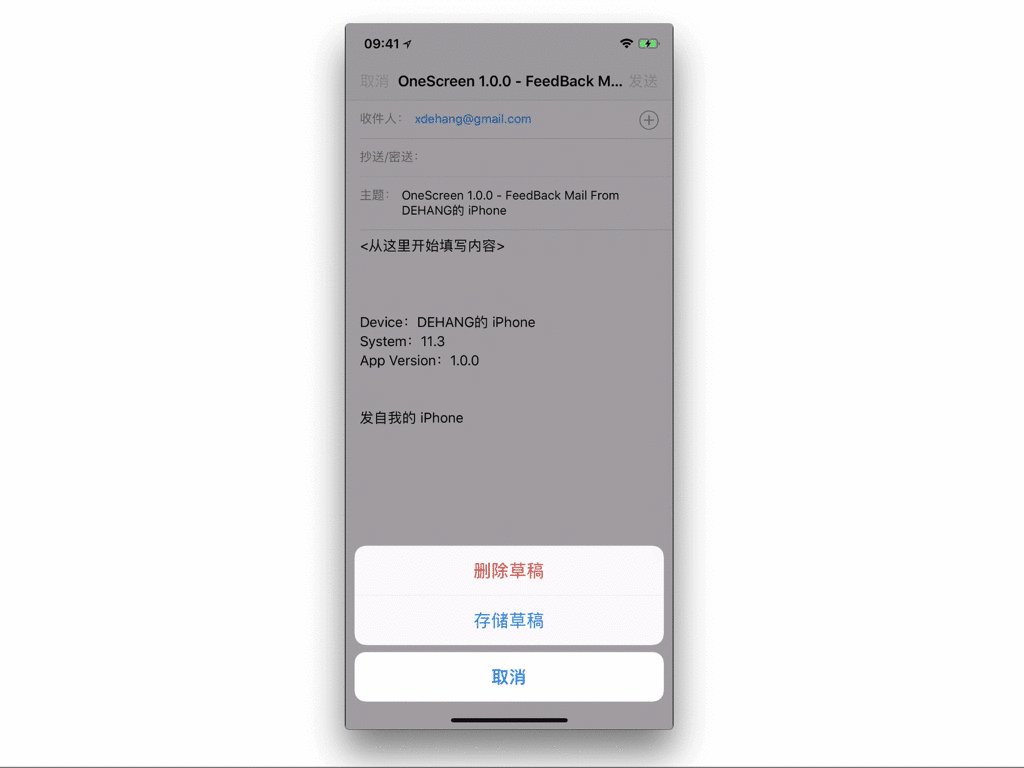
完成以上步驟以後,咱們就能夠開始寫具體的使用代碼了。 發送反饋郵件時,爲了方便咱們收到郵件時辨別是用戶發來的反饋郵件,同時瞭解用戶的系統、版本等信息,咱們在發送函數中設置好標題與默認正文。 mailComposeVC.setToRecipients中添加收件郵箱地址,mailComposeVC.setSubject中添加郵件標題,mailComposeVC.setMessageBody設置正文內容。ui
//郵件發送函數
func configuredMailComposeViewController() -> MFMailComposeViewController {
let mailComposeVC = MFMailComposeViewController()
mailComposeVC.mailComposeDelegate = self
//獲取設備信息
let deviceName = UIDevice.current.name
// let deviceModel = UIDevice.current.model
let systemVersion = UIDevice.current.systemVersion
let deviceUUID = UIDevice.current.identifierForVendor?.uuidString
//獲取APP信息
let infoDic = Bundle.main.infoDictionary
// 獲取App的版本號
let appVersion = infoDic?["CFBundleShortVersionString"] ?? "appVersion"
// 獲取App的build版本
let appBuildVersion = infoDic?["CFBundleVersion"] ?? "appBuildVersion"
// 獲取App的名稱
let appName = infoDic?["CFBundleDisplayName"] ?? "OneClock"
//設置郵件地址、主題及正文
mailComposeVC.setToRecipients(["<xdehang@gmail.com>"])
mailComposeVC.setSubject("OneScreen "+String(describing: appVersion)+" - "+NSLocalizedString("FeedBack Mail From", comment: "FeedBack Mail From")+" "+deviceName)
let content:String = "\n \n \n \n Device:\(deviceName)\n System:\(systemVersion)\n App Version:\(String(describing: appVersion))"
mailComposeVC.setMessageBody(NSLocalizedString("<Start To Write Mail>", comment: "<Start To Write Mail>")+content, isHTML: false)
return mailComposeVC
}
複製代碼
再須要添加郵件系統提示和郵件發送檢測。
//郵件系統提示
func showSendMailErrorAlert() {
let sendMailErrorAlert = UIAlertController(title: NSLocalizedString("Unable To Send", comment: "Unable To Send"), message: NSLocalizedString("Your device has not been set up, please set in the mail application and then try to send.", comment: "Your device has not been set up, please set in the mail application and then try to send."), preferredStyle: .alert)
sendMailErrorAlert.addAction(UIAlertAction(title: NSLocalizedString("Confirm", comment: "Confirm action title"), style: .default) { _ in })
self.present(sendMailErrorAlert, animated: true){}
}
//郵件發送檢測
func mailComposeController(_ controller: MFMailComposeViewController, didFinishWith result: MFMailComposeResult, error: Error?) {
switch result.rawValue {
case MFMailComposeResult.cancelled.rawValue:
print("取消發送")
case MFMailComposeResult.sent.rawValue:
print("發送成功")
default:
break
}
self.dismiss(animated: true, completion: nil)
}
複製代碼
最後咱們在調用郵件反饋的地方,須要先判斷是否可以發送,若是不能發送經過提示信息告訴用戶失敗緣由,若是能夠發送將成功調取發送窗口。 在須要郵件反饋的地方:
if MFMailComposeViewController.canSendMail() {
//注意這個實例要寫在if block裏,不然沒法發送郵件時會出現兩次提示彈窗(一次是系統的)
let mailComposeViewController = configuredMailComposeViewController()
self.present(mailComposeViewController, animated: true, completion: nil)
} else {
self.showSendMailErrorAlert()
}
複製代碼

3、系統分享功能
分享前,咱們須要設置好分享的信息:標題、圖片、連接。
var webUrl:String = "https://itunes.apple.com/cn/app/id1355476695"
var urlTitle:String = "OneScreen"
var urlImage:UIImage = #imageLiteral(resourceName: "onescreen_icon")
複製代碼
這裏使用了var,是爲了在特殊狀況下改變他們的值,具體的調用方式以下:
let shareVC:UIActivityViewController = UIActivityViewController(activityItems: [self.urlTitle,self.urlImage,self.webUrl], applicationActivities: nil)
self.present(shareVC, animated: true, completion: {
print("shareVC success")
})
複製代碼

4、打開某些網址
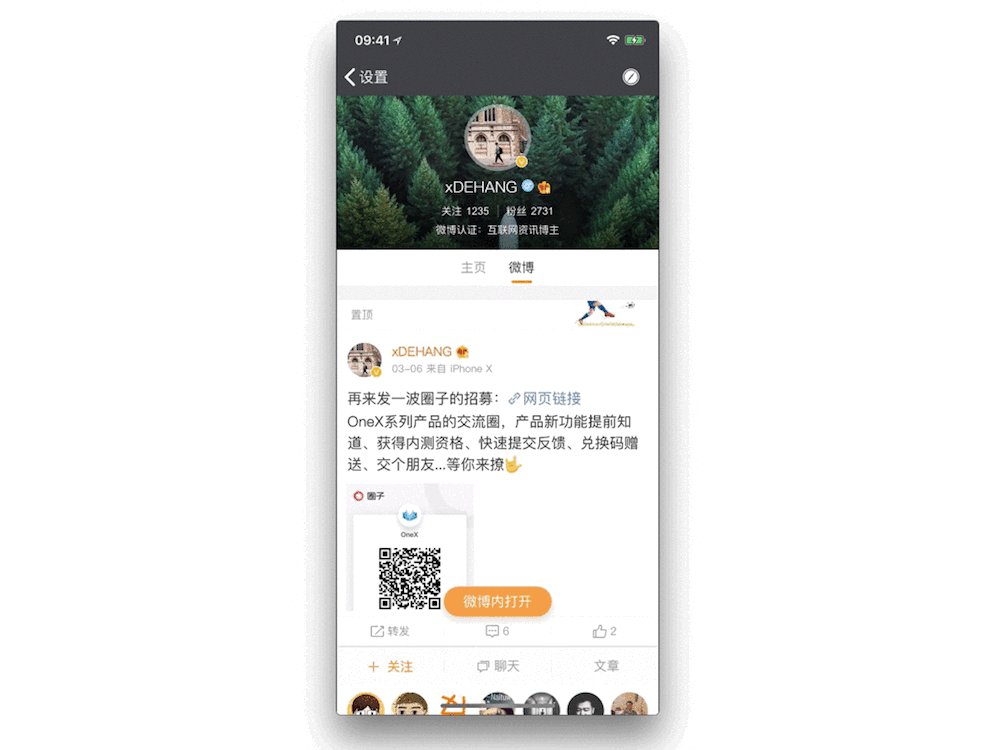
打開網址能夠實現「官方網址」、「應用更新說明」功能,更新說明咱們能夠經過更新Web內容快速高速用戶更新列表。若是你的應用須要比較多的教程,也能夠經過網頁的形式展示。爲了方便用戶反饋,我一般會增長一個微博入口,讓用戶打開微博地址快速與我聯繫進行反饋。
這個功能咱們須要建立一個承載網頁內容的Web頁面,所以須要先添加帶有WebView的Controller。 在其餘頁面打開Web時,經過傳遞參數來告訴WebView具體呈現哪個網址。

例如在OneDay的WebViewController中:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
switch webIndex {
case 0:
self.urlString = "https://weibo.com/bujidehang"
case 1:
self.urlString = "http://www.ohweonline.com/oneday"
case 2:
self.urlString = "http://www.ohweonline.com/oneday/updateCN.html"
case 3:
self.urlString = "http://www.ohweonline.com/oneday/updateEN.html"
default:
self.urlString = "http://www.ohweonline.com/oneday"
}
let urlobj = URL(string:self.urlString)
let request = URLRequest(url:urlobj!)
webView.loadRequest(request)
print(webView.isLoading)
}
複製代碼
在設置頁面中,咱們開始打開Web:
print("to webview")
self.webIndex = 1
self.performSegue(withIdentifier: "viewWebView", sender: self)
複製代碼
將WebIndex傳遞給WebViewController,以方便判斷具體的網址。
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "viewWebView"{
let dest = segue.destination as! WebViewController
dest.webIndex = self.webIndex
}
}
複製代碼
這樣就實現了全部相關網址的打開。實際在網頁加載頁面中還有一些特性和功能,將在下一期文章中詳細說明。

GitHub:OneSwift - iOS Tips Based On Swift
微博:xDEHANG
- 1. 【iOS學習】爲設置中心添加常用功能
- 2. 經常使用功能-添加、修改功能測試點
- 3. git經常使用功能及設置
- 4. 利用Vue.draggable 實現添加經常使用功能
- 5. nhmicro添加產品中心功能
- 6. Nginx的經常使用配置功能
- 7. PHPStorm 常用功能設置
- 8. jqGrid常用功能設置
- 9. centos爲用戶添加sudo功能
- 10. fiddler經常使用功能
- 更多相關文章...
- • 爲什麼使用 XML Schemas? - XML Schema 教程
- • 爲什麼使用 Web Services? - Web Services 教程
- • IntelliJ IDEA代碼格式化設置
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 外部其他進程嵌入到qt FindWindow獲得窗口句柄 報錯無法鏈接的外部符號 [email protected] 無法被([email protected]@[email protected]@@引用
- 2. UVa 11524 - InCircle
- 3. The Monocycle(bfs)
- 4. VEC-C滑窗
- 5. 堆排序的應用-TOPK問題
- 6. 實例演示ElasticSearch索引查詢term,match,match_phase,query_string之間的區別
- 7. 數學基礎知識 集合
- 8. amazeUI 復擇框問題解決
- 9. 揹包問題理解
- 10. 算數平均-幾何平均不等式的證明,從麥克勞林到柯西
- 1. 【iOS學習】爲設置中心添加常用功能
- 2. 經常使用功能-添加、修改功能測試點
- 3. git經常使用功能及設置
- 4. 利用Vue.draggable 實現添加經常使用功能
- 5. nhmicro添加產品中心功能
- 6. Nginx的經常使用配置功能
- 7. PHPStorm 常用功能設置
- 8. jqGrid常用功能設置
- 9. centos爲用戶添加sudo功能
- 10. fiddler經常使用功能