Hexo寫博客和Hexo Admin管理
上一篇文章寫到了如何在Github上用Hexo搭建博客,接下來固然是開始研究如何寫博客啦。git
1. 原始方法
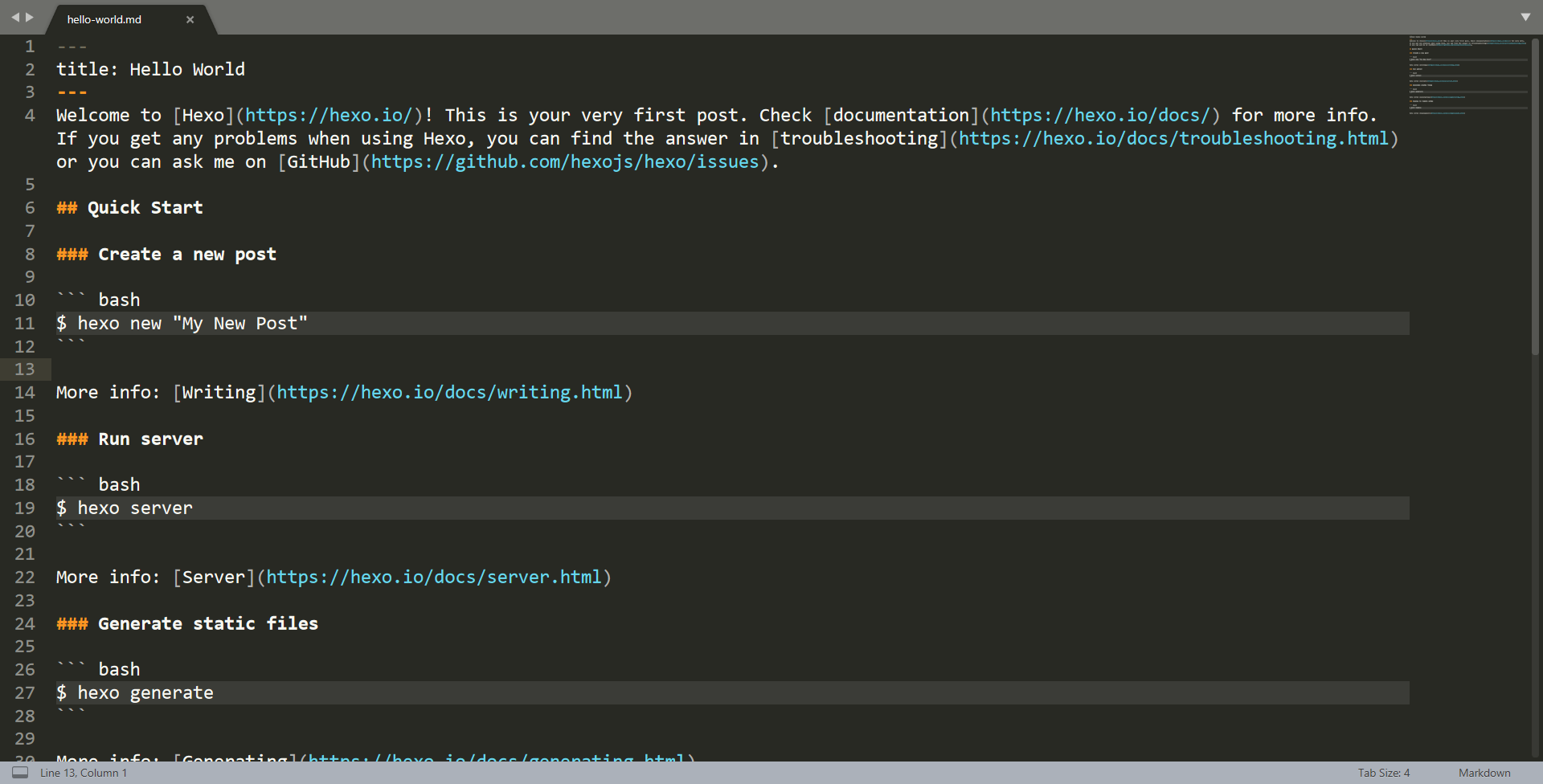
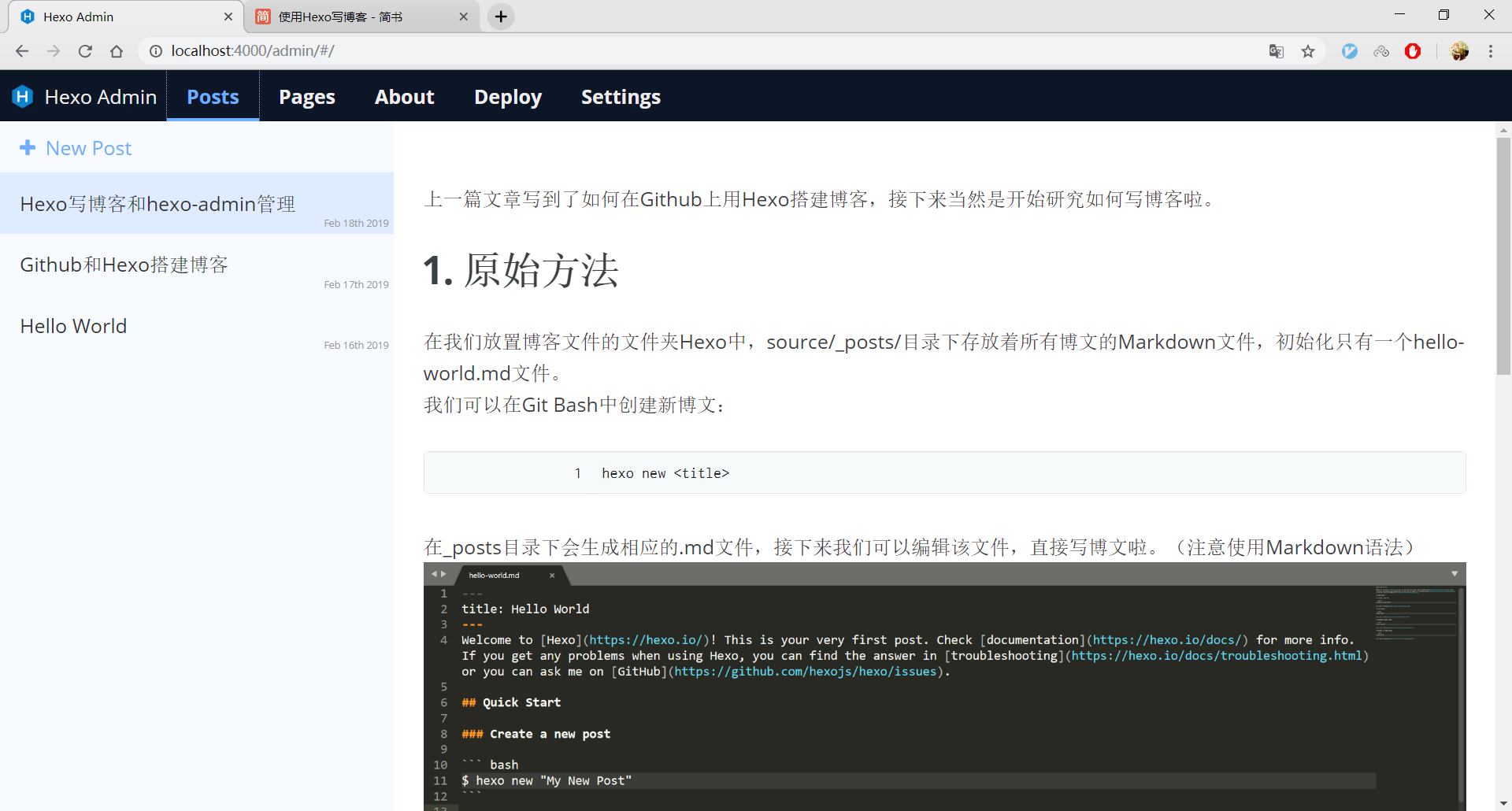
在咱們放置博客文件的文件夾Hexo中,source/_posts/目錄下存放着全部博文的Markdown文件,初始化只有一個hello-world.md文件。
咱們能夠在Git Bash中建立新博文:github
hexo new <title>
在_posts目錄下會生成相應的.md文件,接下來咱們能夠編輯該文件,直接寫博文啦。(注意使用Markdown語法)  npm
npm
寫完博文後,執行便可在博客中更新。bash
hexo g hexo d
若是要刪除博文,則直接把_posts目錄下相應的.md文件刪除,再執行上述命令便可。
PS:關於在博文中插入圖片
能夠把圖片統一放置在source/images目錄下,而後在使用時用下述方式引用。服務器

更多相關的操做,能夠查看Hexo的官網。hexo
2. Hexo Admin插件管理
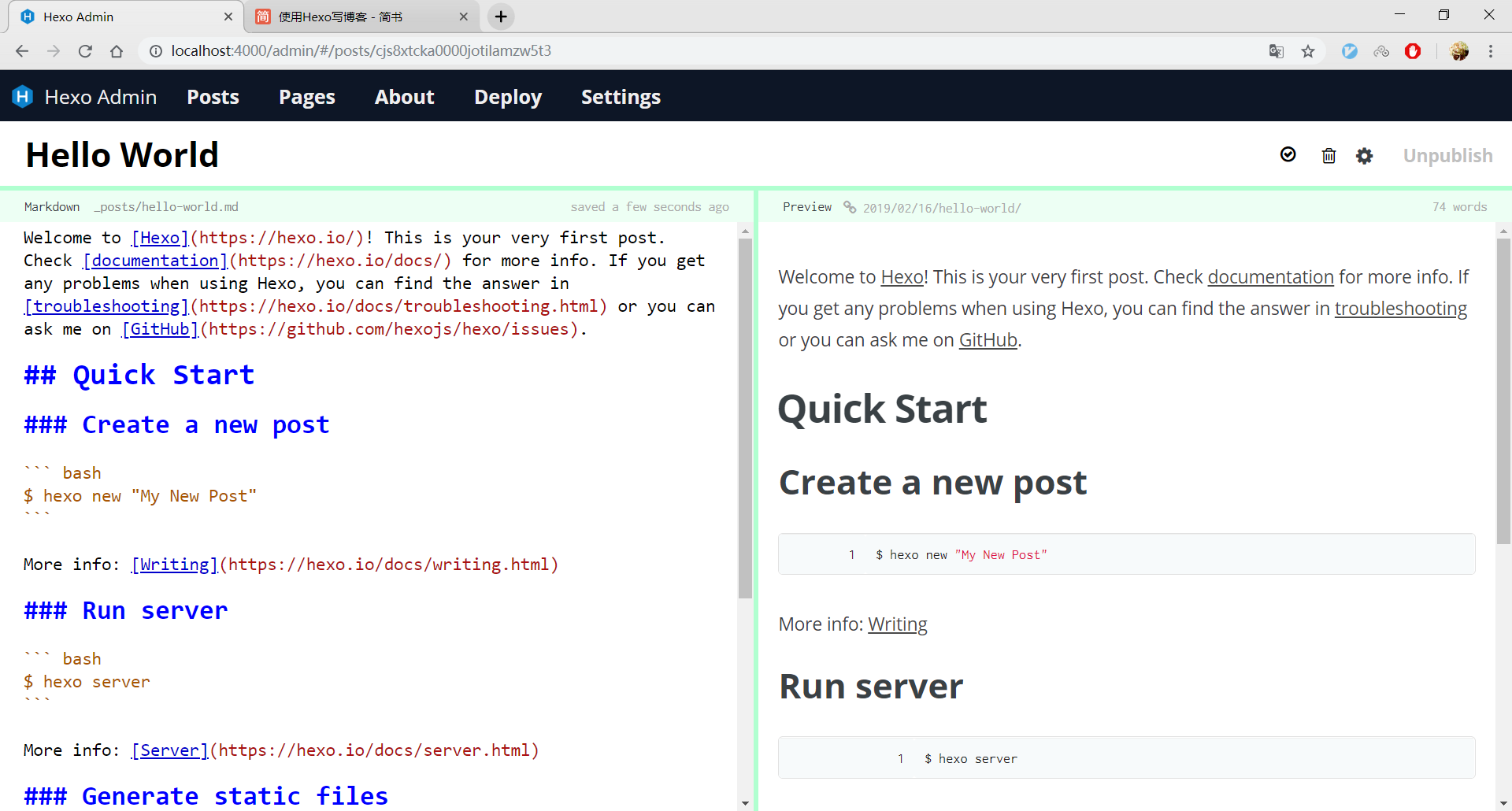
能夠看出,用原生的方法來管理博文十分的不便,所以便有了Hexo Admin這一插件來方便咱們的操做。
首先,安裝插件。post
npm install --save hexo-admin
啓動服務器。spa
hexo server -d
便可在localhost:4000/admin/中編輯博文了。 .net
.net

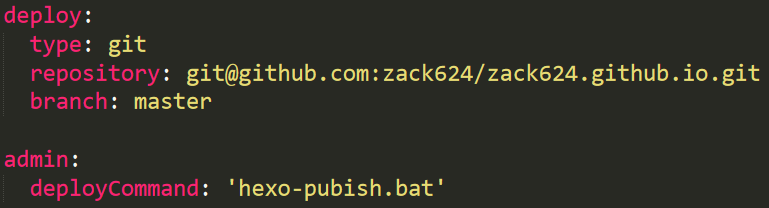
而後,Deploy以前,還須要編輯配置文件_config.yml。(不然會出現Error: Config value "admin.deployCommand" not found或者Error: spawn hexo ENOENT之類的報錯。)
若是是Windows則在末尾加上
而後在同級目錄新建hexo-pubish.bat文件,文件內容以下:插件
hexo g -d
若是是Linux系統則參考Issues。
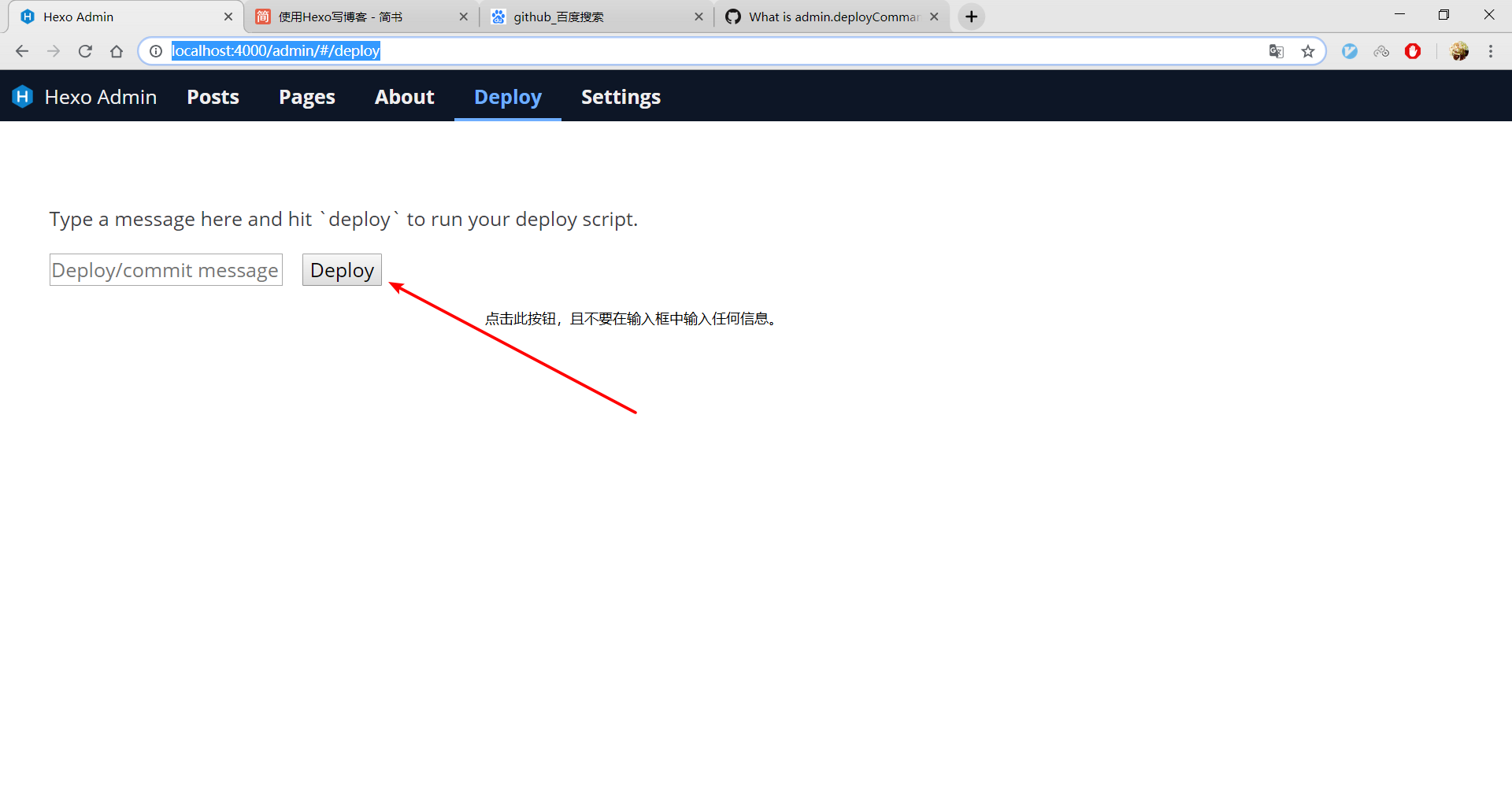
編輯完畢後,就能夠點擊Deploy,直接部署發佈Github博客上。 
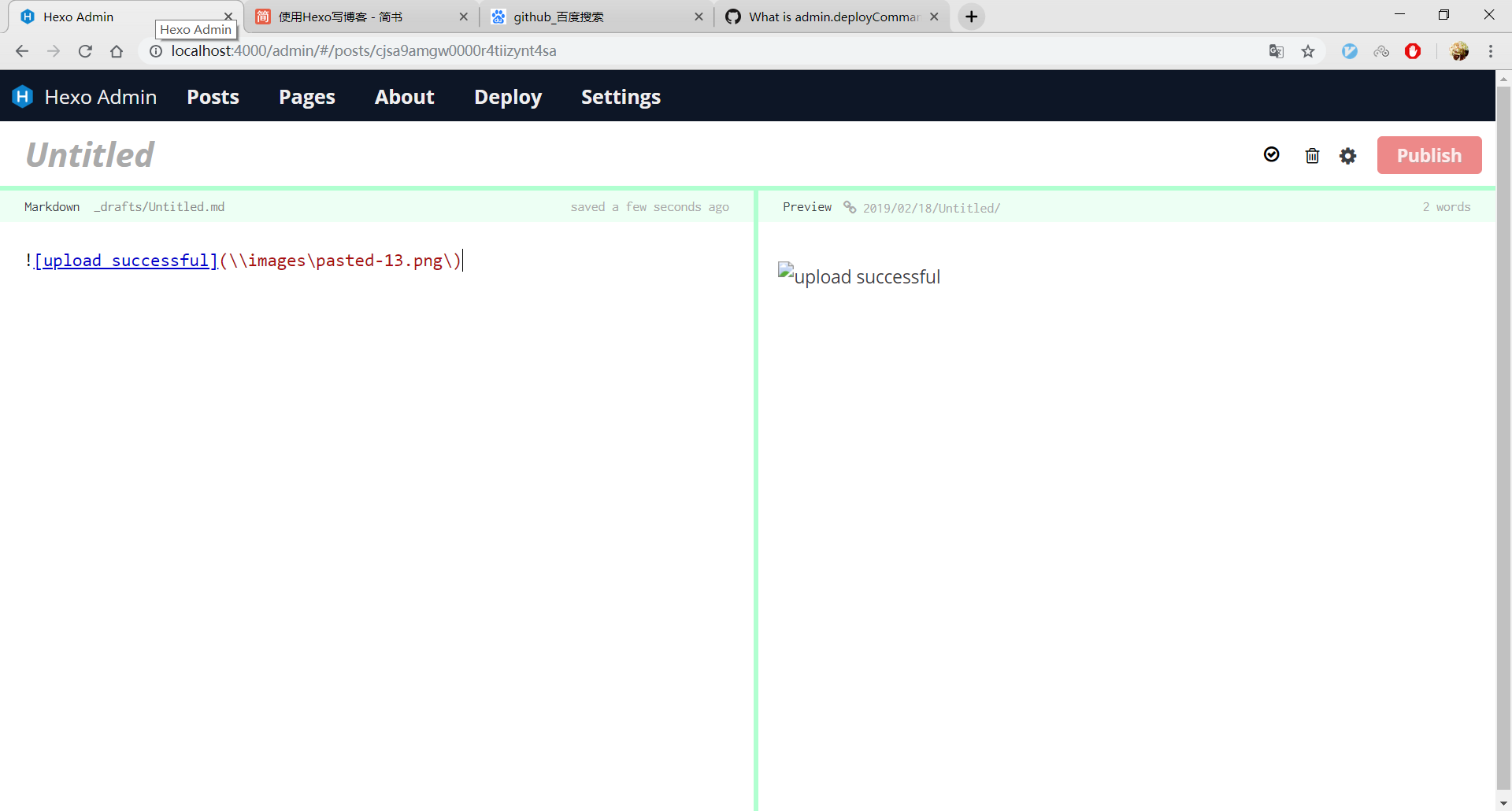
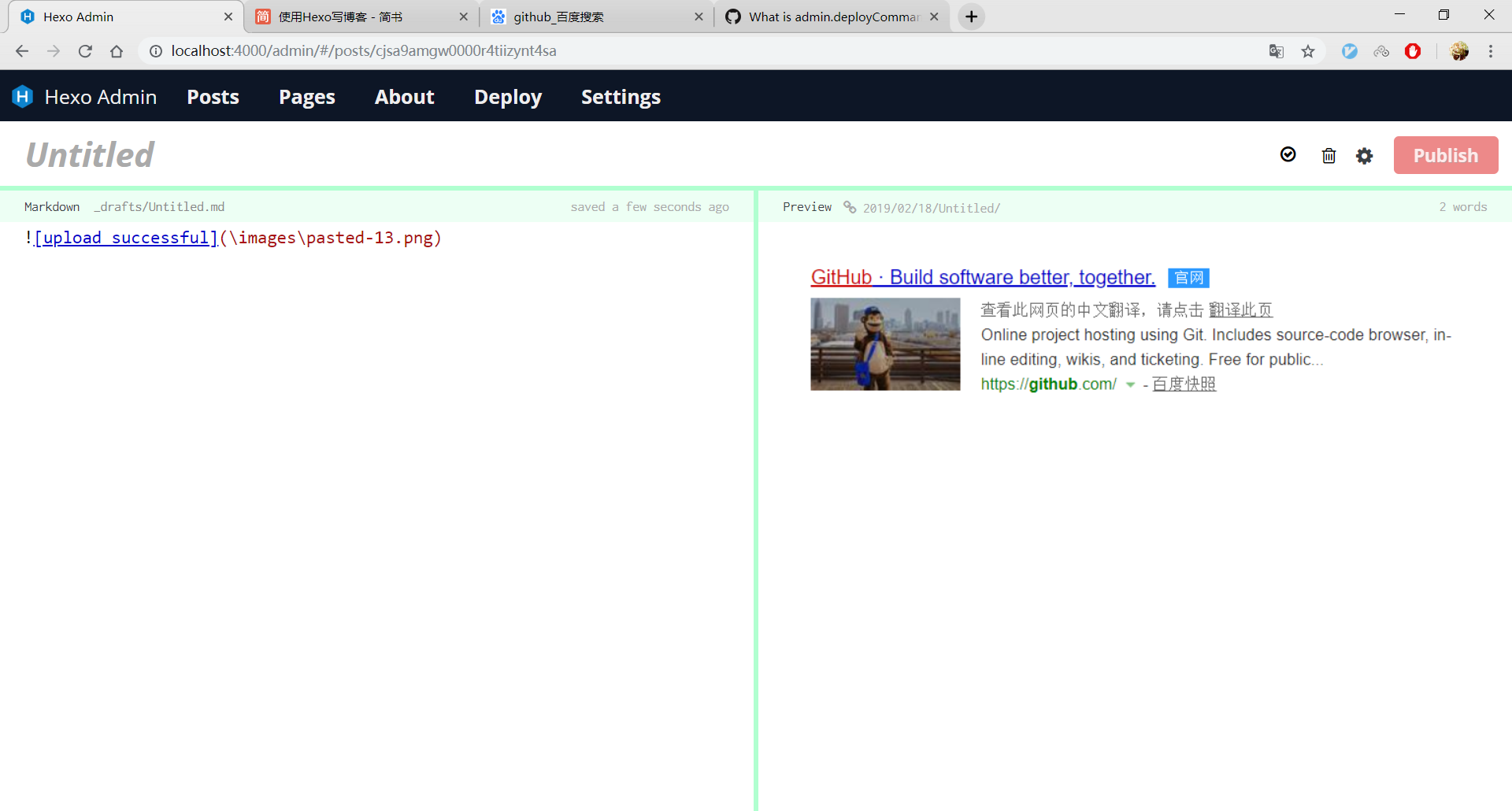
PS:關於Hexo Admin插入圖片
Hexo Admin能夠直接複製圖片粘貼,而後自動下載到source/images目錄並重命名。但在Windows中粘貼後會出現裂圖。這時就須要手動把括號中的先後兩個斜槓去掉,就能正常顯示。

- 1. hexo-admin後臺管理博客
- 2. Hexo寫博客
- 3. 用Typora寫Hexo博客
- 4. hexo 博客
- 5. hexo博客
- 6. Hexo博客
- 7. hexo 搭建博客
- 8. Hexo和Git搭建博客
- 9. Github和Hexo搭建博客
- 10. 【Web前端】hexo博客管理
- 更多相關文章...
- • Rust 組織管理 - RUST 教程
- • Docker 倉庫管理 - Docker教程
- • Docker 清理命令
- • 適用於PHP初學者的學習線路和建議
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. hexo-admin後臺管理博客
- 2. Hexo寫博客
- 3. 用Typora寫Hexo博客
- 4. hexo 博客
- 5. hexo博客
- 6. Hexo博客
- 7. hexo 搭建博客
- 8. Hexo和Git搭建博客
- 9. Github和Hexo搭建博客
- 10. 【Web前端】hexo博客管理